İpuçlarını ve Püf Noktalarını Düzenleme
Düzenleyici ile ilgili olarak başlangıçta yardımcı olacak bazı bilgileri aşağıda bulabilirsiniz.
Kenar Çubuğunu Gizleme veya Gösterme
Sayfaları ve sayfa içeriğini yönetme ve düzenleme seçeneklerini görüntülemek için ![]() simgesine tıklayın.
simgesine tıklayın.
Kenar çubuğuna erişmek için ![]() simgesini Düzenle olarak ayarlayın. Kenar çubuğunu gizleyerek sayfa önizlemesinde görüntüleme alanınızı genişletmek için
simgesini Düzenle olarak ayarlayın. Kenar çubuğunu gizleyerek sayfa önizlemesinde görüntüleme alanınızı genişletmek için ![]() simgesine tıklayın.
simgesine tıklayın.
Gezinme
Site ağacını kullanarak başka bir sayfa seçmek için kenar çubuğundaki ![]() simgesine tıklayın. Sayfa aramak için sayfa listesinin üst tarafındaki arama kutusunu kullanın. Ayrıca site gezinmesini veya sayfalardaki bağlantıları kullanabilirsiniz.
simgesine tıklayın. Sayfa aramak için sayfa listesinin üst tarafındaki arama kutusunu kullanın. Ayrıca site gezinmesini veya sayfalardaki bağlantıları kullanabilirsiniz.
Sayfada yaptığınız değişikler, başka bir sayfaya geçtiğinizde depolanır. Ayrıca mevcut güncellemedeki değişiklikleri kaydetmek için Kaydet'e tıklayabilirsiniz.
Sayfaları Yönetme
- Sayfa eklemek için sayfayı eklemek istediğiniz düzeyi veya dalı seçin, ardından Sayfa Ekle'ye ya da alt sayfa eklemek için
 simgesine ve sonra
simgesine ve sonra  simgesine tıklayın. "Yeni Sayfa" site ağacının altına eklenir ve sizden sayfanın adını girmeniz ve diğer ayarları belirlemeniz istenir.
simgesine tıklayın. "Yeni Sayfa" site ağacının altına eklenir ve sizden sayfanın adını girmeniz ve diğer ayarları belirlemeniz istenir. - Bir sayfayı silmek için sayfayı seçip
 simgesine tıklayın.
simgesine tıklayın. - Bir sayfayı taşımak için sayfayı seçip yeni konuma sürükleyin. Alternatif olarak sayfayı kesip yeni bir konuma yapıştırabilirsiniz. Sayfayı kesmek için
 ve ardından
ve ardından  simgesine tıklayın. Sayfayı yapıştırmak için yapıştırmak istediğiniz dalı seçin,
simgesine tıklayın. Sayfayı yapıştırmak için yapıştırmak istediğiniz dalı seçin,  ve ardından
ve ardından  simgesine tıklayın.
simgesine tıklayın. - Bir sayfayı kopyalamak için sayfayı seçin,
 ve ardından
ve ardından  simgesine tıklayın. Sayfayı yapıştırmak için yapıştırmak istediğiniz dalı seçin,
simgesine tıklayın. Sayfayı yapıştırmak için yapıştırmak istediğiniz dalı seçin,  ve ardından
ve ardından  simgesine tıklayın.
simgesine tıklayın. - Meta veri, başlık, altbilgi ve diğer seçenekler gibi sayfa ayarlarını değiştirmek için
 simgesine tıklayın. Bkz. Sayfa Ayarlarını Değiştirme.
simgesine tıklayın. Bkz. Sayfa Ayarlarını Değiştirme.
Sürükleyip Bırakarak Düzenleme
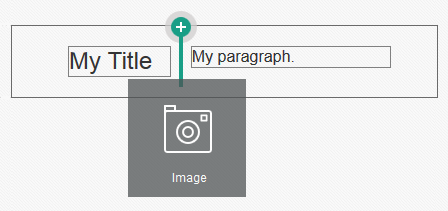
Kenar çubuğundan bir bileşen eklemek ya da bileşeni sayfa üzerinde taşımak için öğeye tıklayın ve sayfadaki konumuna sürükleyerek bırakın. Bir öğeyi sayfaya sürüklediğinizde kullanılabilir yuvaların ve mevcut öğelerin sınırları görüntülenir. Konum çubuğu ![]() yeni içeriğin nereye yerleştirilebileceğini (üst, alt, sol, sağ) gösterir:
yeni içeriğin nereye yerleştirilebileceğini (üst, alt, sol, sağ) gösterir:

''GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png'' çiziminin açıklaması
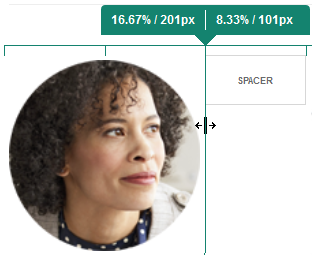
Bir yuvada birden fazla öğeye bulunabilir ve öğeleri sürükleyerek sayfadaki yeni konumlarına taşıyabilirsiniz. Ayrıca, bir yuvada iki bileşen arasındaki sınıra tıklayıp bu sınırı çekerek söz konusu bileşenlerin göreceli genişliklerini ayarlayabilirsiniz. Bileşen, bileşenlerin üstünde görüntülenen "cetvel" tarafından gösterilen bir sonraki kılavuz çizgisine uyar.
Her bir bileşenin boyutu, hem piksel cinsinden hem de yuvadaki kullanılabilir alanın bir yüzde oranı olarak görüntülenir. Genişlikleri kılavuz tarafından tanımlanmış değerlerden farklı değerlere ayarlamak için Ctrl tuşunu basılı tutarak bileşen sınırına tıklayın ve sınırı sürükleyin.

''GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png'' çiziminin açıklaması
Bileşenler
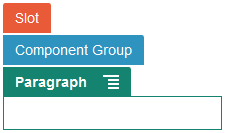
Sayfaya bir bileşen yerleştirdikten sonra, öğeyi seçip öğenin menü simgesine ![]() tıklayarak Ayarlar'ı seçebilir ve hizalamayı, aralığı ve diğer nitelikleri ayarlayabilirsiniz. Menü simgesi yerine bileşen adına tıklarsanız, yuva ve bileşen grubu için menü simgesini görüp seçebilirsiniz (geçerli bileşen bileşen grubunun bir parçasıysa). Diğer sekmelerden birini seçerseniz, menü simgesini görebilir ve şu öğe niteliklerini ayarlayabilirsiniz:
tıklayarak Ayarlar'ı seçebilir ve hizalamayı, aralığı ve diğer nitelikleri ayarlayabilirsiniz. Menü simgesi yerine bileşen adına tıklarsanız, yuva ve bileşen grubu için menü simgesini görüp seçebilirsiniz (geçerli bileşen bileşen grubunun bir parçasıysa). Diğer sekmelerden birini seçerseniz, menü simgesini görebilir ve şu öğe niteliklerini ayarlayabilirsiniz:

''GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png'' çiziminin açıklaması
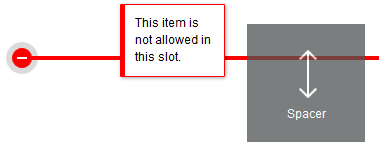
Tema tasarımcıları temaya hangi bileşenlerin dahil olduğunu belirtebilir; dolayısıyla bir sitede kullanılabilen bileşenler başka bir sitede kullanılamayabilir. Tema tasarımcıları ayrıca, belirli bir sayfa düzenindeki belirli bir yuvada hangi bileşenlere izin verileceğini de belirtebilir. Belirli bir yuvada bir bileşene izin verilmiyorsa, konum çubuğu renk değiştirir ve sembol (eksi) ![]() ile şuna benzer bir mesaj görüntülenir:
ile şuna benzer bir mesaj görüntülenir:

''GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png'' çiziminin açıklaması
Bileşenlerin Boyutunu ve Boşluklarını Ayarlama
-
px (piksel): öndeğer. Sadece sayısal bir değer belirtildiğinde, piksel olduğu varsayılır.
-
% (yüzde): kalemi üst HTML öğe boyutunun yüzdesi olarak ayarlar. Örnek: 25%
-
em: em alanlardaki bileşenin boyutunu ayarlar. Örnek: 20em
-
vw: boyutu, görüntüleme alanı genişliğinin yüzdesi olarak ayarlar ve görüntüleme alanının boyutuna duyarlıdır. Örnek: 10vw
Düzenlenebilir Yerleşim İçeriği
Tema tasarımcıları sayfa yerleşimlerine düzenleyicide değiştirilemeyen telif hakkı bildirimleri gibi "yerleşik" içerik ekleyebilirler. Tema tasarımcıları ayrıca basit metin ve resim içeriğini dijital varlıklar dahil olmak üzere düzenlenebilir olarak uygulayabilirler. Bu, katkıda bulunanın konumu veya diğer yerleşim özelliklerini değil fakat metin veya resim içeriğini değiştirmesini sağlar. Düzenlenebilir metinlerde kalın, italik ve altı çizili metin belirlemek ve bağlantıyı değiştirmek veya kaldırmaya yönelik seçenekleri olan menü mevcuttur:
![]()
''GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png'' çiziminin açıklaması
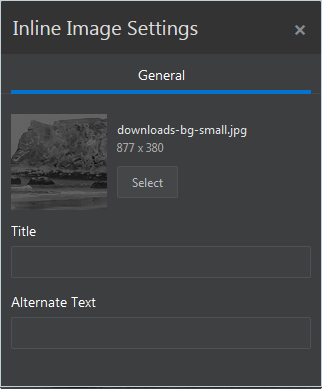
Düzenlenebilir grafik öğelerinde bir ayarlar simgesi ![]() ile resim ve başlık belirtebildiğiniz ve metni değiştirebildiğiniz bir panel bulunur.
ile resim ve başlık belirtebildiğiniz ve metni değiştirebildiğiniz bir panel bulunur.

''GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png'' çiziminin açıklaması
Not:
Yaptığınız değişiklikler yalnızca geçerli sayfaya uygulanır. Orijinal içerik, temada düzenle birlikte depolanır ve düzen bir sayfaya ilk uygulandığında öndeğerdir.Stiller ve Formatlama
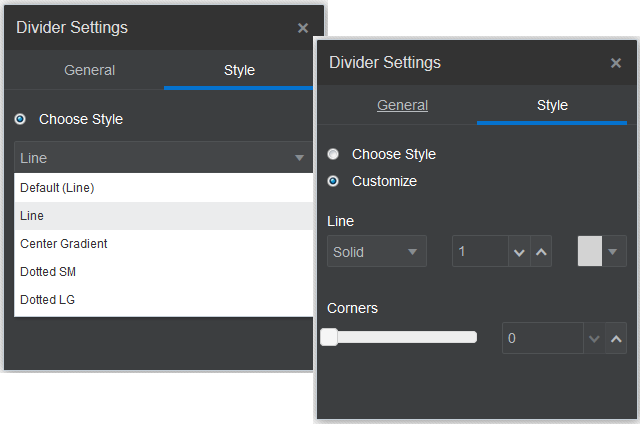
Birçok bileşenin, tema tarafından tanımlanan ve bileşenin görünümünü belirleyen bir veya daha fazla ana stili vardır. Kolayca stil değiştirebilir veya bir stili geçersiz kılabilirsiniz. Kullanılabilir stiller arasından seçim yapmak için bileşenin Ayarlar panelini açarak Stil sekmesine tıklayın, ardından Stil Seç'e tıklayın ve menüden bir stil seçin. Stil tanımında belirtilen niteliklerde kendi değerlerinizi belirlemek için Özelleştir'e tıklayın ve formatlama seçeneklerini belirleyin.

''GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png'' çiziminin açıklaması
Değişikliklerinizi Geri Alma
Düzenleyicide yaptığınız son düzenlemeyi veya değişikliği geri almak için ![]() simgesini kullanın. Bir dizi değişikliği geri döndürmek için bu seçeneği birden çok kez kullanabilirsiniz.
simgesini kullanın. Bir dizi değişikliği geri döndürmek için bu seçeneği birden çok kez kullanabilirsiniz.
Geri alma işlemini kullanarak geri döndürdüğünüz en son değişikliği yeniden uygulamak için ![]() simgesini kullanın. Geri alma seçeneğini birden çok kez peş peşe kullandınızsa tekrarla seçeneğini de birden çok kez kullanabilirsiniz.
simgesini kullanın. Geri alma seçeneğini birden çok kez peş peşe kullandınızsa tekrarla seçeneğini de birden çok kez kullanabilirsiniz.
-
Farklı bir güncellemeye geçiş yaptığınızda geri alma zinciri sıfırlanır ve daha önce çalıştığınız güncellemede yaptığınız değişiklikleri geri alamazsınız. Bir güncellemede değişiklikleri kaydettikten sonra bile geri alabilirsiniz.
-
Düzenleyicide görünümleri değiştirirseniz, örneğin sayfaları veya belirli bir sayfanın boyutunu değiştirirseniz, değişiklik tiplerini manuel olarak tersine çevirmelisiniz.
-
Başlıklar veya paragraflar gibi metin bileşenlerini düzenlediğinizde, metin düzenleyici kendi geri alma zincirine sahip olur. Metin düzenleyiciden çıktığınızda bu değişiklikleri geri alamazsınız.