Galerias
Use uma galeria de imagens para apresentar uma série de imagens. Você pode deixar que as imagens girem automaticamente ou permitir que o usuário avance-as manualmente.
- Navegue até a página que deseja editar e verifique se
 está definido como Editar.
está definido como Editar. - Adicione o componente à página. O componente da galeria mostra uma imagem de espaço reservado até que você selecione as imagens que deseja utilizar.
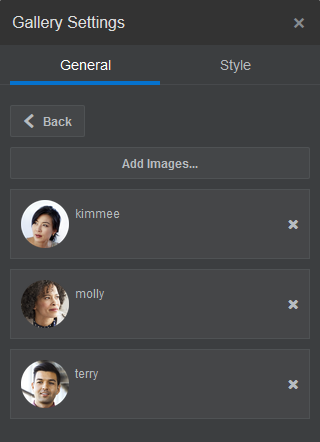
- Para adicionar uma ou mais imagens à galeria, clique no ícone de menu
 , escolha Definições e clique em Imagens na guia Geral.
, escolha Definições e clique em Imagens na guia Geral. - Clique em Adicionar Imagens.
- Selecione uma ou mais imagens
Nota:
A janela exibe todos os arquivos disponíveis. Escolha o tipo de arquivo apropriado ao contexto. Por exemplo, se você estiver escolhendo um arquivo de imagem, selecione um arquivo com um formato de imagem válido (GIF, JPG, JPEG, PNG ou SVG).- Localize e selecione as imagens que deseja usar.
Caso você não veja qualquer ativo digital, clique em
 e altere o filtro de coleção para Todos.
e altere o filtro de coleção para Todos. - Se você tiver selecionado uma imagem de uma pasta de documentos, poderá vinculá-la ao arquivo em vez de copiá-la para o site. Para vincular ao arquivo, selecione Usar uma referência ao arquivo original em vez de copiar o arquivo para o site. Se você não selecionar essa opção, uma cópia do arquivo será armazenada com o site e referenciada nele. Um link para o arquivo original evita duplicar o conteúdo. O link permite que os visitantes do site vejam o conteúdo mesmo que as permissões no arquivo sejam alteradas, ou então restringiria a visualização.
- Clique em OK.
- Se você tiver selecionado um ativo digital, poderá selecionar uma renderização específica. Se você não selecionar uma renderização, o tamanho original será utilizado. Se você quiser que a versão mais recente do ativo seja publicada quando o site for publicado, selecione Usar a versão mais recente do ativo.
As imagens selecionadas são adicionadas à lista de imagens. Arraste e solte as imagens para reordená-las na lista. O título padrão de cada imagem é o nome do arquivo sem a extensão. - Localize e selecione as imagens que deseja usar.
- Para alterar o título, a descrição ou outras opções para uma determinada imagem, clique na imagem na lista e faça a alteração.
Você também pode associar um link ou outras ações a uma imagem na galeria:
- No painel Definições de uma determinada imagem, clique no campo Link.
- Selecione uma das seguintes opções:
-
Nenhum Link: A imagem não executa ações quando o usuário clica nela.
-
Página Web: Especifique um URL completo para uma página ou site externo e selecione o local em que o link será aberto.
-
Página do Site: Use o seletor de página para selecionar uma página no site atual e escolha onde abrir o link. Você pode especificar parâmetros de URL adicionais no formato key1=value1&key2=value2. Há suporte para valores vazios, por exemplo, key1=&key2=value2. Você também pode especificar uma âncora de URL, mas é necessário adicionar um layout de seção de Âncora especial ao local da página do site de destino no qual você deseja que o link de âncora seja resolvido, e especificar o mesmo nome de âncora nas definições de layout que você usou ao definir a ação de trigger.
Nota:
O layout da seção de Âncora necessário para usar as âncoras de URL é distribuído no Kit de Ferramentas do OCE. Para obter informações sobre como obter o kit de ferramentas, consulte Desenvolver com o Kit de Ferramentas OCE. -
Download de Arquivo: Faça download de um arquivo selecionado do repositório. Selecione um arquivo.
Se você selecionar um ativo digital, poderá selecionar uma renderização específica. Se você não selecionar uma renderização, o tamanho original será utilizado. Se você quiser que a versão mais recente do ativo seja publicada quando o site for publicado, selecione Usar a versão mais recente do ativo. Se você não selecionar Usar versão mais recente do ativo, a última versão publicada será usada, em vez de uma versão rascunho mais recente, se houver uma.
-
Item de Conteúdo: Selecione um item de conteúdo em um repositório de ativos associado, escolha a página de detalhes que deseja exibir e indique a página para ser aberta na mesma janela ou em uma nova.
-
E-mail: Especifique um endereço de e-mail válido e, opcionalmente, um assunto. A mensagem resultante é aberta e enviada por meio do cliente de e-mail padrão.
-
Mapa: Digite um endereço ou coordenadas válidas e selecione onde deseja que o mapa seja aberto na área de trabalho e em browsers móveis.
-
Chamada telefônica: Informe um número de telefone válido.
-
- Clique em Voltar para retornar ao painel de definições da imagem. Clique em Voltar novamente para retornar à lista de imagens e selecionar outra imagem para ser atualizada.
- Quando terminar de atualizar as imagens individuais, clique em Voltar para especificar as opções da galeria.
- Para ajustar o tamanho e a escala das imagens na galeria:
- Use Largura para especificar a largura, em pixels, da galeria no slot. Clique em uma opção de alinhamento que não seja Preencher para especificar a largura. Depois de definir a largura, você poderá usar a opção Preencher a fim de ampliar a imagem para a largura especificada.
- Selecione uma opção de Escala para ajustar a apresentação de imagens na galeria:
-
Cortar: A menor das duas dimensões (largura ou altura) é dimensionada para caber no espaço disponível e a dimensão maior é cortada para impedir a ampliação da imagem.
-
Ajustar: Cada imagem é dimensionada de modo que a imagem inteira se ajuste ao espaço disponível, sem ficar distorcida.
-
Ampliar: A maior das duas dimensões (largura ou altura) é dimensionada para se ajustar ao espaço disponível e a menor dimensão é ampliada para preencher o espaço disponível.
-
Nenhum: A imagem é usada em sua resolução de pixel completa e é cortada uniformemente se não couber no espaço disponível.
-
- Para ajudar o usuário a percorrer a galeria:
- Selecione um método de Navegação:
-
Miniaturas: Mostra uma lista das imagens na galeria em sequência abaixo da galeria. O usuário clica em uma miniatura para ir até a imagem associada na galeria.
-
Indexador: Mostra uma série de botões
 abaixo da galeria para representar cada imagem na galeria. O usuário clica em um botão para ir até a imagem associada na galeria.
abaixo da galeria para representar cada imagem na galeria. O usuário clica em um botão para ir até a imagem associada na galeria. -
Nenhum: Não fornece navegação visual. O usuário pode deslizar para a direita ou esquerda para exibir a imagem adjacente. Este método manual está sempre disponível.
-
- Clique em Mostrar Anterior/Próximo para incluir ícones de seta em cada imagem e avançar para a imagem anterior ou seguinte na galeria.
- Selecione um método de Navegação:
- Você tem a opção de mostrar ou ocultar uma legenda da imagem selecionando a caixa Mostrar Legenda.
- Para que a galeria passe as imagens automaticamente, selecione Reprodução automática e especifique Tempo de Transição e Tempo de Exibição.
O usuário poderá ainda utilizar todas as funcionalidades de navegação manual que você configurar.