Edite Dicas e Truques
Veja a seguir algumas coisas sobre o editor que ajudarão você a começar.
Ocultando ou Mostrando a Barra Lateral
Clique em ![]() para mostrar opções de gerenciamento e edição de páginas e o conteúdo da página.
para mostrar opções de gerenciamento e edição de páginas e o conteúdo da página.
Defina ![]() como Editar para acessar a barra lateral. Clique em
como Editar para acessar a barra lateral. Clique em ![]() para ocultar a barra lateral e aumentar sua área de exibição ao visualizar uma página.
para ocultar a barra lateral e aumentar sua área de exibição ao visualizar uma página.
Navegando
Para selecionar outra página usando a árvore do site, clique em ![]() na barra lateral. Use a caixa de pesquisa na parte superior da lista de páginas para procurar uma página. Você também pode usar a navegação do site ou links das próprias páginas.
na barra lateral. Use a caixa de pesquisa na parte superior da lista de páginas para procurar uma página. Você também pode usar a navegação do site ou links das próprias páginas.
Quaisquer alterações feitas em uma página são armazenadas quando você alterna para outra página. Você também pode clicar em Salvar para salvar as alterações na atualização atual.
Gerenciando Páginas
- Para adicionar uma página, selecione o nível ou a ramificação em que deseja adicionar a página; em seguida, clique em Adicionar Página ou, para adicionar uma página filha, clique em
 e depois clique em
e depois clique em  . A “Nova Página” será adicionada à parte inferior da árvore do site e será solicitado que você dê um nome à página e especifique outras definições.
. A “Nova Página” será adicionada à parte inferior da árvore do site e será solicitado que você dê um nome à página e especifique outras definições. - Para excluir uma página, selecione-a e clique em
 .
. - Para mover uma página, selecione-a e arraste-a para a nova posição. Se preferir, recorte e cole a página em um novo local. Para recortar a página, clique em
 e em
e em  . Para colar a página, selecione a ramificação em que deseja colá-la, clique em
. Para colar a página, selecione a ramificação em que deseja colá-la, clique em  ; em seguida, clique em
; em seguida, clique em  .
. - Para copiar uma página, selecione-a, clique em
 ; em seguida, clique em
; em seguida, clique em  . Para colar a página, selecione a ramificação em que deseja colá-la, clique em
. Para colar a página, selecione a ramificação em que deseja colá-la, clique em  e depois em
e depois em  .
. - Para alterar as definições da página, como metadados, cabeçalho, rodapé e outras opções, clique em
 . Consulte Altere Definições da Página.
. Consulte Altere Definições da Página.
Edição com os Comandos Arrastar e Soltar
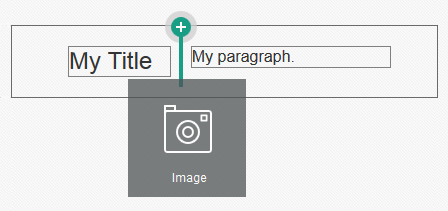
Para adicionar um componente pela barra lateral, ou para mover um componente na página, clique, arraste e solte o item no local da página. Quando você arrasta um item para a página, os limites de slots disponíveis e todos os itens existentes são mostrados. Uma barra de posicionamento ![]() indica onde o novo conteúdo poderá ser colocado (acima, abaixo, à esquerda, à direita):
indica onde o novo conteúdo poderá ser colocado (acima, abaixo, à esquerda, à direita):

Descrição da ilustração GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png
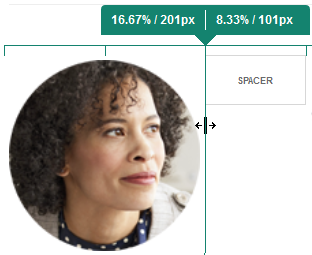
Você pode ter vários itens em um slot e mover itens na página arrastando-os para um novo local. Você também pode ajustar a largura relativa de dois componentes em um slot clicando e arrastando a delimitação entre os dois componentes. O componente se encaixa na próxima linha de grade indicada na “régua” exibida acima dos componentes.
O tamanho de cada componente é exibido em pixels e como porcentagem do espaço disponível no slot. Para ajustar as larguras a valores diferentes daqueles definidos pela grade, mantenha pressionada a tecla Ctrl enquanto clica e arrasta a delimitação de componentes.

Descrição da ilustração GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png
Componentes
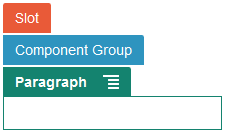
Depois de posicionar um componente na página, você poderá ajustar o alinhamento, o espaçamento e outras propriedades selecionando o item, clicando no ícone de menu do item ![]() e escolhendo Definições. Se você clicar no nome do componente em vez de no ícone do menu, poderá ver e selecionar o ícone do menu relativo ao slot e ao grupo de componentes (se o componente atual fizer parte de um grupo de componentes). Se você selecionar uma das outras guias, poderá ver o ícone do menu e definir propriedades para esse elemento:
e escolhendo Definições. Se você clicar no nome do componente em vez de no ícone do menu, poderá ver e selecionar o ícone do menu relativo ao slot e ao grupo de componentes (se o componente atual fizer parte de um grupo de componentes). Se você selecionar uma das outras guias, poderá ver o ícone do menu e definir propriedades para esse elemento:

Descrição da ilustração GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png
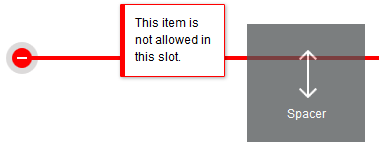
Os designers de temas podem especificar quais componentes são incluídos com o tema. Portanto, alguns componentes disponíveis com um site podem não estar disponíveis com outro. Os designers de temas também podem especificar quais componentes são permitidos em um determinado slot de um determinado layout de página. Se um componente não tiver permissão em um slot específico, a barra de posicionamento mudará de cor e símbolo (menos) ![]() e uma mensagem semelhante a esta será exibida:
e uma mensagem semelhante a esta será exibida:

Descrição da ilustração GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png
Ajustando o Tamanho e Espaçamento dos Componentes
-
px (pixels): o padrão. Se apenas um valor numérico for especificado, pixels será assumido.
-
% (percentual): define o item como uma porcentagem de seu tamanho de elemento HTML pai. Exemplo: 25%
-
em: define o tamanho do componente em espaços duplos. Exemplo: 20em
-
vw: define o tamanho como uma porcentagem da largura da área de visualização e responde ao tamanho da área de visualização. Exemplo: 10 vw
Conteúdo de Layout Editável
Os designers de tema podem adicionar conteúdo “integrado” aos layouts de página, como avisos de direitos autorais, que não é possível alterar no editor. Eles também podem designar texto simples e conteúdo de imagem como editáveis, inclusive ativos digitais. Isso permite que um colaborador altere texto ou conteúdo de imagem, mas não altere o local ou outros atributos de layout. Os elementos de texto editável têm um menu com opções para especificar texto em negrito, itálico e sublinhado e para alterar ou remover um link:
![]()
Descrição da ilustração GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png
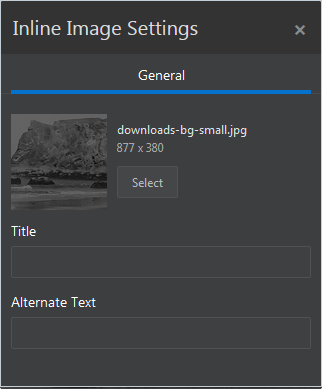
Os elementos gráficos editáveis têm um ícone de definições ![]() e um painel no qual você pode especificar uma imagem, um título e um texto alternativo.
e um painel no qual você pode especificar uma imagem, um título e um texto alternativo.

Descrição da ilustração GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png
Nota:
As alterações feitas só se aplicam à página atual. O conteúdo original é armazenado com o layout no tema e é o padrão quando o layout é aplicado pela primeira vez a uma página.Estilos e Formatação
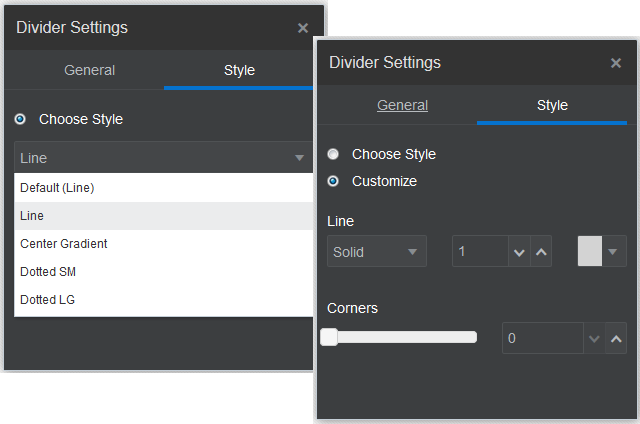
A maioria dos componentes tem um ou mais estilos base definidos pelo tema que especificam aspectos da aparência do componente. Você pode facilmente trocar ou substituir um estilo. Para escolher entre os estilos disponíveis, abra o painel Definições do componente, clique na guia Estilo, clique em Escolher Estilo e escolha um estilo no menu. Para especificar seus próprios valores para as propriedades especificadas na definição de estilo, clique em Personalizar e especifique as opções de formatação.

Descrição da ilustração GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png
Desfazendo suas Alterações
Use ![]() para reverter a última edição ou alteração feita no editor. Você pode usar o comando Desfazer várias vezes para reverter diversas alterações.
para reverter a última edição ou alteração feita no editor. Você pode usar o comando Desfazer várias vezes para reverter diversas alterações.
Use o ![]() para reaplicar a alteração mais recente que você reverteu por meio do comando Desfazer. Você pode usar o comando Refazer várias vezes, se tiver usado o comando Desfazer diversas vezes seguidas.
para reaplicar a alteração mais recente que você reverteu por meio do comando Desfazer. Você pode usar o comando Refazer várias vezes, se tiver usado o comando Desfazer diversas vezes seguidas.
-
Se você mudar para outra atualização, a cadeia de desfazer será redefinida e você não poderá desfazer as alterações feitas na atualização que você trabalhou anteriormente. Em uma atualização, você pode desfazer as alterações mesmo depois de salvá-las.
-
Se você alterar views no editor, como alternar páginas ou alterar o tamanho de uma determinada página, reverta manualmente esses tipos de alterações.
-
Se você editar componentes de texto, como títulos ou parágrafos, o editor de texto terá a sua própria cadeia de desfazer. Quando você sair do editor de texto, não será mais possível desfazer essas alterações.