Creare layout di contenuto con Oracle Content Management
Creare un layout di contenuto per definire il layout dei campi in un elemento di contenuto visualizzato in una pagina del sito. Quando viene aggiunto a una pagina, il elemento di contenuto utilizzerà il layout di contenuto scelto.
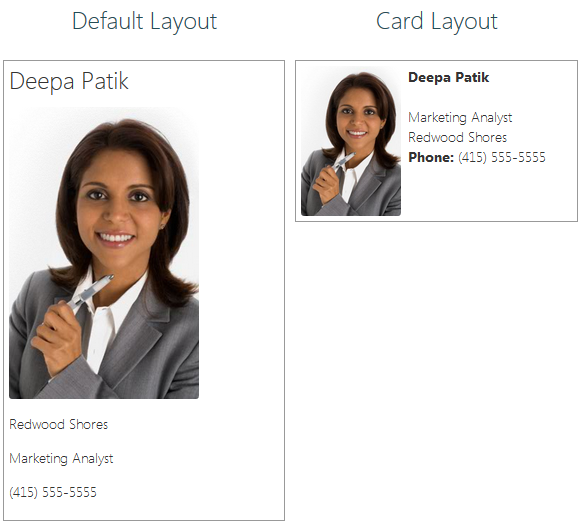
Un utente enterprise può creare e usare elementi di contenuto in base ai tipi di contenuto e ai layout forniti dagli sviluppatori. È possibile creare nuovi layout di contenuto dal layout predefinito. L'associazione di più layout di contenuto al tipo di contenuto consente al progettista del sito di visualizzare gli elementi di contenuto in contesti diversi senza modificare il contenuto.
Se si utilizza un layout di contenuto in un componente Lista di contenuti, il layout di contenuto verrà ripetuto una volta per ogni elemento di contenuto. I layout di contenuto verranno quindi disposti per layout sezione.
È possibile esportare un layout di contenuto per modificarlo in modalità non in linea, quindi importarlo per sostituire il layout di contenuto esistente.
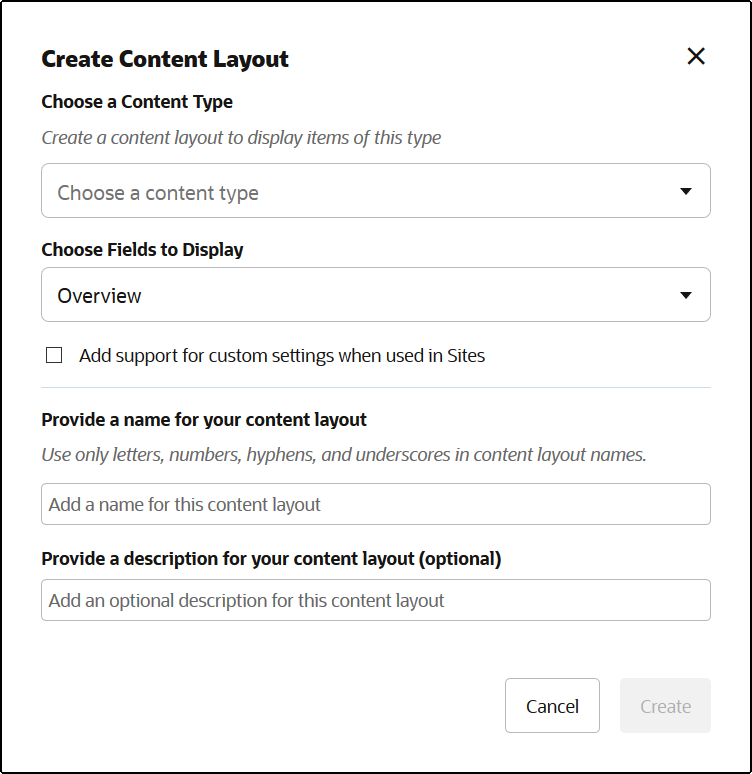
Per creare un layout di contenuto, effettuare le operazioni riportate di seguito.
È inoltre possibile esportare un layout di contenuto per copiarlo o spostarlo in un'altra istanza di Oracle Content Management ed eseguirne l'importazione dalla destinazione.