Tipps und Tricks zur Bearbeitung
Hier einige Ausführungen zum Editor, die Ihnen die ersten Schritte erleichtern sollen.
Randleiste ausblenden oder anzeigen
Klicken Sie auf ![]() , um Optionen zur Verwaltung und Bearbeitung von Seiten und Seiteninhalten anzuzeigen.
, um Optionen zur Verwaltung und Bearbeitung von Seiten und Seiteninhalten anzuzeigen.
Stellen Sie den ![]() auf Bearbeiten, um die Randleiste anzuzeigen. Klicken Sie auf
auf Bearbeiten, um die Randleiste anzuzeigen. Klicken Sie auf ![]() , um die Randleiste auszublenden und den Anzeigebereich bei der Vorschau einer Seite zu vergrößern.
, um die Randleiste auszublenden und den Anzeigebereich bei der Vorschau einer Seite zu vergrößern.
Navigation
Um eine andere Seite mit dem Sitebaum auszuwählen, klicken Sie in der Randleiste auf ![]() . Mit dem Suchfeld oben auf der Seitenliste können Sie nach einer Seite suchen. Sie können auch die Sitenavigation oder Links auf den Seiten selbst verwenden.
. Mit dem Suchfeld oben auf der Seitenliste können Sie nach einer Seite suchen. Sie können auch die Sitenavigation oder Links auf den Seiten selbst verwenden.
Änderungen, die Sie auf einer Seite vornehmen, werden gespeichert, wenn Sie zu einer anderen Seite wechseln. Sie können auch auf Speichern klicken, um Änderungen im aktuellen Update zu speichern.
Seiten verwalten
- Wählen Sie zum Hinzufügen einer Seite die Ebene oder Verzweigung aus, in der Sie die Seite hinzufügen möchten, und klicken Sie auf Seite hinzufügen. Alternativ können Sie auch auf
 und anschließend auf
und anschließend auf  klicken. "Neue Seite" wird am Ende des Sitebaums hinzugefügt, und Sie werden zur Benennung der Seite und zur Angabe anderer Einstellungen aufgefordert.
klicken. "Neue Seite" wird am Ende des Sitebaums hinzugefügt, und Sie werden zur Benennung der Seite und zur Angabe anderer Einstellungen aufgefordert. - Um eine Seite zu löschen, wählen Sie diese aus, und klicken Sie auf
 .
. - Um eine Seite zu verschieben, wählen Sie sie aus, und ziehen Sie sie an die neue Position. Alternativ können Sie die Seite auch ausschneiden und an der neuen Position einfügen. Um die Seite auszuschneiden, klicken Sie auf
 und dann auf
und dann auf  . Um die Seite einzufügen, wählen Sie die Verzweigung aus, in der sie eingefügt werden soll, und klicken Sie auf
. Um die Seite einzufügen, wählen Sie die Verzweigung aus, in der sie eingefügt werden soll, und klicken Sie auf  und dann auf
und dann auf  .
. - Um eine Seite zu kopieren, wählen Sie sie aus, und klicken Sie auf
 und dann auf
und dann auf  . Um die Seite einzufügen, wählen Sie die Verzweigung aus, in der sie eingefügt werden soll, und klicken Sie auf
. Um die Seite einzufügen, wählen Sie die Verzweigung aus, in der sie eingefügt werden soll, und klicken Sie auf  und dann auf
und dann auf  .
. - Klicken Sie zum Ändern von Seiteneinstellungen wie Metadaten, Header, Footer und anderen Optionen auf
 . Siehe Seiteneinstellungen ändern.
. Siehe Seiteneinstellungen ändern.
Bearbeiten per Drag and Drop
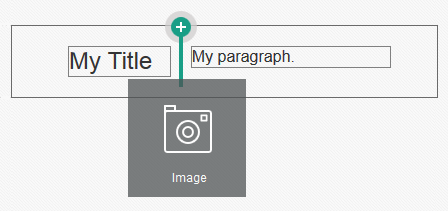
Um Komponenten aus der Randleiste hinzuzufügen oder auf der Seite zu verschieben, klicken Sie auf das Element, und verschieben Sie es per Drag-and-Drop an die gewünschte Stelle auf der Seite. Wenn Sie ein Element auf die Seite ziehen, werden die Ränder der verfügbaren Slots und alle vorhandenen Elemente angezeigt. Eine Positionierungsleiste ![]() gibt die Stelle an, an der der neue Inhalt hinzugefügt werden kann (oben, unten, links, rechts):
gibt die Stelle an, an der der neue Inhalt hinzugefügt werden kann (oben, unten, links, rechts):

Beschreibung der Abbildung GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png
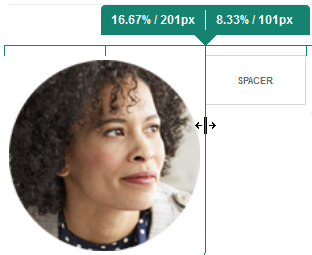
Ein Slot kann mehrere Elemente enthalten, und Sie können die Elemente auf der Seite mühelos verschieben, indem Sie sie an eine neue Stelle ziehen. Sie können auch die relative Breite zweier Komponenten in einem Slot anpassen, indem Sie auf den Rand zwischen den beiden Komponenten klicken und ihn ziehen. Die Komponente wird an der nächsten Rasterlinie in dem "Lineal" ausgerichtet, das über den Komponenten angezeigt wird.
Die Größe jeder Komponente wird in Pixel und Prozent des verfügbaren Platzes im Slot angezeigt. Um die Breite auf Werte einzustellen, die nicht vom Raster definiert sind, ziehen Sie den Rand der Komponente bei gedrückter Strg-Taste.

Beschreibung der Abbildung GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png
Komponenten
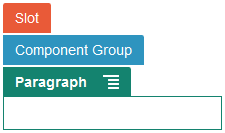
Nachdem Sie eine Komponente auf der Seite positioniert haben, können Sie die Ausrichtung, den Abstand und andere Eigenschaften anpassen, indem Sie das Objekt auswählen, auf das Menüsymbol des Objekts ![]() klicken und Einstellungen auswählen. Wenn Sie auf den Komponentennamen anstelle des Menüsymbols klicken, können Sie das Menüsymbol für den Slot und die Komponentengruppe sehen und auswählen (wenn die aktuelle Komponente Teil einer Komponentengruppe ist). Wenn Sie eine der anderen Registerkarten auswählen, können Sie das Menüsymbol sehen und die Eigenschaften für dieses Element festlegen:
klicken und Einstellungen auswählen. Wenn Sie auf den Komponentennamen anstelle des Menüsymbols klicken, können Sie das Menüsymbol für den Slot und die Komponentengruppe sehen und auswählen (wenn die aktuelle Komponente Teil einer Komponentengruppe ist). Wenn Sie eine der anderen Registerkarten auswählen, können Sie das Menüsymbol sehen und die Eigenschaften für dieses Element festlegen:

Beschreibung der Abbildung GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png
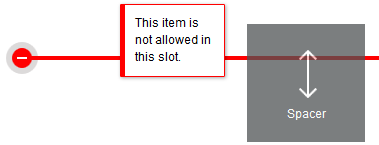
Da Theme-Designer festlegen können, welche Komponenten in das Theme aufgenommen werden, sind nicht für alle Sites dieselben Komponenten verfügbar. Theme-Designer können darüber hinaus festlegen, welche Komponenten für bestimmte Slots in bestimmten Seitenlayouts zulässig sind. Wenn eine Komponente in einem bestimmten Slot nicht zulässig ist, ändern sich Farbe und Symbol der Positionierungsleiste (Minus) ![]() , und es wird eine Meldung wie die Folgende angezeigt:
, und es wird eine Meldung wie die Folgende angezeigt:

Beschreibung der Abbildung GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png
Die Größe und den Abstand von Komponenten anpassen
-
px (Pixel): Standardeinstellung. Bei Angabe eines rein numerischen Werts wird von Pixeln ausgegangen.
-
% (Prozent): Setzt die Größe des Elements auf einen Prozentsatz der Größe des übergeordneten HTML-Elements. Beispiel: 25 %
-
em: Legt die Größe der Komponente in der Maßeinheit "em" fest. Beispiel: 20 em
-
vw: Legt die Größe als Prozentsatz der Breite des Ansichtsbereichs fest, sodass die Größe von der des Ansichtsbereichs abhängig ist. Beispiel: 10 vw
Bearbeitbarer Layoutinhalt
Theme-Designer können Seitenlayouts "integrierten" Inhalt (z.B. Copyright-Hinweise) hinzufügen, der nicht im Editor geändert werden kann. Theme-Designer können außerdem einfachen Text- und Bildinhalt, einschließlich digitaler Assets, als bearbeitbar kennzeichnen. So kann ein Beitragender den Text- oder Bildinhalt ändern, aber nicht die Position oder andere Layoutattribute. Bearbeitbare Textelemente weisen ein Menü mit Optionen auf, über die Sie fettgedruckten, kursiven oder unterstrichenen Text festlegen und einen Link ändern oder entfernen können:
![]()
Beschreibung der Abbildung GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png
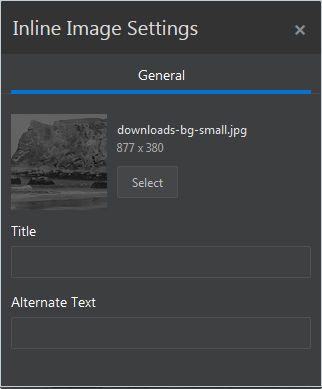
Für bearbeitbare Grafikelemente können Sie über ein Symbol ![]() Einstellungen festlegen und in einem Auswahlfeld ein Bild, einen Titel und alternativen Text angeben.
Einstellungen festlegen und in einem Auswahlfeld ein Bild, einen Titel und alternativen Text angeben.

Beschreibung der Abbildung GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png
Hinweis:
Die vorgenommenen Änderungen werden nur auf die aktuelle Seite angewendet. Der Originalinhalt wird mit dem Layout im Theme gespeichert und ist der Standard, wenn das Layout zum ersten Mal auf eine Seite angewendet wird.Stile und Formatierung
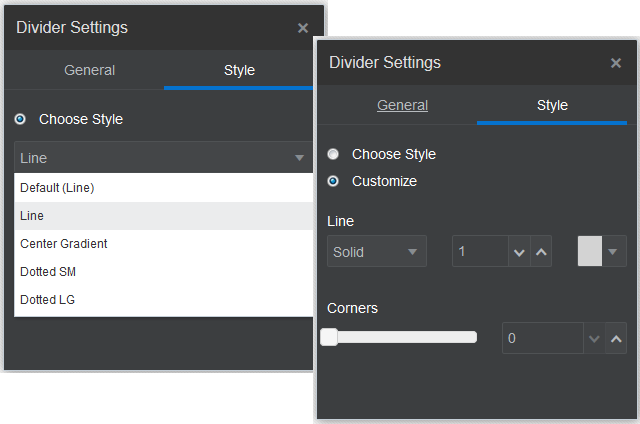
Für die meisten Komponenten hat das Theme eine oder mehrere Basisstile definiert, die die Aspekte der Komponentendarstellung angeben. Stile können problemlos gewechselt oder außer Kraft gesetzt werden. Um zwischen verfügbaren Stilen zu wählen, öffnen Sie den Bereich "Einstellungen" der Komponente, klicken Sie auf die Registerkarte Stil, klicken Sie auf Stil auswählen, und wählen Sie einen Stil aus dem Menü. Um Ihre eigenen Werte für die Eigenschaften in der Stildefinition anzugeben, klicken Sie auf Anpassen und geben die Formatierungsoptionen an.

Beschreibung der Abbildung GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png
Änderungen rückgängig machen
Verwenden Sie ![]() , um die letzte Bearbeitung oder Änderung rückgängig zu machen, die Sie im Editor vorgenommen haben. Um mehrere aufeinanderfolgende Änderungen rückgängig zu machen, können Sie "Rückgängig" mehrmals verwenden.
, um die letzte Bearbeitung oder Änderung rückgängig zu machen, die Sie im Editor vorgenommen haben. Um mehrere aufeinanderfolgende Änderungen rückgängig zu machen, können Sie "Rückgängig" mehrmals verwenden.
Verwenden Sie ![]() , um die letzte Änderung wiederherzustellen, die Sie rückgängig gemacht haben. Sie können "Wiederherstellen" mehrmals verwenden, wenn Sie "Rückgängig" mehrmals in Folge verwendet haben.
, um die letzte Änderung wiederherzustellen, die Sie rückgängig gemacht haben. Sie können "Wiederherstellen" mehrmals verwenden, wenn Sie "Rückgängig" mehrmals in Folge verwendet haben.
-
Wenn Sie zu einem anderen Update wechseln, wird die Undo-Folge zurückgesetzt, und Sie können die in dem Update, mit dem Sie zuvor gearbeitet haben, vorgenommenen Änderungen nicht rückgängig machen. Innerhalb eines Updates können Sie Änderungen selbst dann rückgängig machen, wenn Sie sie gespeichert haben.
-
Wenn Sie Ansichten wie das Wechseln von Seiten oder Ändern der Größe für eine Seite im Editor ändern, müssen Sie diese Änderungstypen manuell zurücksetzen.
-
Wenn Sie Textkomponenten bearbeiten, wie Titel oder Absätze, hat der Texteditor seine eigene Undo-Folge. Wenn Sie den Texteditor beenden, können Sie diese Änderungen nicht mehr rückgängig machen.