Extending the Administration Console
|
|
Extending the Administration Console
This document describes how to extend the BEA WebLogic Server Administration Console. By extending the Administration Console, you can create your own console screens that appear along with the standard console pages. The following sections provide procedures for extending the console:
- Overview of Extending the Administration Console
- Visual Elements of an Administration Console Extension
- Main Steps to Create an Administration Console Extension
Overview of Extending the Administration Console
The BEA WebLogic Server Administration Console is a browser-based graphical user interface that you use to manage a WebLogic Server Domain. For more information about the Administration Console, see About the Administration Console in the Administration Console Online Help. You extend the Administration Console by adding screens and navigation elements that appear along with the supplied system Administration Console screens.
A console extension can provide functionality not included in the standard Administration console or an alternate interface for existing functionality. For example, you can use a console extension to:
- Provide custom management of applications deployed on WebLogic Server.
- Manage third-party systems.
- Manage a custom security provider. (For more information, see Writing Console Extensions for Custom Security Provider.)
- Provide customized monitoring and management screens for a WebLogic Server domain.
Creating an Administration Console extension requires intermediate knowledge of Java programming, JavaServer Pages (JSP), HTML, and WebLogic Server Mbeans. Mbeans are Java objects used for system administration of WebLogic Server domains. For more information about WebLogic MBeans and WebLogic Server system administration infrastructure, see System Administration Infrastructure in the Administration Guide.
A complete code example of an Administration Console extension is available from the BEA dev2dev web site. Click on Sample Administration Console Extension (WLS 8.1) and then download the ConsoleExtensionExample_810.zip file. You will need files from this example to create your console extension.
Visual Elements of an Administration Console Extension
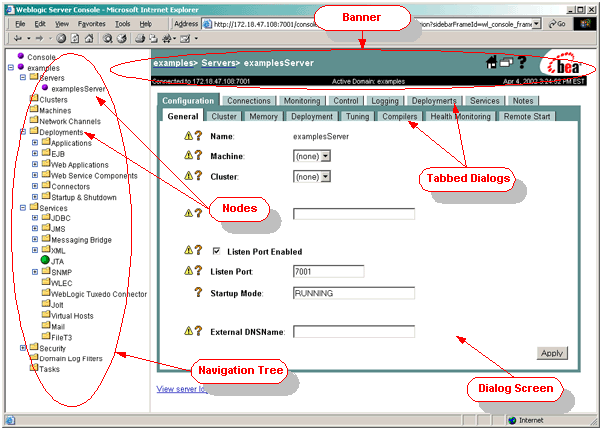
An Administration Console extension can contain the following visual elements, as shown in Figure 1-1:
- Banner: The banner appears on all standard WebLogic Server Administration Console pages. The banner includes icons for:
- Refreshing the page
- Linking to a console home page
- Opening the current console screen in a new browser window
- Linking to a help page
- Navigation Tree. The navigation tree is a Java applet that allows users to navigate among the console dialog screens.
- Nodes. Nodes are branches of the navigation tree. A node can contain other nodes or can call dialog screens that are displayed in the right pane of the Administration Console. Your console extension can add one or more nodes to the navigation tree.
- Tabbed Dialogs. You can create up to 2 levels of tabbed dialogs. Your console extension screens are part of a dialog.
- Dialog Screens. Dialog Screens are displayed when a user selects one of the tabbed dialogs. Dialog Screens are where the functionality of your console extension appears.
Figure 1-1 Administration Console Visual Elements
Programmatic Elements of a Console Extension
To create a console extension, you create the following programmatic elements:
- A Web Application that contains the elements described in this section, and any additional Java classes or JSP tag libraries that you require to implement your extended console screen.
- A Java class that defines a new node in the Administration Console navigation tree where a link to your console extension appears. You can also use this class to initialize functionality required for your console extension. This class implements an interface that is part of the WebLogic API. You register this class in the Web Application using a special context parameter.
- A JavaServer Page (JSP) that defines the behavior of the new node in the navigation tree and (optionally) defines additional nodes that appear under your new node. You can also define menu options that appear when users right-click on the node.
- One or more JSPs that defines your console dialog screen(s). A JSP tag library is supplied that allows you to construct a tabbed interface, similar to the standard Administration Console screens. You have the option of utilizing an standard HTML style sheet that helps you create screens with a similar look and feel as the standard console pages.
- (Optional) Localization catalogs you can use to look up localized strings for text and labels that appear in your console extension. Localization catalogs are constructed using XML.
Main Steps to Create an Administration Console Extension
The following steps are required to create an Administration Console extension:
- Create a Java class that defines your Administration Console Extension. This class defines where your console extension appears in the navigation tree and can provide additional functionality required by your extension. See Implementing the NavTreeExtension Interface.
- Define the behavior of the Navigation tree. In this step you can define multiple nodes that appear under the node you define in step 1. You can also define right-click menus and actions. See Setting Up the Navigation Tree
- Write JSPs to display your console extension screens. You may use localized text by looking up strings in a localization catalog. A supplied tag library allows you to create tabbed dialog screens similar to those in the standard Administration Console and to access the localization catalogs. See Writing the Console Screen JSPs.
- Package your JSPs, catalogs, and Java classes as a Web Application. See Packaging the Administration Console Extension.
- Deploy the Web Application containing your console extension on the Administration Server in your WebLogic Server domain. See Deploying an Administration Console Extension.
Implementing the NavTreeExtension Interface
To define your console extension, write a Java class that extends weblogic.management.console.extensibility.Extension and implements weblogic.management.console.extensibility.NavTreeExtension. For a sample of this Java class, see Sample Java Class for Implementing the NavTreeExtension Interface.
Note: If you are creating a console extension for a custom security provider, implement the weblogic.management.console.extensibility.SecurityExtension
interface instead of the weblogic.management.console.extensibility.NavTreeExtension interface. (For more information, see Writing Console Extensions for Custom Security Provider.)
- Decide where (that is, under which node) in the navigation tree you want your console extension to appear. Each node in the console is associated with an MBean object. By associating your extension with one of these MBean objects using the steps in this procedure, your console extension appears as a new node under one of these existing nodes. (MBeans are Java objects used for configuring a WebLogic Server domain.)
Your choice of where to place the node(s) representing your console extension should be determined by the functionality of your console extension. For example, if your console extension is related to WebLogic Server instances in a domain, place your console extension node under the Servers node by associating your extension with the
ServerMBean(weblogic.management.configuration.ServerMBean).Your console extension will appear under each instance of a configured object that appears under a node. For instance, if you select the Servers node, (
ServerMBean) your extension will appear under each configured server in your domain. (For a list of MBeans, see the Javadocs for theweblogic.management.congfigurationpackage.)If you want your extension to appear at the top (domain) level of the navigation tree, associate your extension with the
DomainMBean(weblogic.management.configuration.DomainMBean). Your extension will only appear once because only one instance of a domain is displayed in the console.- Add an
importstatement for the MBean class associated with your console extension. The navigation tree node where you access your console extension appears as a child of the node for this Mbean. For example: - If required for the functionality of your console extension, you may want to add the following
importstatements: - Define the
getNavExtensionFor()method. When the Administration Console initializes itself, it calls this method, passing in the name of the associated MBean as theObjectargument as it constructs each node of the navigation tree. In this method, test to see if the
Objectargument is an instance of the MBean associated with a node under which your console extension should appear. If theObjectis an instance of this MBean, the method should return a URL to a JSP page that defines the behavior of the node in the navigation tree, otherwise the method should returnnull. For example:public String getNavExtensionFor(Object key)
{
if (key instanceof DomainMBean) {
System.out.println(
"\nFound an instance of the DomainMbean\n");
return "domain_navlink.jsp";
}
return null;
}In the above example, when the Administration Console constructs the node for the
DomainMBeanit runs this method, passing in the name of a Domain as theObjectargument. Because theObjectis an instance of theDomainMBean, the method returns the URLdomain_navlink.jsp.Note: If you are creating a console extension for a custom security provider, do not define the
getNavExtensionFor()method. Instead, define one of the methods described under Replacing Custom Security Provider-Related Administration Console Dialog Screens Using the SecurityExtension Interface. For more information, see the Javadocs for the SecurityExtension interface.The
System.out.printlnstatements are optional and serve only to display the message to standard out.- You may need to call methods of the
weblogic.managment.console.extensions.Extensionclass to implement the functionality of your console extension. The exact usage required is beyond the scope of this document. For more information, see the Javadocs for theweblogic.management.console.extensibilitypackage. - Compile the class so that it appears in the
WEB-INF/classesdirectory of the Web Application containing your console extension. To compile the class, set up your development environment to include the WebLogic Server classes. For more information, see Compiling Java Code.
import weblogic.management.configuration.DomainMBean.
import weblogic.management.console.extensibility.
NavTreeExtension;
import weblogic.management.console.extensibility.Catalog;
import weblogic.management.console.extensibility.Extension;
import javax.servlet.jsp.PageContext;
final public class ExampleConsoleExtension extends Extension implements NavTreeExtension
public ExampleConsoleExtension() {}
Setting Up the Navigation Tree
The getNavExtensionFor() method in the Java class that you wrote (as described in the Implementing the NavTreeExtension Interface) returns a URL for each console extension node that appears in the navigation tree. This URL points to a JSP that defines the behavior of this node. In this JSP, you can define:
- Additional sub-nodes that appear as children of the a node.
- An icon that appears to the left of the node's label.
- A right-click menu. Items on the menu can call a URL that is displayed in the console. You can also define separators (a horizontal line in the menu list) that display in the right-click menu.
To create a JSP that defines a navigation tree node:
- Create a new JSP file whose name matches the URL returned from the
getNavExtensionFor()method, for exampledomain_navlink.jsp. - Save the JSP file in the top-level directory of the Web Application containing your console extension.
Where
MyObjectClassis the Java class name of the object you want to access.For more information, see <wl:extensibility-key> Tag.
- Add one or more
<wl:node>tags. These tags describe nodes that appear in the navigation tree. You can nest<wl:node>tags to create child nodes. You can use the following attributes of the<wl:node>tag to define the appearance and functionality of this node:url,label,labelId,icon,expanded,target, andfont. For details on using these attributes see <wl:node> Tag. The label attribute defines the displayed name of the tab. If you want to localize this name you can use the labelId attribute to look up the name in the localization catalog. For more information on localization, see Using Localization in a Console Extension.
The icon attribute points to an image file and displays the image as an icon for this node in the navigation tree. Image files for use as icons are available in the sample application, in the
extension_files/imagesdirectory. (See step 1. in Packaging the Administration Console Extension.)<wl:node
label='<%="My Console Extension"%>'
icon='/images/folder.gif'
expanded='true'>
<wl:node
label='Nested Tabs'
icon='/images/bullet.gif'
url='/dialog_domain_example.jsp'>
</wl:node>
<wl:node label='Localization Examples'
icon='/images/bullet.gif'>
</wl:node>
</wl:node>The above code will result in the navigation tree nodes shown in Figure 1-2.
Figure 1-2 Navigation Tree Nodes
- (Optional) Add one or more
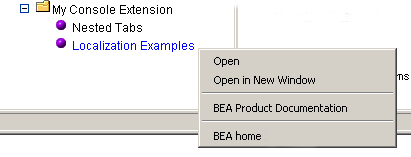
<wl:menu>tags to create right-click menu options. You can define the following attributes for the<wl:menu>tag:label,labelId,url, andtarget. For more information, see <wl:menu> and <wl:menu-separator> Tags. For example, to add<wl:menu>tags to the "Localization Examples" node defined in the previous example in previous step, use the following code: The above code creates the right-click menu shown in Figure 1-3.
Figure 1-3 Navigation Nodes with Right-Click Menu
<%@ taglib uri='console_extension_taglib.tld' prefix='wl' %>
<wl:extensibility-key
id='domainKey'
class='MyObjectClass' />
...
<wl:node
label='Localization Examples'
icon='/images/bullet.gif'>
<wl:menu
label='BEA Product Documentation'
url='http://www.oracle.com/technology/documentation/index.html'
target='_blank'/>
<wl:menu-separator/>1
<wl:menu
label='BEA home'
url='http://www.bea.com'
target='_blank'/>
</wl:node>
...
Writing the Console Screen JSPs
The actual dialog screens generated by your console extension appear in the right pane of the Administration Console when a user clicks on your extension's node in the navigation tree. To create these screens, you write a JSP using the supplied JSP tag library. (For reference information on the tag library, see Using the Console Extension Tag Library.) The JSP that is displayed is determined by the url attribute of the <wl:node> tags in the JSP you created in the Setting Up the Navigation Tree section.
You create the dialog screens using one or more tabbed dialogs that you define using the <wl:tab> JSP tag. These tabs can also contain nested sub-tabs, but only one level of nesting is supported. Each tab has a text label that you can specify explicitly or, you can specify a label ID that you can use to look up a localized version of the tab's label in a localization catalog.
With in each tab (that is, within a pair of <wl:tab>...</wl:tab> tags) you can use JSP and HTML coding to create the functionality of your console extension. Any text that appears in these can also be localized by looking up text from a localization catalog. For more information on using localization (the ability to display your console extension in multiple languages), see Using Localization in a Console Extension.
Note: You can use a variety of programming techniques to create the user interface of your extension. These techniques are beyond the scope of this document. For more information, see:
The following procedure creates a basic JSP that displays the screen for your console extension:
- Create a new JSP file whose name matches the URL specified with the
urlattribute of the<wl:node>tag that calls this screen, for example,domain_dialog.jsp. - Save the JSP file in the top-level directory of the Web Application containing your console extension.
- Insert the following code after any JSP Directives, (JSP Directives begin with
<%@) including thetaglibDirective. - Insert HTML and JSP blocks into the JSP file. The display of your console extension is defined by HTML code and JSP code that is translated into HTML code, therefore wrap your display code in the following set of HTML tags:
The
<wl:stylesheet/>tag in the<head>...</head>block is optional. When included, this tag formats your text so that it is consistent with standard WebLogic Server Administration Console pages.For more information on this tag and its attributes, see <wl:standard-banner> Tag.
- Add one or more
<wl:tab>tags in the JSP file (place these tags between the<wl:dialog>...</wl:dialog>tags). Each<wl:tab>tag defines a tabbed screen that appears in the right panel of the Administration Console. You can nest one or more tabs with in a top-level tab, but only one level of nesting is supported. You can define the following attributes for each
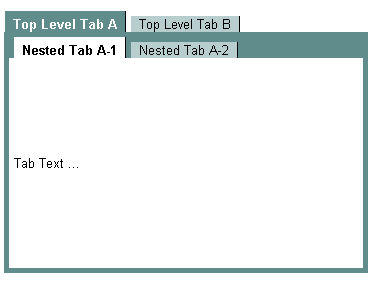
<wl:tab>tag:name,label, andlabelId. Each<wl:tab>tag requires a closing (</wl:tab>) tag. For more information on using these attributes, see <wl:tab> Tag. You write the HTML and JSP code that displays the body of your console extension dialog screen within a<wl:tab>block. You can also localize the label displayed for the tab. For more information, see Localizing Tab Labels.For example, the following code creates two top-level tabs, each containing two nested tabs (see Figure 1-4 to see how these tabs look in the console):
<wl:tab name='TopLevelTabA' label='Top Level Tab A'>
<wl:tab name='NestedTabA1' label='Nested Tab A-1'>
(Insert your JSP and/or HTML code
for displaying your console extension here.)
</wl:tab>
<wl:tab name='NestedTabA2' label='Nested Tab A-2'>
(Insert your JSP and/or HTML code
for displaying your console extension here.)
</wl:tab>
</wl:tab><wl:tab name='TopLevelTabB' label='Top Level Tab B'>
<wl:tab name='NestedTabB1' label='Nested Tab B-1'>
(Insert your JSP and/or HTML code
for displaying your console extension here.)
</wl:tab>
<wl:tab name='NestedTabB2' label='Nested Tab B-2'>
(Insert your JSP and/or HTML code
for displaying your console extension here.)
</wl:tab></wl:tab>
<%@ taglib uri='console_extension_taglib.tld' prefix='wl' %>
<%@ page import='weblogic.management.console.catalog.Catalog' %>
<%@ page import='weblogic.management.console.helpers.Helpers' %>
<%
Catalog catalog = Helpers.catalog(pageContext);
String charset = catalog.getCharset();
if (charset != null)
response.setContentType("text/html; charset="+charset);
%>
<html><head>
<wl:stylesheet/>
</head>
<body>
<div class='content'>
<wl:dialog>
(Insert <wl:tab> statements here.)
</wl:dialog>
</div>
</body>
</html>
<wl:standard-banner>
Banner Title
</wl:standard-banner>
Note: This procedure creates a basic JSP defining a console extension. There are additional tags not shown here that supply other functionality such as localization. These tags are described in other sections.
Localizing the Administration Console Extension
The preceding main steps have omitted any discussion of localization procedures you can use to display your extension in multiple languages. The procedure to localize your console extension includes using special JSP tags, writing localization catalogs and writing the index.xml file that lists all your localization catalogs. You package the index.xml file and the catalog files in the Web Application that defines your console extension, as described in the next section, Packaging the Administration Console Extension.
For a complete discussion of localization, see Using Localization in a Console Extension.
Packaging the Administration Console Extension
You package the JSPs and Java classes for your console extension as a J2EE Web Application for deployment on the Administration Server in a WebLogic Server domain.
To package your console extension:
- Download the Sample Administration Console Extension from the BEA dev2dev web site. Click on Sample Administration Console Extension (WLS 8.1) and then download the
ConsoleExtensionExample_810.zipfile. You will need files from this example to create your console extension. - Unzip the
ConsoleExtensionExample_810.zipfile into a temporary directory on your hard drive. Thisextension_filesdirectory in this archive contains the following files required for your console extension: console_extension_taglib.tld(This file is also located in theBEA_HOME/weblogic81/server/libdirectory of your WebLogic Server installation.)images/folder.gif(required only if you used these icons in the navigation tree)images/bullet.gif(required only if you used these icons in the navigation tree)deployment_descriptor_templates/web.xml(a template you can modify for your console extension)deployment_descriptor_templates/weblogic.xml(a template you can modify for your console extension)Copy the above files into the locations indicated as you follow these steps to package your console extension. Figure 1-5 describes the correct locations in the Web Application for these files.
- Write the
web.xmldeployment descriptor for the Web Application. (You can start with the template provided in theConsoleExtensionExample_810.zipfile.)web.xmldeployment descriptor declares the name of your console extension class and the supplied JSP tag library. You can use any text editor to create the deployment descriptor, or you can use the WebLogic Builder tool, included with your WebLogic Server distribution. For more information, see WebLogic Builder Online Help. Your
web.xmldeployment descriptor must contain the elements shown in the following example. (Substitute the name of the class you created in step 5. in Implementing the NavTreeExtension Interface forMyConsoleExtension. Be sure to include the full package name:<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd"><web-app>
<display-name>
My Weblogic Console Example Extension
</display-name>
<context-param>
<param-name>weblogic.console.extension.class</param-name>
<param-value>MyConsoleExtension</param-value>
</context-param>
<taglib>
<taglib-uri>console_extension_taglib.jar</taglib-uri>
<taglib-location>
WEB-INF/console_extension_taglib.tld
</taglib-location>
</taglib></web-app>You may also need to add other elements required by your console extension.
- Write the
weblogic.xmldeployment descriptor. (You can start with the template provided in theConsoleExtensionExample_810.zipfile.) Theweblogic.xmldescriptor contains an entry that allows your console extension to share the same security context as the overall Administration Console. You can use any text editor to create the deployment descriptor, or you can use the WebLogic Builder tool, included with your WebLogic Server distribution. For more information, see WebLogic Builder Online Help. Your
weblogic.xmldeployment descriptor must contain the elements shown in the following example:<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE weblogic-web-appPUBLIC "-//BEA Systems, Inc.//DTD Web Application 8.1//EN""http://www.bea.com/servers/wls810/dtd/weblogic810-web-jar.dtd"; ><weblogic-web-app>
<weblogic-web-app>
<session-descriptor>
<session-param>
<param-name>CookieName</param-name>
<param-value>ADMINCONSOLESESSION</param-value>
</session-param>
</session-descriptor>
<jsp-descriptor>
<jsp-param>
<param-name>keepgenerated</param-name>
<param-value>true</param-value>
</jsp-param>
</jsp-descriptor>
</weblogic-web-app>You may need also to add other elements required by your console extension.
- Copy the console_extension_taglib.tld file from the sample application (see step 2. in Packaging the Administration Console Extension) to the
WEB-INFdirectory of your console extension Web Application. (This file is also located in theBEA_HOME/weblogic81/server/libdirectory of your WebLogic Server installation.) - Arrange the components of your console extension, including the
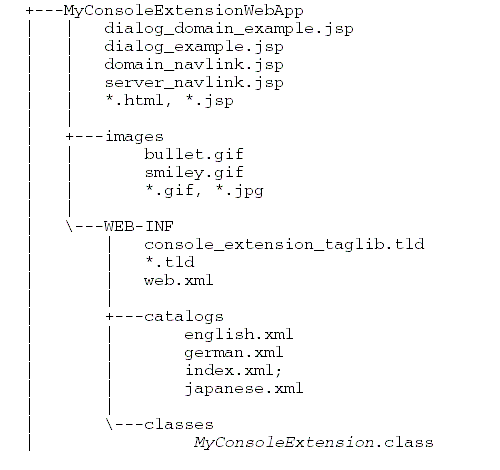
web.xmlandweblogic.xmldeployment descriptors you created in steps 1 and 2, as shown in the following directory structure example, adding any additional JSP, HTML, tag library descriptors, Java classes, or image files required for your console extension in the locations indicated: - Package the application as a .
wararchive. For example, using the directory layout shown in Figure 1-5, switch to theMyConsoleExtensionWebAppdirectory and issue the following command: You can also deploy your Web Application in "exploded" format without making the .
wararchive file. Deploying in exploded format can be helpful while you are developing your console extension. See Deploying an Administration Console Extension.
Figure 1-5 Sample Directory Layout for Console Extension
jar cvf MyConsoleExtension.war .
Deploying an Administration Console Extension
After you create the Web Application containing your console extension, deploy it on the Administration Server of your WebLogic Server domain. For information on Deploying Web Applications, see Deploying WebLogic Server Applications.
If you revised the JSPs that define the Navigation Tree nodes, you must re-login to the Administration Server for the change to be reflected in the navigation tree. If the application is deployed as a .ear or a .war file, you must also redeploy the application before you re-login.
If you modify any of the JSPs that define user interfaces, you can see the changes only after re-deploying the Web Application. To redeploy the Web Application, use the Administration Console:
Note: You do not need to redeploy an application if it was deployed as an Exploded application.
Sample Java Class for Implementing the NavTreeExtension Interface
package weblogic.management.console.extensibility.example;
import javax.servlet.jsp.PageContext;
import weblogic.management.configuration.DomainMBean;
import weblogic.management.console.extensibility.Catalog;
import weblogic.management.console.extensibility.Extension;
import weblogic.management.console.extensibility.NavTreeExtension;
/**
* <p>Sample implementation for a console extension.</p>
*/
final public class ExampleConsoleExtension extends Extension implements NavTreeExtension {
// Constructor
/**
* A public constructor without arguments is required.
*/
public ExampleConsoleExtension() {}
// =============================================================
// NavTreeExtension implementation
public String getNavExtensionFor(Object key)
{
if (key instanceof DomainMBean) {
System.out.println("==\n== Found instance of DomainMbean\n==");
return "domain_navlink.jsp";
}
return null;
}
// =============================================================
// Optional Extension methods
/**
* <p>The example does not need to perform any special
* initialization work, so this method only sends out a message to
* let us know that the console found the extension.</p>
* <p>You can use this method to perform any initialization required
* by your console extension.</p>
*/
public void initialize()
{
System.out.println("==\n== Example Extension for Domain Initialized!\n==");
}
/**
* <p>Returns the name of the extension by looking it up in the
* localization catalog. it.</p>
*/
public String getName(PageContext context)
{
return Catalog.Factory.getCatalog(context).
getText("example.extension.name");
}
/**
* <p>Just provide a brief description of this extension.</p>
*/
public String getDescription(PageContext context)
{
return Catalog.Factory.getCatalog(context).
getText("example.extension.description");
}
}