

| Download Docs | Site Map | Glossary | |
|
|
|||
| bea.com | products | dev2dev | support | askBEA |
 |
 |
|
|||||||
| e-docs > WebLogic Platform > WebLogic Portal > Build Your First Portal > Build Your First Portal |
|
Build Your First Portal
|
Build Your First Portal
Want to see how easy it is to create a portal with BEA WebLogic Portal? You can use this tutorial to build your first basic portal quickly and easily.
This tutorial is just one example of what you can do with the WebLogic Portal. BEA WebLogic Portal's robust features enable you to easily create and administer portals, portlets, and portlet pages. Your business needs and existing enterprise systems will determine the WebLogic Portal features and processes that you use to build your enterprise portal.
When you finish this tutorial, you can learn more about other approaches for developing and administering portals with BEA WebLogic Portal in the Development Guide at http://download.oracle.com/docs/cd/E13218_01/wlp/docs70/dev/index.htm and the WebLogic Portal Administration Guide at http://download.oracle.com/docs/cd/E13218_01/wlp/docs70/admin/index.htm.
This tutorial walks you through the following tasks to help you create a basic portal application:
Before You Begin: A Note About the Sample Portal
This tour covers some basic portal-building steps using the Sample Portal provided by BEA WebLogic Portal. All steps in this tour assume that you are using the "Typical" installation of the WebLogic Portal on your local computer, which automatically installs the sample, and that your application is running on a Windows operating system.
If you are accessing the application on a remote server, using an atypical installation of the product, or are running the application on a different operating system, some of the paths and instructions provided in this tour may be slightly different. See your administrator if this is the case.
Step 1: Start the Server
Before you begin the steps in the tour you must start the Sample Portal server:
Select Start > Programs > BEA WebLogic Platform 7.0 > WebLogic Portal 7.0 > Portal Examples > Portal Example > Launch Portal Server.
Step 2: Create A New Portal Site
The following section walks you through the steps of creating a simple portal. Once you have created this portal, you can add portlets, pages, and "look and feel" attributes in subsequent steps.
For the purposes of this demonstration, the portal is created in an existing sample domain. For detailed information about creating and setting up new domains, see the Development Guide at http://download.oracle.com/docs/cd/E13218_01/wlp/docs70/dev/index.htm.
This tasks contains the following steps:
Step 2A: Create and Deploy the Portal
Step 2B: View New Changes in the Portal Administration Tools and Browser
Step 2A: Create and Deploy the Portal
To create and deploy a new portal, do the following:
Figure 1-1 Opening the Project File dialog box
Figure 1-3 Explorer Window with Presentation Tab selected
Figure 1-4 Opening the New Portal dialog
Figure 1-5 Portal Wizard Screen
Figure 1-6 Portal Name page of the Portal Wizard
Figure 1-7 Name the New Portal Web Application
Figure 1-8 Portal Templates page of the Portal Wizard
Figure 1-9 Resource Files Location page of the Portal Wizard
Figure 1-10 Summary page of the Portal Wizard
Figure 1-11 Next Steps page of the Portal Wizard
Figure 1-12 Logon prompt
Figure 1-13 Hot Deployment status window
Figure 1-14 Hot Deployment success
Step 2B: View New Changes in the Portal Administration
Tools and Browser
To confirm that the new portal is visible from within the WebLogic Portal Administration Tools:
Figure 1-16 Clicking the Portal Management Icon
Figure 1-17 New portal as viewed in the Portal Administration tools
Step 3: Create a Portlet and Make it Visible to the Portal
Portlets are applications or collections of data that are shown within a larger portal. For example, a human resources portal at a large corporation might provide a portlet that allows an employee to log in and view their paycheck information and another portlet that allows them to update insurance information.
This task involves the following steps:
Step 3B: Make the New Portlet Visible
Step 3C: View the Results in a Web Browser
Step 3A: Create a Portlet
Now that the portal is deployed and running, use the Portlet Wizard to add a new portlet to the portal.
Note: If you closed the E-Business Control Center, you need to restart it and open the sampleportal project file. See steps 1 through 4 of Step 2A: Create and Deploy the Portal for the procedure.
Figure 1-19 Opening the New Portlet dialog
Figure 1-20 New Portlet wizard window
Figure 1-21 The Portlet Name page of the Portlet Wizard
Figure 1-22 The Portal Pages page of the Portlet Wizard
Figure 1-23 Portlet Components page of the Portlet Wizard
Figure 1-24 Content Types Page of the Portlet Wizard
Figure 1-26 Summary page of the Portlet Wizard
Figure 1-27 Next Steps page of the Portal Wizard
Figure 1-28 The Synchronize button in the E-Business Control Center
Figure 1-29 Synchronization Is Complete
To allow a visitor to see this portlet from the browser, it must be designated as visible and available using the WebLogic Portal Administration Tools. You will perform this task in the next step.
Step 3B: Make the New Portlet Visible
The new portlet is now on the server, but must be made available using the WebLogic Portal Administration Tools.
Figure 1-31 WebLogic Portal Administration Tools Home page
Figure 1-32 Portal Management Home page
Figure 1-33 Group Portal Management home
Figure 1-34 Pages and Portlets page
Figure 1-35 Edit Portlet Entitlements and Attributes page
Figure 1-36 Set Portlet Attributes
Step 3C: View the Results in a Web Browser
To view the new portlet in a Web browser, do the following:
Step 4: Update the Look and Feel of the Portal
In this section of the tutorial, you will add some "look and feel" characteristics to your new portal, such as new skins and layouts (existing resources that affect the appearance of portals and portlets). This task consists of the following steps:
Step 4A: Make Skins and Layouts Available for Use in a Portal
Step 4C: Synchronize the Modified Portal
Step 4D: Add New Skins, Layouts, and Portlets
Step 4E: View the Modified Portal
Step 4A: Make Skins and Layouts Available for Use in a Portal
In this step you will make existing skins and layouts available for use in your portal.
Note: If you closed the E-Business Control Center, you need to restart it and open the sampleportal project file. See steps 1 through 4 of Step 2A: Create and Deploy the Portal for the procedure.
Figure 1-38 Your New Portal
Figure 1-39 Editor for ThisNewPortal
Figure 1-40 Select Portlets tab
Figure 1-41 Save Icon
Note: Keep the ThisNewPortal editor open.
Step 4B: Create the New Page
This step assumes you have kept your E-Business Control Center application open after completing the procedures in Step 4: Update the Look and Feel of the Portal.
Note: If you closed the E-Business Control Center, you need to restart it and open the sampleportal project file. See steps 1 through 4 of Step 2A: Create and Deploy the Portal for the procedure.
To create a new page in the portal, do the following:
Figure 1-42 Pages pane of the Portal Editor
Figure 1-43 Page Definition window
Figure 1-44 Page Definition Page After Making Changes
Figure 1-45 Save Icon
Note: Keep the E-Business Control Center Open.
Step 4C: Synchronize the Modified Portal
To use the new portal configuration, you must synchronize the E-Business Control Center data stored on your hard drive to the server.
Note: If you closed the E-Business Control Center, you need to restart it and open the sampleportal project file. See steps 1 through 4 of Step 2A: Create and Deploy the Portal for the procedure.
Figure 1-46 Project Settings Window
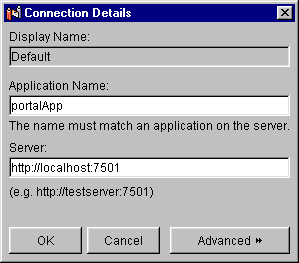
Figure 1-47 Connection Details

Figure 1-48 Synchronization in Progress
Figure 1-49 Synchronization Complete
Step 4D: Add New Skins, Layouts, and Portlets
Now that you have modified the portal to include new skins, layouts, and a portal page with a portlet, you will use these resources to make live modifications to the portal with the WebLogic Portal Administration Tools. To make these modifications, you will log in as the portal administrator you created in the previous procedure (portaladmin in this example).
Note: If you did not close your Portal Administration tools previously, click the Home icon and skip to step 3.
Figure 1-51 Portal Management Home Page
Figure 1-52 Group Portal Management Home page
Figure 1-53 Select Skins page
Figure 1-54 Pages and Portlets page
Figure 1-55 Set Page Attributes
Step 4E: View the Modified Portal
To view the modifications you have just made as a visitor would see them:
In a browser, go to:
http://localhost:7501/NewPortalWebApp/index.jsp.
Figure 1-57 shows the modified portal. Click the new "My Page" tab to view the renamed portlet.
Figure 1-57 Viewing the Modified Portal
Congratulations!
You've created your first portal. You have:
Now that you have successfully created a portal and the resources to go with it, you are ready to advance to the other tasks that WebLogic Portal provides:
Whether you need to have an internal human resources portal that is accessible from your Intranet of a supplier portal that is accessible from your Internet site WebLogic Portal can support your enterprise's needs because of it's multi-portal architecture.

|

|

|