







|
A Placeholder is a predefined location in a JSP that displays a single piece of web content at a time that is dynamically retrieved from the BEA Virtual Content Repository. If more than one content query is registered for a Placeholder, the Placeholder uses predefined queries and logic to determine which query to run and which content item to display. If a content query does not return data, the Placeholder runs another registered query, if there is one. Each query has a priority, or weight that determines the specific content to display.
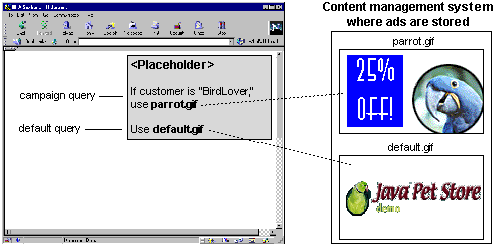
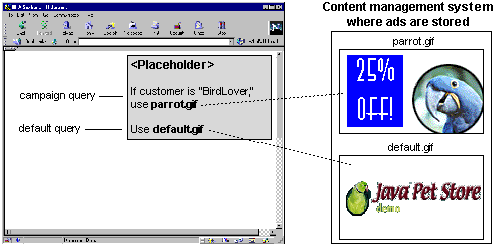
For example, a Placeholder for a pet store could use a Campaign query to determine if the user is a bird lover and then display a special bird offer, as shown in Figure 7-1.

A Placeholder is made up of two parts:
When you create a Placeholder, you select the content to display, choose a query for the Placeholder, and then create the Placeholder itself.
This chapter includes the following sections:
Placeholders use a document's MIME-type attribute to generate the appropriate HTML tags that the browser requires. By default, Placeholders generate the appropriate HTML tags only for the following MIME types:
<img> tag with attributes that the browser needs to display the image. If you want images to be clickable, you must specify the target URL and other link-related information as ad attributes in your Content Management system.This section contains the following topics:
To display content, Placeholders refer to a document's MIME type and then generate the HTML tags that a browser requires for the specific document type. For example, to display an image-type document, an ad placeholder must generate the <img> tag that a browser requires for images. By default, ad Placeholders can generate the appropriate HTML only for the MIME types listed in the Selecting Content for a Placeholder section for images and other types of files.
<img> tag with attributes that the browser needs to display the image. If you want images to be clickable, you must specify the target URL and other link-related information as content properties in the Virtual Content Repository. | WARNING: | The <EMBED> tags do not always work correctly in all browsers. The behavior depends on the plug-ins you have configured. |
If you are familiar with basic Java programming, you can write classes that enable Placeholders to generate HTML for additional MIME types. A video clip is an example of an additional MIME type.
Perform the following tasks to display additional MIME types in a Placeholder:
To generate the HTML that the browser requires to display the MIME type, use WorkSpace Studio to create a utility or EJB project, add the Portal Web Application Services facet to the project with the web project’s Properties dialog. (You can also add this facet to an existing utility or EJB project that is part of your EAR file.) The next steps is to create a Java class that implements the com.bea.p13n.ad.AdRenderableContentProvider interface. For information on this interface, see the
Javadoc.
After you save the class in a directory that is in your CLASSPATH, you must notify WebLogic Portal of its existence. You can do this manually or with the Administration Console. Choose Method 1 or Method 2 to add the class to your CLASSPATH.
Perform the following steps to manually add the class to your CLASSPATH:
META-INF\wps-config.xml file. wps-config.xml file in a text editor and find the <AdService> element. <AdContentProvider
Name="MIME-type"
Provider="YourClass.class"
Properties="optional-properties-for-your-class"
>
</AdContentProvider>
Provide the following values for the attributes of the AdContentProvider element:
CLASSPATH environment variable names, you must include the file's path name, starting one directory level below the directory in CLASSPATH.
For example, if you added <PORTAL_APP>/classes to the system CLASSPATH, save your class to support AVI files as <PORTAL_APP>/classes/myclasses/MimeAvi.class. The following code sample shows sample attribute values:
<AdContentProvider
Name="video/x-msvideo"
Provider="myclasses.MimeAvi"
Properties=""
>
</AdContentProvider>
wps-config.xml file.You can also add the class to the CLASSPATH using the steps in Method 2.
Rather than manually adding the class to your CLASSPATH and activating the content provider, you can use the Administration Console to perform the following steps:
com.bea.p13n.ad.adRenderableContentProvider interface.| WARNING: | The Commerce API is deprecated with WebLogic Portal 10.0. The API is replaced by AquaLogic Commerce Services, which is available as a product separate from WebLogic Portal. |
You can add specific properties to content items that support using content in Placeholders. See Setting up Content.
Creating a Placeholder involves two steps:
<ph:placeholder> JSP tags in any relevant JSPs. See the
JSP Tag Javadoc for more information on the Java class.
Each <ph:placeholder> JSP tag must use its name attribute to reference a Placeholder you have created in WorkSpace Studio.
This section contains the following topics:
A Placeholder is a predefined location in a JSP that displays a single piece of web content retrieved from the BEA Virtual Content Repository. A Placeholder uses queries to retrieve and display content.
By default, Placeholders support the following MIME types: HTML, XML, plain text, and images. To display additional MIME types in Placeholders, see Displaying Additional MIME Types in a Placeholder.
Content returned from a Placeholder is displayed in a portlet. When a user views a portlet or a portal desktop containing a Placeholder, the Placeholder's rules and back-end logic run a query, retrieve zero or more pieces of content matching the query, and display one of the returned items. If no content is retrieved, none is displayed.
The queries for a Placeholder originate from two different locations:
Because a Placeholder can contain multiple queries, the Placeholder can display a different piece of content each time a user accesses the JSP containing the Placeholder. The following procedure includes a step that lets you set a query's priority to increase or decrease the chances that the query is run instead of other queries present in the Placeholder.
Placeholders are scoped to the enterprise application, so you can include Placeholders in any JSPs within the enterprise application.
| Note: | The steps in this chapter refer to the data\src folder in the Package Explorer View. Your data and src directories might be named differently. |
Perform the following steps to create a Placeholder:
.pla file extension. Every query you add to the Placeholder in this way is a default query (non-Campaign). Campaigns can also put queries in this Placeholder, but Campaign queries are not defined in the Placeholders themselves. They are defined in the Campaigns.
| Note: | If you do not see the Design Palette tab, click Show List to see other tabs that are not visible, as shown in Figure 7-3. |
| Note: | The properties you select are content properties (types) rather than property set properties, such as User Profile or session properties. |
high. The example in Figure 7-5 sets the query to retrieve an adTargetUrl of a BEA web site.<ph:placeholder> to the relevant JSP. You must add the Placeholder filename to the Placeholder tag and run the JSP to see the results. | Note: | An alternative to using Placeholders is using the <ad:adTarget> JSP tag to hard-code a content query within the tag. See Using the <ad:adTarget> Tag Instead of a Placeholder for more information. |
Placeholders can run two types of queries: default queries and Campaign queries.
Both types of queries have the same structure but originate from different places:
A Placeholder can run a default query every time a user loads a page that includes the Placeholder. For example, you define a header for a particular shell that contains a JSP file with a Placeholder. If that Placeholder contains a default query, a user is likely to see different content in the header each time the user visits or refreshes the desktop.
If a Campaign also targets the Placeholder, you can configure the Placeholder to show only content from that Campaign, or integrate Campaign content along with default query content.
| Tip: | You should create a default query for a Placeholder, because it ensures that a content item always appears in the Placeholder. |
You can set default queries to not run when a query placed by a Campaign is present in the Placeholder.
Figure 7-6 shows the location on a page where the Placeholder displays an image, either from a default query or a Campaign query. The image is retrieved from BEA’s Virtual Content Repository through a query. A Placeholder uses different factors to determine which query to run and then which retrieved content item to display.

You can use the WebLogic Portal Expression language in WorkSpace Studio to build content queries. The advanced query-building window is available from content-related JSP tags and when building queries for Placeholders, Campaigns, and Content Selectors.
If more than one content query is registered for a Placeholder, for example, the Placeholder uses predefined queries and logic to determine which query to run and which content item to display. If a content query does not return data, the Placeholder runs another registered query, if there is one. Each query has a priority, or weight that determines the specific content to display.
A query contains three parts: <property> <comparator> <value>.
The following two types of properties are available for content, and you can use both in queries:
See Building a Content Query with Expressions for instructions and a list of explicit content properties.
Comparators provide the logic that compares a query's property to the value you enter. If a content item meets the conditions of the query, the content item is returned. See Using Comparators for instructions.
Values represent the content you want the query to return. By supplying values to a query, you're telling the query which content to retrieve (or ignore) based on the values stored on the content items. See Supplying Values for instructions.
You can combine multiple independent query clauses, tying them together with and (&&) and or (||) logic and controlling the order of evaluation with parentheses the way you would with algebraic expressions. This lets you create more complex queries. See the
Content Management Guide for instructions and a list of example queries.
Placeholders perform a two-step process to choose which content to display. This section describes the following tasks:
When you add a default query to a Placeholder or create a Campaign query in WorkSpace Studio, you can assign each query a priority: highest, high, normal, low, or lowest. The higher the priority, the higher the likelihood that the query will be run instead of other queries.
If a query does not find any documents, the Placeholder chooses another query and runs it.
You can also define default queries so that they do not run when Campaign queries are present. For instructions, see Modifying a Placeholder.
Depending on how broadly you define a query and on the number of documents in your Content Management system, a query could return multiple content items. By default, a Placeholder randomly selects a content item to display. To make this selection less of a random choice, you can add a property called adWeight to your content items, as described in Determining Content Priority .
The higher the adWeight number you assign to a content item, the better the chance that the content item will be displayed in a Placeholder when the content item is retrieved by a query.
After you create a Placeholder file in WorkSpace Studio, you can use any of the following methods to add the Placeholder to a JSP in WorkSpace Studio:
include statement for the tag library is automatically added.include statement is automatically added.<ph:placeholder> JSP tag from the JSP Design Palette (the Portal Content Placeholder category) into an open JSP and populate the tag’s name attribute manually. (To see the JSP Design Palette, choose Window > Open Perspective > Page Flow.) The tag library include statement is added automatically. In Figure 7-7, the Placeholder file is called foo, and the JSP tag references the Placeholder file.
You can use either of the following two ways to modify a Placeholder:
See Managing Placeholders for Optimal Performance for information on changing Placeholders to improve performance.
You can also use the <ad:adTarget> JSP tag to display a content item on a JSP. This tag does not rely on a definition file like a Placeholder does. You simply add a query using the tag’s query attribute. The query retrieves one or more content items (the same types of content items that Placeholders can display), and the tag chooses which content item to display in the same manner as the <ph:placeholder> tag. Campaigns do not put queries into an <ad:adTarget> tag, so the tag cannot display personalized content. You can also use <pz:contentQuery> and <cm:search> tags to execute runtime queries and return content that can be displayed.
| Tip: | You can get rotating banner-style content on your portal by picking one content item and cycle through the matching items on subsequent requests. You can use the <ad:adTarget> JSP tag, which uses the AdConflictResolver to pick which content to show. That will get each node's adWeight property (converted to a number) as the relative weight of each node and then use a random number to pick which content to use. The higher the weight, the more likely the content is to be displayed. If the item doesn't have an adWeight property, it assumes a value of 1. |
For more information on the class for the <ad:adTarget> JSP tag, see the
JSP Tag Javadoc.
The following code sample shows how to set up rotating banner-style content:
<%@ taglib uri="http://www.bea.com/servers/portal/tags/ad" prefix="ad"%>
<ad:adTarget query=" color == userProperty('GeneralInfo', 'FavoriteColor') "/>


|