







|
When developing your portal, you use JSP tags, the content API and personalization tools to search for and display content to your portal users.
Retrieving and displaying content is typically done within the context of a JSP page. Within a JSP page, you can use the API directly, a JSP tag, or use content selectors or placeholders to retrieve content based on queries or rules.
You can use content selectors and campaigns deliver personalized content to user based upon personalization rules or conditions. Within this context, you use JSP tags to retrieve the content you need.
For more information about delivering personalized content, see the WebLogic Portal Interaction Management Guide.
This chapter includes the following sections:
WebLogic Portal provides JSP tags that can be used to both retrieve and display content.
Retrieving content or searching for the content is typically done within the context of a JSP page. You can also retrieve content using the content API.
This section includes the following topics:
There are four content-specific JSP tags that can be used to retrieve content. For more information about JSP tags, see the JSP Javadoc for Content Managment. Table 10-1 lists the content-related JSP tags.
Regardless of which tag you decide to use, retrieving for content within a JSP tag is done using one of two methods:
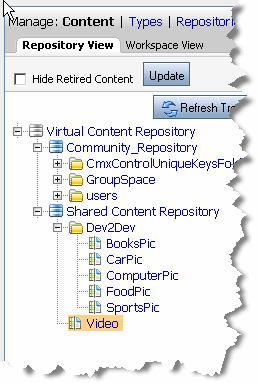
All content is addressable by a unique path. This path is visible in the Portal Administration Console as you create folders and content. Within the <cm:getNode> JSP tag, you can specify the repository path to retrieve content. For example, if your content hierarchy appears in the Portal Administration Console as shown in Figure 10-1, you could use the code in Listing 10-1 to retrieve CarPic.

<%@ taglib uri="content.tld" prefix="cm"%>
<cm:getNode path="/BEA Repository/Dev2Dev/CarPic" id="carpic" />
You can also use queries to retrieve content. For more information about creating queries, see Building a Content Query with Expressions in the Interaction Management Guide.
After retrieving content, you need to decide how you will display it within the portal. Displaying content can be done using JSP tags and with personalization tools such as content selectors and placeholders. This section discusses JSP tags and provides some examples. For more information about personalizing content, see the Interaction Management Guide.
This section provides an overview of JSP tags you can use to display content.
Content can be displayed in your portal using the tags listed in Table 10-2, JSP Tags Used to Display Content, on page 10-5. For a complete reference for the tags listed, see the JSP Javadoc for Content Management.
|
In order to use this tag, you must create display templates (views) and a mapping file (XML) to use templates with respective content types. For more information about setting up templates, see Displaying Content with Display Templates.
|
|
Requests the registered view for a content management resource, which in turn renders it in the JSP.
In order to use this tag, you must create display templates (views) and a mapping file (XML) to use templates with respective content types. For more information about setting up templates, see Displaying Content with Display Templates.
|
Display templates allow you to create views for content according to content type. You can create a default view based on a content type or you can create multiple views for that content type. For example, you can create a “thumbnail” view for an image as well as a view that displays the full-size image and a list of properties such as the price (if it is merchandise) or an address (if the image is an employee directory). You can set up display templates for any content type within your repository.
Views are based on JSPs that you create. Views are then defined in a configuration file that you create. After creating views and mapping them to a configuration file (XML), you can refer to those views (display templates) with a display template tag.
WebLogic Portal provides two types of display template tags. The <dt:displaycmtemplate> is provided to use to display resources from your content management system. The <dt:displaytemplate> tag should be used to display any other portal resources.
These tags are part of the wlp-services-web-lib.war which can be found in the //WebLogic_Home/portal/lib/modules directory.
This section includes the following topics:
Views or templates are simply JSP pages that can be used to display associated resources. These pages can incorporate any JSP functionality you require.
As a best practice, it can be helpful to store all display templates in the same directory within your web application.
Before you can use a display template, you must create a configuration file that associates the views (JSP pages) you have created with the respective resources. For example, if you have created a view to use with a content type, you must configure that relationship using a wlp-template-config.xml file.
Listing 10-2 provides an commented outline of the wlp-template-config.xml schema.
<wlp-display-template>
<!-- Describes the content repository’s types and templates --> <content-repository>
<!-- Allows you to use a namespace to define multiple repositories if needed -->
<content-name-space>
<!-- Name of repository. (Required) --> <name> </name>
<!-- Description for developer use, not shown to end user (Optional) --> <description> </description>
<!-- If only the repository that matches this template is used to render content (Optional) --> <default-template-uri> </default-template-uri>
<! -- Optionally, define a namespace to reference a content-resource --!>
<namespace></namespace>
<!-- Describes the content type (Optional) --> <content-resource>
<!-- Description not shown to end user (Optional) --> <description> </description>
<!-- Name of content type.(Required) --> <name> </name>
<!-- If only the content type matches this template is used to render content (Optional) --> <default-template-uri> </default-template-uri>
<!-- Describes the view (Optional) --> <view>
<!-- Name of the view (Required) --> <name> </name>
<!-- Description not shown to end user (Optional) --> <description> </description>
<!-- If the view name matches this template is used to render content (Required) --> <uri> </uri>
</view>
</content-resource>
</content-name-space>
</content-repository>
<!-- Describes templates that are not linked to a content repository in any way --> <template-group>
<!-- Allows you to use namespaces if you want to define more than one template group --!>
<template-name-space>
<name> </name>
<description> </description>
<default-template-uri> </default-template-uri>
<template>
<description> </description>
<!-- Name of template. (Required) --> <name> </name>
<default-template-uri> </default-template-uri>
<!-- Optionally, specific a preview icon for this template --!>><default-template-preview-icon-uri> </default-template-preview-icon-uri>
<view>
<name> </name>
<description> </description>
<uri> </uri>
<!--Optionally, specify a preview icon for this view --!><preview-icon-url></preview-icon-url>
</view>
</template>
</template-name-space>
</template-group>
</wlp-display-template>
Table 10-3 provides an example of a valid wlp-template-config.xml file.
<wlp-display-template>
<content-repository>
<name>MyRepo</name>
<default-template-uri>/MyDefault.jsp </default-template-uri>
<content-resource>
<name>thumbnail</name>
<view>
<name>small</name>
<uri>/smallview.jsp</uri>
</view>
</content-resource>
<content-resource>
<name>Product </name>
<default-template-uri>/MyProductDisplay.jsp</default-template-uri>
<view>
<name>small</name>
<uri>/product/smallview.jsp</uri>
</view>
</content-resource>
<content-resource>
<name>Camera </name> <default-template-uri>/MyCameraProductDisplay.jsp</default-template-uri>
<view>
<name>small</name>
<uri>/product/camera/smallview.jsp</uri>
</view>
</content-resource>
</content-repository>
</wlp-display-template>
The <dt:displaycmtemplate> is used to display resources from your content management system. See the
Commerce and Interaction Management JSP Tag Javadoc for more information about this tag and its attributes.
This example displays a content type of DigitalCamera which extends Camera which extends Product. See <dt:displaycmtemplate> Example Using Type Inheritance for an example of how the tag takes advantage of type inheritance.
This example includes three parts. Listing 10-4 shows an example JSP usage that uses a defined view while Listing 10-5 shows an example usage that uses the default view. Listing 10-6 provides the corresponding configuration file.
| Tip: | You can define a default view within your configuration file that is used for all content resources that do not have otherwise defined display templates. You do this by defining a content resource with a * as a value. For example, <name>*<name>. See Listing 10-6 for an example. You can also use a * as <name> for the content-repository element. |
<dt:displaycmtemplate repositoryName="MyRepo" resourceName="DigitalCamera" view="small"/>
<dt:displaycmtemplate repositoryName="MyRepo" resourceName="Car" view="small"/>
<wlp-display-template>
<content-repository>
<name>MyRepo</name>
<default-template-uri>/MyDefault.jsp </default-template-uri>
<content-resource>
<name>*</name>
<!-- Using an * in the name element defines a default view for content resources --!>
<view>
<name>small</name>
<uri>/smallview.jsp</uri>
</view>
</content-resource>
<content-resource>
<name>Product</name>
<default-template-uri>/MyProductDisplay.jsp</default-template-uri>
<view>
<name>small</name>
<uri>/product/smallview.jsp</uri>
</view>
</content-resource>
<content-resource>
<name>Camera </name>
<default-template-uri>/MyCameraProductDisplay.jsp</default-template-uri>
<view>
<name>small</name>
<uri>/product/camera/smallview.jsp</uri>
</view>
</content-resource>
</content-repository>
</wlp-display-template>
<!-- With this configuration the uri of "product/camera/smallview.jsp" will be found. This is because a Digital Camera is a Camera and the camera resource has a small view. -->
This example displays a content type of DigitalCamera which extends Camera which extends Product. Notice that the tag leverages type inheritance when searching for which view to use.
This example includes two parts. Listing 10-7 shows the syntax of the JSP tag and Listing 10-8 provides the corresponding configuration file.
<dt:displaycmtemplate repositoryName="MyRepo" resourceName="DigitalCamera" view="full"/>
<wlp-display-template>
<content-repository>
<name>MyRepo</name>
<default-template-uri>/MyDefault.jsp </default-template-uri>
<content-resource>
<name>Product </name>
<default-template-uri>/MyProductDisplay.jsp</default-template-uri>
<view>
<name>small</name>
<uri>/product/smallview.jsp</uri>
</view>
<view>
<name>full</name>
<uri>/product/fullview.jsp</uri>
</view>
</content-resource>
<content-resource>
<name>Camera </name>
<default-template-uri>/MyCameraProductDisplay.jsp</default-template-uri>
<view>
<name>small</name>
<uri>/product/camera/smallview.jsp</uri>
</view>
</content-resource>
</content-repository>
</wlp-display-template>
<!-- With this configuration the uri of "product/fullview.jsp" will be found. This is the JSP tag takes advantage of type inheritance and knows that camera inherits from product. -->
The <dt:displaytemplate> tag should be used to display any non-content management portal resources. See the
Commerce and Interaction Management JSP Tag Javadoc for more information about this tag and its attributes.
WebLogic Portal provides a content presenter portlet that can be used to preview content. For more information about the content presenter portlet, see “ Using the Content Presenter Portlet” in the Portlet Development Guide.


|