

| Download Docs | Site Map | Glossary | |
|
|
|||
| bea.com | products | dev2dev | support | askBEA |
 |
 |
|
|||||||
| e-docs > WebLogic Platform > WebLogic Portal > Development Guide > Creating a Look-and-Feel |
|
Development Guide
|
Creating a Look-and-Feel
WebLogic Portal provides two powerful mechanisms for managing the look and feel of your portals: skins and layouts. Skins are graphics and HTML style settings that define the visual style of a portal; for example color, fonts, and icons. Layouts are HTML-based matrixes into which portlets can be placed. The WebLogic Portal platform provides a ready-made structure for these components can be created, managed, and provided to users across applications.
This section shows you how to create skins and layouts for a portal. Some prerequisite knowledge about creating cascading style sheets (CSS), creating graphics, and defining HTML tables is required.
This section includes information on the following subjects:
Portal Look-and-Feel Structure
When you see a portal in a Web browser, you see a single, unified Web page. That portal is made up of many JSPs. For example, in addition to the page content, a portal may use separate JSPs for the header, footer, and vertical and horizontal navigation bars.
Each JSP used in a portal's structure contains the coding necessary to implement part of the portal's overall look and feel. For example, each JSP can contain references to the CSS and to graphics for determining a portal's skin; and the portal's main content page contains the logic necessary to implement which layout is chosen for the portal.
When you create a portal in the E-Business Control Center with the Portal Wizard, the portal template BEA provides is called baseportal. One of the functions of this template is to use a predefined set of JSPs that define the look-and-feel structure to create the new portal. In this section, the procedures for creating skins and layouts are presented in the context of the baseportal structure, which is also used for the Avitek Financial Portal Example provided with WebLogic Portal.
Using Skins
A skin is a collection of files that includes a cascading style sheet (.css file) and a directory of images that define the look and feel of a portal. Every button, banner, portlet header, background color, and font characteristic is determined by the CSS and the graphics. Skins also include a thumbnail graphic of the skin for preview purposes.
This section includes information on the following subjects:
Creating Skins
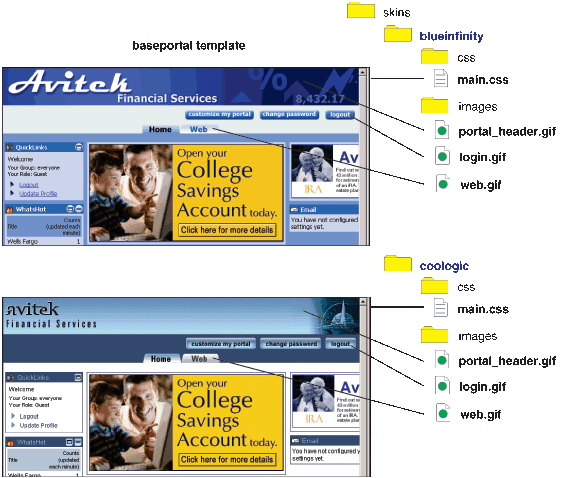
To enable seamless switching between skins in a portal, the CSS and graphics for one skin must be named identically to the CSS and graphics in the other skins, as shown in Figure 10-1.
Figure 10-1 Different Skins Applied to a Portal Created with the baseportal Template
Note: Any content graphics that appear on the page, such as ads and graphics in portlets, are stored either in a content management system or in images subdirectories beneath portlet directories. However, portlet titlebar graphics and background colors are controlled by the skin, as shown in Figure 10-1. Creating skins is simply a matter of creating or modifying CSS and graphics files, with the same names as those used in other skins,but under a different directory. Creating skins also involves creating a thumbnail graphic for preview purposes. Use your favorite graphics tool to create and modify skin and thumbnail graphics. When creating graphics for a skin, be aware that larger graphics slow down page loading in a browser. Out-of-the-Box Skins WebLogic Portal includes a set of predefined skins that are used when you create a portal with the Portal Wizard. These skins are located in: These can be used as templates to create entirely new skins. Storing Skins The next section describes the directory structure in which you must store new skins. To make skins available to a portal, store the CSS and graphics in the directory structure that is referenced by the metadata in a portal. Table 10-1 shows where to store the necessary pieces that make up a skin. The skin thumbnail graphic is the only part of the skin not stored on the server. The thumbnail is for previewing a selected skin in the E-Business Control Center.
<BEA_HOME>\weblogic700\common\templates\webapps\portal\baseportal\
j2ee\framework\skins
Making Skins Available Making skins available in your portal involves using the E-Business Control Center to add the skins to a portal definition, synchronizing the updated portal definition to the server, and applying the skins to the portal with the WebLogic Portal Administration Tools. Procedures for making skins available for administration are found in the WebLogic Portal Administration Guide. See "Administering Portal and Portlet Attributes" at http://download.oracle.com/docs/cd/E13218_01/wlp/docs70/admin/frmwork.htm
Using Layouts
A layout is an HTML table that defines columns and rows. The layout controls the placement of Web content and portlets on a portal page based on specially defined placeholder tags within the HTML.
Note: Layouts do not support frames.
A layout is made up of a single JSP file containing the HTML table definition, and a thumbnail graphic representation of the layout for preview purposes. Figure 10-2 shows thumbnail representations of layouts that are provided with WebLogic Portal.
Figure 10-2 Thumbnails of Default Layouts Provided with WebLogic Portal
This section includes information on the following subjects:
Creating Layouts
This procedure steps through creating a new layout and adding it to an existing portal.
Figure 10-3 Source view of threecolumn template.jsp
Figure 10-4 Adding new placeholder names
Figure 10-5 Inserting placeholders into the HTML fragment
Figure 10-6 Creating a layout thumbnail
WebLogic Portal includes a set of predefined layouts that are used when you create a portal with the Portal Wizard. These layouts are located in:
<BEA_HOME>\weblogic700\common\templates\webapps\portal\
baseportal\j2ee\framework\layouts
The next section describes the directory structure in which you must store new layouts.
Storing Layouts
To make layouts available in a portal, store the new layout and the thumbnail graphic in a specific directory structure in two different locations. Also, use two different names for the thumbnail graphics. Table 10-2 shows the names and locations of the files.
Making Layouts Available Making layouts available in your portal involves using the E-Business Control Center to add the layout to a portal definition, synchronizing the updated portal definition to the server, and applying the layout to the portal with the WebLogic Portal Administration Tools. Procedures for making layouts available are found in the WebLogic Portal Administration Guide. See "Administering Portal and Portlet Attributes" at http://download.oracle.com/docs/cd/E13218_01/wlp/docs70/admin/frmwork.htm

|

|

|