

| Download Docs | Site Map | Glossary | |
|
|
|||
| bea.com | products | dev2dev | support | askBEA |
 |
 |
|
|||||||
| e-docs > WebLogic Platform > WebLogic Portal > Development Guide > Setting Up Commerce Services |
|
Development Guide
|
Setting Up Commerce Services
Among the important commerce services available with WebLogic Portal are those that pertain to such business transaction services as taxation and payment and the product catalog service. Development tasks associated with these services include integrating both local and third-party taxation services and integrating local and third-party payment services. For the product catalog service, development tasks include loading data into the catalog database and creating and enhancing a custom catalog service.
This section includes information on the following subjects:
Integrating a Portal with Business Transaction Services
WebLogic Portal can be integrated with such business transaction services as taxation and payment services. Adding these services to a portal extends the functionality of the portal by allowing it to leverage external services for use locally. Integrating these services is a development function, requiring you to update specific EJBs in the enterprise application and URLs specific configuration files. Those modifications are described in this document.
This section includes information on the following subjects:
Integrating with a Taxation Service
The Tax Web service installed with WebLogic Portal provides a default framework for handling tax calculations on transactions received from the default TaxCalculator EJB. The business methods implement a standard workflow that is associated with the completion of order taxation. (The Tax Web service is itself a stateless session EJB wrapped in code that makes it a Web service.)
Integrating your enterprise applications with the Tax Web service involves modifying either the TaxCalculator EJB or the Tax Web service, depending on who will host the Web service: your organization or the third-party tax calculation vendor.
Important Notice The default Tax Web service that ships with WebLogic Portal automatically applies a 5% tax to an order. This default application of taxes is not designed for production use. You must integrate with your third-party vendor's tax service to calculate taxes properly.
If the Third-Party Vendor Hosts the Web Service
If the third-party vendor hosts the Tax Web service, the vendor will integrate the Web service with their program's API, and modify the TaxWebService EJB inside the Web service to translate the SOAP calls—the SOAP calls your enterprise application's TaxCalculator EJB sends it to the Web service—into messages their API can understand, and to create proper return SOAP calls to your TaxCalculator EJB.
To connect to the vendor-hosted Web service, use this procedure:
<BEA_HOME>\Weblogic700\samples\portal\wlcsDomain\beaApps\
wlcsApp\src\examples\wlcs\sampleapp\tax\
<BEA_HOME>\Weblogic700\samples\portal\wlcsDomain\beaApps\
wlcsApp\src\examples\wlcs\sampleapp\tax\
At startup, WebLogic Server reads the application-config.xml file, so it knows where to find the Web service.
If Your Organization Hosts the Web Service
If your organization hosts the Tax Web service, deploy the Web service on a separate Java Virtual Machine (JVM) than what your enterprise applications are running on. This way, if the Web service goes down and freezes the JVM it is running on, your enterprise application's JVM will continue to run.
To connect to a Tax Web service hosted by your organization, use this procedure:
<BEA_HOME>\Weblogic700\samples\portal\wlcsDomain\beaApps\
wlcsApp\src\examples\wlcs\sampleapp\tax\
<BEA_HOME>\Weblogic700\samples\portal\wlcsDomain\beaApps\
wlcsApp\src\examples\wlcs\sampleapp\tax\
At startup, WebLogic Server reads the application-config.xml file, so it knows where to find the Web service.
Integrating with a Payment Service
The Credit Card Web service that is installed with WebLogic Portal provides a default framework for handling authorization, capture, and settlement of credit card transactions received from the default CreditCardService EJB. The business methods implement a standard workflow that is associated with the completion of credit card transactions. The current state of the transaction is maintained and each action is logged. (The Credit Card Web service is itself a stateless session EJB wrapped in code that makes it a Web service.)
Integrating your enterprise applications with the Payment Web service involves modifying either the CreditCardService EJB or the Credit Card Web service, depending on who will host the Web service: your organization or the third-party payment vendor.
Important Notice The default Payment Web service that ships with WebLogic Portal always sends payment information through without any errors, as if it were connected to and approved by a third-party payment service. This default processing of payment is not designed for production use. You must integrate with your third-party vendor's payment service to process payment correctly.
If the Third-Party Vendor Hosts the Web Service
If the third-party vendor hosts the Credit Card Web service, the vendor will integrate the Web service with their program's API, and modify the CreditCardWebService EJB inside the Web service to translate the SOAP calls—the SOAP calls your enterprise application's CreditCardService EJB sends to the Web service—into messages their API can understand, and to create proper return SOAP calls to your CreditCardService EJB.
To connect to the vendor-hosted Credit Card Web service, use this procedure:
<BEA_HOME>\Weblogic700\samples\portal\wlcsDomain\beaApps\
wlcsApp\src\examples\wlcs\sampleapp\payment
<BEA_HOME>\Weblogic700\samples\portal\wlcsDomain\beaApps\
wlcsApp\src\examples\wlcs\sampleapp\payment
At startup, WebLogic Server reads the application-config.xml file, so it knows where to find the Web service.
Important Security Information
Since a Web services is SOAP (that is, XML over HTTP), you are passing credit card information over the Web in plain text. Hackers listening in can track this information for nefarious purposes. BEA strongly recommends that you set up a dedicated line to the credit card processing provider and add a Secure Socket Layer (SSL) to the HTTP communication taking place. You should also choose a credit card provider that encrypts all communications.
If Your Organization Hosts the Web Service
If your organization hosts the Credit Card Web service, we strongly recommend that you deploy the Web service on a separate Java Virtual Machine (JVM) than what your enterprise applications are running on. This way, if the Web service goes down and freezes the JVM it is running on, your enterprise application's JVM will continue to run.
To connect to a Credit Card Web service hosted by your organization, use this procedure:
<BEA_HOME>\Weblogic700\samples\samples\wlcsDomain\beaApps\
wlcsApp\src\examples\wlcs\sampleapp\payment
<BEA_HOME>\Weblogic700\samples\samples\wlcsDomain\beaApps\
wlcsApp\src\examples\wlcs\sampleapp\payment
At startup, WebLogic Server reads the application-config.xml file, so it knows where to find the Web service.
Guidelines for Modifying the Credit Card Web Service EJB
The Payment service EJB is a stateless session bean that provides services related to the authorization, capture, and settlement of credit card transactions. The Credit Card Web service EJB serves as an interface behind which integrations with various payment solutions can be implemented. The current state of each transaction is maintained and each action is journaled. General characteristics of transactions are described in the following list:
By law you can only capture a transaction if the goods have been shipped. For example, if you buy a book online from a vendor and that book will take two days to ship, the vendor can only authorize the transaction but not capture it. Two days later, when the product ships, the vendor can capture the transaction. However, if you are buying software online and downloading it immediately, the vendor can authorize and capture the transaction then and there, since the order and the actual shipment download seconds apart.
Supporting a Product Catalog
This section describes the development tasks associated with supporting a product catalog. Some of the tasks discussed below will apply to product catalogs built with resources supplied by BEA (see "Creating and Administering a Catalog" in the Administration Guide at http://download.oracle.com/docs/cd/E13218_01/wlp/admin/commerce.htm#1167188
). Others apply to a custom catalog service that you can build by implementing the appropriate Stateless Session EJB service API. In addition, you will see how to display your catalog by using JSPs, and integrate a catalog service with a catalog cache.This section includes information on the following subjects:
Loading Your Product Data Into the Product Catalog Database Schema
The most important development tasks is to get information about your products into a form that WebLogic can understand. Use the DBLoader program to do this. The DBLoader lets you load, all at once, any data into any table in a database.
Creating your product catalog by using the DBLoader requires these steps:
Step 1: Prepare to Use DBLoader
Before you can add your product information to the database, consider the following database issues, and prepare your input files.
Review Important Database Considerations
Some important database considerations that you should keep in mind while using the DBLoader program are:
Consider Referential Integrity and Constraints The schema for the Product Catalog enforces data and referential integrity between tables with the use of constraints. For example, the primary key constraint on WLCS_PRODUCT and WLCS_CATEGORY, or the foreign key constraint on WLCS_PRODUCT_CATEGORY.
Primary keys and unique indexes prevent the possibility of placing duplicate entries in the table. Foreign key constraints ensure referential integrity by making certain that the parent key already exists before allowing the child record to be written to the database.
Note: For every WLCS_PRODUCT and WLCS_CATEGORY table entry, a corresponding entry in the CATALOG_ENTITY table must also be made.
Consider Strings in Java All Strings in Java are represented as a series of Unicode 2.0 characters. Unicode 2.0 is a 16-bit character encoding that supports the world's major languages. Therefore, when reading text into and writing text out of the JVM, an encoding scheme must be used to convert the "native" encoding used by the operating system to or from Unicode 2.0. Data in text files is automatically converted to Unicode 2.0 when its encoding matches the default file encoding of the Java Virtual Machine (and that of the operating system).
Prepare Product Information Input Files to Load Into the Product Catalog Schema
Follow the rules in this section to create input files (text files) containing your product information that you want to use in your Web site. Create a separate file for every database table.
Verify Input File's File Structure The input data file is, by default, a comma-separated value (CSV) text file. The input file has the following structure:
Verify the dbloader.properties File Structure The dbloader.properties file has the following structure.
Listing 14-1 shows an example of a simple input file.
Listing 14-1 Simple dbloader.properties Input File
3,WLCS_PRODUCT
*SKU,NAME,IN_STOCK,EST_SHIP_TIME,SPECIAL_NOTES,CREATION_DATE
VARCHAR,VARCHAR,VARCHAR,VARCHAR,VARCHAR,DATE
P123,CoolKid,N,Out of stock until further notice,Special order
only,02-Oct-2000
P124,FastKid,Y,One week,No special order,02-Oct-2000
P125,RadSneakers,Y,,regular stock,02-Oct-2000
Note: DATE column values should always be entered in the format DD-MMM-YYYY. It cannot be an empty string. Its values are either NULL or a valid date.
Empty input strings Empty input strings from the data file are inserted into database as empty strings. You must account for each unspecified column in the input record by including the delimiter character (by default, a comma) in the correct position (matching the position of the columns you listed in line 2, the column names). For example:
P125,RadSneakers,Y,,regular stock,02-Oct-2000
Unspecified values for non-primary-key fields In the previous example a value for the fourth identified column (EST_SHIP_TIME) was not specified. This condition is acceptable because this column is not a primary key for the database record. The column's value is stored as an empty string.
Note: If you intend to store a null value in the database for a non-primary-key column, you should enter NULL in the correct position for the column in that record. Do not enclose NULL in quotes as that will cause the column to be stored as a string.
Step 2: Edit the dbloader.properties File
The DBLoader uses the information in the dbloader.properties file to determine information about the data and loading process, including what driver, database, or login to use. Locate the dbloader.properties file in the PORTAL_HOME directory and make sure it contains the right settings.
Any comment lines in the dbloader.properties file are prefixed with the # character. Both comment lines and blank lines are allowed.
Table 14-2
Step 3: Load Data by Running the DBLoader Program Now that you have created the input files and set up the dbloader.properties file correctly, run the loaddata script to start the DBLoader program.
Review loaddata Basics
The script is located at:
Note: PORTAL_HOME is the directory where you installed WebLogic Portal.
The loaddata script performs the tasks:
Prepare to Run the Script
Before you can run the loaddata script, make sure that the set-environment script specifies the same database as the dbloader.properties file. The set-environment script resides in the same directory as the loaddata script. For example, if the dbloader.properties file uses `jdbc:pointbase:Commerce' connections, then set-environment script should have SET DATABASE=POINTBASE.
As mentioned earlier, DBLoader runs independently of the WebLogic Portal server. Therefore you do not need to stop the server if you are planning to run the loader.
If you are running the WebLogic Portal server with Oracle, then the drawback might be a slower performance for the time the data is being loaded into the database.
Note: You might want to back up the particular tables that you are about to update before running DBLoader. The DBLoader program does not keep history records in the database.
Run the loaddata Script
The command to run the script has the following format:
>> loaddata { -insert | -update | -delete } input-file.csvFor example:
>> loaddata -update product_categories.csv
In the previous example, the DBLoader program will update rows in the product catalog database that match the primary keys specified in the category.csv input file.
Selecting the type of operation You must select one of the three possible operations: -insert, -update, or -delete.
UNIX and privileges On UNIX systems, the loaddata.sh file needs to have its default protections set to include execute privilege. A typical way to do this is with the command:
$ chmod +x loaddata.sh
Loading data into several tables To insert, update, or delete data in several tables, run the loaddata script separately for each table, providing the corresponding input filename as a parameter. The order of tables being updated should use the same data integrity rules as all other SQL statements. For example, insert rows into the parent table with the primary key constraint before inserting rows into the child table with the foreign key constraint.
Step 4: Troubleshoot Using the DBLoader Log Files
You can determine errors and other issues that occurred during any particular DBLoader operation by using the two audit trail log files:
This section contains the following information:
Determine When to Review the Files
You must check the files immediately after each operation; the files are overwritten by each DBLoader operation. Both files are created in the same directory where you run the loaddata script.
Review the dbloader.log File
The dbloader.log file contains the following information:
Review the dbloader.err File
If any errors occurred during the attempted database load operation, the dbloader.err file captures the following information:
The DBLoader program checks the number of columns affected by the load (as specified in the second line of the input data file) against the number of input columns in each record. Because the column delimiter is a comma (by default), this character is not allowed in a string input column. If extra commas are supplied inadvertently, such as punctuation in a LONG_DESC (Long Description) column, an error will result and is noted in the dbloader.err file. To avoid this type of error, carefully check the number of commas you are using to separate the input data column values. Or select a different delimiter character and specify it in the dbloader.properties file. For more information, see Step 2: Edit the dbloader.properties File.
All errors and exceptions are displayed in the console where the DBLoader program is running. Records with errors in them will be skipped, and the processing continues until the end of the file. (The program does not roll back a transaction if an error has occurred.)
Showing a Catalog in a JSP
The JavaServer Page (JSP) templates and JSP tags included in the Commerce services allow you to easily create the presentation part of the Product Catalog. The templates provide the mechanism for your visitors to view a catalog's categories and product items; the JSP tags in the templates implement that functionality.
JSP tag libraries allow you to easily retrieve the attributes of items and categories in the Product Catalog. You can then format these attributes using HTML tags. Any HTML editor can be used to create custom layouts. You can also include custom Java code within the JSPs to display categories and items.
To use the Catalog JSP tags, you need to import the cat.tld tag library into your JSP file by including the following code in the JSP:
<%@ taglib uri="cat.tld" prefix="catalog" %>
Three basic tags are used in the JSP templates that compose the default product catalog supplied by BEA. These tags are:
Retrieves a property for display from a specified ProductItem or Category. Either explicit or implicit properties may be retrieved.
Iterates a specified ViewIterator. The ViewIterator may be iterated either by View (one View per iteration) or by contained Catalog item (one ProductItem or Category per iteration).
Iterates a specified ViewIterator through the ProductItems or Categories contained within a specified View.
You can add additional tags as necessary to meet your business needs.
Using the <catalog:getProperty> Tag
Use the <catalog:getProperty> tag (Table 14-3) to retrieve a property for display from either a ProductItem or Category. The property can either be an explicit property (a property that can be retrieved using a get method on the Catalog item) or an implicit property (a property available through the ConfigurableEntity getProperty methods on the Catalog item). The tag first checks to see if the specified property can be retrieved as an explicit property. If it cannot, the specified property is retrieved as an implicit property.
Example 1: Retrieving the Detail JSP Information From an Item Listing 14-2 retrieves the detail JSP information from an existing ProductItem: Listing 14-2 Retrieving the Detail JSP Information From an Item Example 2: Using the getterArgument Attribute Listing 14-3 shows how to use the getterArgument attribute to obtain an implicit or custom property for a property set/schema with the following characteristics:
<%@ taglib uri="cat.tld" prefix="catalog" %>
<catalog:getProperty
object="<%= item %>"
propertyName="Jsp"
getterArgument=
"<%= new Integer(ProductItem.DETAILED_DISPLAY_JSP_INDEX) %>"
id="detailJspInfo"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"
/>
Note: Because the getterArgument must be a run-time expression, we assign MyCatalog to a String variable and use the variable as the value to the getterArgument.
Listing 14-3 Using the getterArgument Attribute
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%
String myPropertySetName = "MyCatalog";
ProductItem myProductItem = .....; // reference to a ProductItem
%>
<catalog:getProperty
object="<%=myProductItem%>
propertyName="color"
getterArgument="<%=myPropertySetName%>"
/>
Using the <catalog:iterateViewIterator> Tag
Use the <catalog:iterateViewIterator>tag (Table 14-5) to iterate through a ViewIterator. A ViewIterator is an iterator over a potentially large collection of remote data that is broken up into a series of fixed sized Views. View Iterators are returned from all Catalog service API methods that may potentially return a large set of ProductItems or Categories. This tag allows you to iterate the ViewIterator one item (ProductItem or Category) at a time (the default behavior) or by an entire View (fixed size set of ProductItems or Categories) at a time. It is important to note that this tag does not reset the state of the ViewIterator upon completion.
Example 1: Displaying Keys of Categories in a ViewIterator Listing 14-4 displays the keys of all categories in a ViewIterator:
Listing 14-4 Displaying Keys of Categories in a ViewIterator
<%@ taglib uri="cat.tld" prefix="catalog" %>
<catalog:iterateViewIterator
iterator="<%= myIterator %>"
id="category"
returnType="com.beasys.commerce.ebusiness.catalog.Category">
<%= category.getKey().toString() %>
</catalog:iterateViewIterator>
Example 2: Displaying all Views in a ViewIterator Listing 14-5 displays all the Views contained within a ViewIterator:
Listing 14-5 Displaying all Views in a ViewIterator
<%@ taglib uri="cat.tld" prefix="catalog" %>
<catalog:iterateViewIterator
iterator="<%= myIterator %>"
id="view"
returnType="com.beasys.commerce.ebusiness.catalog.ViewIterator"
iterateByView="true">
<%= view.toString() %>
</catalog:iterateViewIterator>
Using the <catalog:iterateThroughView> Tag
The<catalog:iterateThroughView>tag (Table 14-6) iterates through a View of a specified ViewIterator. The tag will iterate the View one Catalog item at a time until the end of the view is reached. If you do not specify a specific view (by index) through which to iterate, the current View of the ViewIterator is used. It is important to note that this tag does not reset the state of the ViewIterator upon completion.
Example 1: Displaying Keys of All ProductItems in Current View of ViewIterator Listing 14-6 displays the keys of all the ProductItems contained in the current View of a specified ViewIterator: Listing 14-6 Displaying Keys of All ProductItems in Current View of ViewIterator Example 2: Displaying Keys of All ProductItems in First View of ViewIterator Listing 14-7 displays the keys of all the ProductItems contained in the first View of a specified ViewIterator: Listing 14-7 Displaying Keys of All ProductItems in First View of ViewIterator Hooking Up a Catalog to a Shopping Cart To hook up a catalog to a shopping cart, you need to implement the shoppingcart.jsp template in the catalog. This template contains code that manages a shopping cart service, including implementations of the necessary input processors and pipeline components used to manage much of the business logic and back-end tasks required to successfully execute the shopping cart service. You can either implement this template as BEA provides it or you can tailor it to meet your specific needs. Implementing shoppingcart.jsp To implement shopppingcart.jsp, first, ensure that this JSP is stored in the appropraite portlets folder for the application. Then, do one of the following:
<%@ taglib uri="cat.tld" prefix="catalog" %>
<catalog:iterateThroughView
iterator="<%= myIterator %>"
id="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem">
<%= item.getKey().toString() %>
</catalog:iterateThroughView><%@ taglib uri="cat.tld" prefix="catalog" %>
<catalog:iterateThroughView
iterator="<%= myIterator %>"
id="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem"
viewIndex="new Integer(0)">
<%= item.getKey().toString() %>
</catalog:iterateThroughView>
OR
How shoppingcart.jsp Works
Customers can arrive at shoppingcart.jsp template from any product catalog page by clicking View Cart (or its equivalent) on that page. The shoppingcart.jsp template displays the items currently in a customer's shopping cart. For each item the customer added to their cart (that is still actively part of the current purchase), the shoppingcart.jsp template displays the quantity, the item name, the list price, the actual price, a savings amount, and a subtotal. Following this information, a total price for the order is displayed.
The item quantity is shown in an editable field, allowing customers to change the quantity of the item simply by typing a new quantity and clicking Update. For your customers' convenience, the item name is hyperlinked back to its description in the product catalog. For each item in the shopping cart, there is also a Delete button and a Buy Later button. Clicking Delete removes the item from the shopping cart, while clicking Buy Later causes the item to be moved from the Shopping Cart to the Saved Items list. For each item shown in the Saved Items list, the hyperlinked item name and a brief description are displayed. Additionally, Delete and Add to Cart in this section allows your customers to remove the item altogether or to move it back to their active Shopping Cart.
If customers click a link to an individual product item to review detailed information about that product item, the next page is the appropriate product catalog page. If they click on Update, Empty Cart, Delete, or Save for Later, they are returned to the shopping cart page (shoppingcart.jsp) after the appropriate input processor or pipeline has been executed to record the modification.
If the customer is satisfied with the contents of their shopping cart as shown on this page, the customer can initiate the checkout process by clicking Check Out. If this is the case, the next page is the shipping information page (shipping.jsp).
Notes: If the customer has not yet logged into the site and clicks Check Out, the customer will be prompted to log in at the login.jsp template (prior to loading the shipping.jsp template).
To be able to use the features of the Saved Items list, a customer must have first logged in.
If there are no items in a customer's shopping cart, the Empty Cart, Update, and Check Out buttons will not be available.
If the customer is satisfied with the contents of their shopping cart, the customer can click the Check Out button to begin the checkout process.
Note: If the customer is not logged into your e-commerce site, they will be prompted to do so before continuing to the next part of the checkout process.
If your customer wants to start over, the customer can click the Empty Cart button to empty the entire contents of the shopping cart (both active and saved). If your customer wants to continue shopping, the customer can click the Continue Shopping button to return to the product catalog.
Description
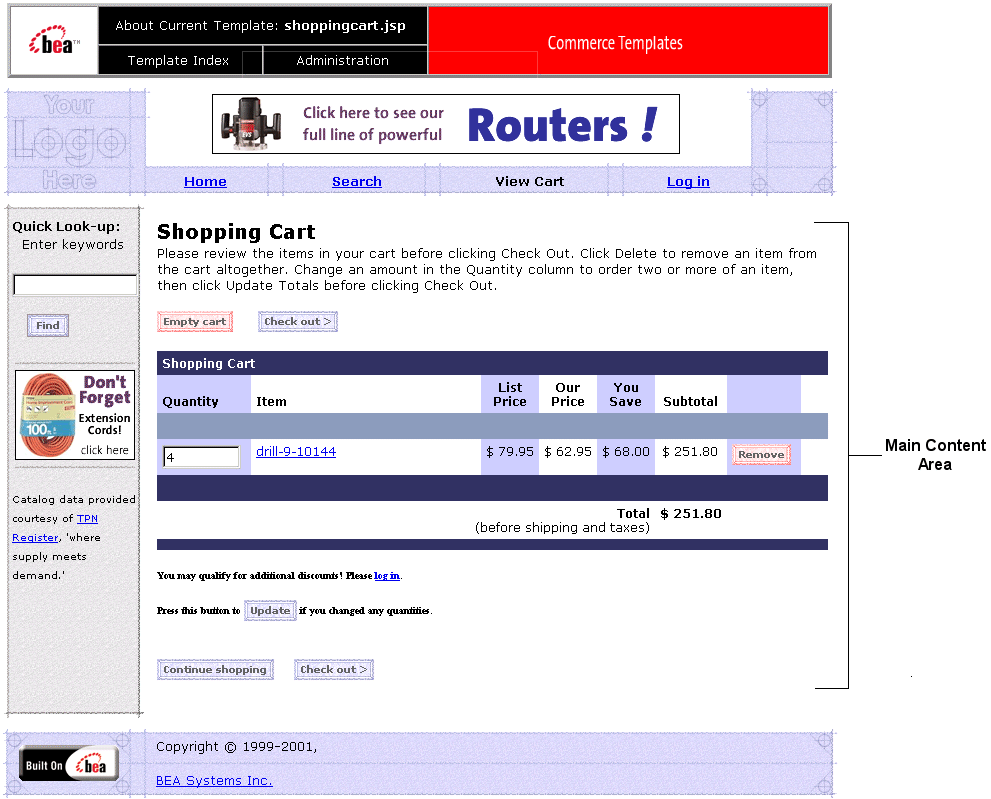
Figure 14-1 and Figure 14-2 show annotated versions of the shoppingcart.jsp template. Figure 14-1 shows the page for a customer who has not logged in:
Figure 14-1 shoppingcart.jsp-Formatted Web Page for a Visitor Who Has Not Logged In
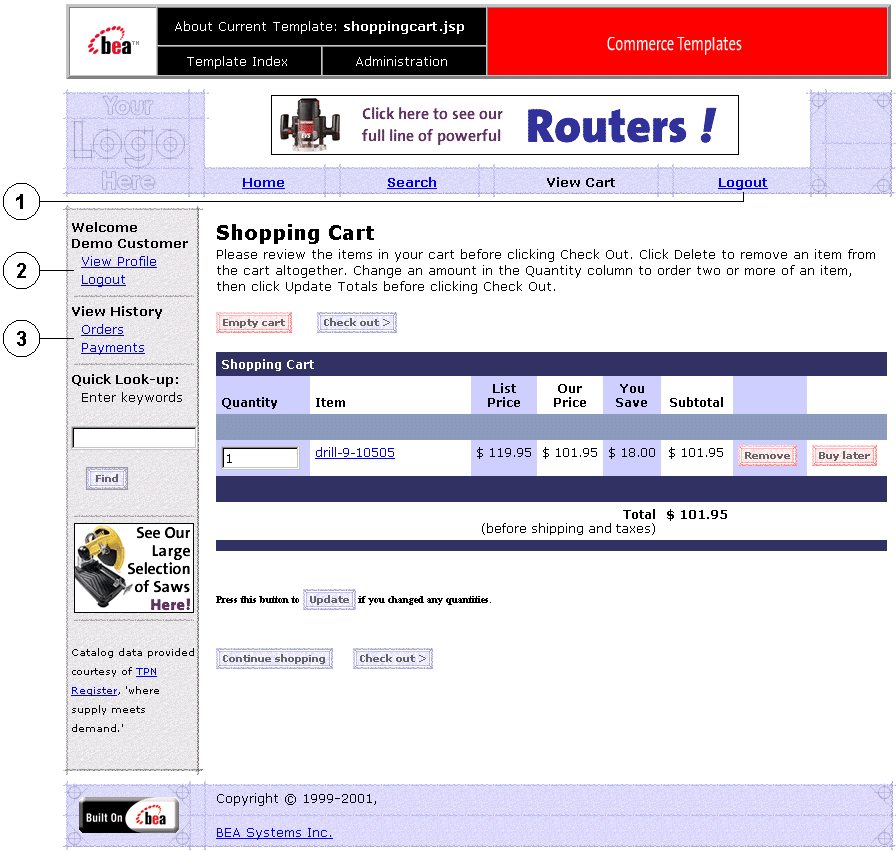
Figure 14-2 shows the page for a customer who has logged in: Figure 14-2 shoppingcart.jsp-Formatted Web Page for a Visitor Who Has Logged In
The main content area of the template contains both dynamically generated data and static content. The dynamic content on shoppingcart.jsp is generated using WebLogic Server and pipeline JSP tags, which obtain and display the contents for both the active shopping cart and Saved Item list. For the shoppingcart.jsp template, the form posts include Empty Cart, Check Out, Remove, Update, and Continue. The following changes occur after the user has logged in:
Key components of the template are shown in Table 14-7.
Location in Default Webflow
Customers can arrive at shoppingcart.jsp template from any product catalog page by clicking the View Cart button. If the customer is satisfied with the contents of their shopping cart as shown on this page, the customer can initiate the checkout process by clicking the Check Out button. If this is the case, the next page is the shipping information page (shipping.jsp).
Note: If the customer has not yet logged into the site and clicks Check Out, the customer will be prompted to log in at the login.jsp template (prior to loading the shipping.jsp template).
If customers click a link to an individual product item to review detailed information about that product item, the next page is the appropriate product catalog page. If they click on the Update, Empty Cart, Delete, or Save for Later buttons, they are returned to the shopping cart page (shoppingcart.jsp) after the appropriate input processor or pipeline has been executed to record the modification.
This JSP is in the sampleapp_order namespace.
Events
Every time a customer clicks a button to manage the contents of their shopping cart, it is considered an event. Each event triggers a particular response in the default Webflow that allows the customer to continue. While this response can be to load another JSP, it is usually the case that an input processor and/or pipeline is invoked first. Table 14-8 provides information about these events and the business logic they invoke.
Table 14-9 briefly describes each of the pipelines from Table 14-8.
Notes: Although the InitShoppingCartIP and RefreshSavedList pipeline are associated with the shoppingcart.jsp template, they are not triggered by events on the page. Rather, both are executed before the shoppingcart.jsp is viewed. The InitShoppingCartIP input processor creates an empty shopping cart in preparation for the customer's shopping experience, while the RefreshSavedList pipeline retrieves a customer's list of previously saved shopping cart items.. How shoppingcart.jsp Displays Data One purpose of the shoppingcart.jsp template is to display the data specific to a customer's shopping experience for their review. This is accomplished on shoppingcart.jsp using a combination of WebLogic Server and pipeline JSP tags and accessor method and /attributes. First, the getProperty JSP tag retrieves the SHOPPING_CART and SAVED_SHOPPING_CART attributes from the pipeline session. Table 14-10 provides more detailed information on these attributes.
Listing 14-8 illustrates how these attributes are retrieved from the pipeline session using the getProperty JSP tag. Listing 14-8 Retrieving Shopping Cart Attributes The data stored within the pipeline session attributes is accessed by using accessor methods/attributes within Java scriptlets. Table 14-11 provides more detailed information about these methods for ShoppingCart (also savedShoppingCart), while Table 14-12 provides this information for ShoppingCartLine.
<webflow:getProperty id="shoppingCart"
property="<%=PipelineSessionConstants.SHOPPING_CART%>"
type="com.beasys.commerce.ebusiness.shoppingcart.ShoppingCart"
scope="session" namespace="sampleapp_main" /><webflow:getProperty id="savedShoppingCart"
property="<%=PipelineSessionConstants.SAVED_SHOPPING_CART%>"
type="com.beasys.commerce.ebusiness.shoppingcart.ShoppingCart"
scope="session" namespace="sampleapp_main" />
Because the getShoppingCartLineCollection() method allows you to retrieve a collection of the individual lines within a shopping cart, there are also accessor method and attributes you can use to break apart the information contained within each line. Table 14-12 provides information about these methods and attributes.
Listing 14-9 provides an example of how these accessor methods/attributes are used within Java scriptlets. Listing 14-9 Using Accessor Methods Within shoppingcart.jsp Java Scriptlets shoppingcart.jsp Form Fields Another purpose of the shoppingcart.jsp template is to allow customers to make changes to their shopping cart using various HTML form fields. These form fields are also used to pass needed information to the Webflow. The form fields used in the shoppingcart.jsp template, and a description for each of them, are listed in Table 14-13.
<<td align="right" valign="top" bgcolor="#CCCCFF"><div class="tabletext" nowrap>
<%-- The i18n tag allows the "currency.properties" file to substitute a display --%>
<%-- currency value (e.g "$") for the returned 3 letter ISO4217 code (e.g. "USD"). --%>
<i18n:getMessage bundleName="/commerce/currency" messageName="<%=
shoppingCartLine.getProductItem().getMsrp().getCurrency() %>"/>
<%= WebflowJSPHelper.priceFormat(shoppingCartLine.getProductItem().
getMsrp().getValue() ) %></div> </td>
<td align="right" valign="top"><div class="tabletext" nowrap>
<i18n:getMessage bundleName="/commerce/currency" messageName="<%=
shoppingCartLine.getUnitPrice().getCurrency() %>"/>
<%= WebflowJSPHelper.priceFormat( shoppingCartLine.getUnitPrice().
getValue() ) %></div> </td>
<td align="right" valign="top" bgcolor="#CCCCFF"><div class="tabletext"
nowrap>
<i18n:getMessage bundleName="/commerce/currency" messageName="<%=
shoppingCartLine.getBaseSavings().getCurrency() %>"/> <%= WebflowJSPHelper.priceFormat( shoppingCartLine.getBaseSavings().
getValue() ) %></div> </td>
<td align="right" valign="top"><div class="tabletext" nowrap>
<i18n:getMessage bundleName="/commerce/currency" messageName="<%=
shoppingCartLine.getBaseTotal().getCurrency() %>"/> <%= WebflowJSPHelper.priceFormat( shoppingCartLine.getBaseTotal().
getValue() ) %>
</div>
</td>
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as shoppingcart.jsp Input Processorss shoppingcart.jsp uses Webflow components called input processors and pipelines to execute much of its necessary business logic. This section describes the key input processors you can use. These input processors represent Java classes invoked to carry out more complex shopping cart service tasks when invoked by the Webflow mechanism. [what .wf file(s) are we referring to here with these components?] This section includes information on these input processors:
<%= HttpRequestConstants.CATALOG_ITEM_SKU %>) for use in the JSP.
Note: See Setting Up Portal Navigation for information about using, creating, or modifying a Webflow and using input processors.
DeleteProductItemFromShoppingCartIP
This input processor (all input processor names end in the letters "IP")removes an item from the shopping cart.
EmptyShoppingCartIP This input processor creates a new shopping cart and stores it in the pipeline session and discards the old shopping cart.
InitShoppingCartIP This input processor Initializes the active shopping cart prior to loading the shoppingcart.jsp template. If the shopping cart already exists, this input processor does nothing.
UpdateShoppingCartQuantitiesIP This input processor validates the quantity fields for each line and sets those quantities in the shopping cart. If the quantity is zero, it will delete the item from the shopping cart.
UpdateSkuIP This input processor reads the SKU from the HTTP request and places it into the Pipeline session.
shoppingcart.jsp Pipeline Components This section provides a brief description of each pipeline component associated with the shoppingcart.jsp template. These Pipelines are processor nodes a Webflow invokes to initiate the execution of specific tasks related to the Shopping Cart service. Note: Some pipeline components extend other, base pipeline components. For more information on the base classes, see the Javadoc
For more information on pipeline components, see Types of Nodes.
This section contains information on these pipeline components:
Note: See Setting Up Portal Navigation for information about using, creating, or modifying a Webflow and using pipeline components.
DeleteProductItemFromSavedListPC
This pipeline component (all pipeline component names end in the letters "PC") removes the item from the saved list and updates the WLCS_SAVED_ITEM_LIST table in the database.
MoveProductItemToSavedListPC This pipeline component moves an item from the shopping cart, adds it to the saved list. It then updates the WLCS_SAVED_ITEM_LIST table in the database.
MoveProductItemToShoppingCartPC This pipeline component removes the item from the saved list, adds it to the shopping cart with a quantity of one. It then updates the WLCS_SAVED_ITEM_LIST table in the database.
RefreshSavedListPC This pipeline component queries the WLCS_SAVED_ITEM_LIST table and refreshes the saved shopping cart in the pipeline session. The saved list is only refreshed if the saved shopping cart does not exist in the pipeline session.
PriceShoppingCartPC This pipeline component invokes the Pricing Service to compute the line totals, discounts, shopping cart total and shopping cart discounts
AddToCartTrackerPC This pipeline component fires an AddToCartEvent describing which item was just added to the cart. For more information about this event, see Event and Behavior Tracking.
RemoveFromCartTrackerPC This pipeline component fires a RemoveFromCartEvent describing which item was just added to the cart. For more information about this event, see Event and Behavior Tracking.
UpdateShoppingCartQuantitiesTrackerPC For each shopping cart line, this pipeline component does one of the following:
Integrating Services With the Catalog Cache
The catalog architecture includes a powerful caching mechanism for items and categories within the Product Catalog. You can choose between integrating services in front of the cache or behind the cache. Currently the ProductItemManager and CategoryManager benefit from the caching architecture
Replacing the JNDI name of a bean in the CatalogManager's deployment descriptor will replace a service in front of the cache. The service will have to implement its own caching mechanism or forgo the benefits of caching.
The services defined by BEA—specified in the deployment descriptor for the CatalogManager—implement the caching for access to items and categories. The following beans query the cache and returned cached data if available; otherwise they delegate to the beans specified in their deployment descriptors:
You can extend the functionality of the Product Catalog behind the cache by editing the deployment descriptors for the ProductItemManager and CategoryManager beans. This enables you to concentrate on the persistence model for the catalog without worrying about the caching architecture. As Listing 14-10 shows, you need to replace the current delegate service provider class (JdbcCategoryManager) in the ejb-jar.xml deployment descriptor with the name of a new session bean that implements the CategoryManager interface. You would also need to make the same change to the weblogic-ejb-jar.xml file.
Listing 14-10 CategoryManager Deployment Descriptor (ejb-jar.xml)
<session>
<ejb-name>
com.beasys.commerce.ebusiness.catalog.service.
category.CategoryManager
</ejb-name>
<home>
com.beasys.commerce.ebusiness.catalog.service.
category.CategoryManagerHome
</home>
<remote>
com.beasys.commerce.ebusiness.catalog.service.
category.CategoryManager
</remote>
<ejb-class>
com.beasys.commerce.ebusiness.catalog.service.
category.CategoryManagerImpl
</ejb-class>
<session-type>Stateless</session-type>
<transaction-type>Container</transaction-type>
<!-- one specifies the delegateName to tell the Bridge component
(the one used by the catalog manager which ejb to delegate to.
That way, one can change delegates by changing the env-entry...
-->
<env-entry>
<env-entry-name>delegateName</env-entry-name>
<env-entry-type>java.lang.String</env-entry-type>
<env-entry-value>ejb/JdbcCategoryManager</env-entry-value>
</env-entry>
<ejb-ref>
<ejb-ref-name>ejb/JdbcCategoryManager</ejb-ref-name>
<ejb-ref-type>Session</ejb-ref-type>
<home>
com.beasys.commerce.ebusiness.catalog.service.category.
JdbcCategoryManagerHome
</home>
<remote>
com.beasys.commerce.ebusiness.catalog.service.
category.JdbcCategoryManager
</remote>
</ejb-ref>
.
.
.
</session>
ejb-jar.xml and weblogic-ejb-jar.xml file are packaged in the ebusiness.jar file, which is in the <BEA_HOME>\weblogic700\common\templates\domains\ shared\bea\portal\apps\jars directory (where <BEA_HOME> is the directory in which you installed your BEA applications).

|

|

|