


|

|
|
|
|
Using the Webflow and Pipeline Editor
The Webflow and Pipeline Editor is a JSP-based administration tool specifically designed to help you modify and validate the webflow.properties and pipeline.properties configuration files. This topic describes how to access the Webflow and Pipeline Editor, and provides instructions for its use.
This topic includes the following sections:
About the Webflow and Pipeline Editor
The following list contains useful information for site administrators who are about to use the Webflow and Pipeline Editor:
Starting the WebLogic Commerce Server Administration Tools
Before you can use the Webflow and Pipeline Editor, you need to start the server and load the WebLogic Commerce Server Administration Tools page in your Web browser.
To start the server on a Windows system, you can either:
To start the server on a UNIX system, run StartCommerce.sh from the command line in the WL_COMMERCE_HOME directory, where WL_COMMERCE_HOME is the directory where you installed the WebLogic Commerce Server.
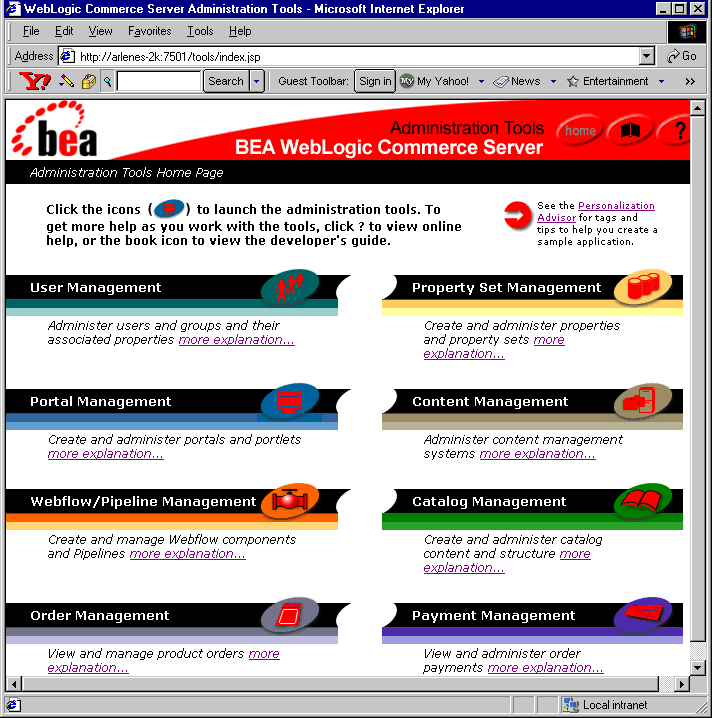
The Administration Tools page (shown in Figure 3-1) is an entry page into all of the available WebLogic Commerce Server Administration Tools, including the Webflow and Pipeline Editor. To load this page, use one of the following methods:
Note: If you need to perform an administrative task on another node in the cluster, specify the machine such as http://elvis:7501/tools.
You will be asked to supply the username and password for the Administration Tools home page, which will provide you with access to all the administration tools, including the Webflow and Pipeline Editor. The default username is administrator, and the default password is password.
Figure 3-1 WebLogic Commerce Server Administration Tools
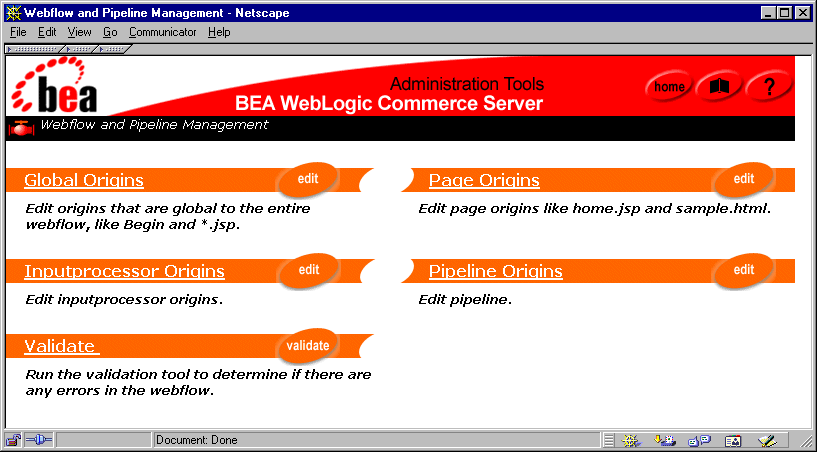
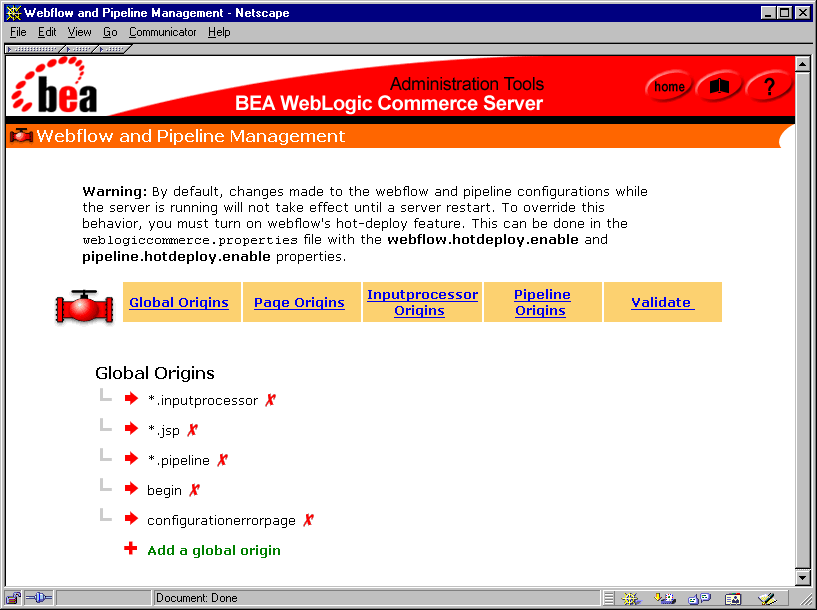
To load the Editor, click the pipe icon shown on the Webflow/Pipeline Management title bar. The Webflow and Pipeline Management page appears, as shown in Figure 3-2. Figure 3-2 Webflow and Pipeline Management
From the Webflow and Pipeline Management page, you can create, modify, and remove global origins, page origins, inputprocessor origins, and Pipeline origins. Or, you can choose to validate your Webflow. Subsequent sections of this document provide instructions about how to perform these tasks using the Webflow and Pipeline Editor.
Global Origins
Recall from Customizing Webflow and Pipelines, that each transition in the webflow.properties file contains a current state and a result state separated by an equal sign. The current state is considered an origin, because it represents the page, input processor, or Pipeline where the transition originated. A global origin is an origin that can be used throughout the entire Webflow.
There are seven global origins that may be present in a Webflow. They are:
Five of the seven global origins make use of the wildcard character, which indicates that its associated transition is to be performed regardless of the current page, input processor, or Pipeline. For more information about using the wildcard character in the Webflow, see Using the Wildcard Character.
The begin origin, which specifies the initial state for the Webflow, is also considered a global origin. For more information about the begin origin, see Syntax of the webflow.properties File.
The configuration error page (configurationerrorpage.jsp), which is displayed if a transition is missing and the Webflow search order cannot rectify it, is the last global origin. For more information about the configuration error page, see Webflow Search Order.
To work with global origins, click the Global Origins link (or its corresponding Edit button). The Global Origins page appears, as shown in Figure 3-3.
Figure 3-3 Global Origins
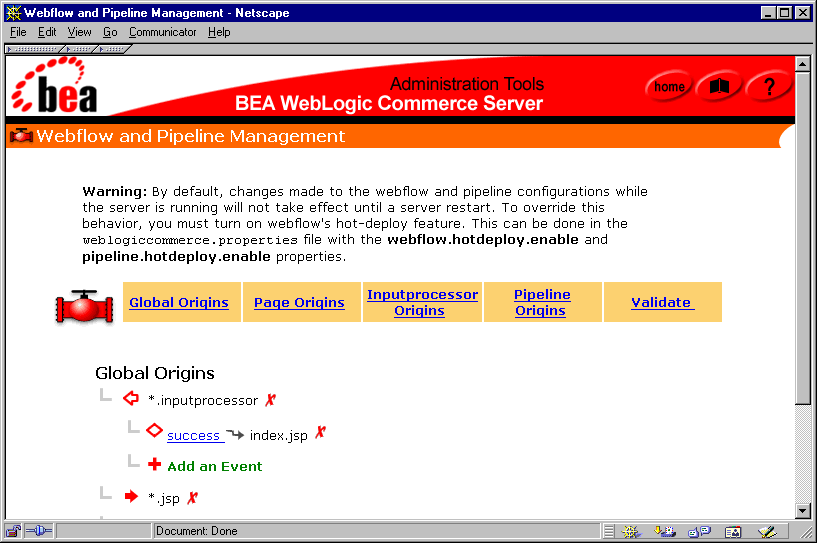
From this page, you can view, add, and delete global origins. You can also edit global origins by modifying their associated events or by associating new events. Viewing Global Origins Before working with global origins, you may first want to see what global origins are currently in the Webflow. When the Global Origins page is first loaded into your browser, you will see a list of the current global origins, but no details about them. To view a global origin's associated events, click the solid arrow located to the left of the global origin. The arrow changes to an open arrow, and the events currently associated with the global origin appear with an open diamond, as shown in Figure 3-4. Figure 3-4 Viewing Events for the Inputprocessor Global Origin
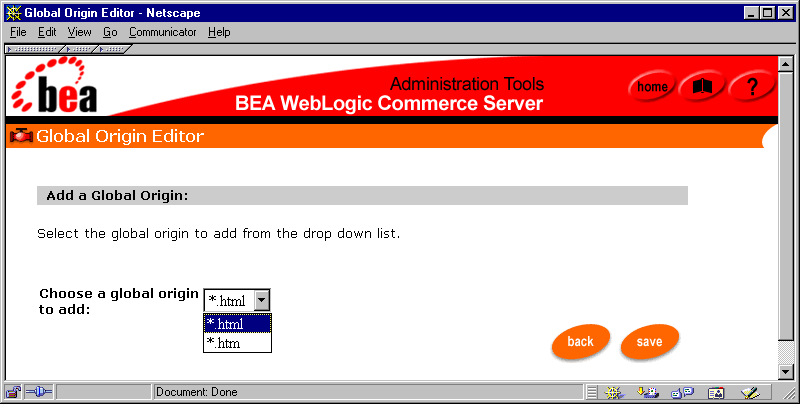
Note: The arrows to the left of each global origin are solid and point toward the origin if it can be expanded to show associated events. If the event information associated with a global origin can be collapsed, the arrow is open and points away from the origin. The *.jsp global origin in Figure 3-4 is an example of an origin that can be expanded; the *.inputprocessor global origin is an example of an origin that can be collapsed. Events are always represented by open diamonds. Adding a Global Origin To add a global origin, follow these steps:
Figure 3-5 Add Global Origin

Note: You can only have one global origin per type (that is, one *.htm, *.html, *.inputprocessor, *.jsp, begin, and configurationerrorpage) in a webflow.properties file. If there are already some global origins present in the Webflow, only the remaining options will appear in the Global Origin pull-down menu.
Note: For Web pages (*.htm, *.html, and *.jsp), the default event of
link(home)-->index.jsp is shown; For input processors and Pipelines, the default event is success()-->index.jsp.
Editing a Global Origin
Editing a global origin is synonymous with modifying its associated events. You can add, edit, or delete the events associated with a global origin as described in the following sections.
Adding an Event
Note: For the begin and configurationerrorpage global origins, you can only have one event.
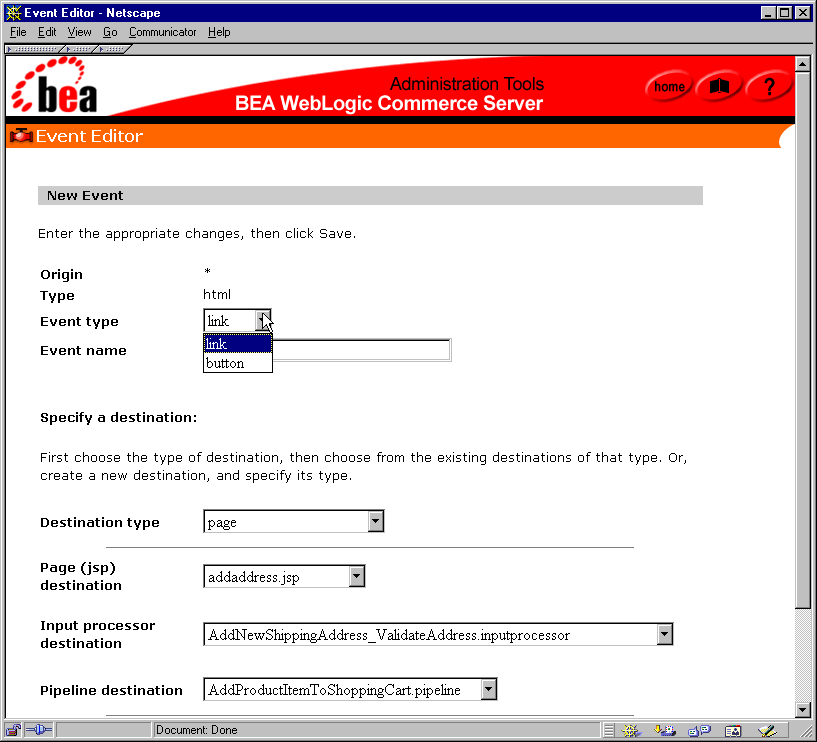
To add a new event to a global origin, follow these steps:
Figure 3-6 Global Origin: New Event

Note: For more information about event types and event names, see Syntax of the webflow.properties File and About Event Names, respectively.
Note: Selecting a destination type in this menu disables form fields that are not required for the chosen destination type. To enable unavailable form fields, choose a different destination type.
Editing an Event
To edit an event already associated with a global origin, follow these steps:
Figure 3-7 Global Origin: Edit Event
Note: The Edit Event page does not allow you to modify the event type or event name. To do so, you must first delete the event using the instructions provided in Deleting an Event and then recreate it using the instructions provided in Adding an Event.
Note: Selecting a destination type in this menu disables form fields that are not required for the chosen destination type. To enable unavailable form fields, choose a different destination type.
Deleting an Event
To delete an event currently associated with a global origin, follow these steps:
Note: If you delete all the events associated with a global origin and then leave the Global Origins page (or click the arrow next to the origin to collapse it), the origin itself will also be deleted. This is done to prevent error conditions in the Webflow. However, if you just delete all the events associated with a global origin and immediately start to add new events to the global origin, the origin itself will remain. This way, you do not always have to recreate the origin after deleting all of its events.
Deleting a Global Origin
To delete a global origin, click the red X located to the right of the origin. Confirm the deletion by clicking the OK button.
Warning: Deleting a global origin means that the origin and all of its associated events will be deleted.
Page Origins
A page is any file with a .htm, .html, or .jsp extension. When a page appears to the left-hand side of the equal sign in the Webflow syntax, the page represents the current state and is considered an origin. Page origins require a result (destination) state to be defined for a link or button event, which is specified to the right-hand side of the equal sign in the Webflow syntax. Together, the complete line is referred to as a page Webflow transition.
Note: For more information about page origins and the Webflow syntax, see Customizing Webflow Using the webflow.properties File.
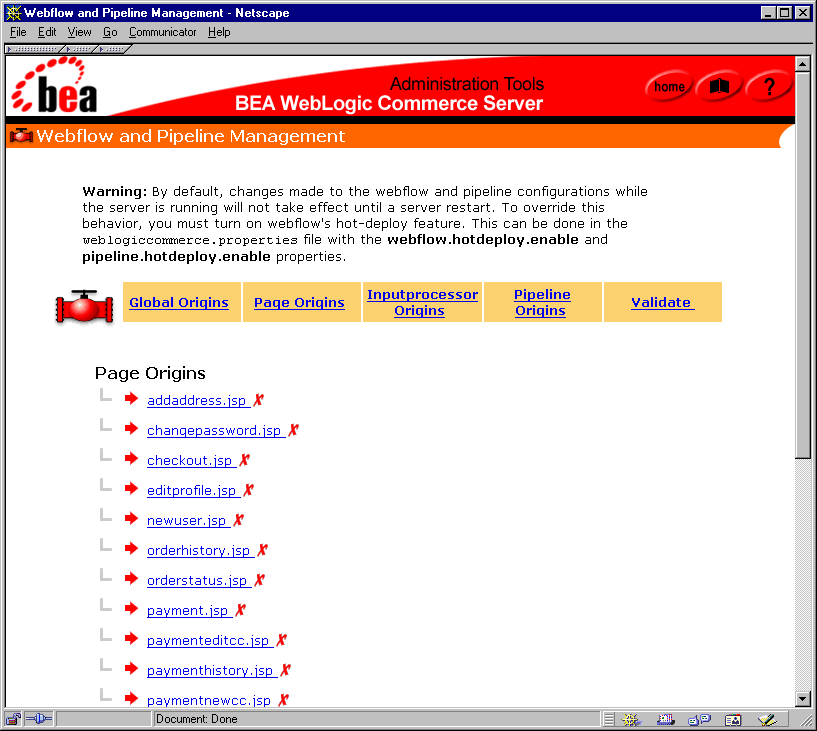
The Page Origins portion of the Webflow and Pipeline Editor allows you to provide all relevant information about the pages in your Web site. To work with page origins, click the Page Origins link (or its corresponding Edit button). The Page Origins page appears, as shown in Figure 3-8.
Figure 3-8 Page Origins
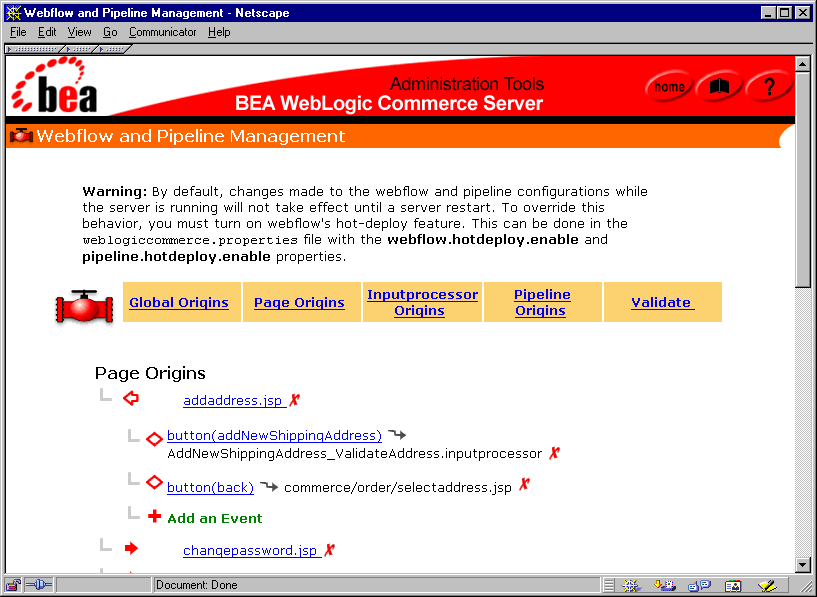
From this page, you can view, add, and delete page origins. You can also edit page origins by modifying their name, type, and associated events, or by associating new events. Viewing Page Origins Before working with page origins, you may first want to see what page origins are currently in the Webflow. When the Page Origins page is first loaded into your browser, you will see a list of the current page origins, but no details about them. To view a page origin's associated events, click the solid arrow located to the left of the page origin. The arrow changes to an open arrow, and the events currently associated with the global origin appear with an open diamond, as shown in Figure 3-9. Figure 3-9 Viewing Events for the addaddress.jsp Page Origin
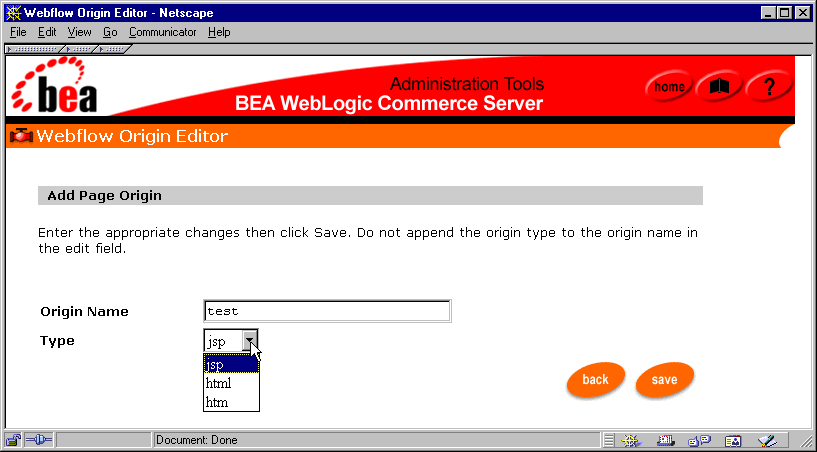
Note: The arrows to the left of each page origin are solid and point toward the origin if it can be expanded to show associated events. If the event information associated with a page origin can be collapsed, the arrow is open and points away from the origin. The addaddress.jsp page origin shown in Figure 3-9 can be collapsed. Events are always represented by open diamonds. Adding a Page Origin To add a page origin, follow these steps:
Figure 3-10 Add Page Origin

Editing a Page Origin
You can edit a page origin in two ways:
Modifying Information About a Page Origin
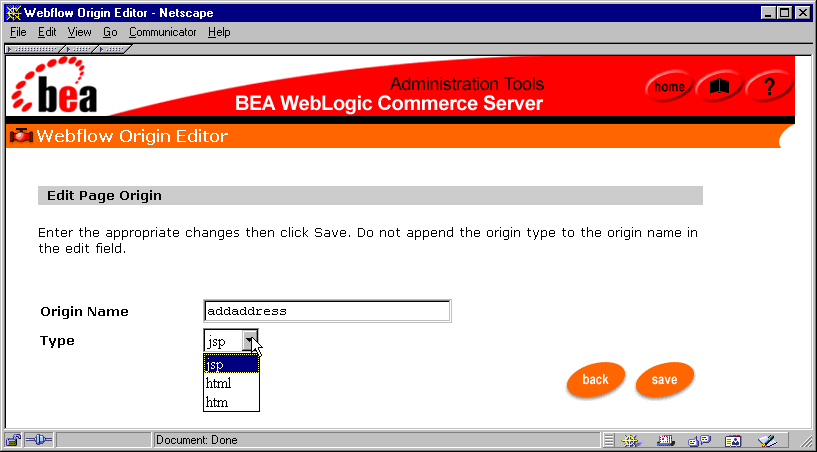
To modify information about a page origin, follow these steps:
Figure 3-11 Edit Page Origin

Note: Modifications made to the page origin name and type could potentially affect other areas of the Webflow that utilize it. Be sure your modifications take this into account, and be sure to verify your modified properties file with the validation tool. For more information about the validation tool, see How to Validate Your Properties Files.
Modifying a Page Origin's Events
You can also edit a page origin by modifying its associated events. You can add, edit, or delete events associated with a page origin as described in the following sections.
Adding an Event
To add an event to a page origin, follow these steps:
Figure 3-12 Page Origin: New Event

Note: For more information about event types and event names, see Syntax of the webflow.properties File and About Event Names, respectively.
Note: Selecting a destination type in this menu disables form fields that are not required for the chosen destination type. To enable unavailable form fields, choose a different destination type.
Editing an Event
To edit an event already associated with a page origin, follow these steps:
Figure 3-13 Page Origin: Edit Event
Note: The Edit Event page does not allow you to modify the event type or event name. To do so, you must first delete the event using the instructions provided in Deleting an Event and then recreate it using the instructions provided in Adding an Event.
Note: Selecting a destination type in this menu disables form fields that are not required for the chosen destination type. To enable unavailable form fields, choose a different destination type.
Deleting an Event
To delete an event currently associated with a page origin, follow these steps:
Note: If you delete all the events associated with a page origin and then leave the Page Origins page (or click the arrow next to the origin to collapse it), the origin itself will also be deleted. This is done to prevent error conditions in the Webflow. However, if you just delete all the events associated with a page origin and immediately start to add new events to the page origin, the origin itself will remain. This way, you do not always have to recreate the origin after deleting all of its events.
Deleting a Page Origin
To delete a page origin, click the red X located to the right of the origin. Confirm the deletion by clicking the OK button.
Warning: Deleting a page origin means that the origin and all of its associated events will be deleted.
Inputprocessor Origins
Input processors are classes that validate customer-supplied information within a form. When a customer submits a form, an input processor decides whether to reload the form and point out errors, or allow the customer to continue. Therefore, an input processor often appears to the left-hand side of the equal sign in the Webflow syntax. When this is the case, the input processor represents the current state and is considered an origin. Input processor origins require a result (destination) state to be defined for the success event, which is specified to the right-hand side of the equal sign. Together, the complete line is referred to as an input processor transition.
Notes: It is suggested that you also provide a result state for the exception event.
For more information about input processor origins and Webflow syntax, see Syntax of Input Processors in the webflow.properties File.
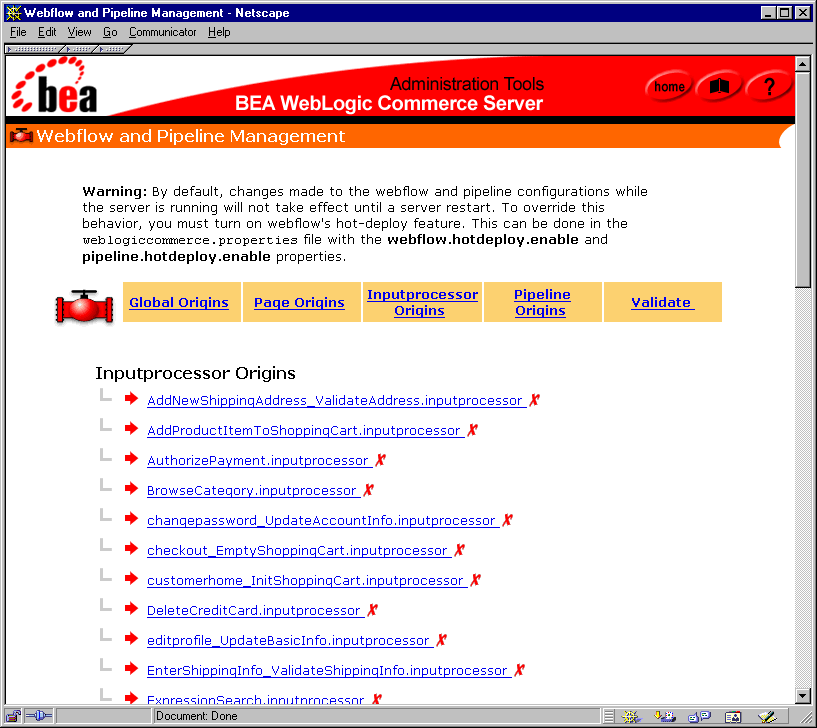
The Inputprocessor Origins portion of the Webflow and Pipeline Editor allows you to provide all relevant information about your input processors. To work with input processor origins, click the Inputprocessor Origins link (or its corresponding Edit button). The Inputprocessor Origins page appears, as shown in Figure 3-14.
Figure 3-14 Inputprocessor Origins
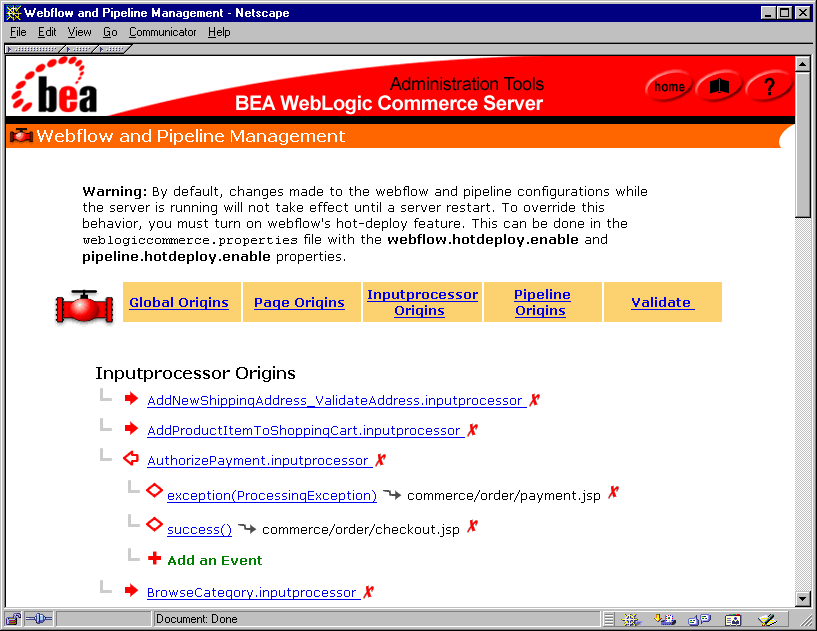
From this page, you can view, add, and delete input processor origins. You can also edit input processor origins by modifying their name, class name, and associated events, or by associating new events. Viewing Inputprocessor Origins Before working with input processor origins, you may first want to see what input processor origins are currently in the Webflow. When the Inputprocessor Origins page is first loaded into your browser, you will see a list of the current input processor origins, but no details about them. To view an input processor origin's associated events, click the solid arrow located to the left of the input processor origin. The arrow changes to an open arrow, and the events currently associated with the input processor origin appear with an open diamond, as shown in Figure 3-15. Figure 3-15 Viewing Events for the AuthorizePayment.inputprocessor Origin 
Note: The arrows to the left of each input processor origin are solid and point toward the origin if it can be expanded to show associated events. If the event information associated with an input processor origin can be collapsed, the arrow is open and points away from the origin. The AddProductItemToShoppingCart.inputprocessor input processor origin in Figure 3-15 is an example of an origin that can be expanded; the AuthorizePayment.inputprocessor input processor origin is an example of an origin that can be collapsed. Events are always represented by open diamonds. Adding an Inputprocessor Origin To add an input processor origin, follow these steps:
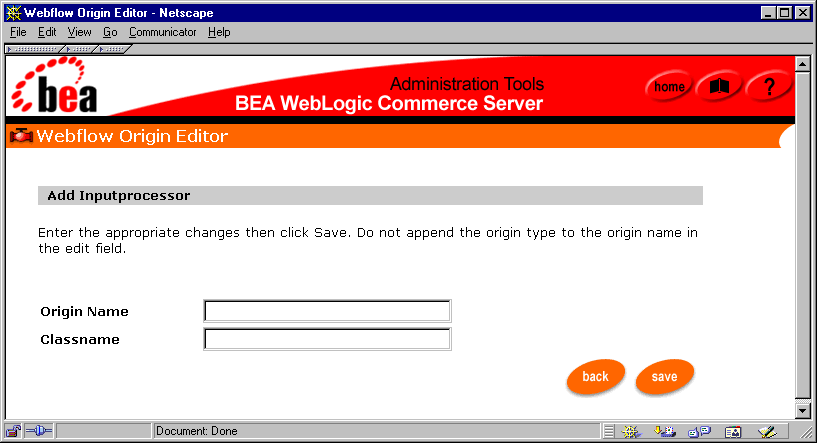
Figure 3-16 Add Inputprocessor Origin

Editing an Inputprocessor Origin
You can edit an input processor origin in two ways:
Modifying Information About an Inputprocessor Origin
To modify information about an input processor origin, follow these steps:
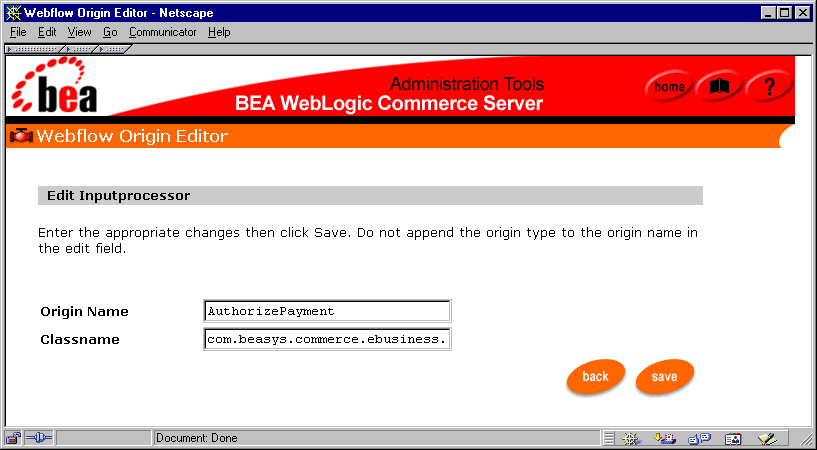
Figure 3-17 Edit Inputprocessor Origin

Note: Modifications made to the input processor origin name and class name could potentially affect other areas of the Webflow that utilize it. Be sure your modifications take this into account, and be sure to verify your modified properties file with the validation tool. For more information about the validation tool, see How to Validate Your Properties Files.
Modifying an Inputprocessor Origin's Events
You can also edit an input processor origin by modifying its associated events. You can add, edit, or delete events associated with an input processor origin as described in the following sections.
Adding an Event
To add an event to an input processor origin, follow these steps:
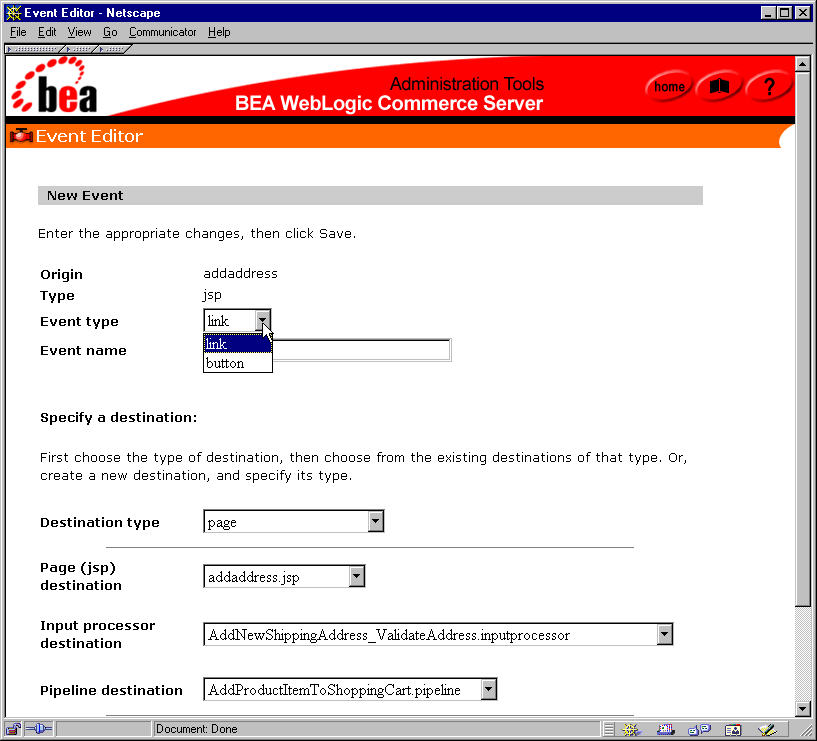
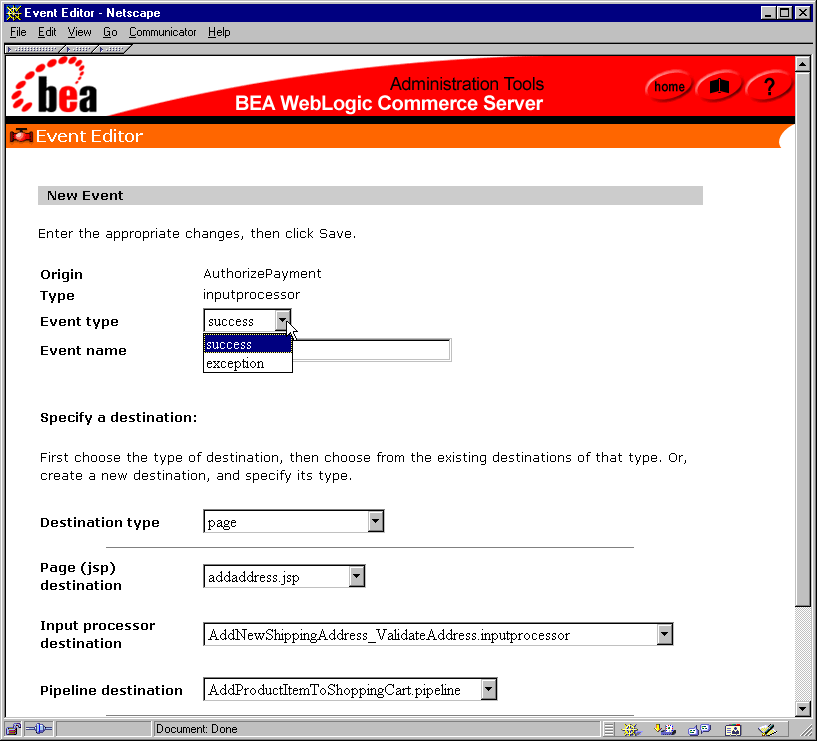
Figure 3-18 Inputprocessor Origin: New Event

Note: For more information about event types and event names, see Syntax of the webflow.properties File and About Event Names, respectively.
Note: Selecting a destination type in this menu disables form fields that are not required for the chosen destination type. To enable unavailable form fields, choose a different destination type.
Editing an Event
To edit an event already associated with an input processor origin, follow these steps:
Figure 3-19 Inputprocessor Origin: Edit Event
Note: The Edit Event page does not allow you to modify the event type or event name. To do so, you must first delete the event using the instructions provided in Deleting an Event and then recreate it using the instructions provided in Adding an Event.
Note: Selecting a destination type in this menu disables form fields that are not required for the chosen destination type. To enable unavailable form fields, choose a different destination type.
Deleting an Event
To delete an event currently associated with an input processor origin, follow these steps:
Note: Unlike the other origins (global, page, and Pipeline), if you delete all the events associated with an input processor origin and then leave the Inputprocessor Origins page (or click the arrow next to the origin to collapse it), the origin itself will not be deleted. This is because an input processor origin with no events will not cause an error condition in the Webflow, as the other origins would.
Deleting an Inputprocessor Origin
To delete an input processor origin, click the red X located to the right of the origin. Confirm the deletion by clicking the OK button.
Warning: Deleting an input processor origin means that the origin and all of its associated events will be deleted.
Pipeline Origins
Pipelines are classes that handle the business logic or back-end processes of an e-business Web site. Therefore, a Pipeline often appears to the left-hand side of the equal sign in the Webflow syntax. When this is the case, the Pipeline represents the current state and is considered an origin. Pipeline origins require a result (destination) state to be defined for the success event, which is specified to the right-hand side of the equal sign in the Webflow syntax. Together, the complete line is referred to as a Pipeline transition.
Notes: It is suggested that you also provide a result state for the exception event.
For more information about Pipeline origins and the Webflow syntax see Using Pipelines in the Webflow.
The Pipeline Origins portion of the Webflow and Pipeline Editor allows you to provide all relevant information about your Pipelines. To work with Pipeline origins, click the Pipeline Origins link (or its corresponding Edit button). The Pipeline Origins page appears, as shown in Figure 3-20.
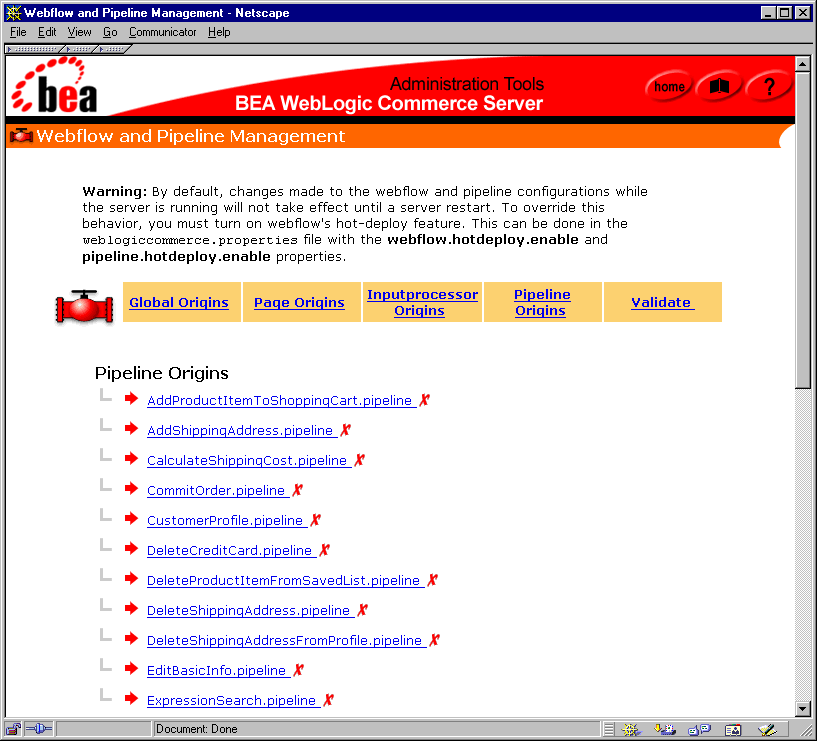
Figure 3-20 Pipeline Origins
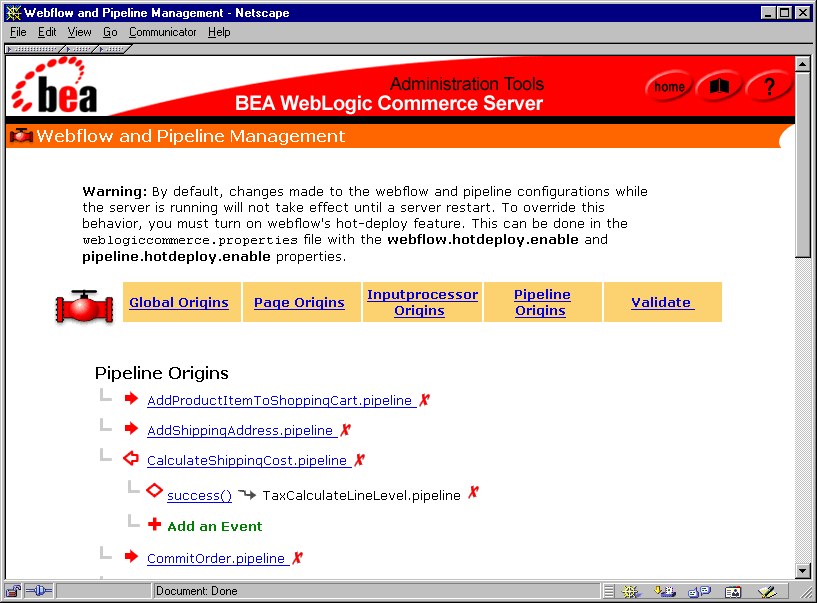
From this page, you can view, add, and delete Pipeline origins. You can also edit Pipeline origins by modifying their name or class name, working with the Pipeline's associated Pipeline components, or by modifying the Pipeline origin's associated events. Viewing Pipeline Origins Before working with Pipeline origins, you may first want to see what Pipeline origins are currently in the Webflow. When the Pipeline Origins page is first loaded into your browser, you will see a list of the current Pipeline origins, but no details about them. To view an Pipeline origin's associated events, click the solid arrow located to the left of the Pipeline origin. The arrow changes to an open arrow, and the events currently associated with the Pipeline origin appear with an open diamond, as shown in Figure 3-21. Figure 3-21 Viewing Events for the AuthorizePayment.inputprocessor Origin
Note: The arrows to the left of each Pipeline origin are solid and point toward the origin if it can be expanded to show associated events. If the event information associated with an Pipeline origin can be collapsed, the arrow is open and points away from the origin. The AddShippingAddress.pipeline Pipeline origin in Figure 3-21 is an example of an origin that can be expanded; the CalculateShippingCost.pipeline Pipeline origin is an example of an origin that can be collapsed. Events are always represented by open diamonds. Adding a Pipeline Origin To add a Pipeline origin, follow these steps:
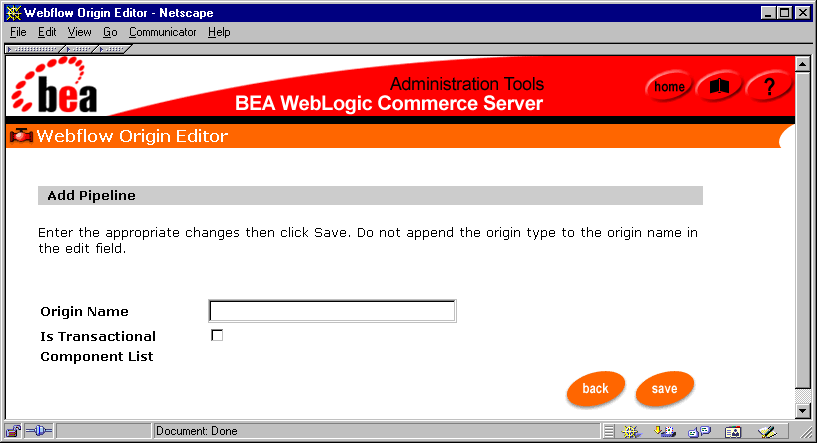
Figure 3-22 Add Pipeline Origin

Notes: For more information about transactional and nontransactional Pipelines, see Transactional Versus Nontransactional Pipelines.
Initially, the Component List will be empty. You must add Pipeline components to the Pipeline separately, as described in Adding a Pipeline Component.
Note: Be sure to add components to the Pipeline origin, as described in Adding a Pipeline Component.
Editing a Pipeline Origin
You can edit a Pipeline origin in three ways:
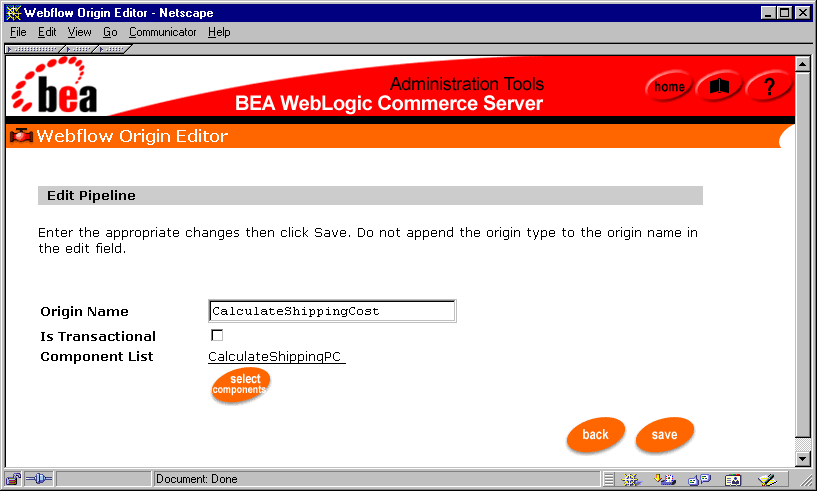
Modifying Information About a Pipeline Origin
To modify information about a Pipeline origin, follow these steps:
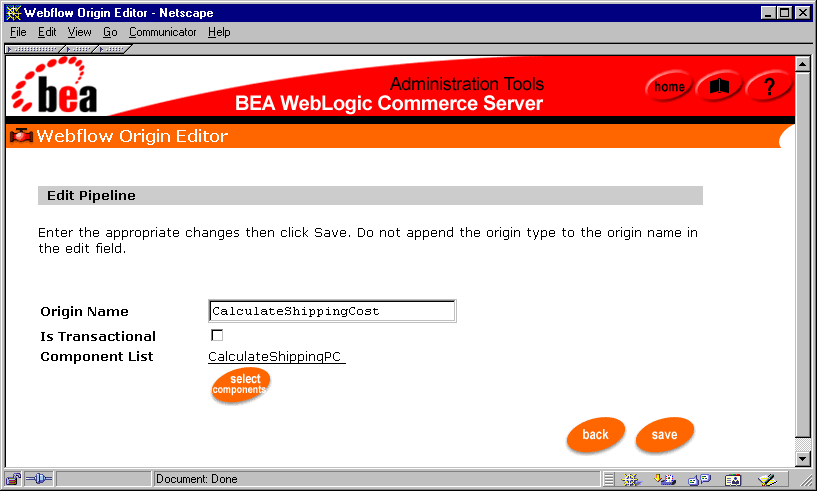
Figure 3-23 Edit Pipeline Origin

Note: Modifications made to the Pipeline origin name and transaction status could potentially affect other areas of the Webflow that utilize it. Be sure your modifications take this into account, and be sure to verify your modified properties file with the validation tool. For more information about the validation tool, see How to Validate Your Properties Files.
Modifying a Pipeline Origin's Components
Recall that a Pipeline consists of a number of Pipeline components that perform specific tasks related to business processes. Pipeline components can be reordered, added, edited, or removed from the Pipeline.
Notes: For more information about Pipeline components, see Customizing Pipelines Using the pipeline.properties File.
Pipeline components can never be completely deleted from the Webflow and Pipeline Editor. They can only be removed from a Pipeline.
Adding a Pipeline Component
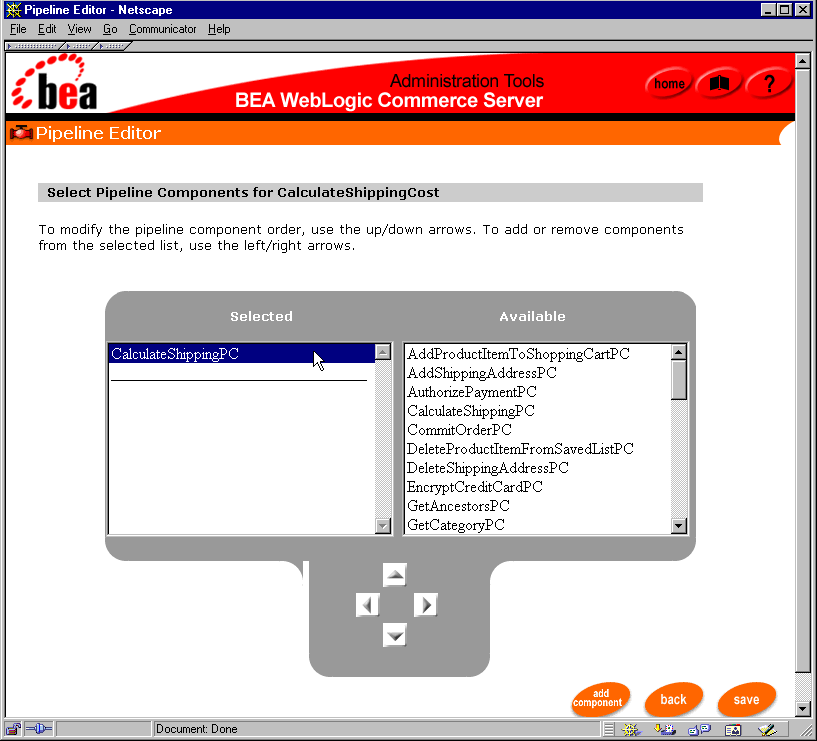
Once you have created a new Pipeline, you will want to add components to the Pipeline. To add Pipeline components to a Pipeline, follow these steps:
Note: If you just created a new Pipeline, you can begin at step 2.
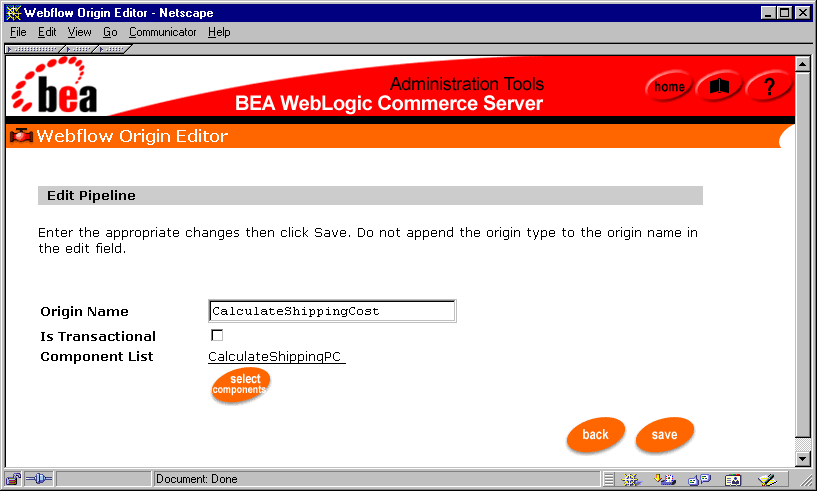
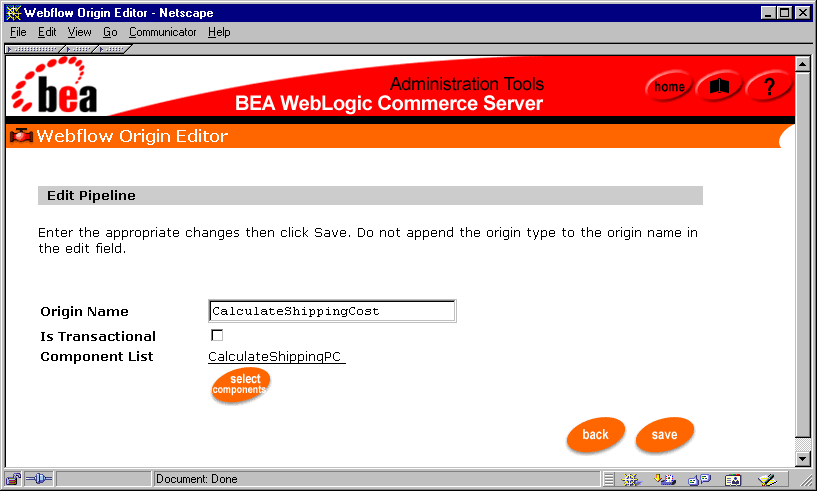
Figure 3-24 Edit Pipeline
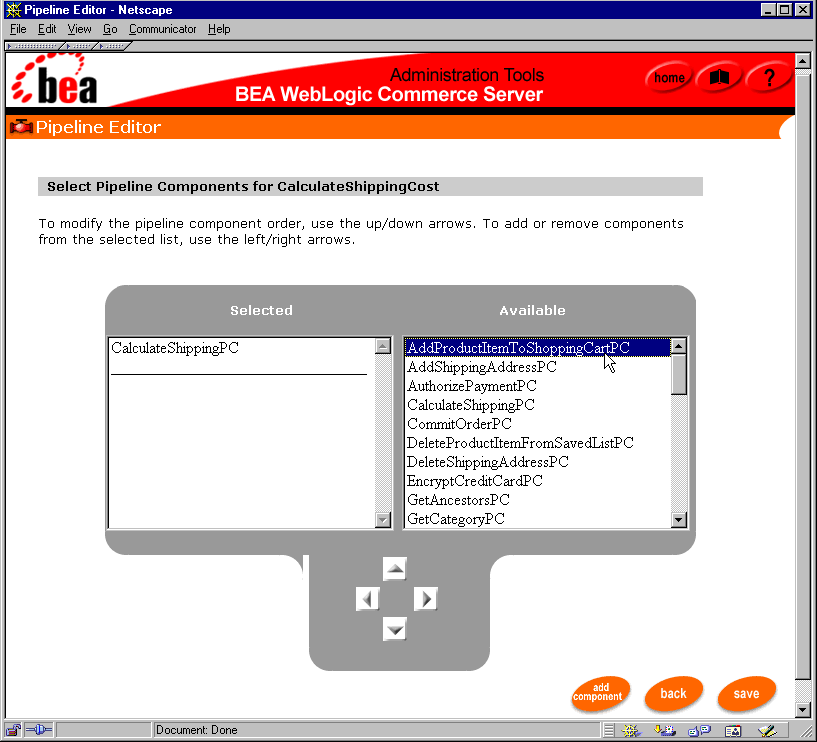
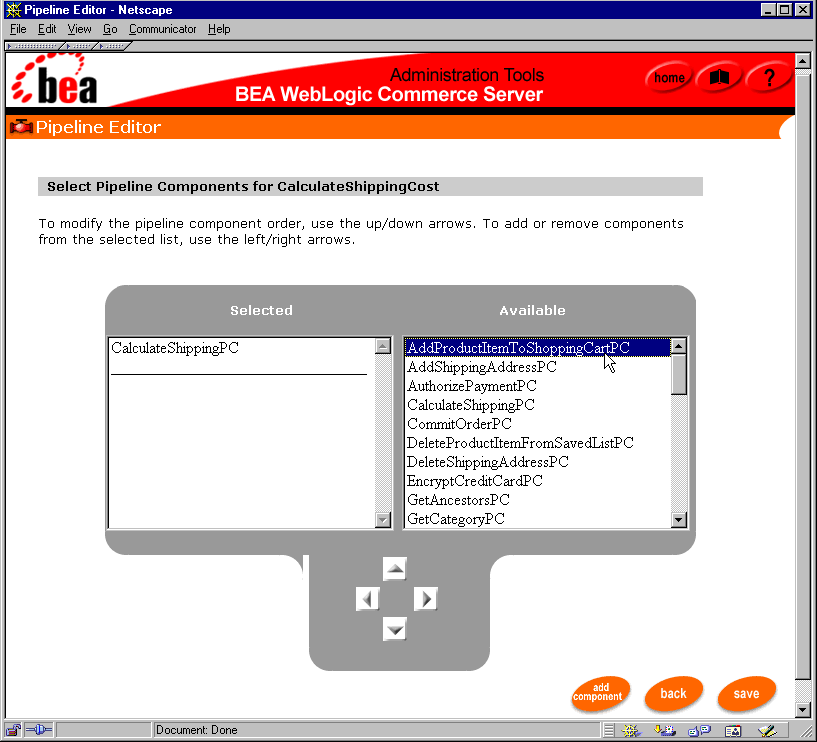
Figure 3-25 Select Pipeline Components

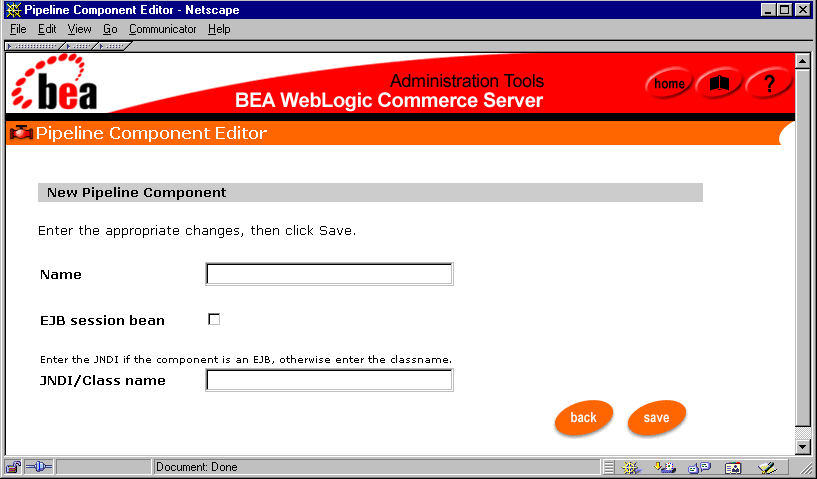
Figure 3-26 New Pipeline Component

Notes: Pipeline components appear on the Edit Pipeline page in the order they will be executed in the Pipeline. For information about reordering components in the Pipeline, see Reordering Pipeline Components.
If you make other changes to the Pipeline on the Edit Pipeline page, you will need to click the Save button on this page as well.
Reordering Pipeline Components
Occasionally, you may want to reorder the components in a Pipeline. To reorder Pipeline components within a Pipeline, follow these steps:
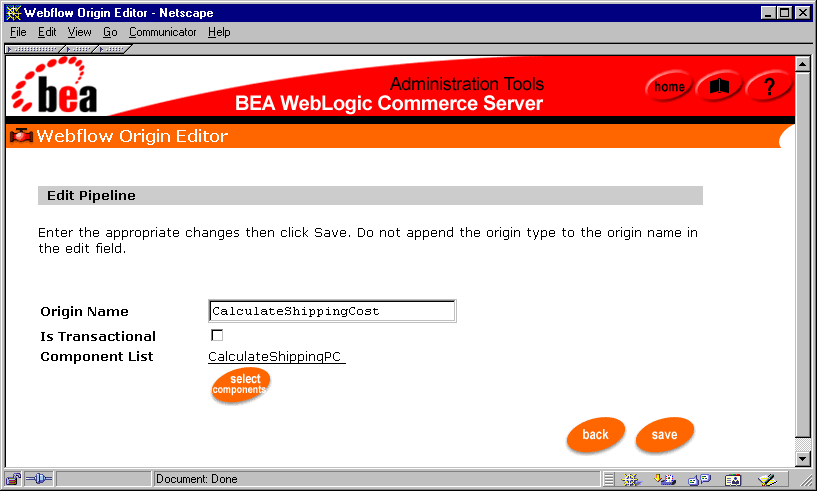
Figure 3-27 Edit Pipeline
Figure 3-28 Select Pipeline Components

Note: You can add a Pipeline component to more than one Pipeline, so the Pipeline component you moved to the Selected list will still appear in the Available list.
Note: If you make other changes to the Pipeline on the Edit Pipeline page, you will need to click the Save button on this page as well.
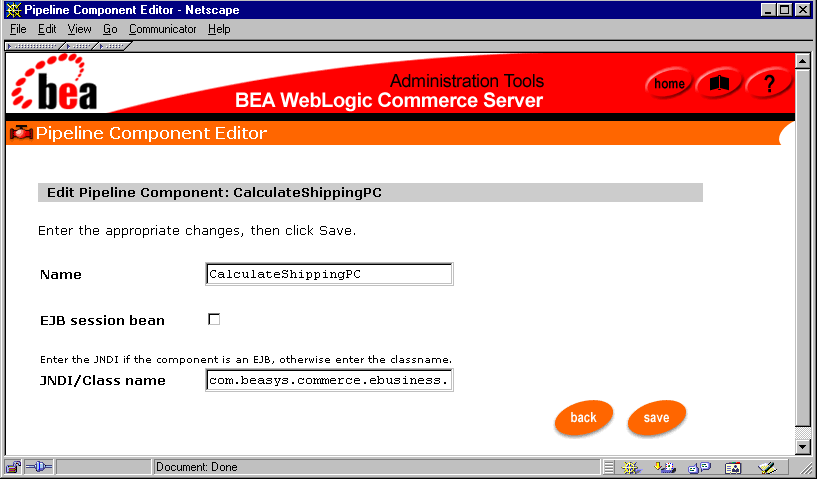
Editing a Pipeline Component
Occasionally, you may want to edit a component that already exists within a Pipeline. To edit a Pipeline component, follow these steps:
Figure 3-29 Edit Pipeline
Figure 3-30 Edit Pipeline Component

Note: If you make other changes to the Pipeline on the Edit Pipeline page, you will need to click the Save button on this page as well.
Removing a Pipeline Component
Occasionally, you may want to remove a component from a Pipeline. To remove a Pipeline component from a Pipeline, follow these steps:
Figure 3-31 Edit Pipeline
Figure 3-32 Select Pipeline Components

Note: If you make other changes to the Pipeline on the Edit Pipeline page, you will need to click the Save button on this page as well.
Modifying a Pipeline Origin's Events
You can also edit a Pipeline origin by modifying its associated events. You can add, edit, or delete events associated with a Pipeline origin as described in the following sections.
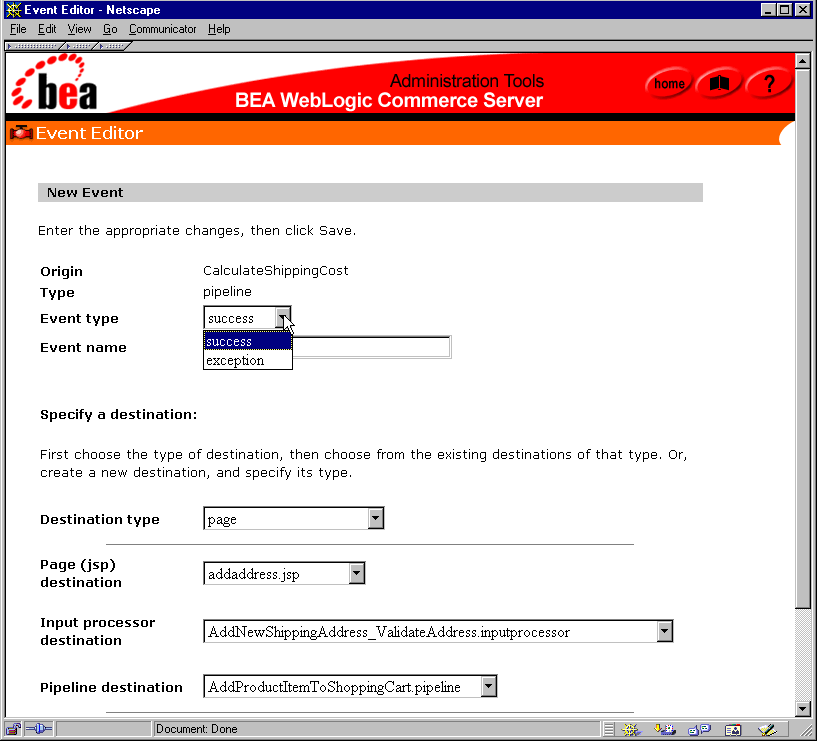
Adding an Event
To add an event to a Pipeline origin, follow these steps:
Figure 3-33 Pipeline Origin: New Event

Note: For more information about event types and event names, see Syntax of the webflow.properties File and About Event Names, respectively.
Note: Selecting a destination type in this menu disables form fields that are not required for the chosen destination type. To enable unavailable form fields, choose a different destination type.
Editing an Event
To edit an event already associated with a Pipeline origin, follow these steps:
Figure 3-34 Pipeline Origin: Edit Event
Note: The Edit Event page does not allow you to modify the event type or event name. To do so, you must first delete the event using the instructions provided in Deleting an Event and then recreate it using the instructions provided in Adding an Event.
Note: Selecting a destination type in this menu disables form fields that are not required for the chosen destination type. To enable unavailable form fields, choose a different destination type.
Deleting an Event
To delete an event currently associated with a Pipeline origin, follow these steps:
Note: If you delete all the events associated with a Pipeline origin and then leave the Pipeline Origins page (or click the arrow next to the origin to collapse it), the origin itself will also be deleted. This is done to prevent an error condition in the Webflow. However, if you just delete all the events associated with a Pipeline origin and immediately start to add new events to the Pipeline origin, the origin itself will remain. This way, you do not always have to recreate the origin after deleting all of its events.
Deleting a Pipeline Origin
To delete a Pipeline origin, click the red X located to the right of the origin. Confirm the deletion by clicking the OK button.
Warning: Deleting a Pipeline origin means that the origin and all of its associated events will be deleted.
How to Validate Your Properties Files
The Webflow and Pipeline Editor provides you with two methods for validating your Webflow and Pipeline properties files. Using the validation tool in the Webflow and Pipeline Editor, you can either:
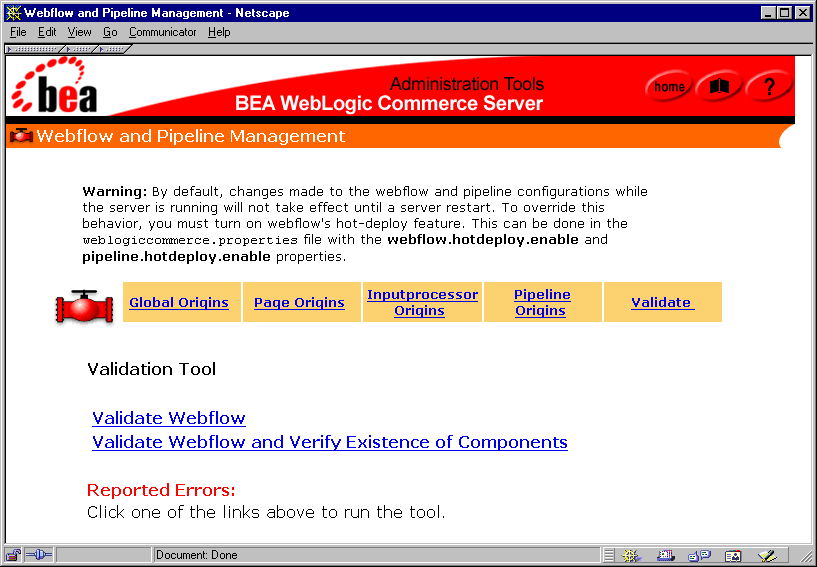
To open the Webflow and Pipeline Editor validation tool, click the Validate link (or its corresponding Validate button). The Validation Tool page appears, as shown in Figure 3-35.
Figure 3-35 Validation Tool
The remainder of this section describes how to use the two options in the Webflow and Pipeline Editor validation tool, and provides some helpful information about interpreting reported errors. Validating the Webflow Validation of Webflow syntax includes checks for the following:
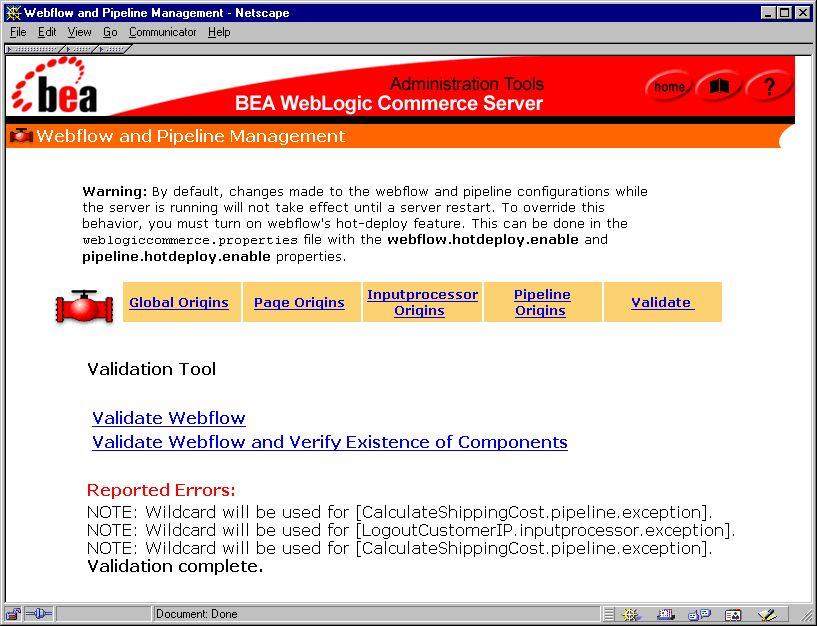
To validate only the Webflow syntax, click the Validate Webflow link. Any problems with the Webflow will appear at the bottom of the page under the Reported Errors label, as shown in Figure 3-36.
Figure 3-36 Webflow Validation
Note: In addition to errors, the output produced by the validation tool may contain notes or warnings. These are not error conditions per se, but are informational in nature. For more information about the validation tool's output, see Validator Message Descriptions. If any errors are shown, use the other options in the Webflow and Pipeline Editor to make modifications. It is a good idea to run the validation tool until there are no errors in your Webflow. Validating the Webflow and Verifying the Existence of Components Validation of Webflow syntax with verification of components includes checks for the following:
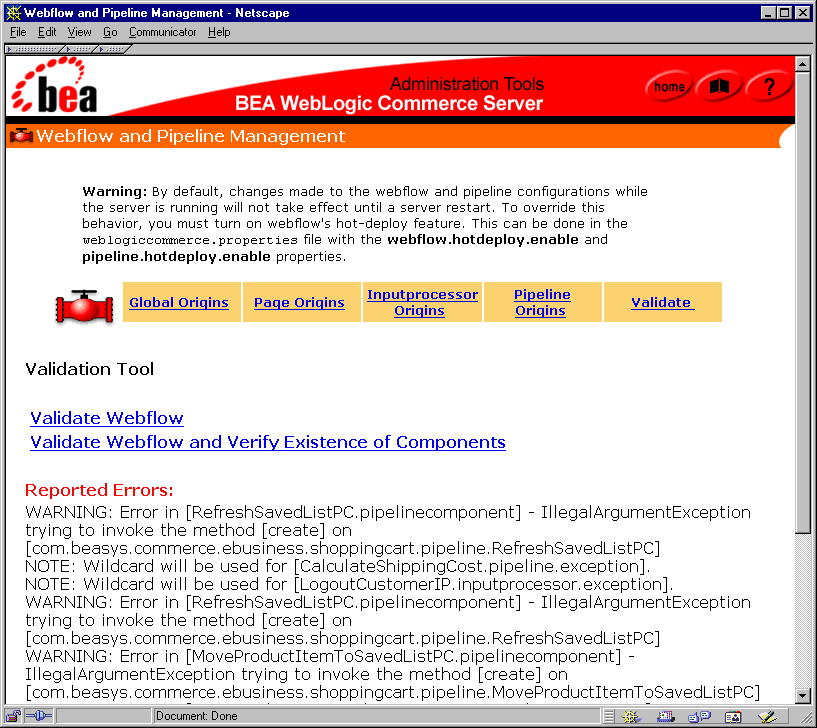
To validate the Webflow and verify the existence of components, click the Validate Webflow and Verify Existence of Components link. Any problems with the Webflow and its components will appear at the bottom of the page under the Reported Errors label, as shown in Figure 3-37.
Figure 3-37 Webflow Validation and Verification of Components
Note: In addition to errors, the output produced by the validation tool may contain notes or warnings. These are not error conditions per se, but are informational in nature. For more information about the validation tool's output, see Validator Message Descriptions. If any errors are shown, use the other options in the Webflow and Pipeline Editor to make modifications. It is a good idea to run the validation tool until there are no errors in your Webflow. Validator Message Descriptions The message descriptions should assist you in resolving issues identified by the Webflow and Pipeline Editor validation tool.
missing configuration.

|

|

|
|
|
|
Copyright © 2001 BEA Systems, Inc. All rights reserved.
|