


|

|
|
|
|
The Product Catalog JSP Templates
The BEA WebLogic Commerce Server provides JavaServer Page (JSP) templates and JSP tags that implement commonly used Web-based Product Catalog features. The Product Catalog JSP templates allow your customers to search for product items or browse through categories to locate items; the JSP tags are used to implement this functionality.
When you click the Add to Cart button on the JSPs that provide item details, the default Webflow for the WebLogic Commerce Server Web application passes data about the selected product items to the order management JSPs. For information about the JSPs that comprise the Order Processing package, see the BEA WebLogic Commerce Server Guide to Managing Purchases and Processing Orders.
This topic includes the following sections:
Note: In this topic, the environment variable WL_COMMERCE_HOME is used to represent the directory in which you installed the WebLogic Commerce Server software.
Introduction
The JSP templates and JSP tags included in the BEA WebLogic Commerce Server allow you to easily customize the presentation of the Product Catalog. The names of the JSPs for categories and product items are stored in the database as attributes of the categories and items. (See The Product Catalog Database Schema, for information about the DISPLAY_JSP_URL column in the WLCS_CATEGORY database table, and the SUM_DISPLAY_JSP_URL column [a pointer to the item's summary page] and the DET_DISPLAY_JSP_URL column [a pointer to the item's detail page] in the WLCS_PROD_ITEM database table.)
The WebLogic Commerce Server Product Catalog integrates with the Webflow engine, which automatically selects the appropriate JSP for displaying a particular category or product item. The Webflow is set by entries in the webflow.properties file, as explained in the BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline documentation.
JSP tag libraries allow you to easily retrieve the attributes of items and categories in the Product Catalog. You can then format these attributes using HTML tags. Any HTML editor can be used to create custom layouts. You can also include custom Java code within the JSPs to display categories and items. For more information about the Product Catalog JSP Tag Library, see The Catalog JSP Tag Library: cat.tld.
JSP Templates Overview
The BEA WebLogic Commerce Server provides a number of JSP templates that span the start-to-finish experience for a Web site user who is shopping on your site. There are several sequence paths through the system; the following list outlines one possible path.
On Which JavaServer Page Will My Users Start?
Before you can understand which JavaServer Page your users will open first, it is important to understand how your catalog and order fulfillment system will eventually be deployed. This section introduces that topic, and you can follow along by opening the referenced files in the installed WebLogic Commerce Server directories.
Web Applications
The JSP templates and all the supporting Java packages are configured to run as a Web application on the WebLogic Server. In the commerce directory structure, the config directory contains the following path for each Web application:
/config/wlcsDomain/applications/wlcsApp/defaultWebApp
The wlcsDomain parameter is the domain name for the WebLogic server.
The wlcsApp parameter is the name of your J2EE application.
The webApp parameter is the context name given to the Web application, and is included in the initial part of any URL request to the Web application. It can be either a directory or a Web Archive (.war) file that contains the Web application archive.
The Web application named tools includes all the administration tool JSPs, Java packages, and related files. The Web application named wlcs includes all the catalog and order fulfillment JSPs, Java packages, and related files.
XML Deployment Descriptor Files
All other configuration information for the Web applications is described in each one's XML deployment descriptor files. The WebLogic Commerce Server Web application's web.xml deployment descriptor file resides in the following directory:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ WEB-INF\web.xml (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ WEB-INF/web.xml (UNIX)
Included in the web.xml file for the WebLogic Commerce Server Web application is a setting for the initial page, or welcome page of the application, as shown in Listing 5-1.
Listing 5-1 Setting for Welcome Page in the web.xml File
<!-- Welcome file for the WLCS -->
<welcome-file-list>
<!-- This is the entry point to a WLCS site.
Change this appropriately -->
<welcome-file>/index.jsp</welcome-file>
</welcome-file-list>
For the WebLogic Commerce Server Web application, the index.jsp file resides in the root directory for the application, or in:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ index.jsp (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ index.jsp (UNIX)
commercewf Property Set and DestinationDeterminer
If you open index.jsp with a text editor, you will see that it has a single line of JSP code, as follows:
<%
response.sendRedirect("/wlcs/application/commercewf");%>
The WebLogic Commerce Server Web application uses an application initialization property set named commercewf. This property set specifies a DestinationDeterminer property that has the following value:
com.beasys.commerce.webflow.DestinationDeterminer
To see the commercewf property set definition yourself, start by opening the Administration Tools home page at:
http://localhost:7501/tools
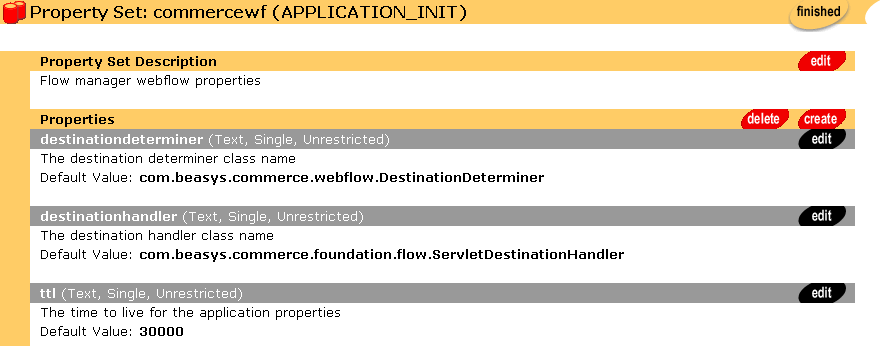
On this page, select the Property Set Management link. On the Property Sets page, under the Application Initialization Property Sets heading, select the commercewf property set's link. The Property Set page for commercewf is displayed, as shown in Figure 5-1.
Figure 5-1 Property Set Page for commercewf
The com.beasys.commerce.webflow.DestinationDeterminer reads values from the webflow.properties file. This file sets the order in which the JSPs, input processors, and Pipelines are executed, based on the activity initiated by a user of the Web site. The JSPs control the presentation of the information, while the input processors and Pipelines manage the business logic. Notes: The webflow.properties file resides in WL_COMMERCE_HOME. For more information about the webflow.properties file, see the BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline documentation. One of the steps in the webflow.properties file involves obtaining the parameters for the catalog's top-level categories. This is accomplished by the GetTopCategories input processor, which if successful, initiates execution of the GetTopCategories Pipeline. If both of these mechanisms have executed successfully, the main.jsp template is sent to the browser, as shown in Listing 5-2. Listing 5-2 Webflow Processing Leading to the Display main.jsp Thus, when the initial page is opened in a browser and the URL references the context name for the WebLogic Commerce Server Web application (wlcs), the first JSP that is displayed (already populated with values from the Pipeline) is the main.jsp template. Note: Although the begin state is only set the first time the page is accessed, the process of obtaining the Product Catalog's top categories is initiated by the Webflow each time a customer attempts to access the home page, as shown in the following webflow.properties statement: Sequence Review and the Browser View Let's review how these files and parameters are working in sequence to open the initial page of the catalog/order site in a customer's browser:
# GetTopCategories input processor definition
GetTopCategories.inputprocessor=com.beasys.commerce.ebusiness. catalog.webflow.GetCategoryIP
GetTopCategories.inputprocessor.exception(ProcessingException)= commerce/main.jsp
GetTopCategories.inputprocessor.success=GetTopCategories.pipeline
.
.
.
# GetTopCategories pipeline definitionGetTopCategories.pipeline.exception(PipelineFatalException)= commerce/main.jsp
GetTopCategories.pipeline.success=commerce/main.jsp
*.jsp.link(home)=GetTopCategories.inputprocessor
<WebAppComponent
Name="wlcs"
Targets="wlcsServer"
URI="wlcs"
ServletReloadCheckSecs="300"
/>
Consequently, the Web application server knows that the wlcs context name is included in the initial part of any URL request of the Web application.
http://localhost:7501/wlcs/index.jsp
This is because the web.xml file for the wlcs Web application specified index.jsp as the initial page in the <welcome-file> XML tag.
GetTopCategories.pipeline.success=commerce/main.jsp
Note: For more information about the main.jsp template, see main.jsp Template.
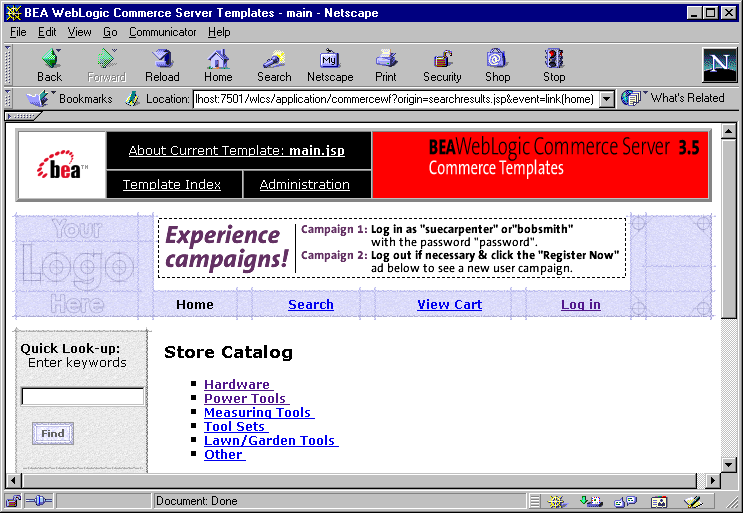
Figure 5-2 shows a portion of the Web application's home page. When you enter http://localhost:7501/wlcs/index.jsp as the URL, index.jsp redirects to the main.jsp template in /wlcs/application/commercewf.
Note: application/commercewf is a property set name, not a part of the directory structure.
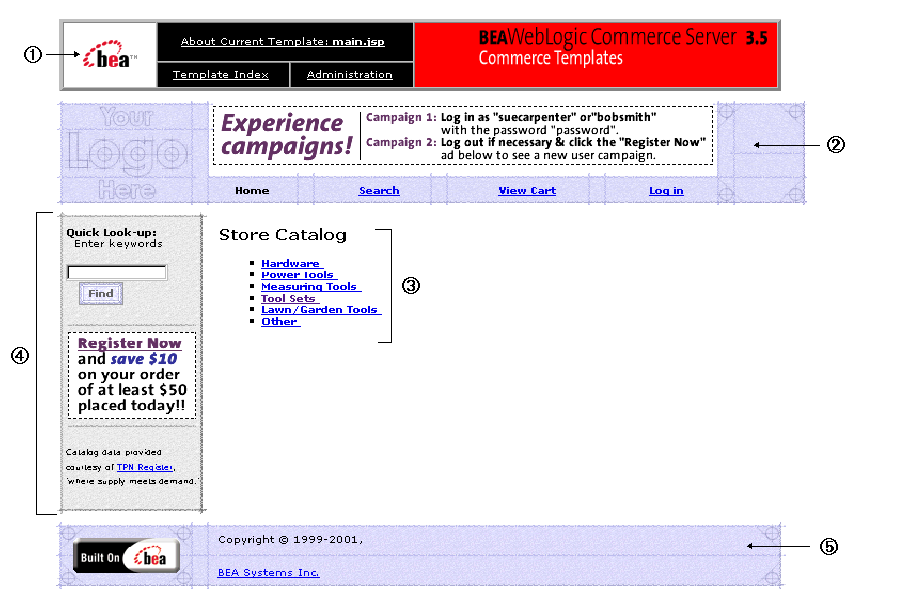
Figure 5-2 Home Page Display for the WLCS Application
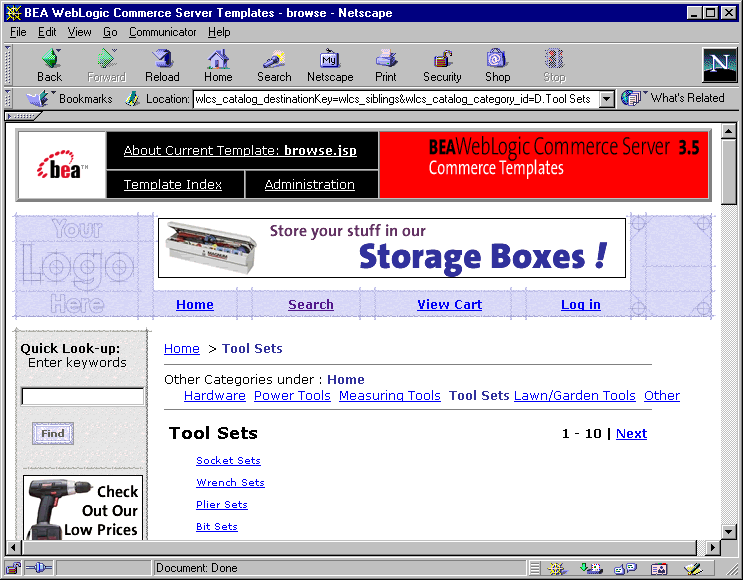
When you take any action on the page, the convention for the URI is to combine the /wlcs/ context name for the Web application, the /application/commercewf/ property set name, and the result of the operation with the Webflow and Pipeline processing. For example, if you click the Tool Sets category in the Store Catalog, the URI changes to: http://localhost:7501/wlcs/application/commercewf?origin=main.jsp&event=link(browse)&wlcs_catalog_sourceKey=wlcs_categories&wlcs_ catalog_destinationKey=wlcs_siblings&wlcs_catalog_category_id= D.Tool Sets Figure 5-3 shows a portion of this URI on the resulting page, which displays the browse.jsp template. Figure 5-3 Resulting URI from main.jsp to browse.jsp in the Tool Sets Category
In this way, the flow of presentation-level JavaServer Pages and the processing of the business logic by input processors and Pipelines are all operating in the context of the running WebLogic Commerce Server Web application. The JSPs are not simply linked from one JSP file to another JSP file.
JavaServer Pages (JSPs)
The WebLogic Commerce Server Web application contains a number of JavaServer Pages (JSPs) that let your customers display a catalog's categories and product items. You can use these pages in their current form, or adapt them to meet your specific needs. This section describes each page in detail.
Note: For a description of the complete set of JSPs used in the WebLogic Commerce Server Web application and a listing of their locations in the directory structure, see the Summary of JSP Templates documentation.
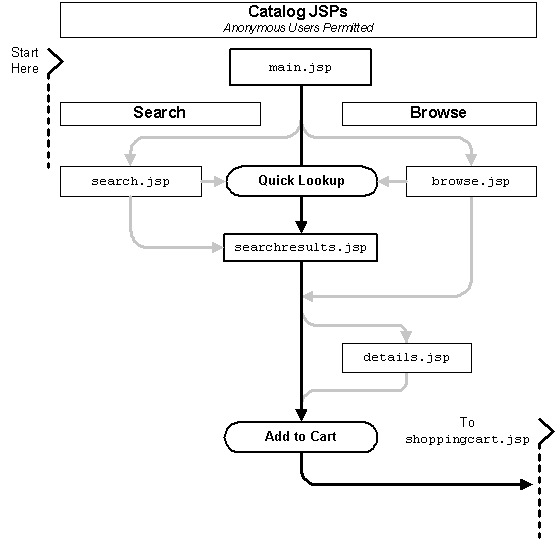
Figure 5-4 illustrates the JSP templates that participate in the Product Catalog portion of the Webflow.
Figure 5-4 Flow of Catalog JSP Templates
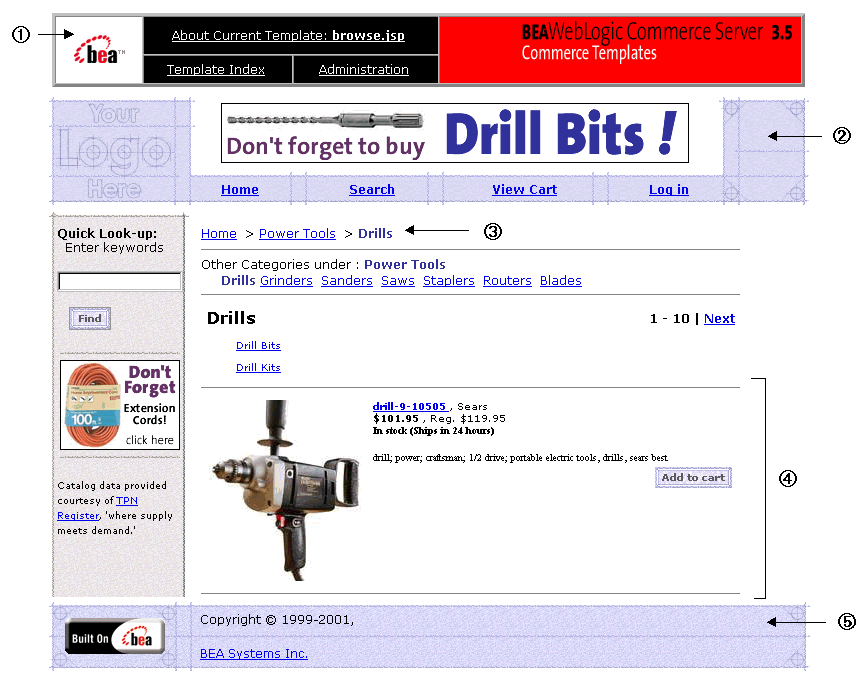
main.jsp Template The main.jsp template is the default home page for the Product Catalog. As noted in On Which JavaServer Page Will My Users Start?, the WebLogic Commerce Server Web application's home page is actually index.jsp. However, index.jsp refers processing to an application/commercewf/ property set, which defines a Java class that reads values from the application's webflow.properties file. The webflow.properties file contains steps that involve looking up the catalog's top-level categories (from in-memory cache or, if necessary, from the Commerce database). If these categories can be successfully located, the main.jsp template will be loaded to display them. Sample Browser View Figure 5-5 shows a version of the main.jsp template. Figure 5-5 The main.jsp Template Before User Login
The numbers in the following list refer to the numbered regions in the figure:

<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
The header.inc file creates the top banner and reserves space for the left-side column. The contents of the column are determined by other processing. In this example, only the leftside.inc resides in the left column (see item 4 in this list).
<%@ include file="/commerce/includes/leftside.inc" %>
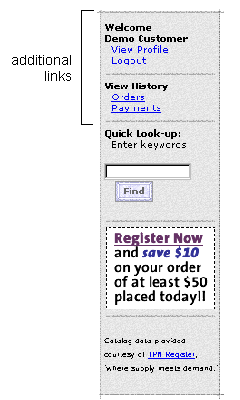
However, if the user is logged in, the user is considered a registered customer, welcomed with a greeting, and presented with links to view his profile, order history, and payment history. In addition, the user can choose to Logout of their account. Figure 5-6 shows only the left-side column when a user is logged in.
Figure 5-6 Left-Column of main.jsp When the User Is Logged In
The footer.inc file consists of the horizontal footer at the bottom of the page.
<%@ include file="/commerce/includes/footer.inc" %>
Location in the WebLogic Commerce Server Directory Structure
You can find the main.jsp file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ commerce\main.jsp (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApps/wlcs/ commerce/main.jsp (UNIX)
Tag Library Imports
The main.jsp template uses Pipeline, Catalog, and the WebLogic Personalization Server's User Management JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="pipeline.tld" prefix="pipeline" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="um.tld" prefix="um" %>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the WebLogic Personalization Server's User Management JSP tags, see "JSP Tag Reference" in the BEA WebLogic Personalization Server documentation.
These files reside in the following directory for the WebLogic Commerce Server Web application:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\
WEB-INF (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/
WEB-INF (UNIX)
Java Package Imports
The main.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.webflow.*" %>
<%@ page import="com.beasys.commerce.foundation.pipeline.*" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
<%@ page import="com.beasys.commerce.webflow.tags.WebFlowTagConstants" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
<%@ page import="com.beasys.commerce.content.ContentHelper"%>
Location in the Default Webflow
The main.jsp template is the first page you or your customers will see upon starting the WebLogic Commerce Server Web application. From this page, customers can browse the store catalog by clicking on a link to a particular category (which loads the browse.jsp template). Customers can also enter keywords and click the Find button to perform a Quick Look-up of a particular product item (which loads the searchresults.jsp template). If the customer is logged into the site, the customer can also choose to log out (which loads a different version of the main.jsp template), view their order history (which loads the orderhistory.jsp template), or view their payment history (which loads the paymenthistory.jsp template).
Note: For more information about the default Webflow, see Figure 5-4.
Included JSP Templates
The following JSP templates are included into the main.jsp template:
Events
Every time a customer clicks a link or a button on the main.jsp template, it is considered an event. Each event triggers a particular response in the default Webflow that allows the customer to continue. While this response can be to load another JSP, it is usually the case that an input processor and/or Pipeline is invoked first. Table 5-1 provides information about these events and the Webflow responses they invoke. Descriptions are provided only for Pipelines.
For more information about individual Pipeline components, see Pipeline Components.
Dynamic Data Display
One purpose of the main.jsp template is to decide which version of the left column to display (the one with just the Quick Look-up or the one with links to customer-specific data). This is accomplished on the main.jsp template using a combination of Pipeline JSP tags and the WebLogic Personalization Server's User Management JSP tags.
First, the getPipelineProperty Pipeline JSP tag obtains the USER_NAME attribute from the Pipeline session. Table 5-2 provides more detailed information on this attribute, which resides in the leftside.inc file.
|
Attribute |
Type |
Description |
|---|---|---|
|
PipelineSessionConstants. |
java.lang.String |
The customer's username, if available. |
Listing 5-3 illustrates how this attribute is obtained from the Pipeline session using the getPipelineProperty Pipeline JSP tag in the header.inc file.
Listing 5-3 Obtaining the USER_NAME Attribute
<%-- Get the username --%>
<pipeline:getPipelineProperty propertyName="<%= PipelineSessionConstants.USER_NAME %>"
returnName="userName" returnType="String" />
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Next, the main.jsp template checks to see if there is a value assigned to the username. If so, the getProfile User Management JSP tag is used to set the customer profile (context) for which the customer information should be retrieved, and the left column is displayed with links to customer-specific data. Otherwise, just the Quick Look-up is shown. This functionality is shown in Listing 5-4, taken from the leftside.inc file.
Listing 5-4 Displaying the Left Column of main.jsp
<%-- Get the username. The customer 's profile should have already been loaded --%>
<%-- obtained from the um:getProfile tag in the header.inc --%>
<pipeline:getPipelineProperty propertyName="<%= PipelineSessionConstants.USER_NAME %>" returnName="userName" returnType="String" />
<% if (userName != null && userName.length() != 0) { %><p><b>Welcome<br>
<um:getPropertyAsString propertyName="firstName" /> <um:getPropertyAsString propertyName="lastName" /></b></p>
<p> <a href="<%=
WebflowJSPHelper.createWebflowURL(pageContext, pageContext.getAttribute("AboutFileName") + ".jsp", "link(viewCustomerProfile)", true) %>">View Profile</a></p>
<p> <a href="<%= WebflowJSPHelper.createWebflowURL(pageContext, "main.jsp", "link(logout)", true) %>">Logout</a></p>
<div class="mid" align="center">
<img src="<%=WebflowJSPHelper.createGIFURL(request,
response, "/commerce/images/left_rule.gif")%>" width="120" height="14" align="absmiddle"></div>
<p><b>View History</b></p>
<p> <a href="<%= WebflowJSPHelper.createWebflowURL(pageContext, "main.jsp", "link(viewOrderHistory)", true)%>">Orders</a></p>
<p> <a href="<%= WebflowJSPHelper.createWebflowURL(pageContext, "main.jsp", "link(viewPaymentHistory)", true) %>">Payments</a></p>
<div class="mid" align="center"><img src="<%=WebflowJSPHelper.createGIFURL(request, response, "/commerce/images/left_rule.gif")%>" width="120" height="14" align="absmiddle"></div>
<% } %>
<%-- End of log-in conditional links. --%>
<%-- Only display Quick Look-up links for pages where FullNav is set to "true" --%>
<% if (pageContext.getAttribute("FullNav").equals("true")) { %><%-- Add the Quick Look-up section --%>
<p><b>Quick Look-up:</b></p>
<p> Enter keywords</p>
<%-- The optional CATALOG_VIEW_SIZE parameter allows you to specify the number of items per "view" of results --%>
<input type=hidden name="<%= HttpRequestConstants.CATALOG_VIEW_SIZE %>" value="10">
<p>
<input type="text" name="<%= HttpRequestConstants.CATALOG_SEARCH_STRING %>" size="9" maxlength="50">
<br>
<input type="image" value="Find" border="0" src="<%=com.beasys.commerce.webflow.WebflowJSPHelper.createGIFURL(request, response, "/commerce/images/btn_find.gif")%>"></p>
<div class="mid" align="center">
<img src="<%=WebflowJSPHelper.createGIFURL(request, response, "/commerce/images/left_rule.gif")%>" width="120" height="14" align="absmiddle"></div>
<% } %>
<%-- End of FullNav conditional content --%>
Note: For more information on the WebLogic Personalization Server's User Management JSP tags, see "JSP Tag Reference" in the BEA WebLogic Personalization Server documentation.
However, the primary purpose of the main.jsp template is to dynamically display Product Catalog data by category. This is accomplished using a combination of Pipeline and Catalog JSP tags.
First, the getPipelineProperty Pipeline JSP tag obtains the CATALOG_CATEGORY and CATALOG_CATEGORIES attributes from the Pipeline session. Table 5-3 provides more detailed information on these attributes.
Listing 5-5 illustrates how these attributes are obtained from the Pipeline session using the getPipelineProperty Pipeline JSP tag.
Listing 5-5 Obtaining the CATALOG_CATEGORY and CATALOG_CATEGORIES Attributes
<%-- Get the top category from the PipelineSession. --%>
<pipeline:getPipelineProperty
propertyName="<%= PipelineSessionConstants.CATALOG_CATEGORY %>"
returnName="topCategory"
returnType="com.beasys.commerce.ebusiness.catalog.Category"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>"/>
<%-- Get the subcategories of the top category from the PipelineSession. --%>
<pipeline:getPipelineProperty
propertyName="<%= PipelineSessionConstants.CATALOG_CATEGORIES %>"
returnName="subcategories"
returnType="com.beasys.commerce.ebusiness.catalog.ViewIterator"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>"/>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Next, a string containing common browse parameters for the page is created, as shown in Listing 5-6. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions.
Listing 5-6 Creating a String with Common Browse Parameters
<p class="head1">Store Catalog</p>
<ul type="square">
<%-- Declare a String containing common browse parameters --%>
<%! static final String commonParameters = "&" +
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" +
PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY +
"=wlcs_siblings&"; %>
Lastly, the iterateViewIterator Catalog JSP tag is used to iterate through all the categories (one at a time). The context for the page is captured by appending values to the previously established browse parameters, and the getProperty Catalog JSP tag is used to list the name of each category on the main.jsp template.
Listing 5-7 Displaying the Contents of the Product Catalog
<catalog:iterateViewIterator
iterator="<%=subcategories%>"
id="currentCategory"
returnType="com.beasys.commerce.ebusiness.catalog.Category">
<% String browseParameters = commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
currentCategory.getKey().getIdentifier(); %>
<li>
<a href="<%=WebflowJSPHelper.createWebflowURL(pageContext,
"main.jsp", "link(browse)", browseParameters, true) %>">
<catalog:getProperty object="<%=currentCategory%>"
propertyName="Name"/>
</a><br>
</catalog:iterateViewIterator>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
Form Field Specification
No form fields are used in the main.jsp template.
browse.jsp Template
In the hierarchical Product Catalog, the browse.jsp template can take on two different forms, both of which are used by customers to browse for product items. These forms are as follows:
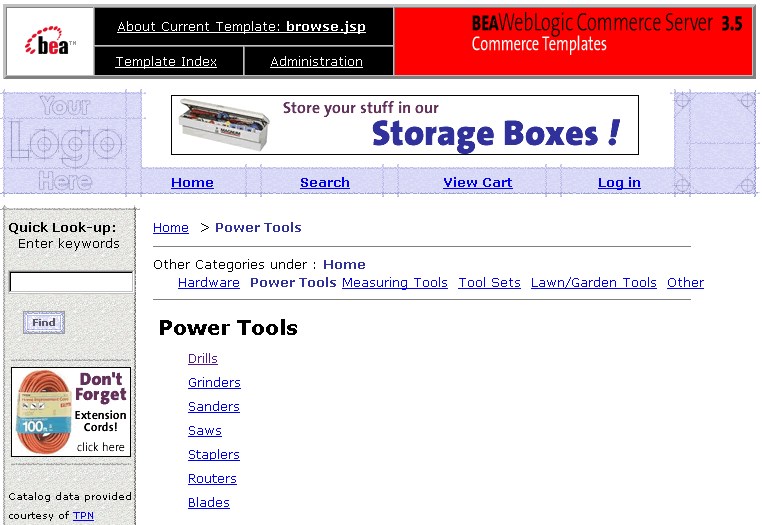
Figure 5-7 browse.jsp Template - Power Tools Subcategories
Figure 5-8 Hierarchical Relationship of browse.jsp and Other JSPs
Figure 5-9 shows a screen shot of this browse.jsp template form, with one included itemsummary.jsp.
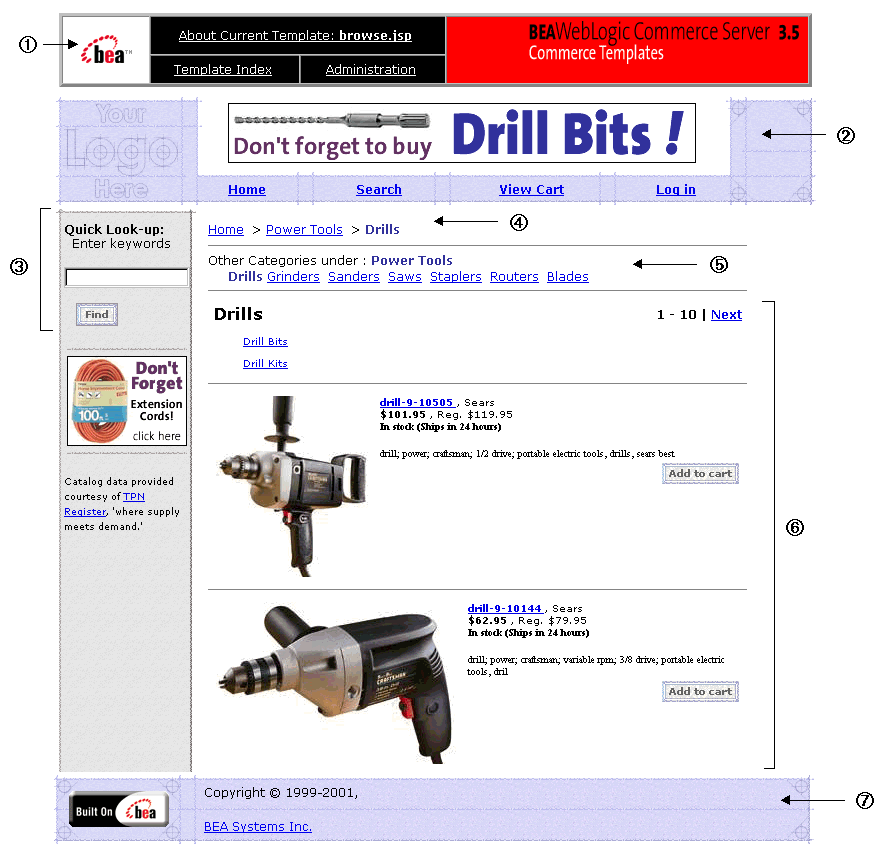
Figure 5-9 browse.jsp Template - Power Tools --> Drills Category with Item Summary Display
Note: Each item in the catalog can be assigned a different item summary JSP, allowing you to customize the layout for each type of item. This assignment can be made on the catalog's administration screen. For more information, see the section Determining How Categories and Items are Displayed to the Web Site User. Sample Browser View Figure 5-10 shows a version of a browse.jsp template. Figure 5-10 The browse.jsp Template
The numbers in the following list refer to the numbered regions in the figure:

<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
The header.inc file creates the top banner and reserves space for the left-side column. The contents of the column are determined by other processing.
<%@ include file="/commerce/includes/leftside.inc" %>
<jsp:include page="/commerce/catalog/includes/navigation.jsp" flush="true"/>
<%@ include file="/commerce/includes/footer.inc" %>
The footer.inc file consists of the horizontal footer at the bottom of the page.
Location in the WebLogic Commerce Server Directory Structure
You can find the browse.jsp file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ commerce\catalog\browse.jsp (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ commerce/catalog/browse.jsp (UNIX)
Tag Library Imports
The browse.jsp template uses Pipeline and Catalog JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="pipeline.tld" prefix="pipeline" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
These files reside in the following directory for the WebLogic Commerce Server Web application:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\
WEB-INF (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/
WEB-INF (UNIX)
Java Package Imports
The browse.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.webflow.*" %>
<%@ page import="com.beasys.commerce.foundation.pipeline.*" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
Location in the Default Webflow
The browse.jsp template is displayed (with the included category.jsp template) when a customer clicks on a link for one of the categories shown on the main.jsp template. The browse.jsp template is redisplayed (with different content using the included category.jsp template) each time a customer clicks on a subcategory link. It is also displayed when a customer selects a sibling link from the list above the category. The browse.jsp continues to be displayed until the customer arrives at item summaries (shown by the category.jsp template's included itemsummary.jsp templates). From there, the customer can choose to view more details about an item (which loads the details.jsp template), or add the item to their shopping cart (which loads the shoppingcart.jsp template).
Customers can also still enter keywords and click the Find button to perform a Quick Look-up of a particular product item or category (which loads the searchresults.jsp template). If the customer is logged into the site, the customer can also choose to view their order history (which loads the orderhistory.jsp template), view their payment history (which loads the paymenthistory.jsp template), or log out (which loads the generic version of the main.jsp template).
Note: For more information about the default Webflow, see Figure 5-4.
Included JSP Templates
The following JSP templates are included into the browse.jsp template:
About the Included navigation.jsp Template
The navigation.jsp template (included in the browse.jsp template) is responsible for generating the ancestor category navigation bar that is shown at the top of the page. The navigation.jsp template utilizes Pipeline, Catalog, and the WebLogic Personalization Server's Utility JSP tags to generate this content.
First, the getPipelineProperty Pipeline JSP tag is used to obtain the current category (that is, the CATALOG_CATEGORY attribute) from the Pipeline session, as shown in Listing 5-8.
Listing 5-8 Obtaining the CATALOG_CATEGORY Attribute
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
returnName="category"
returnType="com.beasys.commerce.ebusiness.catalog.Category"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>"/>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Next, the <es> JSP tag (one of the WebLogic Personalization Server Utility JSP tags) is used to ensure that the conditions under which the ancestor category navigation bar is displayed are appropriate. If so, the category's ancestors are obtained from the Pipeline session (again using the getPipelineProperty Pipeline JSP tag).
Listing 5-9 Establishing Conditional Display of the Navigation Bar and Obtaining the Category's Ancestors
<%-- Only output the navigation bar if a current category exists in the PipelineSession --%>
<es:notNull item="<%=category%>">
<%-- Get the category's ancestors from the PipelineSession --%>
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_ANCESTORS%>"
returnName="ancestors"
returnType="com.beasys.commerce.ebusiness.catalog.Category[]"
attributeScope="<%=PipelineConstants.REQUEST_SCOPE%>"/>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline. For more information on the WebLogic Personalization Server's Utility JSP tags, see "JSP Tag Reference" in the BEA WebLogic Personalization Server documentation.
Browse parameters for the navigation.jsp template are concatenated into a single string, and a link is created for each category ancestor. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions. In the case of the last ancestor, a link to the main catalog page is also created. This is accomplished with the <es> WebLogic Personalization Server Utility JSP tag and the getProperty Catalog JSP tag, as shown in Listing 5-10.
Listing 5-10 Generating the Hierarchical Category Navigation Bar
<%-- Declare a String containing common browse parameters --%>
<%! static final String commonParameters = "&" +
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" +
PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY +
"=wlcs_siblings&"; %>
<%-- Iterate through all the category's ancestors, creating a
browse link for each --%>
<es:forEachInArray id="ancestor"
type="com.beasys.commerce.ebusiness.catalog.Category"
array="<%=ancestors%>" counterId="i">
<%-- Add a link to the main catalog page in the case of the last
ancestor --%>
<% if (i.intValue() == 0) { %>
<p><a href="<%= WebflowJSPHelper.createWebflowURL
(pageContext, "navigation.jsp", "link(home)", true)
%>">Home</a><%-- Otherwise, link to the browse page for the current
ancestor --%>
<% } else { %>
<a href="<%= WebflowJSPHelper.createWebflowURL
(pageContext, "navigation.jsp", "link(browse)",
commonParameters + HttpRequestConstants.CATALOG_CATEGORY_ID
+ "=" + ancestor.getKey().getIdentifier(), true) %>"><catalog:getProperty object="<%=ancestor%>"
propertyName="Name"/></a>
<% } %>
<b>></b>
</es:forEachInArray>
<%-- Insert the category name --%>
<b><font color="#333399">
<catalog:getProperty object="<%=category%>"
propertyName="Name"/>
</font></b></p>
</es:notNull>
Note: For more information about the WebLogic Personalization Server's Utility JSP tags, see "JSP Tag Reference" in the BEA WebLogic Personalization Server documentation. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
About the Included category.jsp Template
The category.jsp template (included in the browse.jsp template) provides a standardized format for the display of hyperlinked subcategories. In the WebLogic Commerce Server Web application, this format is a simple list. However, you can always modify the template to use a different format.
The category.jsp template utilizes Pipeline and Catalog JSP tags to generate the specialized content displayed in the browse.jsp template. This is accomplished by first obtaining the current catalog category and its subcategories from the Pipeline session using the getPipelineProperty Pipeline JSP tag, as shown in Listing 5-11.
Listing 5-11 Obtaining the CATALOG_CATEGORY and CATALOG_CATEGORIES Attributes
<%-- Get the current category from the PipelineSession --%>
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
returnName="category"
returnType="com.beasys.commerce.ebusiness.catalog.Category"
attributeScope="<%=PipelineConstants.REQUEST_SCOPE%>"/>
<%-- Get the subcategories from the PipelineSession --%>
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_CATEGORIES%>"
returnName="subcategories"
returnType="com.beasys.commerce.ebusiness.catalog.ViewIterator"
attributeScope="<%=PipelineConstants.REQUEST_SCOPE%>"/>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Next, a string containing common browse parameters for the page is created. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions. The category.jsp template then displays the current category name using the getProperty Catalog JSP tag, as shown in Listing 5-12.
Listing 5-12 Generating Browse Parameters and Inserting the Category Name
<%! static final String commonParameters = "&" +
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" +
PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY +
"=wlcs_siblings&"; %>
<%-- Insert the category name --%>
<table border="0" width="90%" cellpadding="3">
<tr>
<td align="left">
<p class="head1"><catalog:getProperty
object="<%= category %>" propertyName="Name"/></p>
</td>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
Any subcategories associated with the category are then displayed as hyperlinks that allow the customer to browse further. This is done using the iterateViewIterator Catalog JSP tag, as shown in Listing 5-13.
Listing 5-13 Displaying Hyperlinked Subcategories
<center>
<table cellpadding="3" border="0" width="90%">
<catalog:iterateViewIterator
iterator="<%=subcategories%>"
id="subcategory"
returnType="com.beasys.commerce.ebusiness.catalog.Category">
<tr><td width="30%" valign="top">
<p class="tabletext">
<a href="<%=WebflowJSPHelper.createWebflowURL(pageContext,
"category.jsp", "link(browse)", commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
subcategory.getKey().getIdentifier(), true) %>">
<catalog:getProperty object="<%=subcategory%>"
propertyName="Name"/></a></p>
</td></tr>
</catalog:iterateViewIterator>
</table>
</center>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
If there are any individual items at this level in the hierarchy, the category.jsp template retrieves them using the getPipelineProperty Pipeline JSP tag, and sets the view. The view is basically a pointer that indicates the location in the complete list of results where we want to start displaying information. This processing is shown in Listing 5-14.
Listing 5-14 Obtaining Individual Product Items and Setting the View
<pipeline:getPipelineProperty
propertyName="<%= PipelineSessionConstants.CATALOG_ITEMS %>"
returnName="items"
returnType="com.beasys.commerce.ebusiness.catalog.ViewIterator"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>"/>
.
.
.
// Goto the correct view within the ViewIterator
String viewIndexString = (String)request.getParameter(HttpRequestConstants.CATALOG_VIEW_INDEX);
if (viewIndexString == null) { viewIndexString = "0"; }int viewIndex = Math.min(Integer.valueOf(viewIndexString).intValue(), items.getViewCount() - 1);
if (viewIndex > 0) { items.gotoViewAt(viewIndex); }%>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Adding previous and next navigation
If individual product items were obtained, the category.jsp template iterates through each item using the iterateThroughView and getProperty Catalog JSP tags, and includes an itemsummary.jsp template to display the information related to each item, as shown in Listing 5-15.
Listing 5-15 Iterating Through and Displaying Product Item Information
<catalog:iterateThroughView
iterator="<%=items%>" id="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem"
viewIndex="<%= viewIndex %>">
<%-- Add the required parameters for the included JSP to the request --%>
<% request.setAttribute("product_item", item); %>
<% request.setAttribute("details_link", "details"); %><%-- Get the summary JSP from the current product item --%>
<catalog:getProperty
object="<%=item%>"
propertyName="Jsp"
getterArgument="<%= new Integer(ProductItem.SUMMARY_DISPLAY_JSP_INDEX) %>"
id="summaryJsp"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
<%-- Include the summary JSP --%>
<jsp:include page="<%=summaryJsp.getUrl()%>" flush="true"/>
</catalog:iterateThroughView>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information about the itemsummary.jsp template, see the following section.
Lastly, the category.jsp template counts the number of itemsummary.jsp files used (the number of items), and inserts a numeric range of items across from the category name. For example, if there are nine items on the page, the category.jsp template inserts "1 - 9" to indicate that the page contains items one through nine. If there are enough items to create more than one page (for example, more than 10 items), the template inserts "previous" and/or "next" hyperlinks to navigate to the previous or next page of items, depending on where the visitor is.
Listing 5-16 Setting Top and Bottom "Previous" and "Next" Links
<%-- Add "Next" and "Previous" top navigation --%>
<% if (items.size() > 0) { %><td align="right">
<%-- Add "Previous" link --%>
<% if (items.hasPreviousView()) { %><b><a href="<%= WebflowJSPHelper.createWebflowURL(pageContext, "category.jsp", "link(browse)", commonParameters + HttpRequestConstants.CATALOG_CATEGORY_ID + "=" + category.getKey().getIdentifier() + "&" + HttpRequestConstants.CATALOG_VIEW_INDEX + "=" +
(viewIndex - 1), true) %>">Previous</a> | </b>
<% } %>
<%-- Add current view indicies --%>
<% if (items.size() > 1) { %><b><%= items.getCurrentView().getFirstIndex() %> -
<%= items.getCurrentView().getLastIndex() %></b>
<% } %>
<%-- Add "Next" link --%>
<% if (items.hasNextView()) { %><b> | <a href="<%= WebflowJSPHelper.createWebflowURL(pageContext, "category.jsp", "link(browse)", commonParameters + HttpRequestConstants.CATALOG_CATEGORY_ID + "=" + category.getKey().getIdentifier() + "&" + HttpRequestConstants.CATALOG_VIEW_INDEX + "=" + (viewIndex + 1), true) %>">Next</a></b></td>
About the Included itemsummary.jsp Template
The itemsummary.jsp template (included in the category.jsp template) provides a standardized format for the display of specific product items. In the WebLogic Commerce Server Web application, this format contains an image, a link to more details about the item (that is, to the details.jsp template), some brief information about the item, and an Add to Cart button. However, you can always modify the template to use a different format.
The itemsummary.jsp template uses a combination of Pipeline, Catalog, and the WebLogic Personalization Server's Utility JSP tags to generate the specialized content displayed for each item within the category.jsp template. This is accomplished by first obtaining all required parameters from the request object, and then obtaining the current catalog category (that is, the CATALOG_CATEGORY attribute) from the Pipeline session using the getPipelineProperty Pipeline JSP tag, as shown in Listing 5-17.
Listing 5-17 Obtaining Request Object Parameters and the CATALOG_CATEGORY Attribute
<% ProductItem productItem =
(ProductItem)request.getAttribute("product_item"); %>
<% String detailsLink =
(String)request.getAttribute("details_link"); %>
<%-- Get the current category from the PipelineSession --%>
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
returnName="category"
returnType="com.beasys.commerce.ebusiness.catalog.Category"
attributeScope="<%=PipelineConstants.REQUEST_SCOPE%>"/>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Next, each piece of descriptive information for the item is displayed, using the getProperty Catalog JSP tag and the <es> WebLogic Personalization Server Utility JSP tag, as shown in Listing 5-18.
Listing 5-18 Displaying Product Item Information
<%-- Add the small image --%>
<catalog:getProperty object="<%=productItem%>"
propertyName="Image"
getterArgument="<%=new Integer(ProductItem.SMALL_IMAGE_INDEX)%>"
id="smallImage"
returnType="com.beasys.commerce.ebusiness.catalog.ImageInfo"/>
<td valign="top">
<img src="<%=com.beasys.commerce.webflow.WebflowJSPHelper.
createGIFURL(request, response, smallImage.getUrl())%>"
align="left"></td>
<td align="left" valign="top" width="90%">
<%-- Add the item name and creator --%>
<%-- Create the details link --%>
<% String detailsUrl = null; %>
<es:isNull item="<%=category%>">
<% detailsUrl = WebflowJSPHelper.createWebflowURL(pageContext,
"itemsummary.jsp", "link(" + detailsLink + ")", "&" +
HttpRequestConstants.CATALOG_ITEM_SKU + "=" +
productItem.getKey().getIdentifier() + "&" +
HttpRequestConstants.DOCUMENT_TYPE + "=" +
detailsLink, true); %>
</es:isNull>
<es:notNull item="<%=category%>">
<% detailsUrl = WebflowJSPHelper.createWebflowURL(pageContext,
"itemsummary.jsp", "link(" + detailsLink + ")", "&" +
HttpRequestConstants.CATALOG_ITEM_SKU + "=" +
productItem.getKey().getIdentifier() + "&" +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
category.getKey().getIdentifier() + "&" +
HttpRequestConstants.DOCUMENT_TYPE + "=" +
detailsLink, true); %>
</es:notNull>
<div class="tabletext"><b>
<%-- we will fire off a clickProductEvent when the user clicks on the product details to see this product --%>
<productTracking:clickProductEvent
id="url"
documentId="<%= productItem.getName() %>"
sku="<%= productItem.getKey().getIdentifier() %>" />
<% detailsUrl = detailsUrl + "&" + url; %>
<a href="<%=detailsUrl%>">
<catalog:getProperty object="<%=productItem%>"
propertyName="Name"/>
</a>
</b>,
<catalog:getProperty object="<%=productItem%>"
propertyName="Creator"/>
</div>
<%-- Add the item price --%>
<div class="tabletext">
<b>
<catalog:getProperty object="<%=productItem%>"
propertyName="CurrentPrice" id="price"
returnType="com.beasys.commerce.axiom.units.Money"/>
<i18n:getMessage messageName="<%= price.getCurrency() %>"/>
<%= WebflowJSPHelper.priceFormat(price.getValue()) %>
</b>, Reg.
<catalog:getProperty object="<%=productItem%>"
propertyName="Msrp" id="msrp"
returnType="com.beasys.commerce.axiom.units.Money"/>
<i18n:getMessage messageName="<%= msrp.getCurrency() %>"/>
<%= WebflowJSPHelper.priceFormat(msrp.getValue()) %>
</b></div>
<%-- Add inventory information --%>
<catalog:getProperty object="<%=productItem%>"
propertyName="Availability" id="inventory"
returnType="com.beasys.commerce.ebusiness.catalog.InventoryInfo"
/>
<div class="tabletext"><b>
<% if (inventory.getInStock()) { %>
In stock (<%=inventory.getShippingTime()%>)
<% } else { %>
Out of stock.
<% } %></b></div>
<%-- Add a short description of the item --%>
<br>
<div class="tabletext">
<catalog:getProperty object="<%=productItem%>"
propertyName="Description"
getterArgument="<%=new Integer
(CatalogItem.SHORT_DESCRIPTION_INDEX)%>"/>
</div>
<%-- Add the 'Add to Cart' link --%>
<div align="right">
<a href="<%=WebflowJSPHelper.createWebflowURL(pageContext,
"itemsummary.jsp", "link(add)", "&" +
HttpRequestConstants.CATALOG_ITEM_SKU + "=" +
productItem.getKey().getIdentifier(), true) %>">
<img src="<%=com.beasys.commerce.webflow.WebflowJSPHelper.
createGIFURL(request, response, "/commerce/images/
btn_addcart.gif")%>" alt="Add To Shopping Cart" border="0"
vspace="4"></a>
</div>
</td>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information about the WebLogic Personalization Server's Utility JSP tags, see "JSP Tag Reference" in the BEA WebLogic Personalization Server documentation.
Events
Every time a customer clicks a link or a button on the browse.jsp template, it is considered an event. Each event triggers a particular response in the default Webflow that allows the customer to continue. While this response can be to load another JSP, it is usually the case that an input processor and/or Pipeline is invoked first. Table 5-4 provides information about these events and the Webflow responses they invoke. Descriptions are provided only for Pipelines.
For more information about individual Pipeline components, see Pipeline Components.
Because the category.jsp template also includes the itemsummary.jsp template, the events shown in Table 5-5 are also considered part of the browse.jsp template.
|
Event |
Webflow Response(s) |
|---|---|
|
link(details) |
GetProductItemDetails (IP) |
|
link(add) |
AddProductItemToShoppingCart (IP) |
Dynamic Data Display
The primary purpose of the browse.jsp template is to dynamically display content based on the hyperlinked path the customer chooses to follow. As previously described, this is accomplished mostly through the included category.jsp and itemsummary.jsp templates. (For more information, see About the Included category.jsp Template and About the Included itemsummary.jsp Template.)
However, there is still some dynamic data that is handled solely by the browse.jsp template; that is, the list of sibling categories above the category name. First, the getPipelineProperty Pipeline JSP tag retrieves the CATALOG_CATEGORY and wlcs_siblings attributes from the Pipeline session. Table 5-6 provides more detailed information on these attributes .
Listing 5-19 illustrates how these attributes are retrieved from the Pipeline session using the getPipelineProperty Pipeline JSP tag, along with the category siblings.
Listing 5-19 Obtaining the CATALOG_CATEGORY and wlcs_siblings Attributes
<%-- Get the current category --%>
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
returnName="category"
returnType="com.beasys.commerce.ebusiness.catalog.Category"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>"/>
.
.
.
<%-- Get the siblings from the PipelineSession --%>
<pipeline:getPipelineProperty
propertyName="wlcs_siblings"
returnName="siblings"
returnType="com.beasys.commerce.ebusiness.catalog.ViewIterator"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>"/>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Next, a string containing common browse parameters for the page is created. These parameters are used to establish context for the page (that is, a knowledge of previous activity) and provide the Pipelines with appropriate information during their subsequent executions. The iterateViewIterator and getProperty Catalog JSP tags are then used to iterate through the siblings and create browse hyperlinks for each of them (if appropriate), as shown in Listing 5-20. This activity happens prior to any calls to the included category.jsp and/or itemsummary.jsp templates.
Listing 5-20 Establishing Common Browse Parameters and Creating Browse Links for Categories
<%-- Declare a String containing common browse parameters --%>
<%! static final String commonParameters = "&" +
HttpRequestConstants.CATALOG_SOURCE_KEY + "=" + PipelineSessionConstants.CATALOG_CATEGORIES + "&" +
HttpRequestConstants.CATALOG_DESTINATION_KEY + "=wlcs_siblings&"; %>
<%-- Iterate through all siblings, creating a browse link for each. --%>
<catalog:iterateViewIterator iterator="<%=siblings%>" id="sibling"
returnType="com.beasys.commerce.ebusiness.catalog.Category">
<%-- Just highlight the category name if the current sibling is the current category --%>
<% if (sibling.getKey().equals(category.getKey())) { %>
<p><b><font color="#333399">
<catalog:getProperty object="<%=sibling%>" propertyName="Name"/>
</font></b></p><% } else { %><%-- Otherwise, link to the browse page for the current sibling --%>
<p><a href="<%=WebflowJSPHelper.createWebflowURL(pageContext,
"browse.jsp", "link(browse)", commonParameters +
HttpRequestConstants.CATALOG_CATEGORY_ID + "=" +
sibling.getKey().getIdentifier(), true) %>">
<catalog:getProperty object="<%=sibling%>"
propertyName="Name"/></a></p>
<% } %>
</catalog:iterateViewIterator>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
Form Field Specification
No form fields are used in the browse.jsp template, nor in the browse.jsp template's included category.jsp or itemsummary.jsp templates.
details.jsp Template
The brief description presented for each product item on the generated itemsummary.jsp templates includes a hyperlink to the item. When customers click this link, the browser loads the details.jsp template, which customer can use to view more detailed information about the item. Although the WebLogic Commerce Server Web application presents the same information on the itemsummary.jsp template and the details.jsp template, you can use this page separation to customize the content for your customers.
Because the name of the detailed display JSP is loaded from the database (that is, it does not have to always be details.jsp), you can have different display JSPs for different Product Catalog items. For example, you can provide custom display JSPs to include seasonal or promotional text. The Product Catalog administrator simply needs to switch between the detailed display JSPs (once they have been tested) using the Administration Tools.
Notes: For more information about the itemsummary.jsp template, see About the Included itemsummary.jsp Template.
For more information about the Product Catalog Administration Tools, see Catalog Administration Tasks.
Sample Browser View
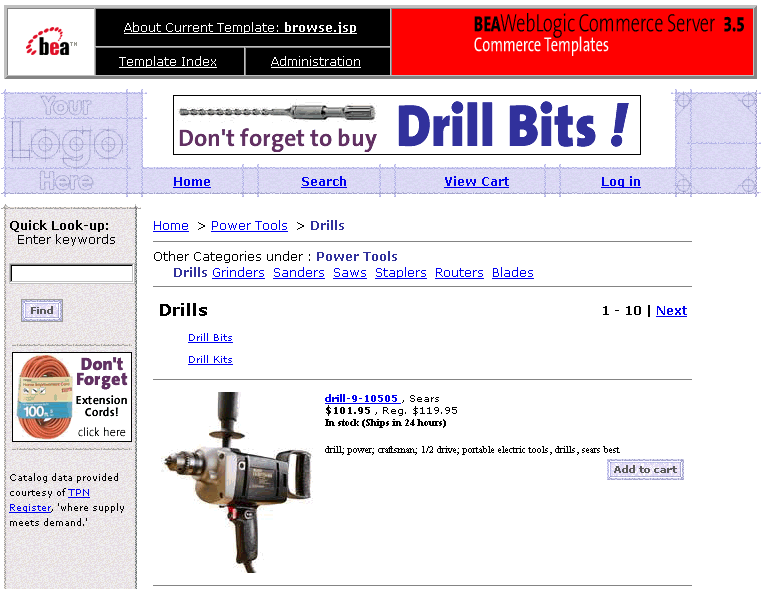
Figure 5-11 shows a version of a details.jsp template.
Figure 5-11 The details.jsp Template
The numbers in the following list refer to the numbered regions in the figure:

<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
<jsp:include page="/commerce/catalog/includes/navigation.jsp" flush="true"/>
<%@ include file="/commerce/includes/footer.inc" %>
The footer.inc file consists of the horizontal footer at the bottom of the page.
Location in the WebLogic Commerce Server Directory Structure
You can find the details.jsp file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ commerce\catalog\details.jsp (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ commerce/catalog/details.jsp (UNIX)
Tag Library Imports
The details.jsp template uses Pipeline and Catalog JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="pipeline.tld" prefix="pipeline" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="productTracking.tld" prefix="productTracking" %>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
These files reside in the following directory for the WebLogic Commerce Server Web application:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ WEB-INF (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ WEB-INF (UNIX)
Java Package Imports
The details.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.webflow.*" %>
<%@ page import="com.beasys.commerce.foundation.pipeline.*" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
<%@ page import="com.bea.commerce.ebusiness.tracking.events. DisplayProductEvent" %>
Location in the Default Webflow
The details.jsp template is displayed when a customer clicks on a link for a particular product item shown on an itemsummary.jsp template (part of the browse.jsp or search.jsp templates). From the details.jsp template, the customer can choose to browse back up the ancestor category navigation bar (which loads the browse.jsp template) or add the product item to their shopping cart (which loads the shoppingcart.jsp template).
Note: For more information about the default Webflow, see Figure 5-4.
Included JSP Templates
The following JSP templates are included into the details.jsp template:
About the Included itemdetails.jsp Template
The itemdetails.jsp template (included in the details.jsp template) provides a standardized format for the display of specific item information. In the WebLogic Commerce Server Web application, this format is the same as what is shown in the itemsummary.jsp templates, with some exceptions. In the itemdetails.jsp template, for example, there is a link to a larger version of the image, and no link to the product item itself. (For more information about itemsummary.jsp templates, see About the Included itemsummary.jsp Template.) Remember, you can always modify the template to use a different format that better suits your requirements.
Events
Every time a customer clicks a link or button on a JSP, it is considered an event. Events trigger particular responses in the default Webflow that allow customers to continue. While this response can be to load another JSP, it is usually the case that an input processor and/or Pipeline is invoked first.
Because the details.jsp template includes the itemdetails.jsp template (which is used to display most of the information), Table 5-7 provides information about the only event for the included itemdetails.jsp template, and the Webflow responses it invokes. Descriptions are provided only for Pipelines.
For more information about individual Pipeline components, see Pipeline Components.
Dynamic Data Display
The primary purpose of the details.jsp template is to dynamically display content about a customer-selected product item. As previously described, this is accomplished mostly through the included itemdetails.jsp template. (For more information, see About the Included itemdetails.jsp Template.)
However, there is still some dynamic data that is handled solely by the details.jsp template. After an include to navigation2.jsp (which generates the ancestor category navigation bar at the top of the page), the details.jsp template obtains the CATALOG_ITEM and CATALOG_CATEGORY attributes from the Pipeline session. Table 5-8 provides more detailed information on these attributes .
Listing 5-21 illustrates how these attributes are obtained from the Pipeline session using the getPipelineProperty Pipeline JSP tag. It also shows how the required request parameters for the included JSP are added to the request. This activity happens prior to any calls to the included itemdetails.jsp template.
Listing 5-21 Obtaining the CATALOG_CATEGORY and CATALOG_CATEGORIES Attributes
<%-- Get the item from the PipelineSession --%>
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_ITEM%>"
returnName="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>"/>
<%-- Get the category from the PipelineSession --%>
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_CATEGORY%>"
returnName="category"
returnType="com.beasys.commerce.ebusiness.catalog.Category"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>"/>
<%-- Add the required parameters for the included JSP to the request --%>
<% request.setAttribute("product_item", item); %>
<% request.setAttribute("category", category); %><%-- Get the summary JSP from the current product item --%>
<catalog:getProperty object="<%=item%>"
propertyName="Jsp"
getterArgument="<%=new Integer(ProductItem.DETAILED_DISPLAY_JSP_INDEX)%>"
id="detailJsp"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
Form Field Specification
No form fields are used in the details.jsp template, nor in the details.jsp template's included itemdetails.jsp template.
search.jsp
The search.jsp template displays a form field that allows users to perform advanced searches on the Product Catalog. Searches are performed using Boolean expressions; results are displayed below the search area, using included summary JSPs.
Notes: It is not expected that end users will search a Product Catalog using a free form, text-based query syntax. The free form syntax input field is provided to illustrate the power of the search functionality. You should customize the search.jsp template to include drop-down lists with the attributes that are appropriate for your business or product items. For example, companies selling books might have edit fields that correspond to Author Name, ISBN, Price, and so on. The contents of these fields would then be converted into a search expression and passed to the catalog system for processing.
For more information about using the search.jsp to perform searches and a description of the syntax for a search expression, refer to Query-Based Search Syntax.
Sample Browser View
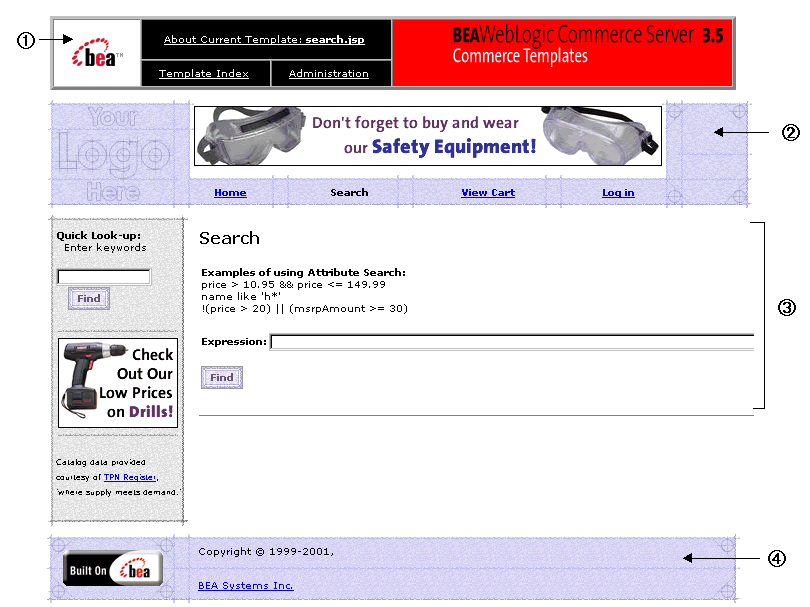
Figure 5-12 shows a version of the search.jsp template.
Figure 5-12 The search.jsp Template
The numbers in the following list refer to the numbered regions in the figure:
<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
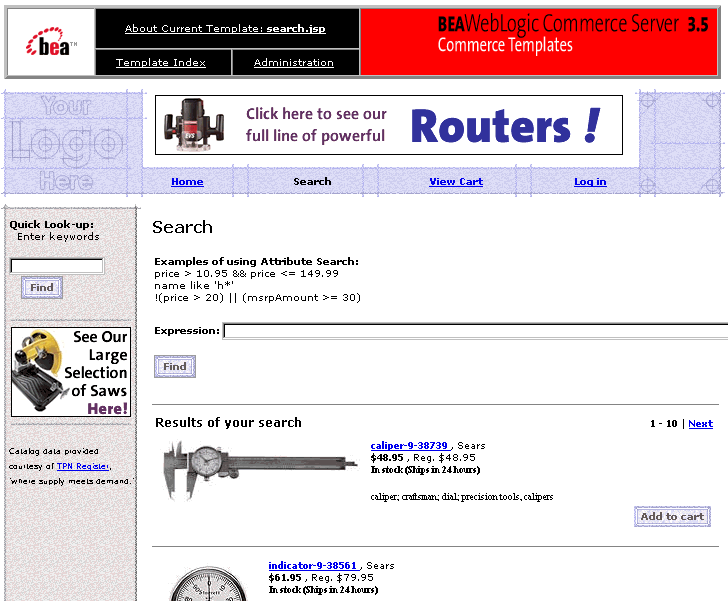
Figure 5-13 The search.jsp Template with Search Results
The footer.inc file consists of the horizontal footer at the bottom of the page.
<%@ include file="/commerce/includes/footer.inc" %>
Location in the WebLogic Commerce Server Directory Structure
You can find the search.jsp file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ commerce\catalog\search.jsp (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ commerce/catalog/search.jsp (UNIX)
Tag Library Imports
The search.jsp template uses Pipeline, Catalog, and WebLogic Server JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="pipeline.tld" prefix="pipeline" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="weblogic.tld" prefix="wl" %>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the WebLogic Server JSP tags, see "JSP Tag Reference" in the BEA WebLogic Personalization Server documentation.
These files reside in the following directory for the WebLogic Commerce Server Web application:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ WEB-INF (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ WEB-INF (UNIX)
Java Package Imports
The search.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.webflow.*" %>
<%@ page import="com.beasys.commerce.foundation.pipeline.*" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
Location in the Default Webflow
The search.jsp template is displayed any time a customer clicks the Search button located in the top banner of most pages. When a Boolean search is submitted, the search.jsp template is reloaded (with included itemsummary.jsp templates for each resulting item). From any of the included itemsummary.jsp templates, customers can view details about the item (which loads the details.jsp template) or add the item to their shopping cart (which loads the shoppingcart.jsp template). Because search results are viewed in groups of 10 by default, the customer may also be able to click Previous/Next links that reload the search.jsp template with new content.
Note: For more information about the default Webflow, see Figure 5-4.
Included JSP Templates
The following JSP templates are included into the search.jsp template:
Events
Every time a customer clicks a link or button on a JSP, it is considered an event. Events trigger particular responses in the default Webflow that allow customers to continue. While this response can be to load another JSP, it is usually the case that an input processor and/or Pipeline is invoked first. Table 5-9 provides information about the events for the search.jsp template, and the Webflow responses they invoke. Descriptions are provided only for Pipelines.
Note: The NewSearch input processor and Pipeline are not triggered by an event on the search.jsp template. Rather, they are executed when customers click the Search button in the top banner. These mechanisms reset the search results prior to display of the search.jsp template.
For more information about individual Pipeline components, see Pipeline Components.
Because the search.jsp template also includes the itemsummary.jsp template, the events shown in Table 5-10 are also considered part of the search.jsp template.
|
Event |
Webflow Response(s) |
|---|---|
|
link(details) |
GetProductItemDetails (IP) |
|
link(add) |
AddProductItemToShoppingCart (IP) |
Dynamic Data Display
One purpose of the search.jsp template is to present customers with information about the product items that resulted from their search, which customers can then browse. This is accomplished using a combination of Pipeline and Catalog JSP tags.
First, the getPipelineProperty Pipeline JSP tag is used to obtain the CATALOG_SEARCH_RESULTS attribute from the Pipeline session. Table 5-11 provides more detailed information on this attribute.
Listing 5-22 illustrates how this attribute is obtained from the Pipeline session using the getPipelineProperty Pipeline JSP tag.
Listing 5-22 Obtaining the CATALOG_SEARCH_RESULTS Attribute
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.CATALOG_SEARCH_RESULTS%>"
returnName="results"
returnType="com.beasys.commerce.ebusiness.catalog.ViewIterator" />
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>" />
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Then, the search.jsp template sets the view. The view is a pointer that indicates the location in the complete list of results where we want to start displaying information. This processing is shown in Listing 5-23.
Listing 5-23 Setting the View of the Search Results
<% if (results != null && results.size() > 0) { %>
<%-- Goto the correct view within the ViewIterator --%>
<% String viewIndexString =
(String)request.getParameter(HttpRequestConstants.CATALOG_VIEW_INDEX); %> <% if (viewIndexString == null) { viewIndexString = "0"; } %>
<% int viewIndex = Math.min(Integer.valueOf(viewIndexString).intValue(),
results.getViewCount() - 1); %>
<% results.gotoViewAt(viewIndex); %>Next, if the search results require more than one view, a navigation bar (containing Previous and Next links, as well as text showing the results currently being viewed) is generated, as shown in Listing 5-24.
Listing 5-24 Generating the View Navigation Bar
<!-- Add search results navigation bar -->
<table border="0" width="90%">
<tr>
<td align="left" valign="top"><p class="head2">Results of your search</p> </td>
<td align="right" valign="bottom">
<p class="tabletext">
<b>
<%-- Add previous link --%>
<% if (results.hasPreviousView()) { %>
<a href="<%= WebflowJSPHelper.createWebflowURL(pageContext, "search.jsp",
"link(search)", "&" + HttpRequestConstants.CATALOG_VIEW_INDEX + "=" +
(viewIndex - 1), true) %>">Previous</a> |
<% } %><%-- Add current view indicies --%>
<% if (results.size() > 1) { %>
<%= results.getCurrentView().getFirstIndex() %> - <%= results.
getCurrentView().getLastIndex() %>
<% } %><%-- Add next link --%>
<% if (results.hasNextView()) { %>
| <a href="<%= WebflowJSPHelper.createWebflowURL(pageContext, "search.jsp",
"link(search)", "&" + HttpRequestConstants.CATALOG_VIEW_INDEX + "=" +
(viewIndex + 1), true) %>">Next</a>
<% } %></b>
</td>
</tr>
</table>
Lastly, the iterateThroughView Catalog JSP tag is used to iterate through the product items that are in the current view. The required parameters for the included JSP are added to the request, and the getProperty Catalog JSP tag obtains the correct itemsummary.jsp templates for inclusion into the search.jsp template. This processing is shown in Listing 5-25.
Listing 5-25 Obtaining and Displaying the Product Item Summaries
<%-- Iterate through the items in the current view, including the summary JSP for each --%>
<catalog:iterateThroughView iterator="<%=results%>" id="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem"
viewIndex="<%= viewIndex %>">
<%-- Add the required parameters for the included JSP to the request --%>
<% request.setAttribute("product_item", item); %>
<% request.setAttribute("details_link", "itemdetails"); %><%-- Get the summary JSP from the current product item --%>
<catalog:getProperty object="<%=item%>" propertyName="Jsp"
getterArgument="<%= new Integer(ProductItem.SUMMARY_DISPLAY_JSP_INDEX) %>"
id="summaryJsp"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
<%-- Included the summary JSP --%>
<jsp:include page="<%= summaryJsp.getUrl() %>" flush="true"/>
</catalog:iterateThroughView>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
Form Field Specification
The primary purpose of the search.jsp template is to allow customers to enter their search criteria into an HTML form field. It is also used to pass needed information to the Webflow.
The form fields used in the search.jsp template, and a description for each of these form fields are listed in Table 5-12.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CATALOG_VIEW_SIZE %>) for use in the JSP.
searchresults.jsp
The searchresults.jsp template displays results from a keyword search that is launched from the Quick Look-up text field. The Quick Look-up is available in the left-side column of any page on the site.
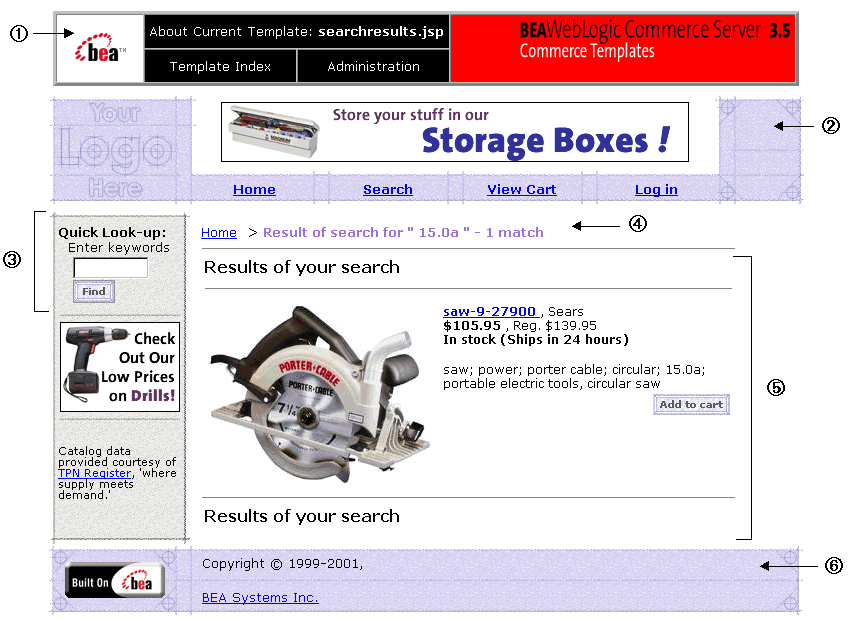
Sample Browser View
Figure 5-14 shows a version of the searchresults.jsp template.
Figure 5-14 The searchresults.jsp Template
The numbers in the following list refer to the numbered regions in the figure:
<%@ include file="/commerce/includes/admin.inc" %>
You should remove the admin.inc template from the production pages before you move them to your live server.
<%@ include file="/commerce/includes/header.inc" %>
<%@ include file="/commerce/includes/leftside.inc" %>
Note: For more information about the browse.jsp template, see browse.jsp Template.
<%@ include file="/commerce/includes/footer.inc" %>
The footer.inc file consists of the horizontal footer at the bottom of the page.
Location in the WebLogic Commerce Server Directory Structure
You can find the searchresults.jsp file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ commerce\catalog\searchresults.jsp (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ commerce/catalog/searchresults.jsp (UNIX)
Tag Library Imports
The searchresults.jsp template uses Pipeline, Catalog, and the WebLogic Personalization Server Utility JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="pipeline.tld" prefix="pipeline" %>
<%@ taglib uri="cat.tld" prefix="catalog" %>
<%@ taglib uri="es.tld" prefix="es" %>
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline. For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld. For more information on the WebLogic Personalization Server Utility JSP tags, see "JSP Tag Reference" in the BEA WebLogic Personalization Server documentation.
These files reside in the following directory for the WebLogic Commerce Server Web application:
%WL_COMMERCE_HOME%\config\wlcsDomain\applications\wlcsApp\wlcs\ WEB-INF (Windows)
$WL_COMMERCE_HOME/config/wlcsDomain/applications/wlcsApp/wlcs/ WEB-INF (UNIX)
Java Package Imports
The searchresults.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="com.beasys.commerce.webflow.*" %>
<%@ page import="com.beasys.commerce.foundation.pipeline.*" %>
<%@ page import="com.beasys.commerce.ebusiness.catalog.*" %>
Location in the Default Webflow
Customers arrive at the searchresults.jsp template after they enter a keyword in the Quick Look-up text field (located in the left-side column of every page) and click the Find button. From here, customers can navigate back to the main.jsp template using the Home link at the top of the page. Customers can also choose to view more details about a particular item shown in the results list (which loads the details.jsp template), or add the product item to their shopping cart (which loads the shoppingcart.jsp template). Finally, customers can also choose to perform another search by using the Quick Look-up again.
Note: For more information about the default Webflow, see Figure 5-4.
Included JSP Templates
The following JSP templates are included into the searchresults.jsp template:
Events
Every time a customer clicks a link or button on a JSP, it is considered an event. Events trigger particular responses in the default Webflow that allow customers to continue. While this response can be to load another JSP, it is usually the case that an input processor and/or Pipeline is invoked first. Table 5-13 provides information about these events and the Webflow responses they invoke. Descriptions are provided only for Pipelines.
For more information about individual Pipeline components, see Pipeline Components.
Because the searchresults.jsp template also includes the itemsummary.jsp template, the events shown in Table 5-14 are also considered part of the search.jsp template.
|
Event |
Webflow Response(s) |
|---|---|
|
link(details) |
GetProductItemDetails (IP) |
|
link(add) |
AddProductItemToShoppingCart (IP) |
Dynamic Data Display
The primary purpose of the searchresults.jsp template is to present customers with information about the product items that resulted from their search, which customers can then browse through. This is accomplished using a combination of Pipeline and Catalog JSP tags.
First, the getPipelineProperty Pipeline JSP tag is used to obtain the CATALOG_QUERY and CATALOG_SEARCH_RESULTS attributes from the Pipeline session. Table 5-15 provides more detailed information on these attributes.
Listing 5-26 illustrates how this attribute is obtained from the Pipeline session using the getPipelineProperty Pipeline JSP tag.
Listing 5-26 Obtaining the CATALOG_QUERY and CATALOG_SEARCH_RESULTS Attributes
<pipeline:getPipelineProperty
propertyName="<%= PipelineSessionConstants.CATALOG_QUERY %>"
returnName="query"
returnType="com.beasys.commerce.ebusiness.catalog.service.query.KeywordQuery"/>
<pipeline:getPipelineProperty
propertyName="<%= PipelineSessionConstants.CATALOG_SEARCH_RESULTS %>"
returnName="results"
returnType="com.beasys.commerce.ebusiness.catalog.ViewIterator"
attributeScope="<%= PipelineConstants.REQUEST_SCOPE %>" />
Note: For more information on the Pipeline JSP tags, see BEA WebLogic Commerce Server Business Logic: Using Webflow and Pipeline.
Next, the navigation bar at the top of the page (containing the Home link and number of matches) is constructed using the <es> WebLogic Personalization Server Utility JSP tag, as shown in Listing 5-27.
Listing 5-27 Constructing the Top Navigation Bar
<p>
<a href="<%= WebflowJSPHelper.createWebflowURL(pageContext,
"searchresults.jsp", "link(home)", true) %>">Home</a>
<b>></b>
<b>
<font color="#9C77DE">Result of search for "
<es:forEachInArray id="keyword" type="java.lang.String"
array="<%= query.getKeywords() %>">
<%= " " + keyword %>
</es:forEachInArray>"
- <%= results.size() %> match<% if (results.size() > 1 ||
results.size() == 0) { %>es<% } %>
</font>
</b>
</p>
<hr size="1" width="90%" align="left">
Note: For more information on the WebLogic Personalization Server Utility JSP tags, see "JSP Tag Reference" in the BEA WebLogic Personalization Server documentation.
Then, the searchresults.jsp template sets the view. The view is a pointer that indicates the location in the complete list of results where we want to start displaying information. This processing is shown in Listing 5-28.
Listing 5-28 Setting the View of the Search Results
<!-- Found items are summarized here -->
<% if (results != null && results.size() > 0) { %>
<%-- Goto the correct view within the ViewIterator --%>
<% String viewIndexString =
(String)request.getParameter(HttpRequestConstants.CATALOG_VIEW_INDEX); %>
<% if (viewIndexString == null) { viewIndexString = "0"; } %>
<% int viewIndex = Math.min(Integer.valueOf(viewIndexString).intValue(),
results.getViewCount() - 1); %>
<% results.gotoViewAt(viewIndex); %>Next, if the search results require more than one view, a navigation bar (containing Previous and Next links, as well as text showing the results currently being viewed) is generated, as shown in Listing 5-29.
Listing 5-29 Generating the View Navigation Bar
<table border="0" width="90%">
<tr>
<td align="left" valign="top"><p class="head2">Results of your search</p> </td>
<td align="right" valign="bottom">
<p class="tabletext"> <b>
<%-- Add previous link --%>
<% if (results.hasPreviousView()) { %>
<a href="<%= WebflowJSPHelper.createWebflowURL(pageContext,
"searchresults.jsp", "link(quicksearch)", "&" +
HttpRequestConstants.CATALOG_VIEW_INDEX + "=" +
(viewIndex - 1), true) %>">Previous</a> |
<% } %><%-- Add current view indicies --%>
<% if (results.size() > 1) { %>
<%= results.getCurrentView().getFirstIndex() %> - <%= results.
getCurrentView().getLastIndex() %>
<% } %><%-- Add next link --%>
<% if (results.hasNextView()) { %>
| <a href="<%= WebflowJSPHelper.createWebflowURL(pageContext,
"searchresultsjsp", "link(quicksearch)", "&" +
HttpRequestConstants.CATALOG_VIEW_INDEX + "=" +
(viewIndex + 1), true) %>">Next</a>
<% } %></b>
</td>
</tr>
</table>
Lastly, the iterateThroughView Catalog JSP tag is used to iterate through the product items that are in the current view. The required parameters for the included JSP are added to the request, and the getProperty Catalog JSP tag obtains the correct itemsummary.jsp templates for inclusion into the searchresults.jsp template. This processing is shown in Listing 5-30.
Listing 5-30 Obtaining and Displaying the Product Item Summaries
<%-- Iterate through the items in the current view, including the summary JSP for each --%>
<catalog:iterateThroughView iterator="<%=results%>" id="item"
returnType="com.beasys.commerce.ebusiness.catalog.ProductItem"
viewIndex="<%= viewIndex %>">
<%-- Add the required parameters for the included JSP to the request --%>
<% request.setAttribute("product_item", item); %>
<% request.setAttribute("details_link", "itemdetails"); %><%-- Get the summary JSP from the current product item --%>
<catalog:getProperty object="<%=item%>" propertyName="Jsp"
getterArgument="<%= new Integer(ProductItem.SUMMARY_DISPLAY_JSP_INDEX) %>"
id="summaryJsp"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
<%-- Included the summary JSP --%>
<jsp:include page="<%= summaryJsp.getUrl() %>" flush="true"/>
</catalog:iterateThroughView>
Note: For more information about the Catalog JSP tags, see The Catalog JSP Tag Library: cat.tld.
Form Field Specification
No form fields are used in the searchresults.jsp template.
Query-Based Search Syntax
Search queries within the BEA WebLogic Commerce Server product use a syntax similar to the SQL string syntax that supports basic Boolean-type comparison expressions, including nested parenthetical queries. In general, the syntax includes a metadata property name, a comparison operator, and a literal value.
The basic query uses the following syntax:
attribute_name comparison_operator literal_value
Note: Consult the Javadoc API documentation on com.beasys.commerce.util.ExpressionHelper for more information about the query syntax.
Several constraints apply to queries constructed using this syntax:
Note: The reference document management system ignores property scopes.
Notes: The query syntax can only contain ASCII and extended ASCII characters (0-255).
Use ExpressionHelper.toStringLiteral to convert an arbitrary string to a fully quoted and escaped string literal, which can then be placed in a query.
The following examples illustrate full expressions:
Example 1:
((color=`red' && size <=1024) || (keywords contains `red' && creationDate < now))
Example 2:
creationDate > toDate (`MM/dd/yyyy HH:mm:ss', `2/22/2000 14:51:00') && expireDate <= now && mimetype like `text/*'
Using Comparison Operators to Construct Queries
To support advanced searching, the system allows construction of nested Boolean queries incorporating comparison operators. The following table summarizes the comparison operators available for each metadata type.
Note: The search parameters and expression objects support negation (using !) of expressions via a bit flag.
Searchable Catalog Attributes
You can base your searches on the following attributes of the Product Catalog:
Note: Some of the attributes have several aliases (for example, shortDesc and shortDescription, lang and language) but refer to a single attribute.
Controlling the Number of Search Results
The number of items returned from a keyword- or attribute-based search is controlled using the following APIs:
These are methods on the com.beasys.commerce.ebusiness.catalog.service.query.KeywordQuery and ProductItemQuery interfaces.
If an unlimited number of search results is desired, use:
setMaxSearchResults( CatalogQuery.ALL_RESULTS );
Limiting the number of search results returned prevents potentially very large result sets from being moved from the database to the JSP container. If the search query name like '*' is executed, all the items in the database will be returned. It may be desirable to limit the size of the result set to a suitably large number such as 1,000.
By default, the results from queries are not limited. As shown in Listing 5-31, the default search result size is controlled by the catalog.searchresults.size property in the wlcs-catalog.properties file. The file resides in the WL_COMMERCE_HOME\classes directory, where WL_COMMERCE_HOME is the directory in which you installed the WebLogic Commerce Server software.
Listing 5-31 Using the wlcs-catalog.properties File to Control the Default Search Result Size
###############################################################################
# Maximum search results returned by the catalog
#
# You can dynamically change the searchresults by using the
# get/set MaxSearchResults methods on the CatalogQuery object
#
# Set the value to -1 to return all results by the search engine
###############################################################################
catalog.searchresults.size=-1
Input Processors
This section provides a brief description of each input processor associated with the Product Catalog JSP templates.
CatalogIP
GetProductItemIP
GetCategoryIP
KeywordSearchIP
ExpressionSearchIP
MoveAttributeIP
RemoveAttributeIP
Pipeline Components
This section provides a brief description of each Pipeline component associated with the Product Catalog JSP templates.
CatalogPC
GetCategoryPC
GetProductItemPC
GetParentPC
GetAncestorsPC
GetProductItemsPC
GetSubcategoriesPC
MoveAttributePC
RemoveAttributePC
SearchPC

|

|
|
|
|
Copyright © 2001 BEA Systems, Inc. All rights reserved.
|