


|

|
|
|
|
Customer Registration and Login Services
For customers who plan on frequenting your e-business on a regular basis, it is beneficial to provide a way for them to store some personal information. In doing so, the ordering process will require less time because your customer will not need to reenter their name, address, payment information, and so on. For security, privacy, and management however, this feature requires customers to log into your site with a username/password combination. This topic describes the JavaServer Pages (JSPs) and associated components that allow customers to register and log into your site by creating a customer profile.
This topic includes the following sections:
JavaServer Pages (JSPs)
The Registration and User Processing package contains a number of JavaServer Pages (JSPs) that handle customer registration (initial customer profile creation) and customer login. Remember, you can always use these templates for your Web site, or you can adapt them to meet your specific needs. This section describes each of these pages in detail.
Note: For a description of the complete set of JSPs used in the WebLogic Commerce Server Web application and a listing of their locations in the directory structure, see the Summary of JSP Templates documentation.
login.jsp Template
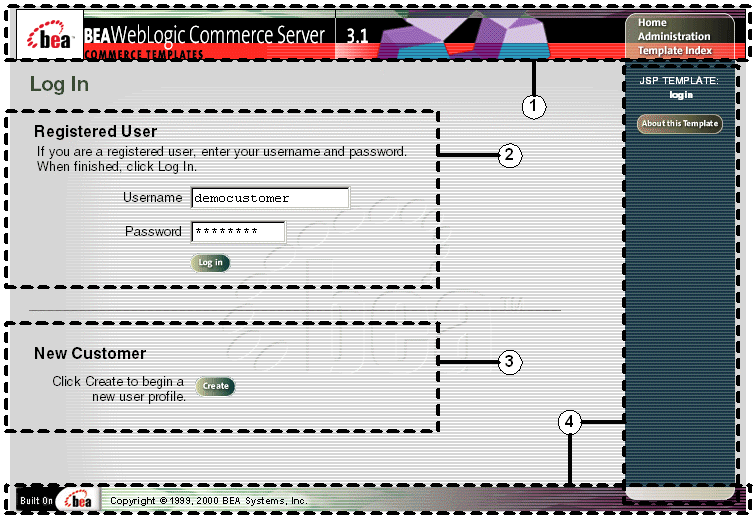
The login.jsp template (shown in Figure 2-1) allows a customer who has previously created a profile to log into your e-commerce site by providing a valid username/password combination. Since this page is the entry point to the checkout process, it also establishes mechanisms (such as sessions) that will allow customers to continue their shopping experience.
For customers who have not yet registered with your site, the login.jsp template provides customers with an entry point into a page that allows them to register (create their initial customer profile) for subsequent use on the site.
Sample Browser View
Figure 2-1 shows an annotated version of the login.jsp template. The dashed lines and numbers in the diagram are not part of the template; they are referenced in the explanation that follows the screen shot.
Figure 2-1 Annotated login.jsp Template

The numbers in the following list refer to the numbered regions in the figure:
<%@ include file="/commerce/includes/innerheader.jsp" %>
<%@ include file="/commerce/includes/innerfooter.jsp" %>
innerfooter.jsp consists of the horizontal footer at the bottom of the page, plus the right-side vertical column that describes (for the benefit of you and your development team) the name of the current template and links to its About information. In the innerfooter.jsp file, the right-side vertical column is an include file:
<%@ include file="/commerce/includes/rightside.jsp" %>
Location in the WebLogic Commerce Server Directory Structure
You can find the login.jsp template file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\server\webapps\wlcs\commerce\login.jsp (Windows)
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/login.jsp (UNIX)
Tag Library Imports
The login.jsp template does not use any JSP tags. Therefore, the template does not include imports of any JSP tag libraries.
Java Package Imports
The login.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.*" %>
Location in Default Webflow
The login.jsp template itself is not part of the default Webflow. Rather, it is automatically loaded into the browser when a protected page is referenced by the WebLogic Server.
Note: All JSP templates in the /order and /user subdirectories are protected and are accessible only by registered and authenticated customers.
If the customer already has a username/password combination from prior registration and the customer's login is successful, the next page is the protected page the customer was attempting to access. If the customer's login is unsuccessful, a version of the login.jsp template is reloaded with an error message (badlogin.jsp).
If the customer is not yet registered and clicks on the Create button, the next page loaded will allow the customer to create a profile and obtain a username/password combination (newuser.jsp). After the customer has registered, the customer will be returned to login.jsp so they can log in. If the customer's login is then successful, the next page is the successful login page, (successfullogin.jsp), which allows customers to decide whether they want to proceed to their shopping cart (shoppingcart.jsp), proceed to checkout (shipping.jsp), or proceed to the main page (main.jsp). If the customer's login is unsuccessful, a version of the login.jsp template is reloaded with an error message (badlogin.jsp).
Notes: The option to proceed to checkout is only provided on the successfullogin.jsp template if there are items in the customer's shopping cart.
For a detailed description of the main.jsp template, see "Product Catalog JSP Templates and Tag Library" in the BEA WebLogic Commerce Server Product Catalog Management documentation. For a detailed description of the shoppingcart.jsp and shipping.jsp templates, see "Shopping Cart Management Services" or "Shipping Services" in the BEA WebLogic Commerce Server Order Processing Package documentation.
For more information about the default Webflow, see Overview of the Registration and User Processing Package.
Included JSP Templates
The following JSP templates are included in the login.jsp template:
The login.jsp template presents a customer with two buttons, only one of which is considered an event. The event triggers a particular response in the default Webflow that allows customers to continue. The other button is a standard HTML Submit button that posts the page back to the WebLogic Server for authentication. Table 2-1 provides information about the event and the business logic it invokes.
|
Event |
Webflow Response(s) |
|---|---|
|
button(createUser) |
No business logic required. Loads newuser.jsp. |
Note: The Login button actually is not an event that would trigger a Webflow response. Rather, when a customer clicks the button, control is turned over to the WebLogic Server (specifically, the RDBMS realm of the WebLogic Personalization Server). The WebLogic Server remembers the HTTP request, determines whether the customer's username and password combination is correct, and then reinvokes the Webflow using the request. Since this authentication follows the WebLogic Server and J2EE specifications, more information on this topic can be found in documents at the BEA WebLogic Server 5.1 Documentation Center.
Dynamic Data Display
No dynamic data is presented on the login.jsp template.
Form Field Specification
The primary purpose of the login.jsp template is to allow customers to enter their username and password using two HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the login.jsp template, and a description for each of these form fields are listed in Table 2-2.
|
Parameter Name |
Type |
Description |
|---|---|---|
|
"event" |
Hidden |
Indicates which event has been triggered. It is used by the Webflow to determine what happens next. |
|
"origin" |
Hidden |
The name of the current page (login.jsp), used by the Webflow. |
|
"j_username" |
Textbox |
The customer's login name, passed to WebLogic Server for authentication. |
|
"j_password" |
Password |
The customer's login password, passed to WebLogic Server for authentication. |
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.USER_NAME %>) for use in the JSP.
badlogin.jsp Template
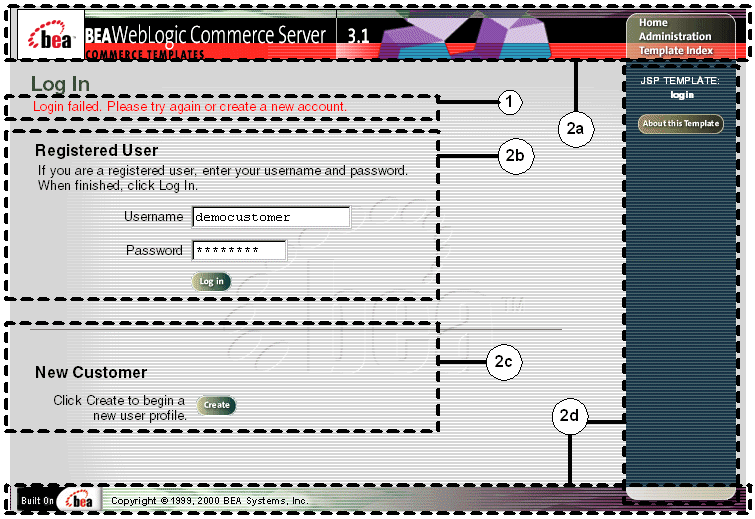
The badlogin.jsp template (shown in Figure 2-2) informs a customer that they have entered an invalid username/password combination, and allows the customer to try logging into your e-commerce site again by providing a valid username/password combination. Except for the error message, it behaves exactly as the login.jsp template previously described.
Sample Browser View
Figure 2-2 shows an annotated version of the badlogin.jsp template. The dashed lines and numbers in the diagram are not part of the template; they are referenced in the explanation that follows the screen shot.
Figure 2-2 Annotated badlogin.jsp Template

The numbers in the following list refer to the numbered regions in the figure:
<%@ include file="/commerce/includes/innerheader.jsp" %>
<%@ include file="/commerce/includes/innerfooter.jsp" %>
innerfooter.jsp consists of the horizontal footer at the bottom of the page, plus the right-side vertical column that describes (for the benefit of you and your development team) the name of the current template and links to its About information. In the innerfooter.jsp file, the right-side vertical column is an include file:
<%@ include file="/commerce/includes/rightside.jsp" %>
Location in the WebLogic Commerce Server Directory Structure
You can find the badlogin.jsp template file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\server\webapps\wlcs\commerce\badlogin.jsp (Windows)
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/badlogin.jsp (UNIX)
Tag Library Imports
The badlogin.jsp template does not use any JSP tags. Therefore, the template does not include imports of any JSP tag libraries.
Java Package Imports
The badlogin.jsp template does not use any Java classes and therefore does not include any package import statements.
Location in Default Webflow
Customers arrive at the badlogin.jsp template when they fail to provide a valid username/password combination on the login.jsp template. If the customer is registered and the customer's second attempt at logging in is successful, the next page is the protected page the customer was attempting to access. If the customer's login is unsuccessful, the badlogin.jsp template is reloaded.
If the customer is not yet registered and clicks on the Create button, the next page loaded will allow them to create a customer profile and obtain a username/password combination (newuser.jsp). After the customer has registered, the customer will be returned to login.jsp so they can log in.
Note: For more information about the default Webflow, see Overview of the Registration and User Processing Package.
Included JSP Templates
The following JSP template is included in the badlogin.jsp template:
Because the badlogin.jsp template is essentially the same as the login.jsp template, the badlogin.jsp template makes use of the same events. For more information about these events, see login.jsp Template.
Dynamic Data Display
No dynamic data is presented on the badlogin.jsp template.
Form Field Specification
Because the badlogin.jsp template is essentially the same as the login.jsp template, the badlogin.jsp template makes use of the same form fields. For more information about these form fields, see login.jsp Template.
successfullogin.jsp Template
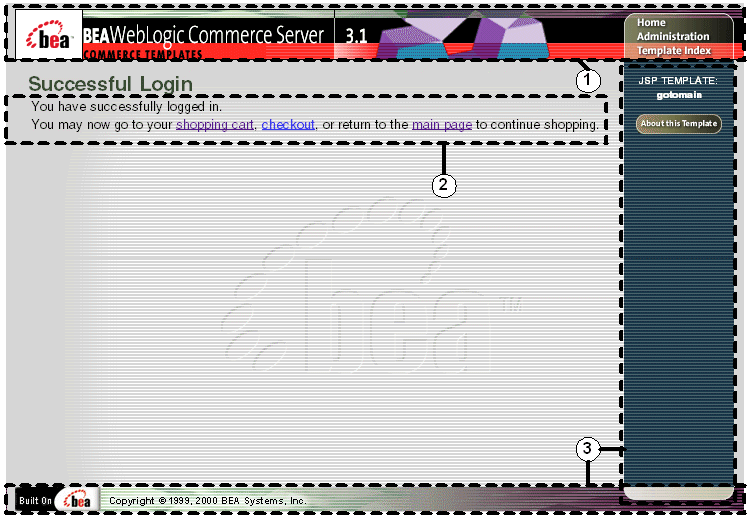
The successfullogin.jsp template (shown in Figure 2-3) informs a customer who has just created a user profile and logged in that the login was successful, and provides the customer with the opportunity to return to their shopping experience through several navigation options.
Sample Browser View
Figure 2-3 shows an annotated version of the successfullogin.jsp template. The dashed lines and numbers in the diagram are not part of the template; they are referenced in the explanation that follows the screen shot.
Figure 2-3 Annotated successfullogin.jsp Template - With Checkout Option

The numbers in the following list refer to the numbered regions in the figure:
<%@ include file="/commerce/includes/innerheader.jsp" %>
Notes: For a detailed description of the main.jsp template, see the "Product Catalog JSP Templates and Tag Library" in the BEA WebLogic Commerce Server Product Catalog Management documentation. For a detailed description of the shoppingcart.jsp and shipping.jsp templates, see the "Shopping Cart Management Services" or the "Shipping Services" in the BEA WebLogic Commerce Server Order Processing Package documentation.
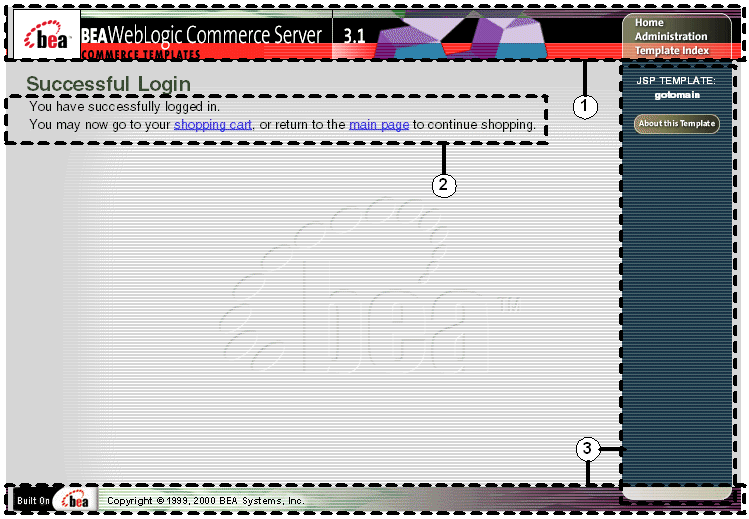
The option to proceed to checkout is only provided on the successfullogin.jsp template if there are items in the customer's shopping cart. Otherwise, the successfullogin.jsp template will leave out this option, as shown in Figure 2-4.
Figure 2-4 successfullogin.jsp - Without Checkout Option

<%@ include file="/commerce/includes/innerfooter.jsp" %>
innerfooter.jsp consists of the horizontal footer at the bottom of the page, plus the right-side vertical column that describes (for the benefit of you and your development team) the name of the current template and links to its About information. In the innerfooter.jsp file, the right-side vertical column is an include file:
<%@ include file="/commerce/includes/rightside.jsp" %>
Location in the WebLogic Commerce Server Directory Structure
You can find the successfullogin.jsp template file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\server\webapps\wlcs\commerce\user\
successfullogin.jsp (Windows)
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/user/
successfullogin.jsp (UNIX)
Tag Library Imports
The successfullogin.jsp template uses Pipeline JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="pipeline.tld" prefix="pipeline" %>
Note: For more information about the Pipeline JSP tags, see BEA WebLogic Commerce Server Webflow and Pipeline Management.
These files reside in the following directory for the WebLogic Commerce Server Web application:
%WL_COMMERCE_HOME%\server\webapps\wlcs\WEB-INF (Windows)
$WL_COMMERCE_HOME/server/webapps/wlcs/WEB-INF (UNIX)
Java Package Imports
The successfullogin.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.ebusiness.shoppingcart.*" %>
<%@ page import="com.beasys.commerce.webflow.*" %>
Location in Default Webflow
Customers arrive at the successfullogin.jsp template when they have successfully logged into your e-commerce site (on the login.jsp template) only after just having created a customer profile.
Note: If a customer had created a profile on a previous visit and logged in using the login.jsp template, the customer would simply be taken to the protected page the customer was trying to access.
From the successfullogin.jsp template, the customer can return to their shopping cart (shoppingcart.jsp), continue to the checkout process (shipping.jsp), or return to the main catalog page (main.jsp).
Notes: The option to proceed to checkout is only provided on the successfullogin.jsp template if there are items in the customer's shopping cart.
For more information about the default Webflow, see Overview of the Registration and User Processing Package.
Included JSP Templates
The following JSP templates are included in the successfullogin.jsp template:
Every time a customer clicks a button to view more detail about an order, it is considered an event. Each event triggers a particular response in the default Webflow that allows them to continue. While this response can be to load another JSP, it is usually the case that an input processor and/or Pipeline is invoked first. Table 2-3 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
link(shoppingcart) |
InitShoppingCartIP |
|
link(checkout) |
InitShippingMethodListIP |
|
link(home) |
GetTopCategoriesIP GetTopCategories |
Note: For more information about the GetTopCategoriesIP and GetTopCategories Pipeline, see BEA WebLogic Commerce Server Product Catalog Management.
Dynamic Data Display
One purpose of the successfullogin.jsp template is to display navigation options that allow customers to continue their shopping experience after logging in. However, if there are no items in the customer's shopping cart, then checkout is not an option that should be displayed. The decision of whether or not to display this option is accomplished on successfullogin.jsp using a combination of Pipeline JSP tags and accessor methods/attributes.
First, the getPipelineProperty JSP tag retrieves the SHOPPING_CART attribute from the Pipeline session. Table 2-4 provides more detailed information on this attribute.
|
Attribute |
Type |
Description |
|---|---|---|
|
PipelineSessionConstants.SHOPPING_CART |
com.beasys.commerce.ebusiness.shoppingcart.ShoppingCart |
The currently active shopping cart. |
Listing 2-1 illustrates how this attribute is retrieved from the Pipeline session using the getPipelineProperty JSP tag.
Listing 2-1 Retrieving the Shopping Cart Attribute
<pipeline:getPipelineProperty
propertyName="<%=PipelineSessionConstants.SHOPPING_CART%>"
returnName="shoppingCart"
returnType="com.beasys.commerce.ebusiness.shoppingcart.
ShoppingCart"/>
Note: For more information on the getPipelineProperty JSP tag, see BEA WebLogic Commerce Server Webflow and Pipeline Management.
The data stored within the Pipeline session attribute is then accessed by using accessor methods/attributes within Java scriptlets. Table 2-5 provides more detailed information about these methods/attributes for shoppingCart.
|
Method/Attribute |
Description |
|---|---|
|
isEmpty() |
Returns true if the customer's shopping cart is empty. |
The presence of items in the shopping cart is evaluated using this method in a Java scriptlet, as shown in Listing 2-2.
Listing 2-2 Using Accessor Methods/Attributes Within successfullogin.jsp Java Scriptlets
<% if (shoppingCart != null && shoppingCart.isEmpty() == false) { %>
<a href="<%=WebflowJSPHelper.createWebflowURL(pageContext, "successfullogin.jsp","button(checkout)", true)%>">checkout</a>
<% } %>Form Field Specification
No form fields are used in the successfullogin.jsp template.
newuser.jsp Template
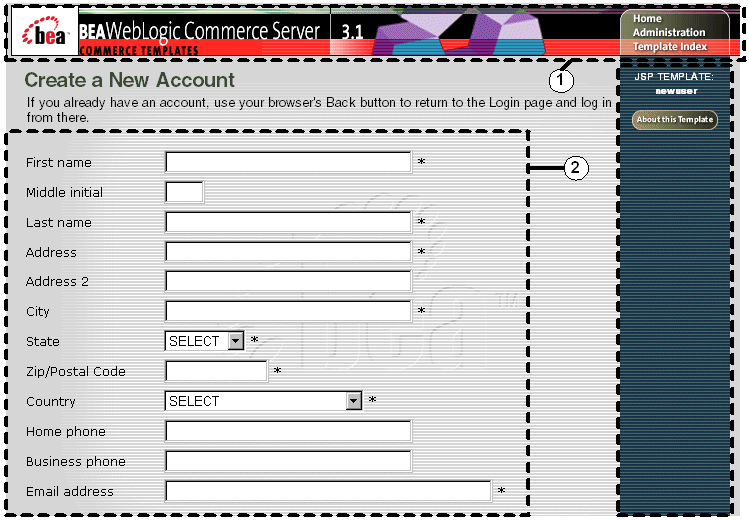
The newuser.jsp template (shown in Figure 2-5 through Figure 2-7) allows a new customer to register with your e-commerce site by creating their customer profile, which includes personal information, shipping address information, payment information (optional), and account information.
Sample Browser View
Figure 2-5 through Figure 2-7 show annotated versions of the newuser.jsp template. Although there are three figures, together these screen shots form the single newuser.jsp template. The dashed lines and numbers in the diagram are not part of the template; they are referenced in the explanation that follows the screen shots.
Figure 2-5 Annotated newuser.jsp Template - Personal Information

The numbers in the following list refer to the numbered regions in the figures:
<%@ include file="/commerce/includes/innerheader.jsp" %>
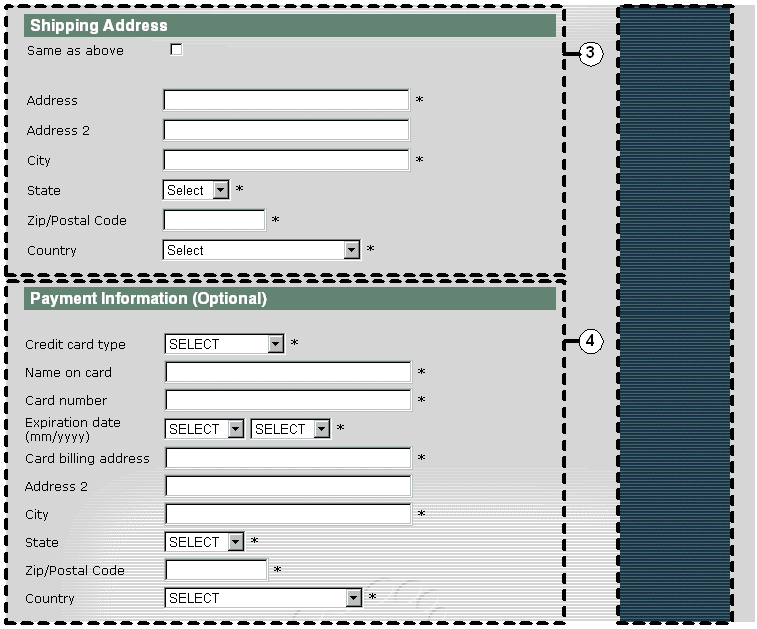
Figure 2-6 Annotated newuser.jsp Template - Shipping Address and Payment Information (Optional)

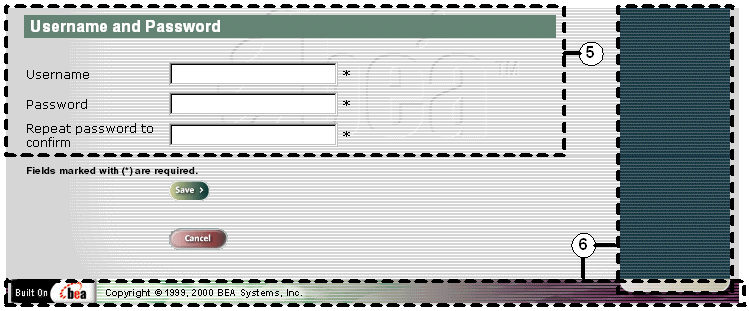
Figure 2-7 Annotated newuser.jsp Template - Account Information

Note: The maximum number of characters allowed for usernames and passwords is set to 50, but there are no other restrictions. If you want to impose other restrictions (such as required character types, disallowed character types, or length requirements), you must set up your own field validator.
<%@ include file="/commerce/includes/innerfooter.jsp" %>
innerfooter.jsp consists of the horizontal footer at the bottom of the page, plus the right-side vertical column that describes (for the benefit of you and your development team) the name of the current template and links to its About information. In the innerfooter.jsp file, the right-side vertical column is an include file:
<%@ include file="/commerce/includes/rightside.jsp" %>
Location in the WebLogic Commerce Server Directory Structure
You can find the newuser.jsp template file at the following location, where WL_COMMERCE_HOME is the directory in which you installed WebLogic Commerce Server:
%WL_COMMERCE_HOME%\server\webapps\wlcs\commerce\registration\
newuser.jsp (Windows)
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/registration/
newuser.jsp (UNIX)
Tag Library Imports
The newuser.jsp template makes use of the Webflow JSP tags. Therefore, the template includes the following JSP tag libraries:
<%@ taglib uri="weblogic.tld" prefix="webflow" %>
Note: For more information about the Webflow JSP tags, see BEA WebLogic Commerce Server Webflow and Pipeline Management.
These files reside in the following directory for the WebLogic Commerce Server Web application:
%WL_COMMERCE_HOME%\server\webapps\wlcs\WEB-INF (Windows)
$WL_COMMERCE_HOME/server/webapps/wlcs/WEB-INF (UNIX)
Java Package Imports
The newuser.jsp template uses Java classes in the following packages and therefore includes these import statements:
<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.tags.WebFlowTagConstants" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.foundation.pipeline.*" %>
<%@ page import="com.beasys.commerce.webflow.*" %>
Location in Default Webflow
The page prior to newuser.jsp is the customer login page (login.jsp). If no errors are found after a customer enters their initial profile information, customers are returned to the customer login page (login.jsp) where they can use their account information to log in. If errors are found, the newuser.jsp is reloaded with an appropriate message next to the erroneous form fields.
Note: For more information about the default Webflow, see Overview of the Registration and User Processing Package.
Included JSP Templates
The following JSP templates are included in the newuser.jsp template:
About the Included newaddresstemplate.jsp Template
The newaddresstemplate.jsp template (included in most JSP templates that prompt customers for a shipping address) provides a standardized format for both the form field presentation and error handling. The form fields are organized in a table, and upon form submission, the input processors associated with the newaddresstemplate.jsp template will validate the form to ensure that all required fields contain values. If errors are detected, the newaddresstemplate.jsp template will be redisplayed, with an error message at the top and the offending field labels shown in red (as opposed to the original black) font. Further, the information your customer entered correctly will still be displayed in the form.
The behavior described above is accomplished on the newaddresstemplate.jsp template using the getValidatedValue JSP tag, as shown in Listing 2-3.
Listing 2-3 Use of the getValidatedValue JSP Tag on newaddresstemplate.jsp
<table>
<tr>
<!-- use the webflow:getValidatedValue to retrieve a value from the HttpRequest. This value was placed there by the CustomerProfileIP input processor -->
<td>
<webflow:getValidatedValue
fieldName="<%=HttpRequestConstants.CUSTOMER_SHIPPING_ADDRESS1%>"
fieldValue="customerShippingAddress1" fieldStatus="status"
validColor="black" invalidColor="red" unspecifiedColor="black"
fieldColor="fontColor" />
<div class="tabletext">
<font color=<%=fontColor%>>Address</font>
</div>
</td>
<td>
<input type="text"
name="<%=HttpRequestConstants.CUSTOMER_SHIPPING_ADDRESS1%>"
value="<%=customerShippingAddress1%>" size="30" maxlength="30">
</td>
</tr>
</table>
Notes: For more information about the getValidatedValue JSP tag, see BEA WebLogic Commerce Server Webflow and Pipeline Management.
Because the newaddresstemplate.jsp template collects address information, this template also includes states.jsp and countries.jsp where appropriate.
About the Included newcctemplate.jsp Template
The newcctemplate.jsp template (included in all JSP templates that prompt customers for credit card/payment information) provides a standardized format for both the form presentation and error handling. The form fields are organized in a table, and upon form submission, the input processors associated with the newcctemplate.jsp template will validate the form to ensure that all required fields contain values. If errors are detected, the newcctemplate.jsp template will be redisplayed, with an error message at the top and the offending field labels shown in red (as opposed to the original black) font. Further, the information your customer entered correctly will still be displayed in the form.
The behavior described above is accomplished on the newcctemplate.jsp template using the getValidatedValue JSP tag, as shown in Listing 2-4.
Listing 2-4 Use of the getValidatedValue JSP Tag on newcctemplate.jsp
<table>
<tr>
<!-- use the webflow:getValidatedValue to retrieve a value from the HttpRequest. This value was placed there by the CustomerProfileIP input processor -->
<td>
<webflow:getValidatedValue
fieldName="<%=HttpRequestConstants.CUSTOMER_CREDITCARD_HOLDER%>"
fieldValue="customerCreditCardHolder" fieldStatus="status"
validColor="black" invalidColor="red" unspecifiedColor="black"
fieldColor="fontColor" />
<div class="tabletext">
<font color=<%=fontColor%>>Name on card</font>
</div>
</td>
<td>
<input type="text"
name="<%=HttpRequestConstants.CUSTOMER_CREDITCARD_HOLDER%>"
value="<%=customerCreditCardHolder%>" size="30">
</td>
</tr>
</table>
Notes: For more information about the getValidatedValue JSP tag, see BEA WebLogic Commerce Server Webflow and Pipeline Management.
Because the newcctemplate.jsp template collects address information, this template also includes states.jsp and countries.jsp where appropriate.
Events
The newuser.jsp template presents a customer with two buttons, each of which is considered an event. These events trigger a particular response in the default Webflow that allows customers to continue. While this response can be to load another JSP, it is usually the case that an input processor or Pipeline is invoked first. Table 2-6 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button(cancel) |
GetCategoryIP |
|
button(save) |
CustomerProfileIP CustomerProfile |
Table 2-7 briefly describes each of the Pipelines from Table 2-6, as they are defined in the pipeline.properties file. For more information about individual Pipeline components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
CustomerProfile |
Contains EncryptCreditCardPC and RegisterUserPC, and is transactional. |
No dynamic data is presented on the newuser.jsp template.
Form Field Specification
The primary purpose of the newuser.jsp template is to allow customers to enter their profile information using various HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the newuser.jsp template, and a description for each of these form fields are listed in Table 2-8.
|
Parameter Name |
Type |
Description |
|---|---|---|
|
"event" |
Hidden |
Indicates which event has been triggered. It is used by the Webflow to determine what happens next. |
|
"origin" |
Hidden |
The name of the current page (newuser.jsp), used by the Webflow. |
|
HttpRequestConstants. |
Textbox |
The customer's first name. |
|
HttpRequestConstants. |
Textbox |
The customer's middle initial. |
|
HttpRequestConstants. |
Textbox |
The customer's last name. |
|
HttpRequestConstants. |
Textbox |
The first line in the customer's street address. |
|
HttpRequestConstants. |
Textbox |
The second line in the customer's street address. |
|
HttpRequestConstants. |
Textbox |
The city in the customer's address. |
|
HttpRequestConstants. |
Listbox |
The state in the customer's address. |
|
HttpRequestConstants. |
Textbox |
The zip code in the customer's address. |
|
HttpRequestConstants. |
Listbox |
The country in the customer's address. |
|
HttpRequestConstants. |
Textbox |
The customer's home phone number. |
|
HttpRequestConstants. |
Textbox |
The customer's business phone number. |
|
HttpRequestConstants. |
Textbox |
The customer's email address. |
|
HttpRequestConstants. |
Checkbox |
Indicates that the customer's shipping address is the same as the contact address. |
|
HttpRequestConstants. |
Textbox |
The first line in the customer's shipping address. |
|
HttpRequestConstants. |
Textbox |
The second line in the customer's shipping address. |
|
HttpRequestConstants. |
Textbox |
The city in the customer's shipping address. |
|
HttpRequestConstants. |
Listbox |
The state in the customer's shipping address. |
|
HttpRequestConstants. |
Textbox |
The zip/postal code in the customer's shipping address. |
|
HttpRequestConstants. |
Listbox |
The country in the customer's shipping address. |
|
HttpRequestConstants. |
Listbox |
The type of the customer's credit card. |
|
HttpRequestConstants. |
Textbox |
The name on the credit card. |
|
HttpRequestConstants. |
Textbox |
The number of the customer's credit card. |
|
HttpRequestConstants. |
Listbox |
The month of the customer's credit card expiration date. |
|
HttpRequestConstants. |
Listbox |
The year of the customer's credit card expiration date. |
|
HttpRequestConstants. |
Textbox |
The first line in the customer's billing address. |
|
HttpRequestConstants. |
Textbox |
The second line in the customer's billing address. |
|
HttpRequestConstants. |
Textbox |
The city in the customer's billing address. |
|
HttpRequestConstants. |
Listbox |
The state in the customer's billing address. |
|
HttpRequestConstants. |
Textbox |
The zip/postal code in the customer's billing address. |
|
HttpRequestConstants. |
Listbox |
The country in the customer's billing address. |
|
HttpRequestConstants. |
Textbox |
An identity chosen by the customer for login. |
|
HttpRequestConstants. |
Password |
A password chosen by the customer for login. |
|
HttpRequestConstants. |
Password |
Confirmation of the password chosen by the customer for login. |
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.USER_NAME %>) for use in the JSP.
Input Processors
This section provides a brief description of each input processor associated with the Customer Login and Registration Services JSP template(s).
Note: For more information about the GetTopCategoriesIP input processor, see BEA WebLogic Commerce Server Product Catalog Management.
CustomerProfileIP
|
Class Name |
com.beasys.commerce.ebusiness.customer.webflow. CustomerProfileIP |
|
Description |
Processes the input of newuser.jsp and allows the customer to store their profile. Creates and places a CustomerValue object into the Pipeline session. |
|
Required HTTPServletRequest Parameters (Personal Information) |
HttpRequestConstants.CUSTOMER_FIRST_NAME HttpRequestConstants.CUSTOMER_MIDDLE_NAME HttpRequestConstants.CUSTOMER_LAST_NAME HttpRequestConstants.CUSTOMER_ADDRESS1 HttpRequestConstants.CUSTOMER_ADDRESS2 HttpRequestConstants.CUSTOMER_CITY HttpRequestConstants.CUSTOMER_STATE HttpRequestConstants.CUSTOMER_ZIPCODE HttpRequestConstants.CUSTOMER_COUNTRY HttpRequestConstants.CUSTOMER_HOME_PHONE HttpRequestConstants.CUSTOMER_BUSINESS_PHONE HttpRequestConstants.CUSTOMER_EMAIL |
|
Required HTTPServletRequest Parameters (Shipping Information) |
HttpRequestConstants.SAME_AS_ABOVE HttpRequestConstants.CUSTOMER_SHIPPING_ADDRESS1 HttpRequestConstants.CUSTOMER_SHIPPING_ADDRESS2 HttpRequestConstants.CUSTOMER_SHIPPING_CITY HttpRequestConstants.CUSTOMER_SHIPPING_STATE HttpRequestConstants.CUSTOMER_SHIPPING_ZIPCODE HttpRequestConstants.CUSTOMER_SHIPPING_COUNTRY HttpRequestConstants.DEFAULT_SHIPPING_ADDRESS |
|
HTTPServletRequest Parameters (Payment Information) |
HttpRequestConstants.CUSTOMER_CREDITCARD_TYPE HttpRequestConstants.CUSTOMER_CREDITCARD_HOLDER HttpRequestConstants.CUSTOMER_CREDITCARD_NUMBER HttpRequestConstants.CUSTOMER_CREDITCARD_MONTH HttpRequestConstants.CUSTOMER_CREDITCARD_YEAR HttpRequestConstants.CUSTOMER_CREDITCARD_ADDRESS1 HttpRequestConstants.CUSTOMER_CREDITCARD_ADDRESS2 HttpRequestConstants.CUSTOMER_CREDITCARD_CITY HttpRequestConstants.CUSTOMER_CREDITCARD_STATE HttpRequestConstants.CUSTOMER_CREDITCARD_ZIPCODE HttpRequestConstants.CUSTOMER_CREDITCARD_COUNTRY |
|
Required HTTPServletRequest Parameters (Account Information) |
HttpRequestConstants.USER_NAME HttpRequestConstants.PASSWORD HttpRequestConstants.CONFIRM_PASSWORD |
|
Required Pipeline Session Attributes |
None |
|
Updated Pipeline Sesion Attributes |
PipelineSessionConstants.CUSTOMER PipelineSessionConstants.PASSWORD PipelineSessionConstants.CREDIT_CARD_KEY (only if customer provides a credit card update). |
|
Removed Pipeline Session Attributes |
None |
|
Validation |
Checks that the required fields contain values and checks that the credit card number is not less than 16 digits (15 digits for AMEX type). Also checks that the password and confirm password fields contain matching values. |
|
Exceptions |
InvalidInputException, thrown when required fields are empty or credit card number is less than 16 digits (15 digits for AMEX type). |
Pipeline Components
This section provides a brief description of each Pipeline component associated with the Customer Login and Registration Services JSP template(s).
Note: Some Pipeline components extend other, base Pipeline components. For more information on the base classes, see the Javadoc.
RegisterUserPC
|
Class Name |
com.beasys.commerce.ebusiness.customer.pipeline. |
|
Description |
Retrieves the CustomerValue object and password from the Pipeline session, and creates a CUSTOMER attribute. |
|
Required Pipeline |
PipelineSessionConstants.CUSTOMER PipelineSessionConstants.PASSWORD |
|
Updated Pipeline |
None |
|
Removed Pipeline |
PipelineSessionConstants.PASSWORD |
|
Type |
Java class |
|
JNDI Name |
None |
|
Exceptions |
PipelineFatalException, thrown when the Pipeline component cannot create the user. |

|

|

|
|
|
|
Copyright © 2000 BEA Systems, Inc. All rights reserved.
|