


|

|
|
|
|
New User Buys a Product
In this section of the tour, assume that you want to buy a hammer for a home-improvement project. You have heard of a new e-commerce Web site with a huge selection and low prices, so you decide to visit it. Your trek through the site takes you along the following path:
Note: Consider opening the New User Roadmap link in a separate browser window; you may want to refer to it frequently during the tour.
New User Roadmap
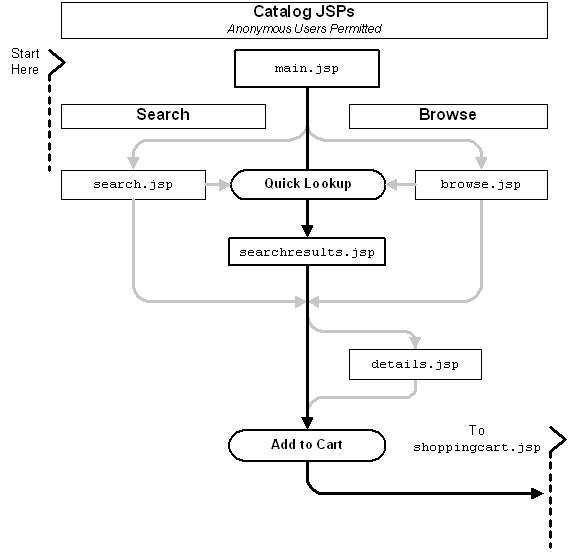
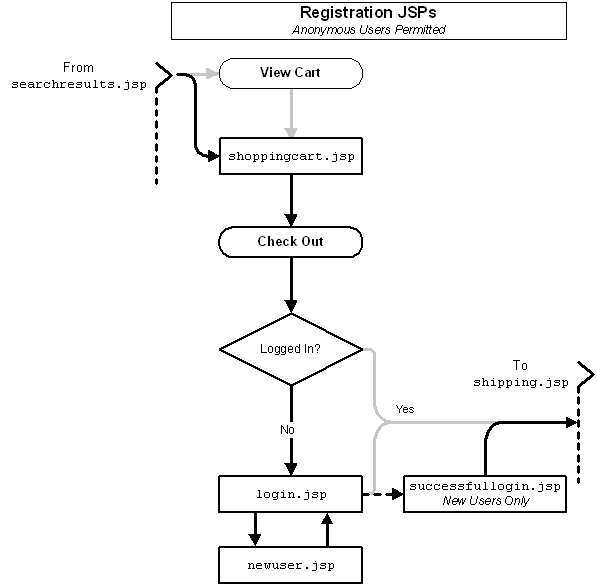
Before starting this section of the tour, review the following maps of the JSP templates (Figure 3-1, Figure 3-2, and Figure 3-3). The arrows in the maps represent navigation options on the site; the darker arrows show the path that this section of the tour describes.
Figure 3-1 JSPs for Finding and Selecting an Item

Figure 3-2 JSPs for the Shopping Cart and New User Registration

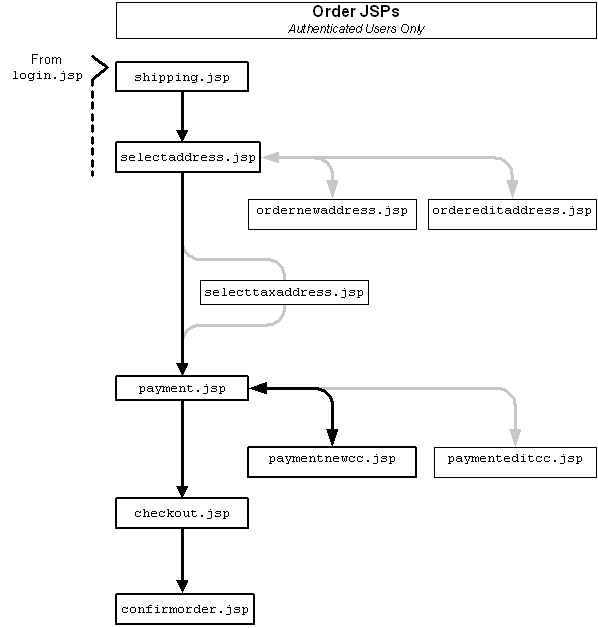
Figure 3-3 JSPs for Completing the Order

Step 1: Search for Products
When you first access the site's home page, you notice that you could either browse or search through the product catalog. Because you are looking specifically for a hammer, and because you are unfamiliar with the scope of this new Web site, you decide to use the Quick Look-up box (see Figure 3-4).
Figure 3-4 Searching in main.jsp

On the home page, enter hammer in the Quick Look-up box. Then click Find.
Step 2: Select an Item
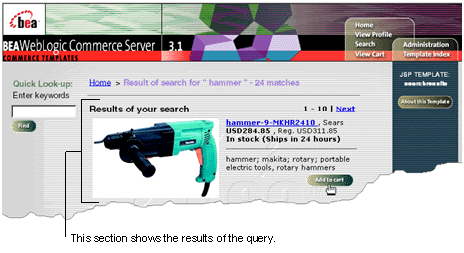
When you click Find, the WebLogic Commerce Server search engine queries the product catalog for items with keywords that match hammer and displays the results in searchresults.jsp (see Figure 3-5).
Features of searchresults.jsp
Figure 3-5 Search Results in searchresults.jsp

Notice the following features of searchresults.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/catalog/searchresults.jsp (UNIX)
Choose a hammer and click Add to Cart.
Step 3: View the Shopping Cart
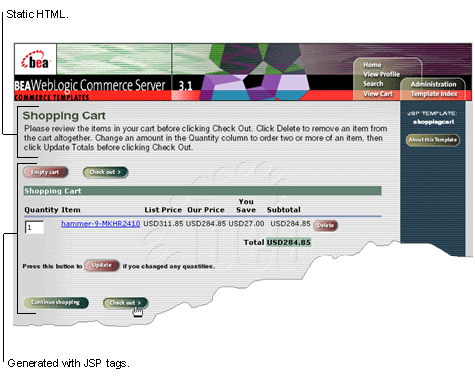
When you click Add to Cart, WebLogic Commerce Server lists all items you have selected during the current visit to the site in shoppingcart.jsp (see Figure 3-6).
Features of shoppingcart.jsp
Figure 3-6 Shopping Cart

Notice the following features of shoppingcart.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/shoppingcart.jsp (UNIX)
For details on the shopping cart, see "Shopping Cart Management Services" in Order Processing Package.
Technical Note: Pipeline Components, Pipeline Sessions, and Webflow
So far this tour has focused on HTML elements and JSP tags, which WebLogic Commerce Server uses to present information in a format that Web browsers can display.
Behind this presentation layer, Pipeline components, Pipeline sessions, and Webflow exchange data with users, apply business logic and process data, maintain state in individual shopping sessions, and direct your users through the site based on a set of context-specific rules. The following list describes each of the mechanisms:
For example, Listing 3-1 shows JSP tags from shoppingcart.jsp that retrieve the contents of the shopping cart from the current Pipeline session. JSP tags that invoke Pipeline components start with the following string:
<pipeline:
Listing 3-1 JSP Tags for Retrieving Shopping Cart Content
<pipeline:getPipelineProperty propertyName="<%=PipelineSessionConstants.SHOPPING_CART%>" returnName="shoppingCart" returnType="com.beasys.commerce.ebusiness.shoppingcart.ShoppingCart"/>
<pipeline:getPipelineProperty propertyName="<%=PipelineSessionConstants.SAVED_SHOPPING_CART%>" returnName="savedShoppingCart" returnType="com.beasys.commerce.ebusiness.shoppingcart.ShoppingCart"/>
For more information on Pipelines and Webflow, see Webflow and Pipeline Management.
To continue the tour...
Click Check Out.
Step 4: Create a New User Profile
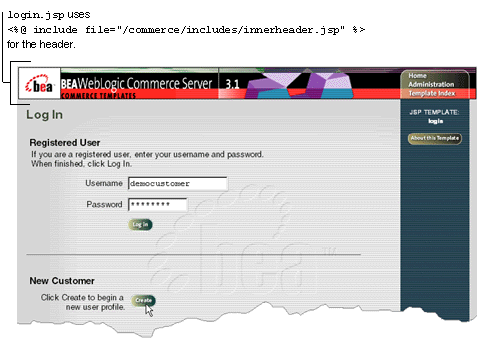
When you click Check Out from the shopping cart, WebLogic Commerce Server prompts you to log in from login.jsp. Because you are a new user, you must first create a user profile (see Figure 3-7).
Features of login.jsp
Figure 3-7 New User Logging In

$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/login.jsp (UNIX)
Click Create to see the templates for creating a new user profile.
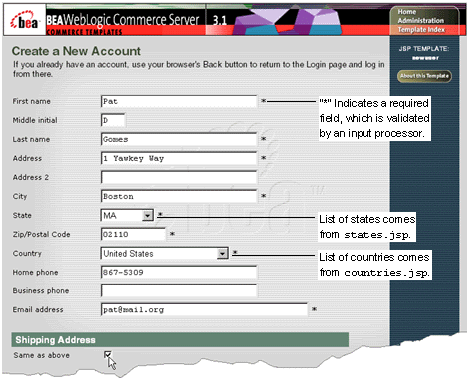
When you click Create on the Log In page, WebLogic Commerce Server prompts you to provide information for your user profile in newuser.jsp (see Figure 3-8 and Figure 3-9).
Features of newuser.jsp (Part 1 of 2)
Figure 3-8 Entering Address Information

Notice the following features of the first half of newuser.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/register/newuser.jsp (UNIX)
The State and Country lists are defined in separate JSP files because they are used by several JSP templates.
Technical Note: Input Processors
Input processors are Java classes that handle form submission. Some may perform validation of customer data, but the primary role of an input processor is to store customer data into the Pipeline session for subsequent use by a Pipeline component. Webflow determines whether user input is directed to an input processor and where the input processor directs its output.
For example, Listing 3-2 is an excerpt from newuser.jsp specifying that when a user clicks the Save button, the browser posts data to the Webflow.
Listing 3-2 Form that Sends Data to an Input Processor
<!-- begin form to input customer data. This form posts to the Webflow Advisor a "button(save)" event from origin "newuser.jsp" -->
<form method="post" action="<%=WebflowJSPHelper.createWebflowURL(pageContext, "newuser.jsp", "button(save)", false)%>">
<input type=hidden name=origin value="newuser.jsp">
<input type=hidden name=event value="button(save)">
Listing 3-3 shows the excerpt from webflow.properties that directs information posted from newuser.jsp. In the excerpt, Webflow sends information to the newuser.CustomerProfile.inputprocessor; then it directs the results from the CustomerProfile input processor to the CustomerProfile Pipeline. If the input processor detects an error, it redisplays newuser.jsp and populates it with data from the current Pipeline session.
Listing 3-3 Webflow Sends Data to an Input Processor
# Process the data from the form
newuser.jsp.button(save)=newuser.CustomerProfile.inputprocessor
# And send it off to create the user
newuser.CustomerProfile.inputprocessor.success=CustomerProfile.pipeline
...
# On an error, bring them back to the newuser.jsp form.
# It will be redisplayed with their old data and error messages added in.
newuser.CustomerProfile.inputprocessor.exception(InvalidInputException)=
commerce/register/newuser.jsp
CustomerProfile.pipeline.exception(PipelineFatalException)=commerce/register/
newuser.jsp
For a description of input processors that WebLogic Commerce Server provides, refer to the following documents:
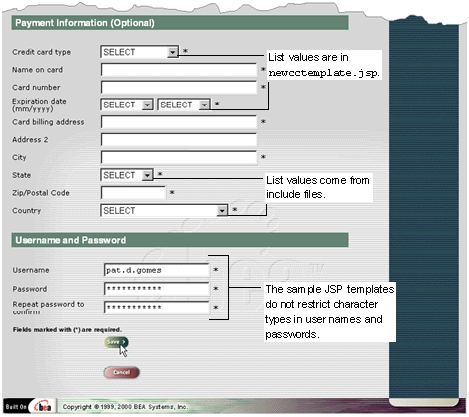
More Features of newuser.jsp (Part 2 of 2) Figure 3-9 Entering User Name and Password

Notice the following features of the second half of newuser.jsp:
The values for the Credit Card Type and Expiration Date lists are defined in newcctemplate.jsp because newcctemplate.jsp is the only template that uses them. The values for the State and Country lists are defined in separate JSP files because they are used by several JSP templates.
Complete the required fields and click Save.
Step 5: Log In as a Registered User
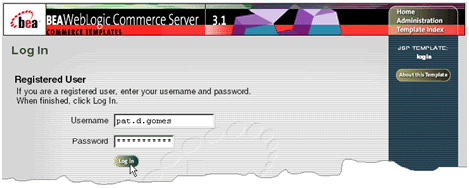
When you click Save, WebLogic Commerce Server prompts you to log in from login.jsp (see Figure 3-10).
Features of login.jsp
Figure 3-10 Logging In

For a description of login.jsp, see Features of login.jsp.
To continue the tour...
Type the user name and password you entered with your new user profile. Then click Log In.
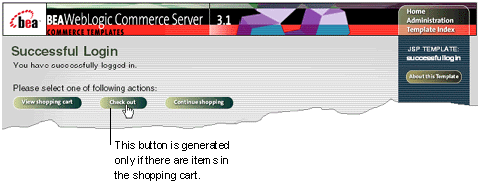
When you click Log In, WebLogic Commerce Server displays successfullogin.jsp (see Figure 3-11).
Features of successfullogin.jsp
Figure 3-11 successfullogin.jsp

Notice the following features of successfullogin.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/user/successfullogin.jsp (UNIX)
Listing 3-4 Displaying the Checkout Button
<!-- Get the shopping cart so we know if checkout is an option -->
<pipeline:getPipelineProperty propertyName="<%=PipelineSessionConstants.SHOPPING_CART%>" returnName="shoppingCart" returnType="com.beasys.commerce.ebusiness.shoppingcart.ShoppingCart"/>
<p>
You have successfully logged in.
</p>
<p>
You may now go to your
<a href="<%=WebflowJSPHelper.createWebflowURL(pageContext, "successfullogin.jsp",
"link(shoppingcart)", true) %>">shopping cart</a>,
<% if (shoppingCart != null && shoppingCart.isEmpty() == false) { %>
<a href="<%=WebflowJSPHelper.createWebflowURL(pageContext, "successfullogin.jsp",
"button(checkout)", true) %>">checkout</a>,
<% } %>or return to the
<a href="<%=WebflowJSPHelper.createWebflowURL(pageContext, "successfullogin.jsp",
"link(home)", true) %>">main page</a> to continue shopping.
</p>
Click the Checkout button.
Step 6: Choose Shipping Options
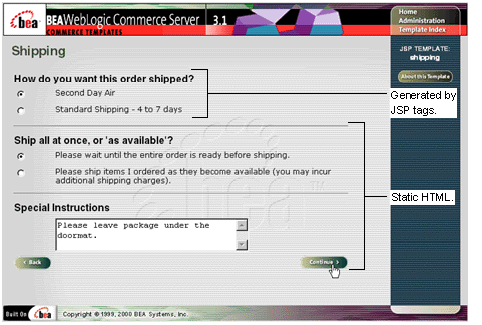
When you click Checkout, WebLogic Commerce Server starts the checkout process by displaying shipping options in shipping.jsp (see Figure 3-12).
Features of shipping.jsp
Figure 3-12 Choose Shipping Options

Notice the following features of shipping.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/order/shipping.jsp (UNIX)
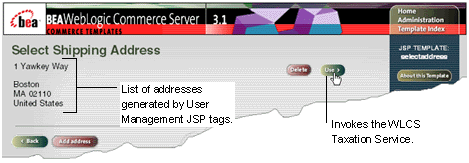
When you click Continue, WebLogic Commerce Server displays your shipping addresses in selectaddress.jsp (see Figure 3-13).
Features of selectaddress.jsp
Figure 3-13 Select Shipping Address

Notice the following features of selectaddress.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/order/selectaddress.jsp (UNIX)
Listing 3-5 Java Scriptlets in selectaddress.jsp
<% Iterator iterator = shippingAddressMap.keySet().iterator();
while(iterator.hasNext()) {
String addressKey = (String)iterator.next();
Address shippingAddress = (Address)shippingAddressMap.get(addressKey);%>
<table>
<tr>
<td><%= shippingAddress.getStreet1() %></td>
</tr>
<tr>
<td><b>Country <%= shippingAddress.getCounty() %></b></td>
</tr>
</table>
<%
}
%>
Click Use.
Step 7: Enter Payment Information
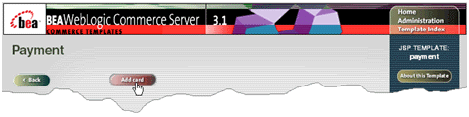
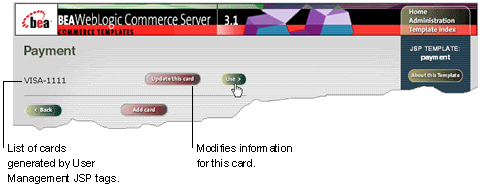
When you click Use, WebLogic Commerce Server displays payment.jsp, which lists any credit cards that are in your user profile (see Figure 3-14).
Features of payment.jsp
Figure 3-14 Select Add Credit Card

Notice the following features of payment.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/order/payment.jsp (UNIX)
Click Add Card.
Features of paymentnewcc.jsp
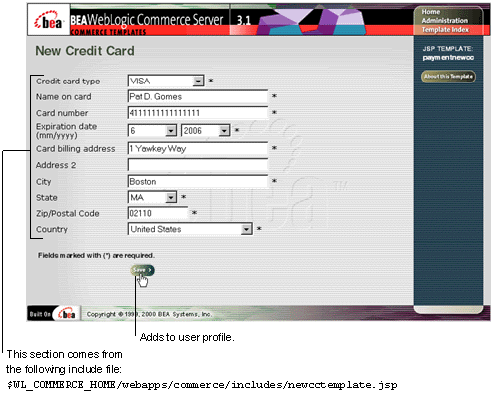
When you click Add Card, WebLogic Commerce Server prompts you to enter payment information in paymentnewcc.jsp (see Figure 3-15).
Figure 3-15 Enter Credit Card Information

Notice the following features of paymentnewcc.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/order/paymentnewcc.jsp (UNIX)
All three JSP files use an include file, $WL_COMMERCE_HOME/server/webapps/wlcs/commerce/includes/newcctemplate.jsp, to define the credit card input fields. For more information about template include files, see the next topic in this section, Technical Note: Templates Included Within Templates.
Technical Note: Templates Included Within Templates
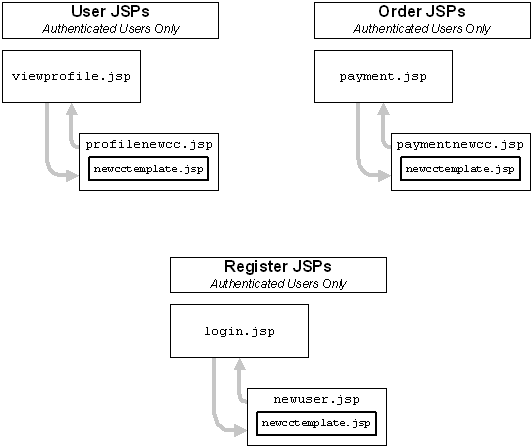
Rather than repeating input fields and other information across several files, the WebLogic Commerce Server JSP templates assign re-used JSP tags and HTML elements to a set of include files, which are, in turn, JSP templates that you can use to develop your site. For example, paymentnewcc.jsp (described in the previous section), profilenewcc.jsp, and newuser.jsp are parent JSP pages that include newcctemplate.jsp as a child page to provide consistent input fields for credit card information. You can include newcctemplate.jsp in other JSP files that you create.
Why doesn't Webflow specify newcctemplate.jsp in all locations that request credit card information instead of using three files, paymentnewcc.jsp, profilenewcc.jsp, and newuser.jsp? Webflow uses the three parent JSP pages to determine a user's context and to determine which pages to display after a user enters new credit card information. For example, Figure 3-16 shows that after a user completes paymentnewcc.jsp, Webflow displays payment.jsp; after a user completes profilenewcc.jsp, Webflow displays viewprofile.jsp, and after a user completes newuser.jsp, login.jsp is displayed.
Figure 3-16 Template Include Files

For a list of include files and the JSP templates that use them, see Product Catalog Management and Order Processing Package.
To continue the tour...
If you have enabled the CyberCash integration, you can use any of the following credit card types and numbers to test or demonstrate the integration:
For more information about the CyberCash integration, see About CyberCash.
If you have not enabled the CyberCash integration, you can use the numbers and card types in the previous list or enter 16-18 characters for any card type. For the Card Number box, the sample JSP templates validate only the number of characters that you enter.
Step 8: Select a Credit Card
When you click Save in paymentnewcc.jsp, WebLogic Commerce Server displays your newly added credit card information in payment.jsp (see Figure 3-17).
More Features of payment.jsp
Figure 3-17 Select Credit Card

Notice the following features of payment.jsp:
Click Use.
Step 9: Purchase the Item
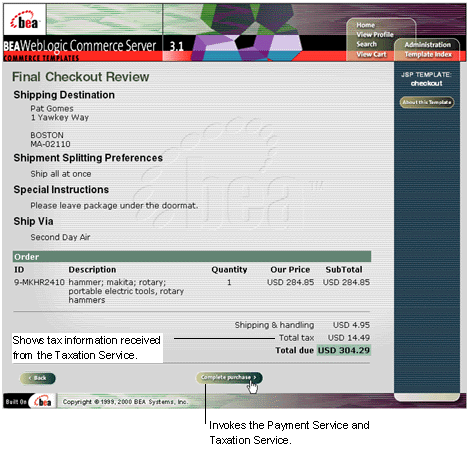
When you click Use in payment.jsp, WebLogic Commerce Server displays checkout.jsp, from which you review the tax information and complete the purchase.
Features of checkout.jsp
Figure 3-18 Purchase the Item

Notice the following features of checkout.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/order/checkout.jsp (UNIX)
Click Complete Purchase.
Step 10: Review the Order Confirmation
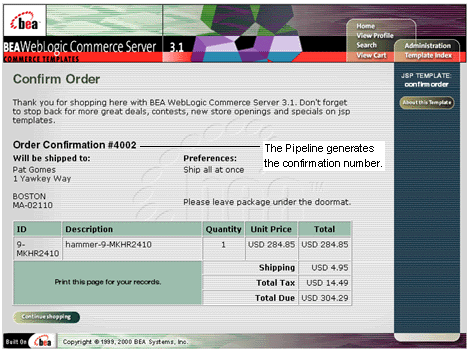
When you click Complete Purchase, WebLogic Commerce Server completes the purchase and displays the confirmation number in confirmorder.jsp (see Figure 3-19).
Features of confirmorder.jsp
Figure 3-19 Review the Order Confirmation

Notice the following features of confirmorder.jsp:
$WL_COMMERCE_HOME/server/webapps/wlcs/commerce/order/confirmorder.jsp
(UNIX)
This concludes the tour for new users. To continue the tour of the JSP templates, click Home in the navigation bar and go to the next section, Registered User Buys a Product.

|

|

|
|
|
|
Copyright © 2000 BEA Systems, Inc. All rights reserved.
|