2 Configuring the ADF Mobile Browser Environment
This chapter describes how to configure the ADF Mobile browser development environment, how to create ADF Mobile browser views, and how to build and test applications.
This chapter includes the following sections:
-
Section 2.1, "About ADF Mobile Browser Application Development"
-
Section 2.2, "Configuring the ADF Mobile Browser Development Environment"
2.1 About ADF Mobile Browser Application Development
An ADF Mobile browser application is an ADF Faces application that is optimized for mobile devices. As such, a mobile browser application can use the model project created for a standard ADF Faces application. Alternatively, you can add the ADF Mobile browser view controller project to an existing ADF faces application. After you create the ADF Mobile browser view controller project, you can construct the mobile browser application from JSF pages built from Apache MyFaces Trinidad components.
To create an ADF Mobile browser application:
-
Configure the environment by creating an application and model project.
Tip:
You can use the business logic components from an existing ADF application.
-
Add an ADF Mobile browser view controller project.
-
Create an ADF task flow or ADF page flow.
Note:
ADF task flows used in ADF Mobile browser applications only support whole pages. They do not support page fragments, pop-ups in dialogs, or regions. ADF Mobile browser applications that use the ADF page flow only support the
trinidad-simpleskin family. -
Add the JSF pages populated with Apache MyFaces Trinidad components.
-
Optimize the page layout with ADF Mobile browser skinning.
-
Test the application on a smartphone or smartphone simulator.
2.2 Configuring the ADF Mobile Browser Development Environment
ADF Mobile browser application development requires a mobile-optimized view controller project.
2.2.1 How to Create a Mobile Application and Project
To configure the environment, first create an ADF Mobile browser application that includes a project with the ADF Mobile browser technology.
If needed, create an ADF model project. Otherwise, the ADF Mobile browser application can share a model project with an existing ADF application.
To create the ADF Mobile browser application and the ADF Mobile browser project:
-
Choose File, then New, and then Application.
-
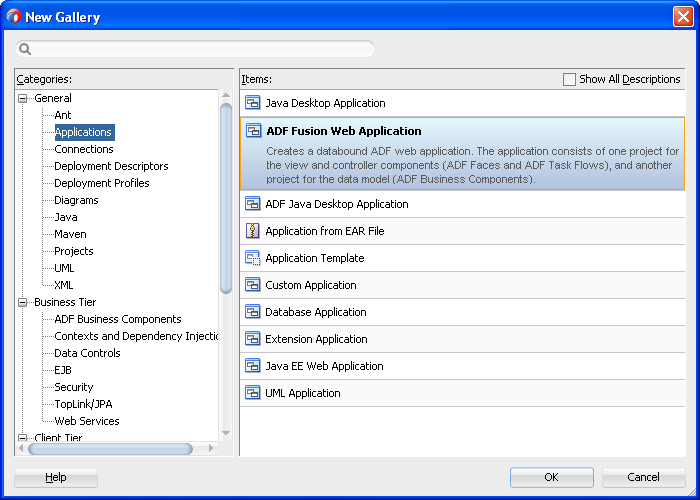
In the New Gallery, select Applications and then choose ADF Fusion Web Application. Click OK.
-
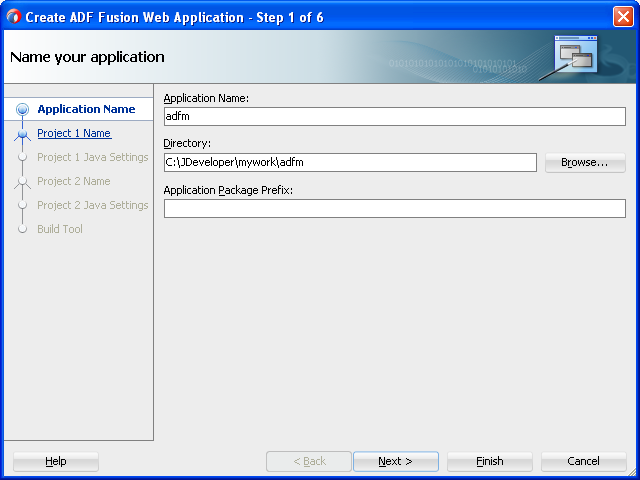
In the Name your application page of the Create ADF Fusion Web Application wizard, enter a name and, if needed, a location for the application in the Directory field, as shown in Figure 2-2.
-
Click Finish.
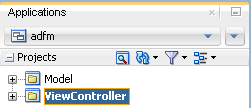
Selecting ADF Fusion Web Application creates the model project used by the mobile view project. Figure 2-3 shows the application's model and its generated view controller projects that appear in the Applications window.
Note:
Do not use the generated view controller project to design the business logic in the model project. Instead, create a mobile view controller project as described in the following steps.
-
Create the mobile view controller project as follows:
-
Choose File, then New, and then Project.
-
Select Custom Project and then click OK.
-
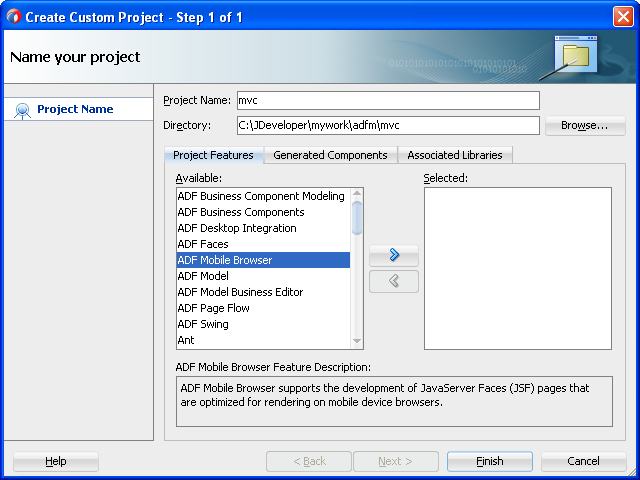
In the Create Custom Project wizard, complete the wizard by first entering a name for the project, as shown in Figure 2-4. For example, enter mvc (a short name for mobile view controller).
Tip:
To create a short URL string that is more easily accommodated by the browsers on mobile devices, use lower-case characters and short names for ADF Mobile browser projects and their
.jspxpages. See also Section 2.4, "Testing an ADF Mobile Browser Application." -
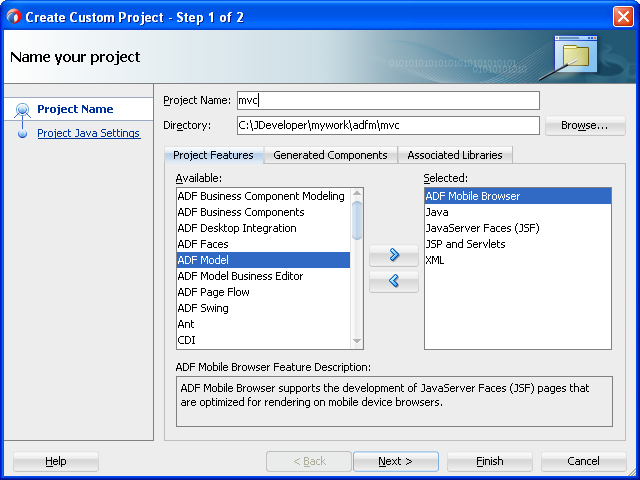
Select the ADF Mobile browser feature for the project by moving ADF Mobile Browser from the Available list to the Selected list.
Figure 2-4 shows the ADF Mobile Browser feature in the Available window. After you move the ADF Mobile Browser feature to the Selected window, the Java, JSF (JavaServer Faces), JSP and Servlets technologies are made available to the project and also appear in the Selected window, as shown in Figure 2-5.
-
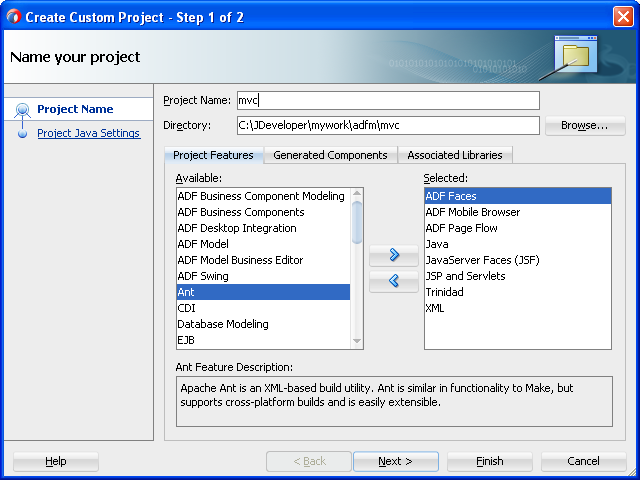
If the application uses an ADF task flow, add the ADF Page Flow feature to the Selected window. As shown in Figure 2-6, the ADF Page Flow feature adds the ADF Faces, ADF Page Flow, Trinidad, and XML technologies.
-
-
Click Next to navigate through the Configure Java settings page and then click Finish.
2.2.2 What Happens When You Create a Mobile Application and Project
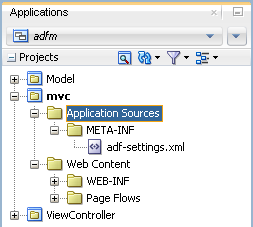
As shown in Figure 2-7, the mobile view controller project (mvc) appears in the Applications window within the Fusion web application (adfm).
The creation of the view controller project also results in the creation of the mobile application's page-flow definition file, faces-config.xml. For information on creating a page flow, see "Defining Page Flows" in Developing Web User Interfaces with Oracle ADF Faces.
Adding the ADF Mobile Browser and ADF Page Flow technologies to the ADF Mobile custom view project results in the creation of the following ADF skin-related configuration files and style sheets, which ensure that the components render appropriately to the target mobile browser. Table 2-1 describes these files, which are located in the ADF Mobile browser view controller project's Web Content folder.
Table 2-1 Skinning-Related Artifacts
| Skinning File | Location | Description |
|---|---|---|
|
|
Styles node of the mobile view controller project |
Used for basic HTML browsers and browsers used in older versions of smartphones. See also Section 4.2, "Implementing ADF Mobile Browser Skinning." |
|
|
Styles node of the mobile view controller project |
Used for smartphones, such as those powered by iOS or BlackBerry. See also Section 4.2, "Implementing ADF Mobile Browser Skinning." |
2.3 Developing an ADF Mobile Browser Application
For mobile browser applications, you develop an application by creating web pages within the web project. Typically, you create a web project within the application to implement a user interface and the ADF Business Components, or an Oracle EclipseLink project, to implement a business layer.
2.3.1 How to Develop a Mobile JSF Page
You develop ADF Mobile browser application pages by first creating a JSF page and then by populating it with the Apache My Faces Trinidad components. Typically, you first create the navigation rules using the faces-config.xml file before creating the JSF page for the mobile application.
-
Select the mobile view controller project in the Applications window, then select New and then Page.
-
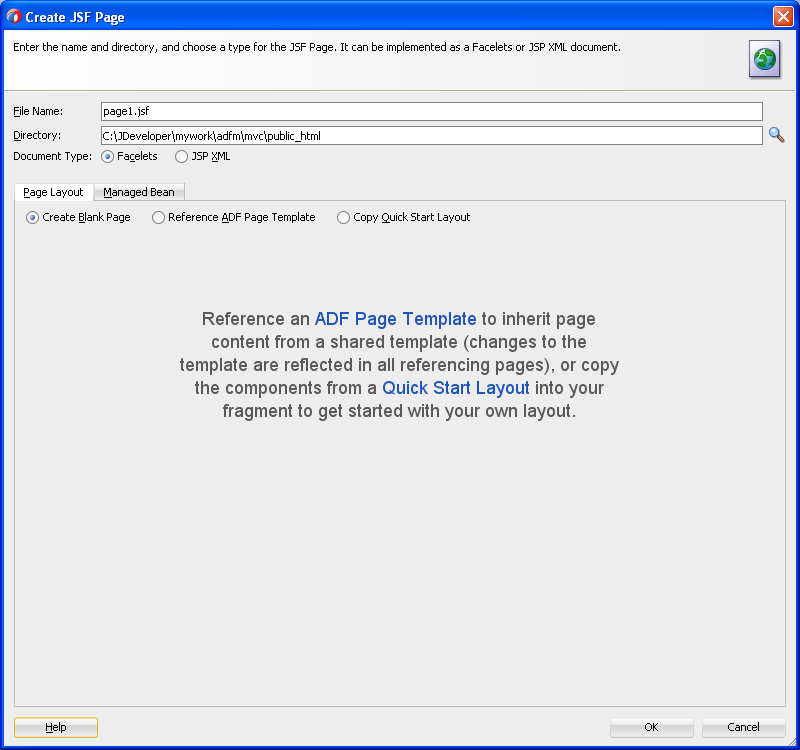
Enter a name for the JSF page in the Create JSF Page dialog, as shown in Figure 2-8. If needed, enter a directory location for the page. You can select either Facelets or JSP XML.
-
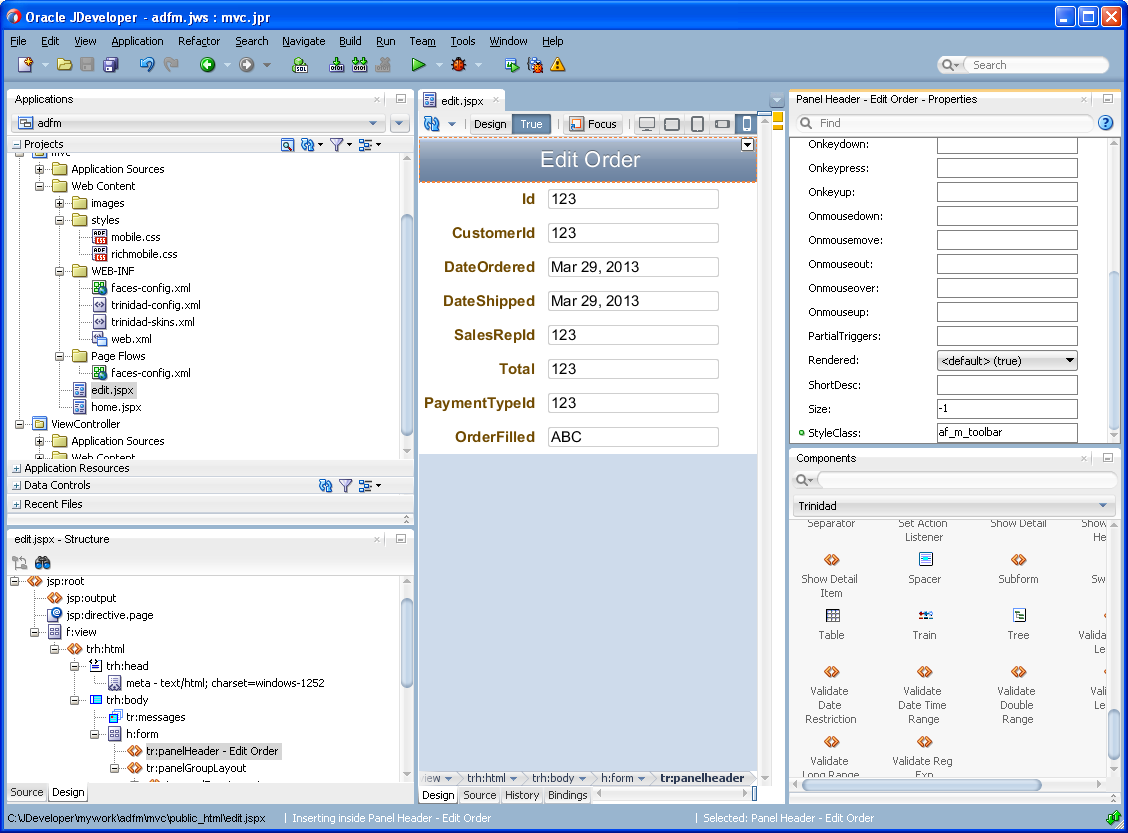
Figure 2-9 shows the designer for a mobile JSF page called page1.jsf.
-
From the Components window, select Trinidad, as shown in Figure 2-9, and then create the page using the Apache MyFaces Trinidad components. To optimize the display of these components, refer to the styles and patterns described in Chapter 4, "Skinning ADF Mobile Browser Applications." Figure 2-9 illustrates applying the
af_m_toolbarstyle class to thetr:panelHeadercomponent, which renders the page header as a toolbar-like element on smartphones.
2.4 Testing an ADF Mobile Browser Application
You can test an ADF Mobile browser application on a smartphone, a smartphone simulator, or a desktop browser. Testing on an actual smartphone or simulator provides more accurate results than does testing on a desktop browser.
Testing an ADF Mobile browser application with a desktop browser produces only approximate results because it provides a fairly uniform testing environment; in desktop browsers, web pages appear and behave similarly and business logic executes identically. Testing an application on an actual smartphone, however, produces more accurate results, because the capabilities of mobile browsers may cause controls to behave differently than they do on a desktop browser. Mobile browsers, which are usually smaller than desktop browsers, render pages differently because web servers optimize the look and feel by generating mobile browser-specific pages.
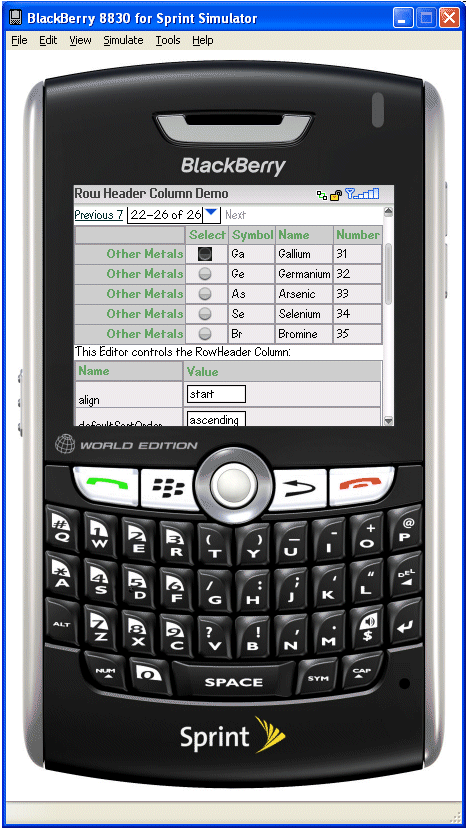
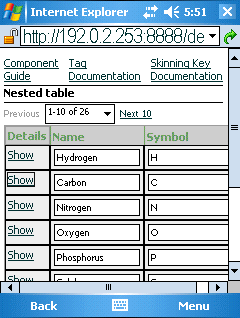
Testing ADF Mobile browser applications directly on smartphones has limitations as well, in that you may not have access to all of the devices that you must test. Furthermore, firewalls can complicate testing, as many mobile devices can access only the internet and cannot reach development environments behind firewalls. In such cases, smartphone simulators provide an alternative testing method. For example, to test applications on BlackBerry smartphone simulators or Windows Mobile device emulators (shown in Figure 2-10 and Figure 2-12, respectively), download smartphone simulators from the RIM developer site (http://us.blackberry.com) and device emulators from the Microsoft developer site (http://www.microsoft.com). You must then configure them and connect them to the web server. For information on downloading and configuring simulators and emulators for ADF Mobile browser, refer to Running Mobile Device Simulators with ADF Mobile and JDeveloper, available through the Mobile Application Development with Oracle ADF Mobile page of the Oracle Technology Network. You can access this page by selecting Oracle ADF Mobile from the Oracle Technology Network's Oracle Application Development Framework overview page (http://www.oracle.com/technetwork/developer-tools/adf/overview/index.html).
2.4.1 How to Test ADF Mobile Browser Applications on Simulators
After you test an application on a desktop browser, you can then test it on a simulator. You can use the URL displayed in the desktop browser, but if it uses the localhost IP address (127.0.0.1), you must change it to the network IP address of your computer.
Tip:
To obtain the network IP address, use the ipconfig command interface on Windows systems and the ifconfig command on Linux/UNIX systems.
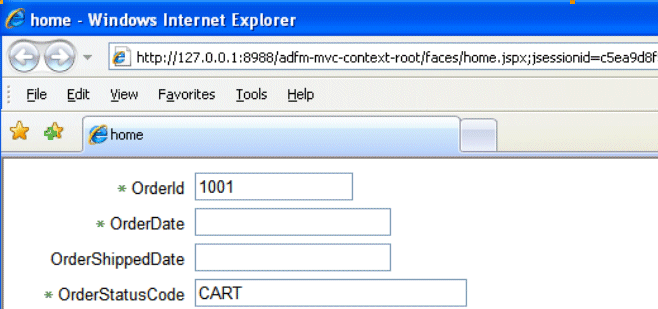
For example, to test an application using a Windows Mobile 6 emulator, change the address from the desktop's localhost IP address (127.0.0.1, shown in Figure 2-11) to that of the computer's network IP address (192.0.2.253, shown in Figure 2-12).
In addition, you must remove the session specification that follows the page name. The page name is typically appended with either .jspx or .jsp. In Figure 2-11, the page name, home, is appended with .jspx.
In general, you debug an application by repeating cycles of code and then by testing the application. When you test an application that has been modified, you must do one or both of the following:
-
Refresh the page.
-
Clear the browser's cache.
Tip:
Because the URL does not change if you develop the same application, you are not required to enter it again.
2.4.2 What You May Need to Know About Browser Settings
Viewing ADF Mobile browser applications properly requires adjustments to the browser settings for Windows Mobile and BlackBerry browsers.
Microsoft Windows Mobile 5 and 6, Microsoft Pocket Internet Explorer
For optimal viewing, select the Fit to Screen view (accessed by selecting Menu, View and then Fit to Screen).
Note:
Selecting the One Column view option results in layout problems. Do not select this option.
ADF Mobile browser only works if JavaScript support is enabled. To ensure that JavaScript support is enabled:
-
Select Options and then Browser Configuration.
-
Ensure that the following tables are selected:
-
Support JavaScript
-
Allow JavaScript Popup
-
Support HTML Tables
-