Using JavaScript and JSON in BPEL Components
The BPEL component can work both with XML and JSON variables. You can use JavaScript at all places where you can use XPath expressions. JavaScript can be used for predicates, expressions, and within the JavaScript BPEL activity.
Using JSON Variables
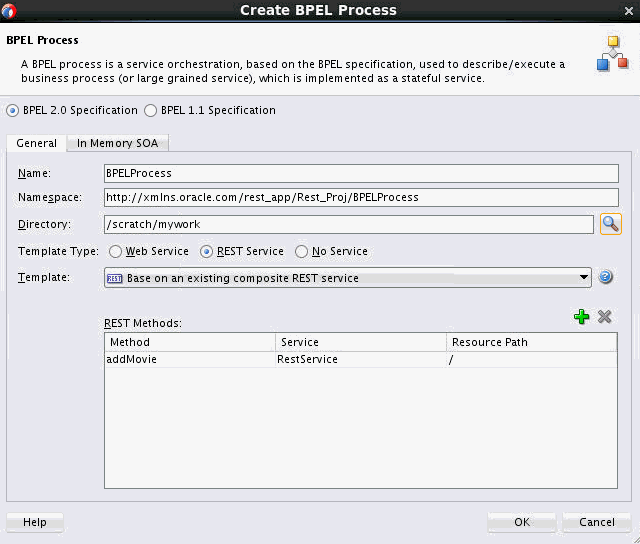
You can choose to create a BPEL process based on an existing REST Service and add the methods from the REST service. This is illustrated in the following image.

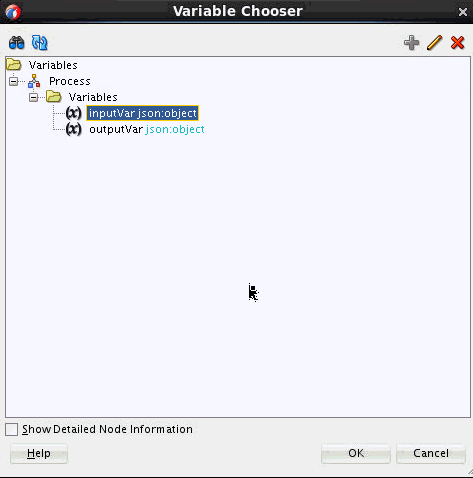
The Receive activity of the BPEL process is automatically configured to use a JSON object variable in order to receive the input payload data.

You can create additional schema-less JSON variables for your BPEL process, as required.
Setting the Expression Language for Your BPEL Process
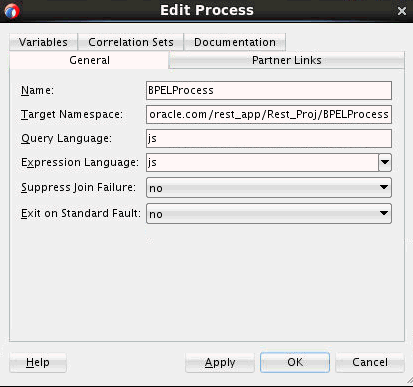
In BPEL Designer, right-click a blank area in the BPEL process area. The Edit Process dialog appears. Set the Query Language and Expression Language fields, as required. To use JavaScript you can use js.

Using JavaScript Expressions
You can use JavaScript at all places where you can use XPath expressions. You can use these expressions in BPEL activities and conditional and iterative constructs. This section provides some examples.
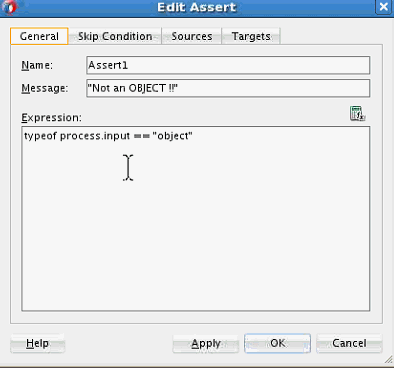
The following example shows a JavaScript expression used in an Assert activity. The expression checks to see if the type of process input is an object.

The process variable is a global variable that is accessible to the JavaScript context during execution.
The following code shows a JavaScript condition that might be used in a While activity:
process.counter < 10The following code shows a JavaScipt expression that might appear in a Wait activity:
bpel.until(process.counter + 3)The following code shows a JavaScript expression that might appear in a branch of the Switch activity, and helps to test for odd numbers:
process.counter % 2 == 1Using the JavaScript Activity
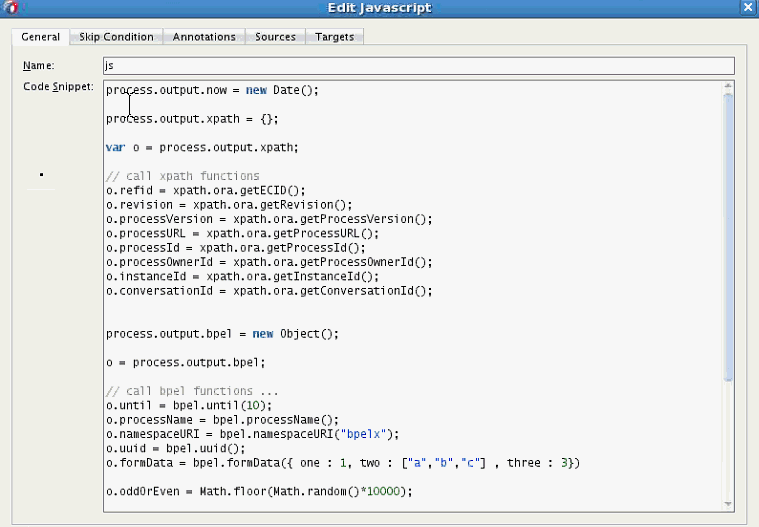
You can use the JavaScript activity in a BPEL process to add JavaScript code snippets or blocks of code. To add a JavaScript activity, drag the JavaScript icon from the Components window to the appropriate place in your BPEL process. You can double-click the added JavaScript activity to edit it. The following image shows JavaScript code that calls xpath and bpel object functions.

xpath is a global object that binds to all XPath functions. So, for example, var o = process.output.xpath creates a new xpath object, and o.refid = xpath.ora.getECID() calls the getECID function for the ora namespace prefix.
The following JavaScript code might appear in a JavaScript activity to write output to the server console and BPEL audit log:
console.log("input: ", process.input)
console.log("output: ", process.output)
audit.log("output: ", process.output)Importing JavaScript Files in Your BPEL Process
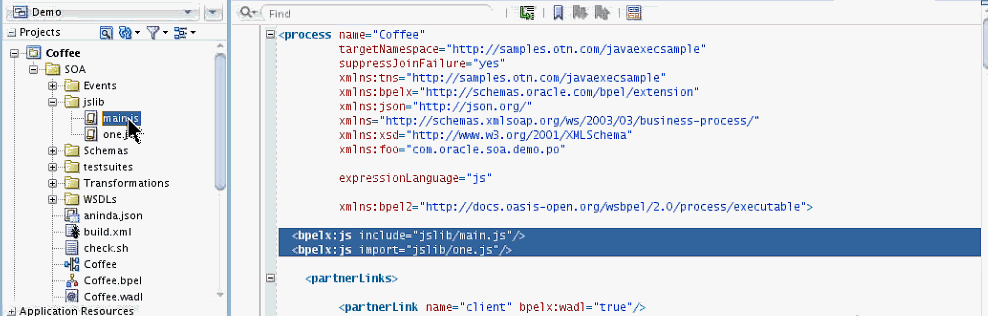
You can import external JavaScript files, containing JavaScript functions, into your BPEL process. The JavaScript functions contained in these files then become available to be used within your BPEL process. The following lines use the import and include statements to fetch the main.js and one.js files into a BPEL process:
<bpelx:js include="jslib/main.js"/>
<bpelx:js import="jslib/one.js"/>
<import location="jslib/lib.js" importType="javascript"/> The difference between include and import is that the import statement ensures that the file is included only once irrespective of the number of imports.
The following image shows the source window of a BPEL process with the include/import statements. Notice where the JavaScript files appear under the project folder.