1 Get Started with Virtual DOM Architecture in Oracle JET
Oracle JET provides the capability to build apps and web components using a virtual DOM architecture that renders components using a virtual DOM engine.
About Oracle JET Virtual DOM Architecture
Virtual DOM architecture is a different way of building apps and web components from the Model-View-ViewModel (MVVM) architecture that Oracle JET has offered to date. Both architectures are supported. You choose the architecture that you want to use.
Virtual DOM architecture is a programming pattern where a virtual representation of the DOM is kept in memory and synchronized with the live DOM by a JavaScript library. As a pattern, it has gained popularity for its ability to efficiently update the browser’s DOM (the live DOM). Preact is the JavaScript library that Oracle JET uses to synchronize changes in the virtual DOM to the live DOM.
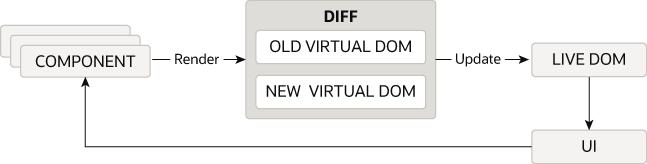
The following diagram illustrates how virtual DOM architecture apps use the virtual DOM to compute the difference when a state change occurs so that only one action, a re-render of the DOM node(s) affected, occurs in the live DOM.

React, as one of the JavaScript libraries, to popularize the use of the virtual DOM architecture provides extensive documentation that describes many of the main concepts. To learn more about these concepts, consider reading the React documentation. Preact is the JavaScript library that Oracle JET uses to manage the virtual DOM and update the live DOM of apps and Web Components that you develop using Oracle JET’s virtual DOM architecture. For more information, see https://preactjs.com/.
What Can You Do with the Oracle JET Virtual DOM Architecture?
You can build web apps and you can also build web components that you publish for inclusion in other Oracle JET web apps.
To accomplish either of these tasks, you must first install the Oracle JET tooling, as described in Install Oracle JET Tooling. Once you have installed the Oracle JET Tooling, you create a virtual DOM app using the following command:
ojet create your-First-JET-VDOM-app --template=basic --vdom
Once Oracle JET tooling creates the virtual DOM app for you, you can start to develop the functionality of the app. To do this, you write TypeScript and JavaScript XML (JSX). Use of JavaScript is not supported by the virtual DOM architecture.
If you are using the virtual DOM app that you created as a location to develop VComponent-based web components that you later publish to a component exchange, you’ll be familiar with the steps if you previously developed Composite Component Architecture-based web components using the Oracle JET tooling. That is, you do the following:
- Use the Oracle JET tooling to create the component by running the following command:
ojet create component oj-hello-world --vcomponentUse of the
--vcomponentparameter is optional, unless you want to create a class-based VComponent, in which case you specify theclassoption with the--vcomponentparameter:ojet create component oj-hello-world --vcomponent=classBy default, Oracle JET tooling creates function-based VComponents.
- If creating multiple components, use JET Pack. The following commands illustrate how you create a JET Pack,
yourJETPack, and add three components to it (two function components and one class component).ojet create pack yourJETPack ojet create component oj-class-component-1 --pack=yourJETPack ojet create component oj-function-component --vcomponent=function --pack=yourJETPack ojet create component oj-class-component-2 --vcomponent=class --pack=yourJETPack
We'll go into more detail for these tasks later in this guide. This brief introduction is for those of you who are already familiar with Oracle JET web app and web component development.
Prerequisite Knowledge
To develop virtual DOM apps and components, you need to understand the following topics:
- Preact: Understand how Preact and, by extension, React works. To get started, read the Main Concepts section of the React documentation. If you are familiar with React concepts, read the Differences to React section of the Preact documentation.
- TypeScript and JSX: You write all virtual DOM apps and web components using TypeScript and JSX. If you previously developed Oracle JET apps using the MVVM architecture, you need to know that the virtual DOM architecture uses JSX to implement binding and conditional behavior that the MVVM architecture implemented in the View (HTML) layer. To learn more about TypeScript, see https://www.typescriptlang.org/ and to learn more about JSX, see JSX In Depth in React’s documentation.
Create a Development Environment for Virtual DOM Apps
You can develop virtual DOM apps in any integrated development environment (IDE) that supports TypeScript, HTML, and CSS. However, an IDE is not required, and you can use any text editor to develop your app.
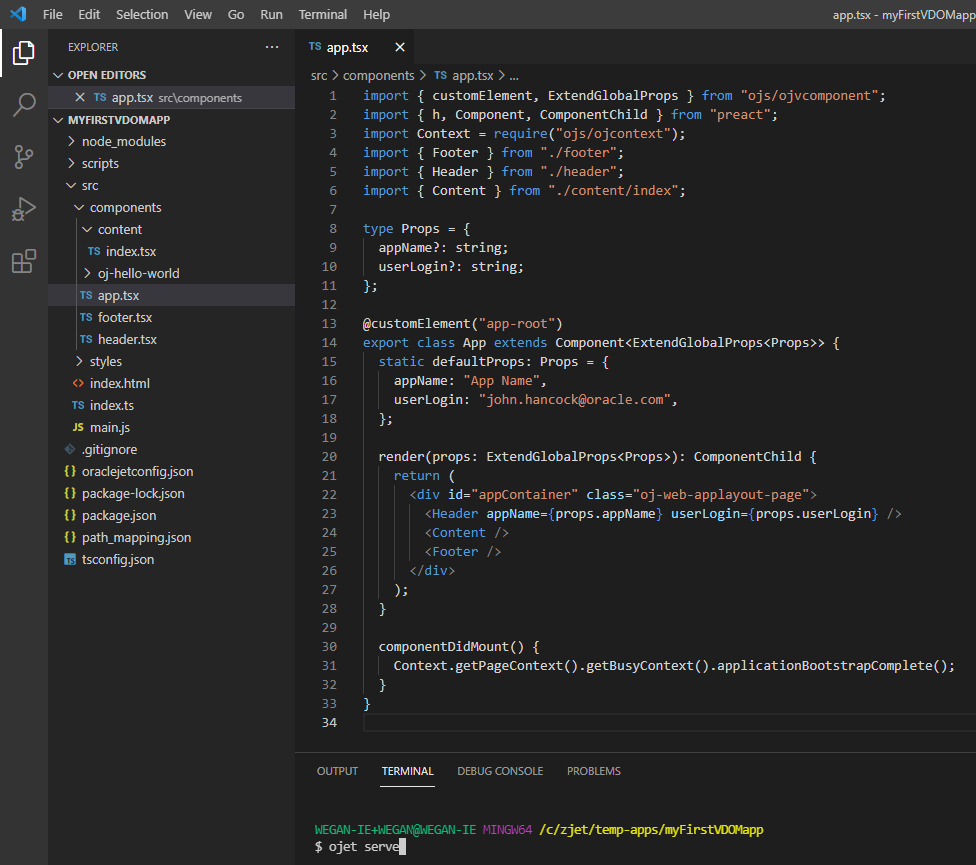
You can use an IDE in conjunction with the Oracle JET Tooling, where you create a virtual DOM app by using the provided app template. You proceed to develop the app in the IDE of your choice by opening the project that was created using the Oracle JET Tooling, in that IDE. After saving changes to your app files in the IDE, you use the Oracle JET Tooling to build and run the app, as demonstrated in the following example from Microsoft Visual Studio Code.

Install Oracle JET Tooling
You must install Node.js to use Oracle JET tooling to develop Oracle JET
apps. You’ll also need the Oracle JET CLI,
ojet-cli. You can use the ojet-cli
through the Node.js package runner (npx), or you
can install it on your development platform.
If you already have Oracle JET tooling installed on your development platform, check that you are using the minimum versions supported by Oracle JET and upgrade as needed. For the list of minimum supported versions, see Oracle JET Support.
Install Node.js
Install Node.js on your development machine.
From a web browser, download and install one of the installers appropriate for your OS from the Node.js download page. Oracle JET recommends that you install the latest LTS version. Node.js is pre-installed on macOS, but is likely an old version, so upgrade to the latest LTS version if necessary.
After you complete installation and setup, you can enter npm
commands from a command prompt to verify that your installation succeeded. For
example, enter npm config list to show config settings for
Node.js.
If your computer is connected to a network, such as your company's, that requires you to use a proxy server, run the following commands so that your npm installation can work successfully. This task is only required if your network requires you to use a proxy server. If, for example, you connect to the internet from your home, you may not need to perform this task.
npm config set proxy http-proxy-server-URL:proxy-port
npm config set https-proxy https-proxy-server-URL:proxy-portInclude the complete URL in the command. For example:
npm config set proxy http://my.proxyserver.com:80
npm config set https-proxy http://my.proxyserver.com:80Use the npx Node.js Package Runner
We recommend that you use the npx Node.js package runner to
create and manage Oracle JET apps. With the npx Node.js package
runner, you won’t need to uninstall and reinstall the NPM packages that deliver the
ojet-cli if you frequently change releases of the
ojet-cli.
To use npx, you must install Node.js and you must
uninstall any globally installed instances of the Oracle JET CLI from your
computer. To list globally-installed packages, run the npm list
--depth=0 -g command in a terminal window. To uninstall a
globally installed instance of the Oracle JET CLI, run the npm -g un
@oracle/ojet-cli command.
Once you have installed Node.js, you can use npx and
the version of the Oracle JET CLI NPM package that you want to use, plus the
appropriate command. The following examples demonstrate how you create
Oracle JET apps using different releases of the CLI and then serve them on
your local development computer.
// Create and serve an Oracle JET 15.0.0 app
$ npx @oracle/ojet-cli@15.0.0 create myJET15app --template=basic --vdom
$ cd myJET15app
$ npx @oracle/ojet-cli@15.0.0 serve
// Create and serve an Oracle JET 17.1.0 app
$ npx @oracle/ojet-cli@17.1.0 create myJETapp --template=basic --vdom
$ cd myJETapp
$ npx @oracle/ojet-cli@17.1.0 serveYou can use all the Oracle JET CLI commands (create,
build, serve,
strip, restore, and so on) by
following the syntax shown in the previous examples (npx
package
command).
The npx package runner fetches the necessary package (for
example, @oracle/ojet-cli@17.1.0)
from the NPM registry and runs it. The package is installed in a temporary
cache directory, as in the following example for a Windows computer:
C:\Users\JDOE\AppData\Roaming\npm-cache\_npx
No NPM packages for the releases of the Oracle JET CLI shown in the previous examples are installed on your computer, as you will see if you run the command to list globally installed NPM packages:
$ npm list --depth=0 -g
C:\Users\JDOE\AppData\Roaming\npm
+-- json-server@0.16.3
+-- node-gyp@9.0.0
+-- typescript@4.2.3
`-- yarn@1.22.18Use the following command to clear the temporary cache directory:
npx clear-npx-cache
To learn more about npx, see the Node.js documentation. For more
information about the commands that the Oracle JET CLI provides, see Understand the Web App Workflow.
Install the Oracle JET Command-Line Interface
Use npm to install the Oracle JET command-line interface (ojet-cli).
Yarn Package Manager
Oracle JET CLI supports usage of the Yarn package manager.
You must install Node.js as Oracle JET uses the npm package manager by default.
However, if you install Yarn, you can use it instead of the default npm
package manager by specifying the --installer=yarn
parameter option when you invoke an Oracle JET command.
The --installer=yarn parameter can be used with the
following Oracle JET commands:
ojet create --installer=yarnojet build --installer=yarnojet serve --installer=yarnojet strip --installer=yarn
Enter ojet help at a terminal prompt to get additional help with
the Oracle JET CLI.
As an alternative to specifying the --installer=yarn parameter
option for each command, add "installer": "yarn" to your
Oracle JET app's oraclejetconfig.json file, as follows:
{
. . .
"generatorVersion": "17.1.0",
"installer": "yarn"
}The Oracle JET CLI then uses Yarn as the default package manager for the Oracle JET app.
For more information about the Yarn package manager, including how to install it, see Yarn's website.