About Oracle Forms Calling External Events
In previous releases of Oracle Forms, you had to implement OLE and DDE to interact with a limited number of event types outside of Forms. In later versions, Forms offered web.show_document and Java integration to interface with external application sources.
But in terms of calling out to the Web page where Forms is displayed, there was no easy solution. It was also not possible to call from the Web page into Forms, perhaps to update a value acquired from an HTML form.
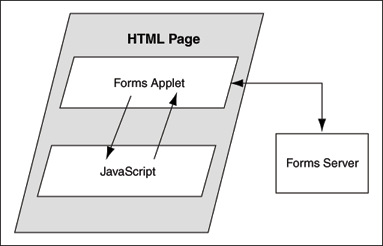
JavaScript integration provides the ability to have JavaScript events call into Forms, or have Forms execute JavaScript events. The following figure shows how JavaScript and Oracle Forms work together. In the left side of the image, JavaScript is executed in the page in which the Forms applet is hosted. Oracle Forms now has the capability to call JavaScript functions using native built-ins. Also, JavaScript functions can now trigger a Oracle Forms trigger by using a new API that has been provided.
Two new calls are available in the web Built-in package:
web.javascript_eval_exprweb.javascript_eval_function
The first call web.javascript_eval_expr is a procedure which takes two arguments: an expression and a target, both of data type varchar2. This legal JavaScript expression is interpreted in the Web page in which the Forms applet is embedded. The expression can be a call to a function that is defined in the target page or any valid JavaScript expression that can be executed on the target page, for example, document.bgColor='red'. The expression is executed, using LiveConnect's JSObject.eval() method, in the context of the page or frame that is named in the target argument. If the target argument is null, then it is executed in the page or frame in which the Forms applet is embedded.
The second call, web.javascript_eval_function is a function and returns a varchar2 value. Both web.javascript_eval_expr and web.javascript_eval_function have the same functionality except that javascript_eval_expr does not send any return value from the Forms client to the Forms Services. If your application does not need a return value, use web.javascript_eval_expr. The additional network trip that is required to carry the return value from the Forms client to the Forms Services is eliminated.
To set the value of an HTML text item with the ID outside_field_id to the value of the Forms field called inside, you could write this PL/SQL code:
web.javascript_eval_expr('
document.getElementById("outside_field_id").value='
||:inside
);
Notice that the PL/SQL string must use single quotes while JavaScript is flexible enough to use single or double quotes. Using double quotes inside the expression works without having to use escape sequences. You could also write a function in the Web page:
<SCRIPT>
function set_field(field_id, myvalue){
document.getElementById(field_id).value=myvalue;
};
</SCRIPT>
To get the value of the outside field and assign it to the inside field, you could write the following PL/SQL code:
:inside:=web.javascript_eval_function('
document.getElementById("outside_field_id").value
');
Reason for Calling Events Outside of Oracle Forms
JavaScript functionality allows you to integrate Forms with HTML-based application technologies in the Web browser. For example you can use JavaScript integration when the Forms-based application is required to integrate on the page with new functionality based on an HTML front end.