Execute Data Actions that Contain Embedded Content
Follow the information described here to learn about embedding and executing data actions in a visualization within external containers such as an HTML page or an application web page.
Note:
The examples in this section apply to embedded data actions when the embedding application doesn’t use Oracle JET technology. See:Executing Data Actions
When you click a Publish Event data action, it determines the context information for the visualization and passes that information to the navigation action service to process it. The service process for the navigation action raises an event called “oracle.bitech.dataaction” with the context payload information. You can subscribe to this event and receive the payload in the event callback, and you can make further use of the payload as required.
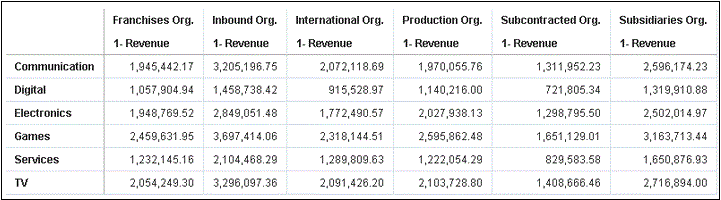
The following visualization shows the revenue in Dollars for lines of business, for example Communication, Digital, Electronics, across organizations, for example Franchises Org, Inbound Org, International Org.

Description of the illustration revenue-p3-lob-d3-organization.gif
Event and Payload Format and Context
The following example demonstrates publishing an event when the embedded data action is invoked by one or more data cells that have been right-clicked and the data action selected from the menu that’s displayed in the embedded workbook.
The examples below are from a JSON file, for example,
obitech-cca/cca/component.json.
Event Format
"events": {
"oracle.bitech.dataaction": {
"description": "Generic DV Event published from an embedded data visualization.",
"bubbles": true,
"cancelable": false,
"detail": {
"eventName": {
"description": "The name of the published BI Event",
"type": "string"
},
"payload": {
"description": "The payload contains context and related information to the event published",
"type": "object"
}
}
}
Payload Format
{"context":[
"or": [
"and":[
{"contextParamValues":[...],
"contextParamValuesKeys":[...],
"colFormula":"...",
"displayName":"...",
"isDoubleColumn":true/false,
"dataType":"..."
}
]
]
]
}Passing a single value for a single column in the Pass By Context
In this example, when you click a column cell, the object with the context information about the column is passed to the external container. In this case, the organization name is passed.
{
"context": [
{
"contextParamValues": [
"Inbound Org."
],
"contextParamValuesKeys": [
"Inbound Org."
],
"colFormula": "\"A - Sample Sales\".\"Offices\".\"D3 Organization\"",
"displayName": "D3 Organization",
"isDoubleColumn": false,
"dataType": "varchar"
}
]
}Passing a single value for each column in the Pass By Context
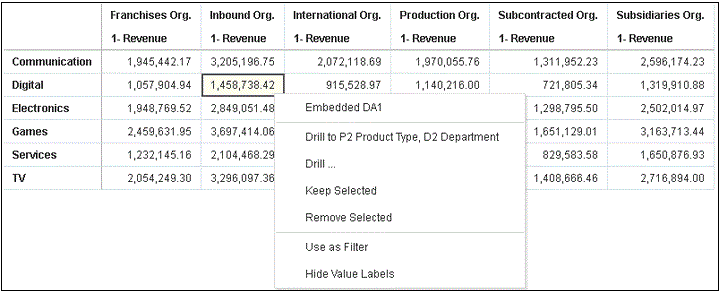
In this example, when you click a column cell, for example, Inbound Org, and Digital products, what gets passed when you click the Embedded DA1 menu option to select the embedded action is the revenue value in Dollars for the selected line of business and organization. For example, the revenue for Digital products from the Inbound Org is passed, which is $1, 458,738.42 in this example.

Description of the illustration pass-value-revenue-p3-lob-d3-organization-02.gif
{
"context": [
{
"contextParamValues": [
"Digital"
],
"contextParamValuesKeys": [
"Digital"
],
"colFormula": "\"A - Sample Sales\".\"Products\".\"P3 LOB\"",
"displayName": "P3 LOB",
"isDoubleColumn": false,
"dataType": "varchar"
},
{
"contextParamValues": [
"Inbound Org."
],
"contextParamValuesKeys": [
"Inbound Org."
],
"colFormula": "\"A - Sample Sales\".\"Offices\".\"D3 Organization\"",
"displayName": "D3 Organization",
"isDoubleColumn": false,
"dataType": "varchar"
}
]
}Passing multiple values in the Pass By Context
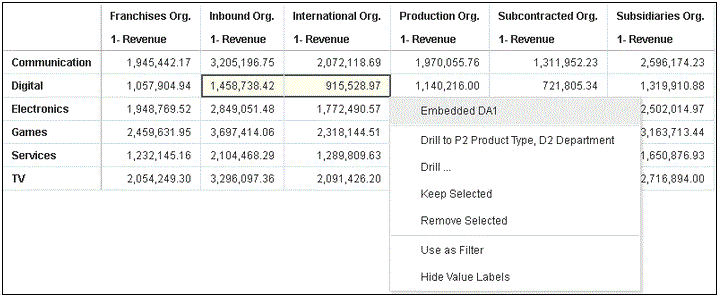
In this example, when you click two row cells (for example Inbound Org and International Org for Digital products) and click the Embedded DA1 menu option to select the embedded action, what gets passed is the revenue value in dollars for the two selected cells for organization and lines of business. For example, clicking the revenue for Digital products from the two selected organizations (Inbound Org and International Org) passes the values $1, 458,738.42, and $915,528.97.

Description of the illustration pass-multiple-values-revenue-p3-lob-d3-organization-03.gif
{
"context": [
{
"or": [
{
"and": [
{
"contextParamValues": [
"Digital"
],
"contextParamValuesKeys": [
"Digital"
],
"colFormula": "\"A - Sample Sales\".\"Products\".\"P3 LOB\"",
"displayName": "P3 LOB",
"isDoubleColumn": false,
"dataType": "varchar"
},
{
"contextParamValues": [
"Inbound Org."
],
"contextParamValuesKeys": [
"Inbound Org."
],
"colFormula": "\"A - Sample Sales\".\"Offices\".\"D3 Organization\"",
"displayName": "D3 Organization",
"isDoubleColumn": false,
"dataType": "varchar"
}
]
},
{
"and": [
{
"contextParamValues": [
"Digital"
],
"contextParamValuesKeys": [
"Digital"
],
"colFormula": "\"A - Sample Sales\".\"Products\".\"P3 LOB\"",
"displayName": "P3 LOB",
"isDoubleColumn": false,
"dataType": "varchar"
},
{
"contextParamValues": [
"International Org."
],
"contextParamValuesKeys": [
"International Org."
],
"colFormula": "\"A - Sample Sales\".\"Offices\".\"D3 Organization\"",
"displayName": "D3 Organization",
"isDoubleColumn": false,
"dataType": "varchar"
}
]
}
]
}
]
}Use these steps to view event payloads using Chrome browser tools.
- In Chrome, right-click and select Inspect Source.
- In the Sources tab, right-click the line
console.log("To view the payload, add a breakpoint on this line and use the browser tools debugger") ;and select Add breakpoint.When the event data action is invoked from the embedded canvas, a payload entry will appear in the Scope section on the right-hand pane of the browser tools.
- Right-click on the payload entry and select Store as global
variable.
The global variable can be viewed within the Console tab and expanded to view details of the payload.
Example of an HTML Page with Visualization that Receives Events
The following sample code illustrates how to define an event listener for an
analytics event data action. You must update the analytics instance and embedded path to
the workbook in this code sample. The workbook must have an event data action defined.
The event that is being listened for is called
oracle.bitech.dataaction. When the event has fired, a message is sent
to the console.
<!DOCTYPE HTML>
<html dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Oracle Analytics embed example to view data action event payload</title>
<meta id="viewport" name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<script src="https://<OAC-INSTANCE>.analytics.ocp.oraclecloud.com/public/dv/v1/embedding/standalone/embedding.js" type="application/javascript">
</script>
</head>
<body>
<h1>Oracle Analytics embed example to view data action event payload</h1>
<div id="mydiv" style="position: absolute; width: calc(100% - 40px); height: calc(100% - 120px)" >
<oracle-dv project-path='<WORKBOOK-PATH-TO-EMBED>'
active-page='insight'
active-tab-id='snapshot!canvas!1'>
</oracle-dv>
</div>
<script>
requirejs(['knockout', 'ojs/ojcore', 'ojs/ojknockout', 'ojs/ojcomposite', 'jet-composites/oracle-dv/loader'], function(ko) {
ko.applyBindings();
});
</script>
<script>
var eventName = 'oracle.bitech.dataaction';
var element = document.getElementById("mydiv");
if (element) {
var oEventListener = element.addEventListener(eventName, function (e) {
console.log("***** Payload from DV sent ***** ");
console.log("eventName = " + e.detail.eventName);
console.log("To view the payload, add a breakpoint on this line and use the browser tools debugger") ;
console.log("******************************** ");
}, true);
}
</script>
</body>
</html>
You can also modify the <script> section in the previous code sample
to return the values of where the data action was invoked:
<script>
var eventName = 'oracle.bitech.dataaction';
var element = document.getElementById("mydiv");
if (element) {
var oEventListener = element.addEventListener(eventName, function (e) {
console.log("***** Payload from DV sent ***** ");
console.log("eventName = " + e.detail.eventName);
console.log("To view the payload, add a breakpoint on this line and use the browser tools debugger") ;
console.log("******************************** ");
var res = " Data Received from DV Content: ";
// Get the values of the row from where data action was invoked
Object.keys(e.detail.payload.context).forEach(function(key) {
res = res.concat(key);
res = res.concat(" : ");
var temp = e.detail.payload.context[key]["oValueMap"];
var temp1 = Object.keys(temp)[0];
res = res.concat(temp1);
res = res.concat(" | ");
});
console.log("Data Action Row Context : " + res);
}, true);
}
</script>