Using the Rich Text Editor
The rich text editor is used in various areas of OPERA Cloud. You can enter or paste text into the editor, then format the text according to your needs. You can also insert links, lines, images and conditional blocks of text. Merge codes are also available to dynamically fetch and display values.
When the Multi Language OPERA Control is active you can setup templates in various languages and character sets.
Note:
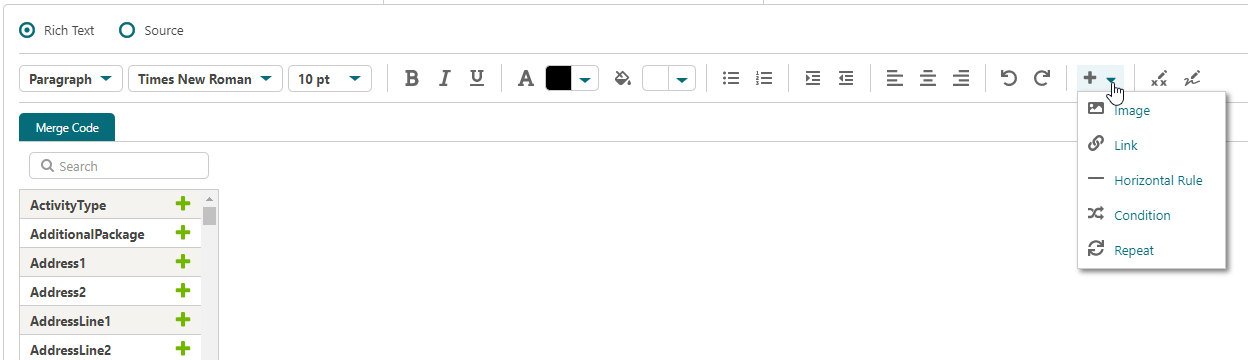
The Rich Text Editor doesn't provide edit functionality; components must be deleted and re-inserted.Figure 1-15 Rich Text Editor Toolbar

Supported HTML tags
| Tag | Description |
|---|---|
|
"a" |
Hyperlink |
|
"p" |
Paragraph |
|
"div" |
Divison/Section |
|
"i" |
Italic |
|
"b" |
Bold |
|
"u" |
Underline |
|
"em" |
Emphasize / Italic |
|
"blockquote" |
Quotation |
|
"tt" |
Teletext |
|
"strong" |
Strong/Bold |
|
"br" |
Line Break |
|
"ul" |
Unordered List (Bullet) |
|
"ol" |
Order List |
|
"li" |
List Item |
|
"h1" |
Heading 1 |
|
"h2" |
Heading 2 |
|
"h3" |
Heading 3 |
|
"h4" |
Heading 4 |
|
"h5" |
Heading 5 |
|
"h6" |
Heading 6 |
|
"table" |
Table |
|
"td" |
Table Cell |
|
"th" |
Table Header |
|
"tr" |
Table Row |
|
"html" |
Root Container |
|
"body" |
Document Body |
|
"hr" |
Horizontal Rule |
|
"font" |
Font (HTML4) |
|
"img" |
Image |
|
"rpt" |
Repeat |
|
"cond" |
Conditional |
Editing HTML Source
Use CNTRL+V to paste code from clipboard. Care must be taken when editing HTML - updates may result in unexpected formatting or runtime issues.
-
Click Source.
-
Update the HTML.
-
Click Save.
Formatting Text and Fields
Use the Rich Text Editor toolbar to format text and fields according to your needs :
-
Heading: Select a text heading size.
-
Font: Select the font.
-
Size: Select the font size.
-
Style: Select the font style, bold, italic.
-
Color: Select the font color.
-
Background Color: Select the color of background.
-
Bullet list: Create a bullet list.
-
Number list: Create a numbered list.
-
Increase Indent: Move text away from margin.
-
Decrease Indent: Move text closer to margin
-
Text Alignment: Left, Center, Right.
Inserting Merge Codes
Merge codes fetch and output data from OPERA Cloud.
-
Click Merge Codes to open a panel listing all merge codes that can be added to the template.
-
Enter search criteria to update field list.
-
Click the location in the template where you want to insert the merge code.
-
Click the + symbol to the right of the merge code to select and insert it at the current cursor location in template.
Inserting Image
-
Click the location in the template where you want to insert the image
-
Click + then click
 and enter the following details:
and enter the following details:
-
Image URL: Enter the URL where image is located.
-
Image Description: Enter description of image.
-
Width: Enter desired image width in pixels.
-
Height: Enter desired image width in pixels.
-
-
Click Insert.
Inserting Hyperlinks
-
Click the location in the template where you want to insert the link.
-
Click + then click
 and enter the following details:
and enter the following details:
-
Link URL: Enter the URL for the link.
-
Link Text: Enter the text to display in the document.
-
-
Click Insert.
Inserting Lines
-
Click the location in the template where you want to insert the line.
-
Click + then click
 .
.
Inserting Conditional Block
Use conditional blocks to generate dynamic content based on a condition evaluating as true.
-
Click the location in the template where you want to insert the conditional block.
-
Click + then click
 and enter the following details:
and enter the following details:
-
Merge Code: Select a merge code from the list.
-
Operator: Select an operator from the list (options vary according to the merge code selected).
-
Value: Enter a value to test for the condition.
-
-
Click Insert.
-
Enter text between the IF and END IF blocks (displayed in red, this text is the output when the condition evaluates as true.
Table 1-4 Available Operators
| Operator | Description |
|---|---|
|
= |
Equal to |
|
!= |
Not equal to |
|
> |
Greater than |
|
< |
Less than |
|
>= |
Greater than or equal to |
|
<= |
Less than or equal to |
|
in |
In (value1, value2, ...) |
|
not in |
Not in (value1, value2, ...) |
|
like |
Like. Use a percent sign (%) to represent zero, one, or multiple characters. |
|
not like |
Not like. Use a percent sign (%) to represent zero, one, or multiple characters. |
|
is null |
Is empty |
|
is not null |
Is not empty |
Insert Initial or Signature Block
Note:
This is used for the capture of guest initials and/or signature in eSign Registration Card templates only.
-
Click the location in the template where you want to insert the conditional block.
-
Click
 to insert initials block.
to insert initials block.
-
Click
 to insert a signature
block.
to insert a signature
block.
Deleting Components
-
Select Rich Text.
-
Click to select the component to be deleted.
-
Press Delete key on keyboard.
Parent topic: Getting Started