Styling Tables
Table Element styling provides you greater control on styling tables for your content. It provides you with the flexibility to style columns, rows, individual cells, cell range, header rows, and header columns. The following topic lists some of the examples to showcase how you can style tables:
Styling the even rows of a table with a background color
Create a Layout by associating a Content having table with 4 rows and 3 columns. Define a style with "Background" styling attribute as Blue Color and "Table Row” Elements as "Even". Associate a Style to a Layout by defining a Style Class Name and then apply the Style Class Name to a Content record.

Styling a Table row header and last row with same background color
Create a Layout by associating a Content having a table with 5 rows and 3 columns and mark the first row as a table row header. Define a style with "Background" styling attribute as Grey Color and "Table Row” Elements as "Last” and "Table Header Row” Elements as “All”. Associate a Style to a Layout by defining a Style Class Name and then apply the Style Class Name to a Content record.

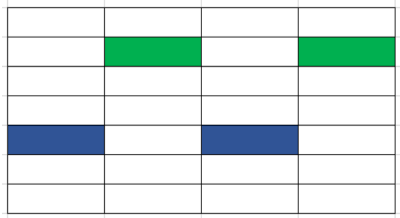
Styling individual cells of a table with background color
Create a Layout by associating a Content having table with 7 rows and 4 columns and mark the first row as a table row header. Define a style having "Background" styling attribute as Green Color and "Table Cell” Elements as "2,2” and “2,4”. Define another style having "Background" styling attribute as Blue Color and "Table Cell” Elements as "5,1” and “5,3”. Associate the Styles to a Layout by defining a Style Class Name and then apply the Style Class Names to a Content record.

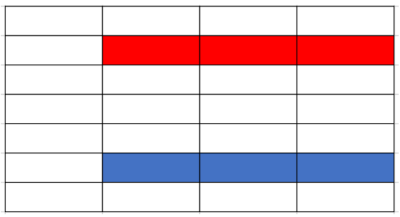
Styling range of cells in a table with background colors
Create a Layout by associating a Content having table with 7 rows and 4 columns and mark the first row as a table row header. Define a style having "Background" styling attribute as Red Color and "Table Cell” Elements as "2,2-4” (the style applies to the cells range from row-2 column-2 to row-2 column4). Define another style having "Background" styling attribute as Blue Color and "Table Cell” Elements as "6,2-4” (the style applies to the cells range from row-6 column-2 to row-6 column4). Associate the Styles to a Layout by defining a Style Class Name and then apply the Style Class Names to a Content record.