12 Configuring Taxonomy Validation in UI
To integrate the taxonomy based validation in UI components following steps are required for migration from earlier UI based validations.
View Model
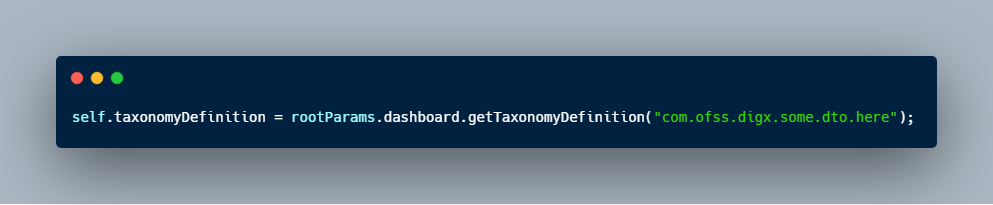
Create taxonomyDefinition instance by calling
getTaxonomyDefinition method from dashboard.
It accepts the name of the DTO as the only argument.
A REST call to fetch taxonomy details will be performed for each invocation
of getTaxonomyDefinition.
HTML
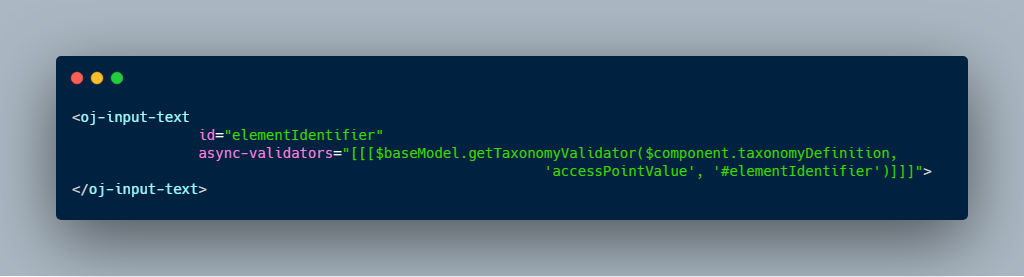
getTaxonomyValidator function accepts
taxonomyDefinition created in the View Model as first
argument, and idField to search within taxonomyDefinition as
second argument,
and element selector as the third argument.