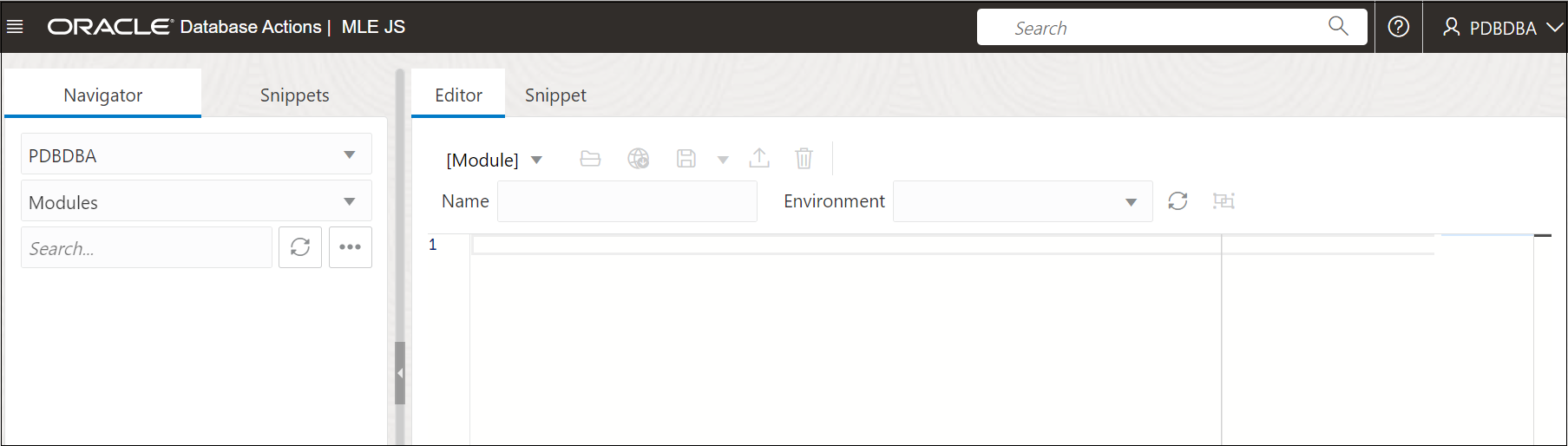
8.1 About the MLE JS Page

The left pane has the following two tabs:
- Navigator to access saved MLE modules, environments and call specifications.
- Snippets to access JavaScript code snippets saved in the browser or in the file system.
In the left pane, you have:
- Schema and Object type selectors: Use the drop-down lists to select the schema and filter the results by object type (whether modules, environments, or call specifications).
- Search: Search for objects in the Navigator tab.
- Object submenu - Create Object: To create a new object for the object type.
- Object submenu - Compile All (for Environments and Call Specifications): To compile all invalid environment objects or call specification objects.
The icons in the editor are:
- New, Save As, Code Dependencies Diagram: To create a module, save a module, and to view the module code dependencies diagram.
- Open File: To open a JavaScript file from your file system.
- Save Module: Saves the module in the database, file system, or in both locations.
- Import JS Files: Load multiple JavaScript files from your file system to create them as MLE modules. See Uploading JavaScript Files to Create Modules
- Clear: Removes the contents of the editor.
- Name: Enter a name for the MLE module.
- Environment: Select the environment for the module.
- Environment Dependencies Diagram: Shows imported modules and exported functions for each module in the environment in a diagram format.