Use Case Examples
Add a New Default Property to an Array
This example uses the add action to introduce a new property to the object describing a resultsPerPage option. When you deploy this customization, the JSONPath query searches for the resultsPerPage.items property whose value is 12 per page. This example modification then adds newProperty to the array.
{
"type": "object",
"modifications" : [
{
"target": "$.properties.resultsPerPage.default[?(@.items == 12)]",
"action": "add",
"value": {"newProperty" : "new property value"}
}
]
}
After deploying this modification, the code in the configurationManifest.json looks like this:
...
"default": [
{
"items": 12,
"name": "Show $(0) products per page",
"newProperty" : "new property value"
},
...
This example assume you have created a custom newProperty using the JSON configuration schema. For details, see JSON Configuration Files.
Add Text to an Existing String
This example uses the add action to append text to a string, such as a label of a property within an array. When you deploy this customization, the JSONPath query searches for the resultsPerPage.default property whose item value is 12. This example modification then appends !!! to the end of the string in the default name property.
{
"type": "object",
"modifications" : [
{
"target": "$.properties.resultsPerPage.default[?(@.items == 12)].name",
"action": "add",
"value": "!!!"
}
]
}
After deploying this modification, the code in the configurationManifest.json looks like this:
...
"default": [
{
"items": 12,
"name": "Show $(0) products per page!!!",
},
...
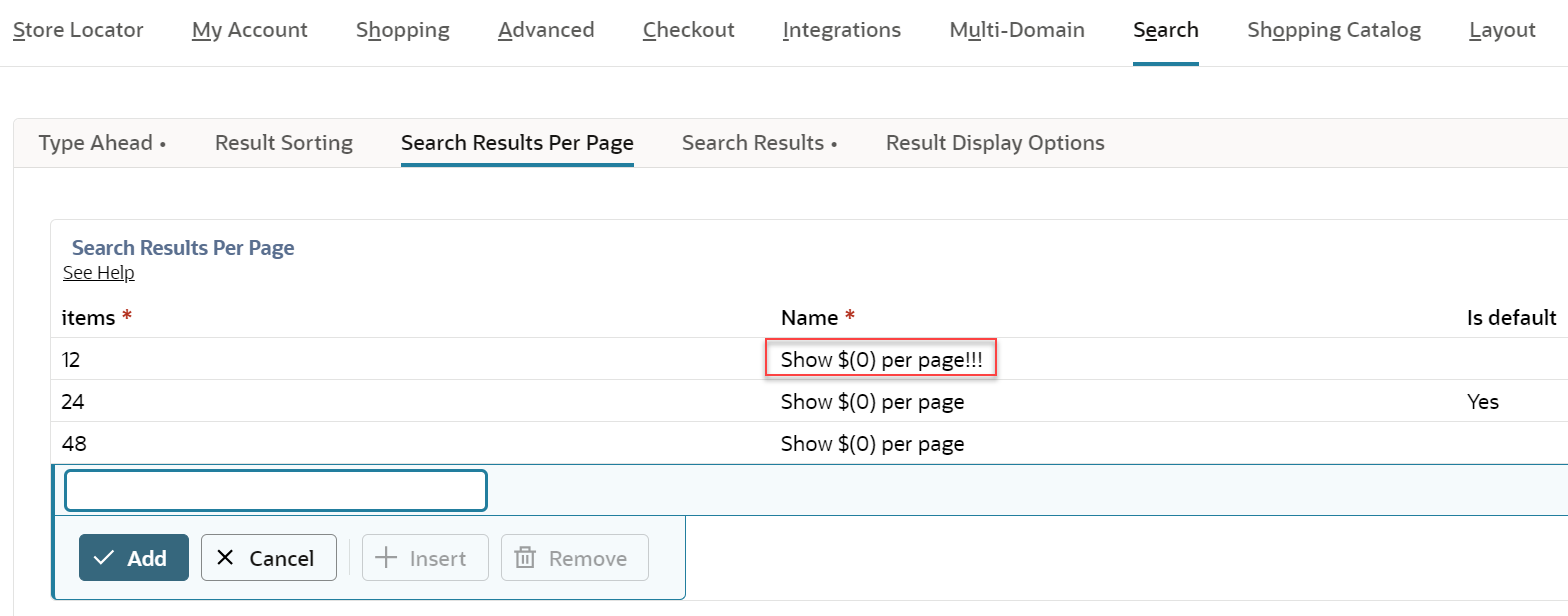
After deploying this modification, the SuiteCommerce Configuration record looks like this:

Add a New Default Option to an Array
This example uses the add action to introduce a new configuration option within an array. When you deploy this customization, the JSONPath query searches for the resultsPerPage.default property. This modification then adds a new row to the table for a default configuration of 5 items per page.
{
"type": "object",
"modifications" : [
{
"target": "$.properties.resultsPerPage.default",
"action": "add",
"value": {
"items": 5,
"name": "Show 5 products per page"
}
}
]
}
After deploying this modification, the code in the configurationManifest.json looks like this:
...
"default": [
{
"items": 12,
"name": "Show $(0) products per page"
},
{
"items": 24,
"name": "Show $(0) products per page",
"isDefault": true
},
{
"items": 48,
"name": "Show $(0) products per page"
},
{
"items": 5,
"name": "Show 5 products per page"
}
],
...
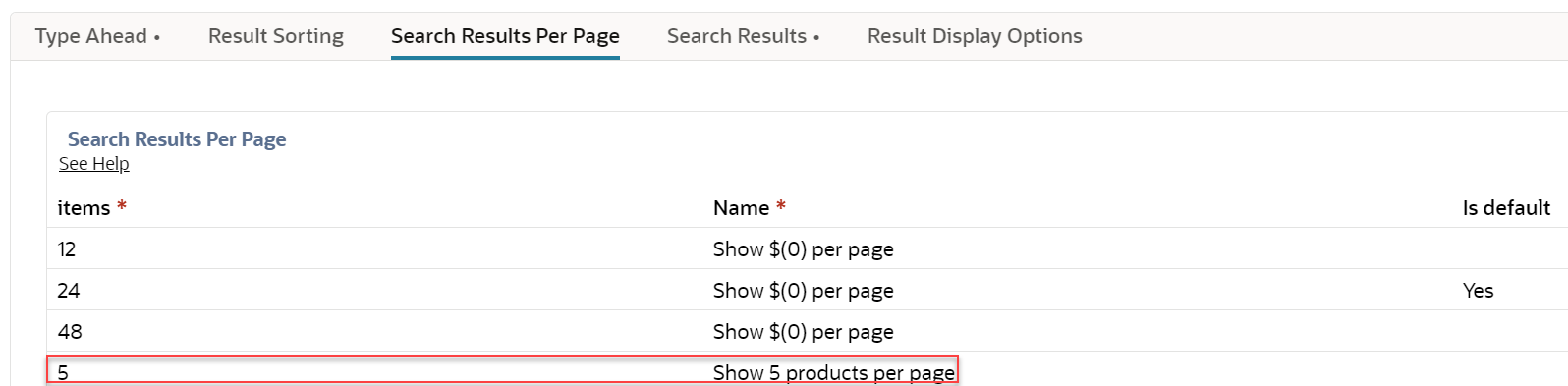
After deploying this modification, the SuiteCommerce Configuration record looks like this:

Change the Default Value of a Property
This example uses the replace action to overwrite the default value of a property. When you deploy this customization, the JSONPath query searches for the newsletter.genericFirstName and newsletter.genericLastName properties. This modification replaces the current value, unknown, with FirstName and LastName, consecutively.
{
"type": "object",
"modifications" : [
{
"target": "$.properties[newsletter.genericFirstName].default",
"action": "replace",
"value": "FirstName"
},
{
"target": "$.properties[newsletter.genericLastName].default",
"action": "replace",
"value": "LastName"
},
]
}
After deploying this modification, the code in the configurationManifest.json looks like this:
...
"properties": {
"newsletter.genericFirstName": {
"group": "shoppingApplication",
"subtab": "newsletter",
"type": "string",
"title": "Generic first name",
"description": "Enter the generic first name to populate...",
"default": "FirstName",
"id": "newsletter.genericFirstName"
},
"newsletter.genericLastName": {
"group": "shoppingApplication",
"subtab": "newsletter",
"type": "string",
"title": "Generic last name",
"description": "Enter the generic last name to populate...",
"default": "LastName",
"id": "newsletter.genericLastName"
},
...
Change the Label of a Subtab
This procedure is similar for making changes to a tab. To replace the label of a tab, use the group property.
This example uses the replace action to overwrite the title of a subtab. When you deploy this customization, the JSONPath query searches for the subtab with the id newsletter. This modification then changes the title from Newsletter to Email Newsletter.
{
"type": "object",
"modifications" : [
{
"target": "$[?(@property == 'subtab' && @.id == 'newsletter')].title",
"action": "replace",
"value": "Email Newsletter"
}
]
}
After deploying this modification, the code in the configurationManifest.json looks like this:
...
{
"type": "object",
"subtab": {
"id": "newsletter",
"group": "shoppingApplication",
"title": "Email Newsletter",
"docRef": "bridgehead_4685031554",
"description": "Configuration of the Newsletter subscription"
},
...
Remove a Configuration Option
This example uses the remove action to remove an option for a property. When you deploy this customization, the JSONPath query searches for the addToCartBehavior property's enum array. This modification removes the showMiniCart option in the user interface.
{
"type": "object",
"modifications" : [
{
"target": "$.properties.addToCartBehavior.enum[?(@ == 'showMiniCart')]",
"action": "remove"
}
]
}
After deploying this modification, the code in the configurationManifest.json looks like this:
...
"properties": {
"addToCartBehavior": {
"group": "catalog",
"subtab": "cart",
"type": "string",
"title": "Add to cart behavior",
"description": "Choose the action that occurs when the user adds an item to the cart.",
"default": "showCartConfirmationModal",
"enum": [
"goToCart",
"showCartConfirmationModal"
],
"id": "addToCartBehavior"
},
...
Hide a Property from the User Interface
This example uses the add action to introduce the hidden property and set it to true.
Do not customize the source code to remove any configurable properties included with SCA. Removing configurable properties will result in errors and can break your site. To prevent a property from appearing in the SuiteCommerce Configuration record's user interface, use the add action to introduce the hidden element to the desired property. This maintains the required code in the configurationManifest.json, but removes the property from the user interface.
When you deploy this customization, the JSONPath query searches for the newsletter.companyName. This modification introduces the hidden property and sets it to true. This action prevents the property from appearing in the user interface, but maintains the code in configurationManifest.json.
{
"type": "object",
"modifications" : [
{
"target": "$.properties[newsletter.companyName]",
"action": "add",
"value": {"hidden": "true"}
}
]
}
After deploying this modification, the code in the configurationManifest.json looks like this:
...
"newsletter.companyName": {
"group": "shoppingApplication",
"subtab": "newsletter",
"type": "string",
"title": "Company Name",
"description": "Enter the generic Company name to populate...",
"default": "unknown",
"hidden": "true",
"id": "newsletter.companyName"
}
...