SEO and Images
Two important SEO considerations for image files are the image alternate text and the image file name.
Image Alternate Text
The image alternate text tag serves three important functions:
-
Alternate text shows up on the page if an image doesn't load, like when a browser is set not to show images.
-
Screen readers use alternate text to describe images out loud, since they can't see the image.
-
Alternate text also tells search engines what the image is about.
That's why you should always add alternate text to your site's images. Good alternate text gives a clear description of what's in the image. For example, if the image shows men's beige cargo shorts from a name brand, the alternate text could be [Brand Name] Men's Cargo Shorts-Beige. The img HTML tag for this image would look like this:
<img src="http://mysite.com/images/OL5755.mens-cargo-shorts-grey-front.jpg" alt="Name Brand Men's Cargo Shorts-Beige">
You can add alternate text to your item images on the item record.
To add alternate text for item images:
-
Go to Lists > Accounting > Items.
-
Click the Edit link for the item for which you need to add image alternate text.
-
Select the Web Store subtab.
-
The Associated Images subtab lists all image files associated with this item.
-
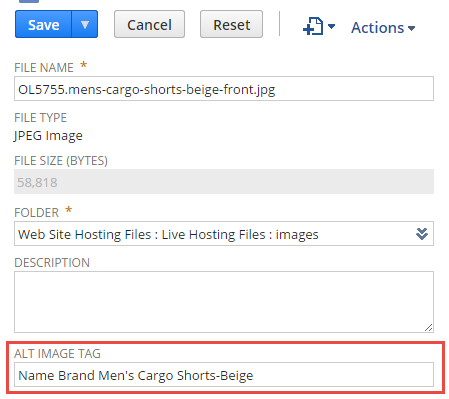
Click the filename link to open the File Detail page.
-
Click Edit.
-
In the Alt Image Tag field, enter the alternate text for this image.
 Note:
Note:It's important to enter the text in the Alt Image Tag field on the File Detail page, not the Inventory Item page. Alt text on the Inventory Item page gets truncated at 35 characters, but on the File Detail page, it doesn't.
-
Click Save.
You can only update alt text one image at a time, unless you use customization. To learn more about customization, see Develop SCA Customizations.
Image File Names
SEO best practice states your image file names should be descriptive and show what the image is about. It's easier for search engines to index your images when you use descriptive file names. Also, SuiteCommerce Advanced can automatically match your image files to items if you start the image file name with the item identifier and a delimiter.
The item identifier can be any of the following:
-
Display Name/Code
-
UPC Code
-
URL Component
You specify the identifier on the Images subtab of the Web Site Setup page at Commerce > Websites > Website List. Consider the following sample file name:
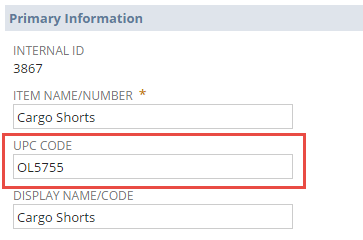
OL5755.mens-cargo-shorts-beige-front.jpg
The first part of the file name, OL5755., is the item's UPC Code, and the period is the delimiter. SuiteCommerce Advanced uses this to know which item the image belongs to. In this screenshot, you can see the UPC field from the item record.

The rest of the file name describes the image: men's cargo shorts, beige, front view. Search engines can figure out this information by analyzing the file name.
For more information about setting up images for SuiteCommerce Advanced Websites, see Item Images.