JSON Configuration Files Schema
To create a custom JSON configuration file, you need to use a custom module and build the file with JSON Schema V4. Make sure you follow this schema when you add new properties to a custom module.
Configuration property keys must only contain letters, numbers, and periods. The developer tools won't deploy customizations if the keys have special characters or spaces. Each key also needs to be unique across all configuration files.
TThis schema follows Schema V4 for JSON, so all your configuration files have a consistent structure and define the required objects. For more information, see json-schema.org.
General Structure
Each configuration file has a root object that defines the module's configuration information. At the root level, every file needs to include the type, group, and properties objects. You can also add a subtab object if you want.
The following example depicts the general structure and order of a JSON configuration file.
//...
{
"type": "object",
"group": {
//...
},
"properties": {
//...
}
}
//...
Type
The type object specifies the type of object defined by the configuration file. The value of this object must always be set to object and it must be specified in the first line of the configuration file. This is required to stay compliant with the JSON schema specification.
//...
{
"type": "object",
//...
}
//...
Group
The SCA Configuration record uses this metadata to determine the tab in which to display configuration properties. The group object defines the following:
-
id - sets an internal identifier for the tab in the SuiteCommerce Configuration record. The id can only have letters, numbers, and periods-no other special characters or spaces-and it has to be unique across all configuration files.
-
title - sets the label for the tab shown in the SuiteCommerce Configuration record.
-
description - gives a description of the
groupobject.
Extra metadata in the group object can also control which groups appear in the SuiteCommerce Configuration record user interface. See Conditional Display of Groups and Subtabs.
The following example, taken from the checkoutApplications.json file, starts the Checkout tab using the group id (checkoutApp). Any subtabs or properties in this tab of the UI need to use this group id.
//...
"group": {
"id": "checkoutApp",
"title": "Checkout",
"description": "Checkout Application configuration"
},
//...
Subtab
The SCA Configuration record uses this metadata to determine the subtab in which to display any nested properties. The subtab object, if used, defines the following:
-
id - sets an internal identifier for the subtab in the SuiteCommerce Configuration record. The id can only have letters, numbers, and periods-no other special characters or spaces-and it has to be unique across all configuration files.
-
title - sets the label of the subtab shown in the SuiteCommerce Configuration record.
-
description - gives a description of the
subtabobject. -
group - sets which
group(tab) the subtab belongs to. This is the tab where the subtab appears in the UI.
Extra metadata in the subtab object can also control which subtabs show up in the SuiteCommerce Configuration record user interface. See Conditional Display of Groups and Subtabs.
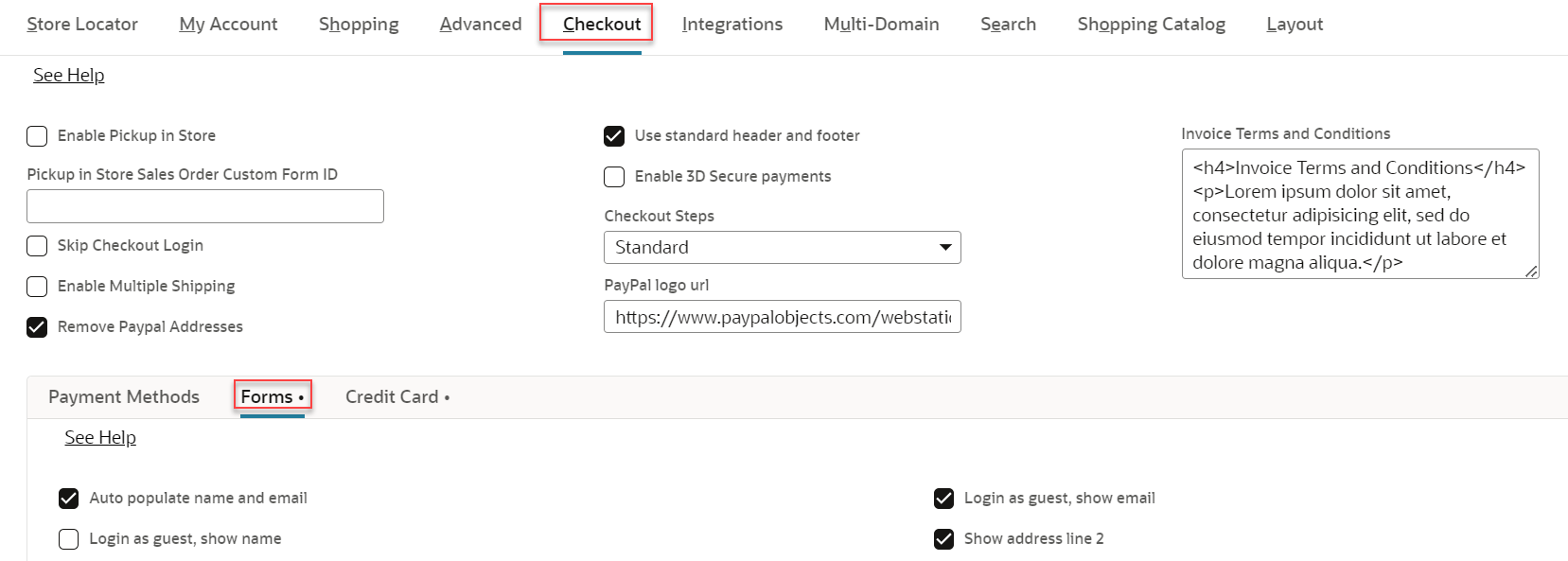
The following example, taken from the checkoutApplications.json file, starts the Forms subtab using the subtab id (checkoutForms) and group id (checkoutApp). This locates the Forms subtab within the Checkout tab, as shown in the following image.
//...
{
"subtab": {
"id": "checkoutForms",
"title": "Forms",
"description": "Checkout configuration related to web forms.",
"group": "checkoutApp"
},
//...

Conditional Display of Groups and Subtabs
To control which groups (tabs) and subtabs display based on your website scope and enabled features, add conditional display keys to your module and extension JSON files. These keys work for group and subtab objects, but not for individual properties. There are two important considerations when using conditional display keys:
-
You can use one or more condition keys to control whether a group or subtab is displayed.
-
All the condition keys you use have to be true for the group or subtab to display.
There are two valid website scope keys and three valid feature keys you can use.
Valid Website Scope Keys (case-sensitive)
-
showIfNoneWebsiteScope
Use this key to conditionally display a group or subtab based on a specific website scope (website type) not implemented in your account.
-
showIfAnyWebsiteScope
Use this key to conditionally display a group or subtab based on a specific website scope (website type) implemented in your account.
Valid Website Scope Values (case-sensitive)
|
Website Scope |
Value |
|
SuiteCommerce |
SUITE_COMMERCE |
|
SuiteCommerce Advanced |
SUITE_COMMERCE_ADVANCED |
|
SuiteCommerce MyAccount |
SUITE_COMMERCE_MY_ACCCOUNT |
|
SuiteCommerce InStore |
SUITE_COMMERCE_IN_STORE |
|
Site Builder Full Web Store |
FULL_WEB_STORE |
|
Site Builder Information and Catalog with Pricing |
INFO_CATALOG_PRICING |
|
Site Builder Information Only |
INFO_ONLY |
Valid Feature Keys
-
showIfNoneFeatures
Use this key to conditionally display a group or subtab based on a specific feature not implemented in your account.
-
showIfAnyFeatures
Use this key to conditionally display a group or subtab based on one or more specific features implemented in your account.
-
showIfAllFeatures
Use this key to conditionally display a group or subtab based on a specific set of features all implemented in your account.
Valid Feature Values (case-sensitive)
Field IDs are used for feature key values. To find the valid values (Field IDs) for feature keys:
-
In NetSuite, go to Home > Set Preferences.
-
In the Defaults section, enable the Show Internal IDs option.
-
Click Save.
-
Go to Setup > Company > Enable Features.
-
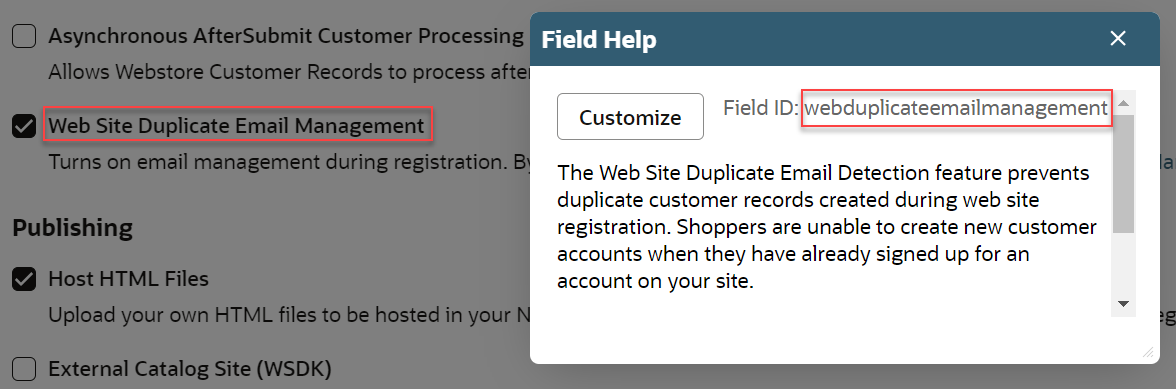
Click on the field title of any of the available features to display the field level help. The Field ID is shown at the bottom right portion of the field help text.
Field ID Example:

Example:
The sample below shows how to edit the CheckoutApplication.json file so the Checkout group (tab) and Forms subtab only show up if certain website scope and feature keys are set in the group and subtab objects. This file is located in the Configuration folder of your CheckoutAppplication module folder. In the example code below, the Checkout group (tab) and Forms subtab will only display if the following conditions are true:
-
You're not using SuiteCommerce In Store
-
You're using either SuiteCommerce Advanced or SuiteCommerce
-
You're not using the Web Duplicated Email Management feature
-
You're using the Multilanguage or Multicurrency feature
-
You're using Advanced Site Management and Commerce Search Analytics features on a SuiteCommerce Advanced site
{
"type": "object",
"group": {
"id": "checkoutApp",
"title": "Checkout",
"docRef": "bridgehead_4393268798",
"description": "Checkout Application configuration"
"showIfNoneWebsiteScope":["SUITE_COMMERCE_IN_STORE"],
"showIfAnyWebsiteScope":["SUITE_COMMERCE_ADVANCED","SUITE_COMMERCE"],
"showIfNoneFeatures":["webduplicateemailmanagement"],
"showIfAnyFeatures":["multilanguage","multicurrency"].
"showIfAllFeatures":["suitecommerce_advanced","advancedsitemanagement","commercesearchanalytics"]
},
"subtab": {
"id": "checkoutForms",
"title": "Forms",
"docRef": "section_4700765645",
"description": "Checkout configuration related to web forms.",
"group": "checkoutApp",
"showIfNoneWebsiteScope":["SUITE_COMMERCE_IN_STORE"],
"showIfAnyWebsiteScope":["SUITE_COMMERCE_ADVANCED","SUITE_COMMERCE"],
"showIfNoneFeatures":["webduplicateemailmanagement"],
"showIfAnyFeatures":["multilanguage","multicurrency"],
"showIfAllFeatures":["suitecommerce_advanced","advancedsitemanagement","commercesearchanalytics"]
},
...
Resource
The resource object lists data you can use as a resource in the configurationManifest.json file. Later, you can refer to this resource using the source of a properties object to determine the possible choices of a configurable property.
In the following example from categories.json, the resource object defines the commerce category fields to make available as a resource.
//...
"resource": {
"fields": {
"commercecategory": [
"internalid", "name", "description", "pagetitle", "pageheading", "pagebannerurl" //...
]
}
}
//...
Properties
The properties object lists the configuration properties for a module. This object can include one or more properties as object literals, which list each property's members and their values, separated by commas.
Each properties object can define values for the following:
-
Id
-
Group
-
Subtab
-
Type
-
Title
-
Description
-
Items
-
Enum
-
Multiselect
-
Default
-
Mandatory
-
Translate
-
Source
-
Hidden
-
Nstype
Id
The id is the key used in the properties object to declare the property. This sets the location of the property in the final configuration object structure. The id is required. The id must only contain alphanumeric characters and periods (no other special characters or spaces), and must be unique across all configuration files. In the following example, the property declaration, productReviews.maxFlagCount": {type: "string", ...}, results in the following configuration object:
//...
{
productReviews: {
maxFlagCount: 1
}
}
//...
Group
The group attribute specifies the id of the corresponding group object (tab) where the property appears in the UI. This attribute is required.
The following example from checkoutApp.json defines the group value of the checkoutApp.skipLogin property as checkoutApp. This means that this property appears on the Checkout tab in the UI:
//...
, "properties": {
"checkoutApp.skipLogin": {
"group": "checkoutApp",
"type": "boolean",
"title": "Skip Checkout Login",
"description": "Check this box to enable anonymous users to skip the login/register page...",
"default": false
},
//...
Subtab
The subtab attribute sets the id of the corresponding subtab object (subtab) where the configurable property appears in the UI.
The following example from checkoutApp.json defines the subtab value of the autoPopulateNameAndEmail property as checkoutForms, defined earlier. Note that this property also declares the group associated with the Checkout tab. Consequently, this property appears on the Checkout tab and the Forms subtab in the UI:
//...
"autoPopulateNameAndEmail": {
"group": "checkoutApp",
"subtab": "checkoutForms",
"type": "boolean",
"title": "Auto populate name and email",
"description": "Check this box to enable auto-population of a guest shopper's name...",
"default": true
},
//...
Type
The type attribute sets the data type of the configurable property. If specified, the user must enter a value of this type in the SuiteCommerce Configuration record. This must be a valid JSON-supported type: integer, string, boolean, array, or object. This attribute is required.
The following example from checkoutApp.json defines the checkoutApp.skipLogin property is defined as a boolean value:
//...
, "properties": {
"checkoutApp.skipLogin": {
"group": "checkoutApp",
"type": "boolean",
"title": "Skip Checkout Login",
"description": "Check this box to enable anonymous users to skip the login/register page...",
"default": false
},
//...
Title
The title attribute sets the label that appears in the SuiteCommerce Configuration record. In the preceding example, the SuiteCommerce Configuration record displays the checkoutApp.skipLogin property as Skip Checkout Login. This attribute is required.
Description
The description attribute sets a string that displays as help text when a user points to a label in the SuiteCommerce Configuration record.
Any property, subtab, or group can declare a description. The SuiteCommerce Configuration record displays the description on simple properties only.
Items
If a property's type is set to an array, items is required to define the different properties of the table in the SuiteCommerce Configuration record.
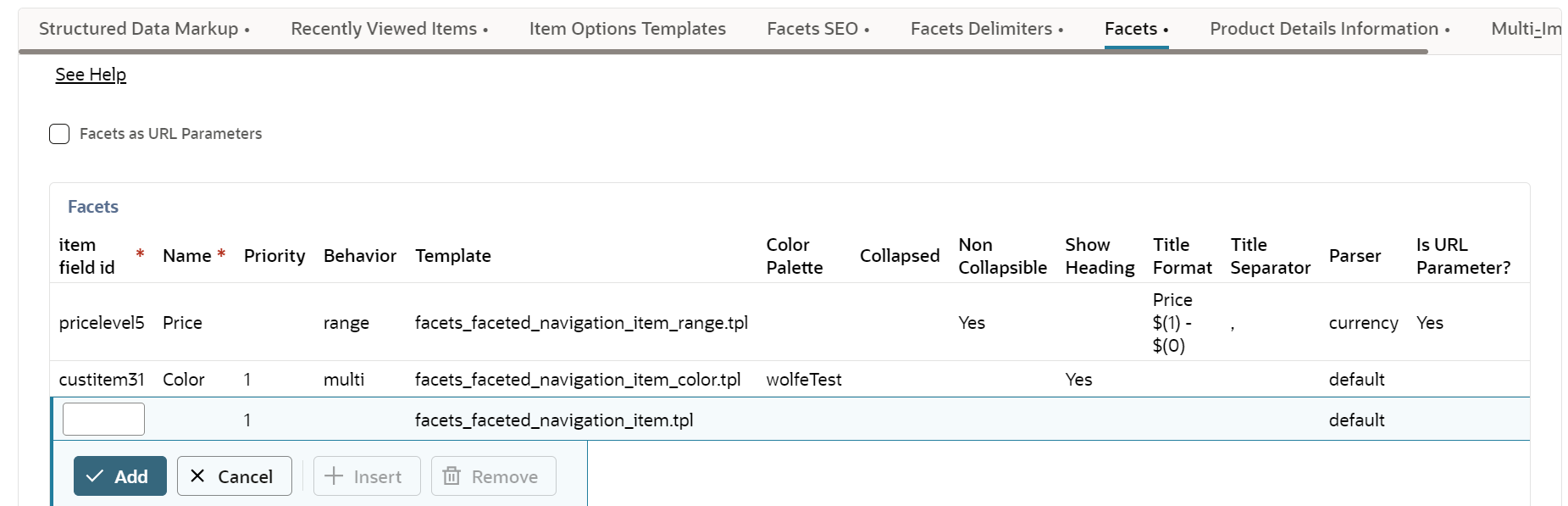
The following example from facets.json initializes Facets as 'type' : 'array'. This displays as an array of properties in the SuiteCommerce Configuration record. The items attribute defines metadata to further define each configurable property (column), as shown in the image below.
//...
"facets": {
"group": "catalog",
"type": "array",
"title": "Facets",
"docRef": "bridgehead_4393383668",
"description": "Facets editor declarations",
"items": {
"type": "object",
"properties": {
"id": {
"type": "string",
"title": "item field id",
"description": "NetSuite item field id, something like 'custitem31'",
"mandatory": true
},
"name": {
"type": "string",
"title": "Name",
"translate": true,
"description": "Label for this facet in the UI",
"mandatory": true
},
"url": {
"type": "string",
"title": "Url",
"description": "Url fragment for identifying the facet in the url.",
},
//...

Enum
The enum attribute sets the set of available values for a configurable property. By default, when enum specifies multiple values, the user can only select one of the possible values. This generates a list of possible selections in the UI.
Adding the enum attribute to a property renders that property as a select or multi-select field in the SuiteCommerce Configuration record UI. To render a property as a multi-select field, set the multiselect attribute to true.
The following example from facets.json specifies five possible values for the facetsSeoLimits.options property (order, page, show, display, or keywords):
//...
"facetsSeoLimits.options": {
"type": "string",
"group": "catalog",
"subtab": "facetsSeoLimits",
"title": "Options",
"description": "Description of this property",
"enum": ["order", "page", "show", "display", "keywords"],
"default": ["page", "keywords"],
"multiselect": true
},
//...
Multiselect
The multiselect attribute specifies that a configurable property can contain multiple values in the UI. If set to true, users can select multiple values as defined in enum. This generates a multi-select list in the UI.
In the previous example, the facetsSeoLimits.options property is set to accept multiple values with the following code:
"multiselect": true
Consequently, users can choose multiple options from the SuiteCommerce Configuration record UI. The property can also accept multiple default values as defined in the default attribute.
Default
The default attribute sets default values based on the property type you defined earlier. These values automatically populate fields in the SuiteCommerce Configuration record UI. Defaults load in the application at runtime. These defaults only get replaced if you save changes in the SuiteCommerce Configuration record. If nobody saves a record, the application uses the defaults you set here.
In the previous example, the default values for the facetsSeoLimits.options property are page and keywords.
Mandatory
The mandatory attribute specifies that a property is required. In the following example from facets.json, the name property is set to true. Consequently, the attribute is required.
//...
"name": {
"type": "string",
"title": "Name",
"translate": true,
"description": "Label for this facet in the UI",
"mandatory": true
},
//...
Translate
The translate attribute specifies that the title and description attribute values must be translated. If this is set to true, its default values are translated. In the preceding example, the name property's title and description fields are set to be translated.
Source
The source attribute declares the data source to be used as possible choices when configuring the property in the UI. This can include a variable that refers to the resource object declared within the JSON file (or within another JSON file that makes up the configurationManifest.json).
Adding the source attribute to a property renders that property as a select or multi-select field in the SuiteCommerce Configuration record. To render a property as a multi-select field, set the multiselect attribute's value to true.
The following example from categories.json uses the source attribute to refer to a local resource object (fields.commercecategory). In this example, $resource references the fields.commercecategory array:
//...
"categories.sideMenu.sortBy": {
"group": "integrations",
"subtab": "categories",
"type": "string",
"title": "Side menu > sort by",
"description": "Enter the Category record field to act as the primary sort field in the Categories sidebar.",
"source": "$resource.fields.commercecategory",
"default": "sequencenumber"
//...
The source attribute can also refer to data within some custom records in NetSuite via SuiteScript. In this case, source references elements of a specific record type. The variable used must match the Internal ID of a applicable custom record types.
The following fictitious example uses the source attribute to provide a list of all support issues within NetSuite (record type: Issue):
//...
"issue": {
"type": "string",
"title": "Support Issues",
"source": "issue'
}
//...
Hidden
The hidden attribute specifies that a property is hidden and not shown in the user interface. If set to true, the property's default values are still present in configurationManifest.json, but the user will not be able to see or edit the property using the SuiteCommerce Configuration record.
Nstype
The nstype attribute specifies a concrete NetSuite widget for editing a type parameter. If a text field is too long for normal text entry, the user can declare "nsType": "textarea" and the user interface will show a text area instead a normal text entry.
The following example from checkoutApp.json declares the nstype:
//...
"checkoutApp.invoiceTermsAndConditions": {
"group": "checkoutApp",
"type": "string",
"nsType": "textarea",
"title": "Invoice Terms and Conditions",
"description": "Invoice payment method terms and conditions text",
"default": "<h4>Invoice Terms and Conditions</h4.><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<p>"
},
//...