Import Resources
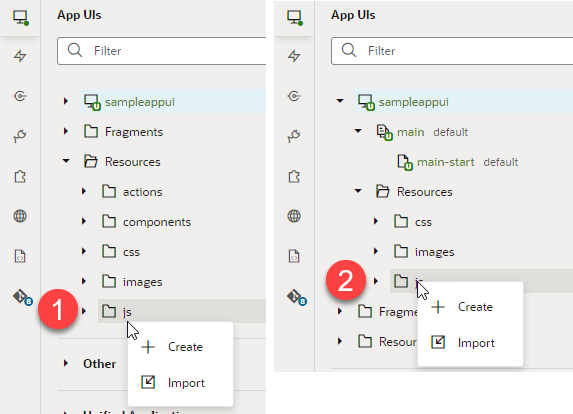
To add resources that you want to use in an App UI, you import individual files or ZIP archives by using the import option available when you right-click a resources folder or any artifact, or by dragging the file directly from your local file system onto a folder in the navigator.
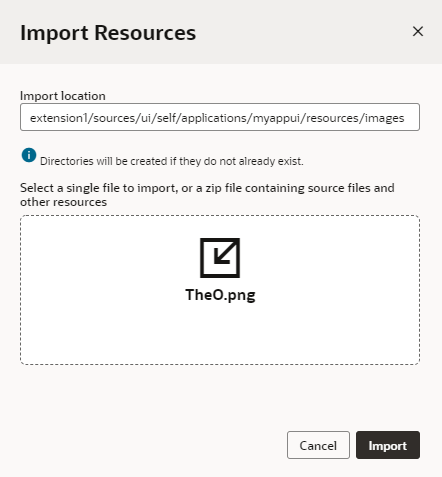
You can import resource files to the Resources folder, its subfolders, or any other artifact in the tree view (though not pages). The location you select will determine the scope of the resources you import. The import location is also important to make sure you're importing the resource file where you can access it. For example, it's possible to import an image into the flows folder, but the expected location for an image is an images folder under Resources. Images that are not in an images folder will not appear in the Image Gallery, so you won't be able to apply the image you've imported to a UI component.
To import resources for use in an App UI:
Tip:
To import an extension's resources into another extension or to share them with a team member, export the extension's resources as a ZIP archive.