Delay Display of SDP Data
To improve your extension's performance, you can delay fetching of SDP data until it's requested by the user.
An SDP automatically executes the REST point that it's bound to when the associated UI component is first shown on the page, so if we want to delay the execution of the SDP call, we need to hide the UI component. For example, you can delay display of table data on a page until the user clicks a button.
In this procedure, we use an oj-if component to hide a table, then we add an ojAction event to a button on the page. When the button is clicked, the variable controlling the oj-if component is updated, and the REST call is executed to fetch and display the data in the table. For more information on the oj-ifcomponent, see Use Conditions to Show or Hide Components.
An SDP is bound to REST endpoints that fetch many records, which can come from a service or a business object.
In this example, we've set up a service connection using the Create Service Connection wizard to create a Human Capital Management service connection from the catalog and chose the publicWorkers object. For more information, see Create Service Connections from the Oracle Cloud Applications or Integration Applications Catalog.- In your Page Designer, drag a Button component to the canvas and add a label for it in the Properties pane, for example, View List.
- Now create a table using a service connection.
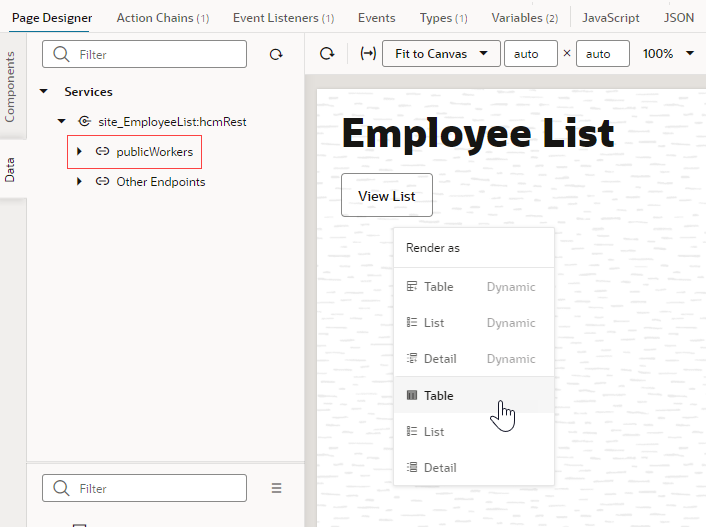
- From the Page Designer Data tab, expand Services and drag an object (for example, publicWorkers) to the canvas. Choose the second Table item from the Render as list.
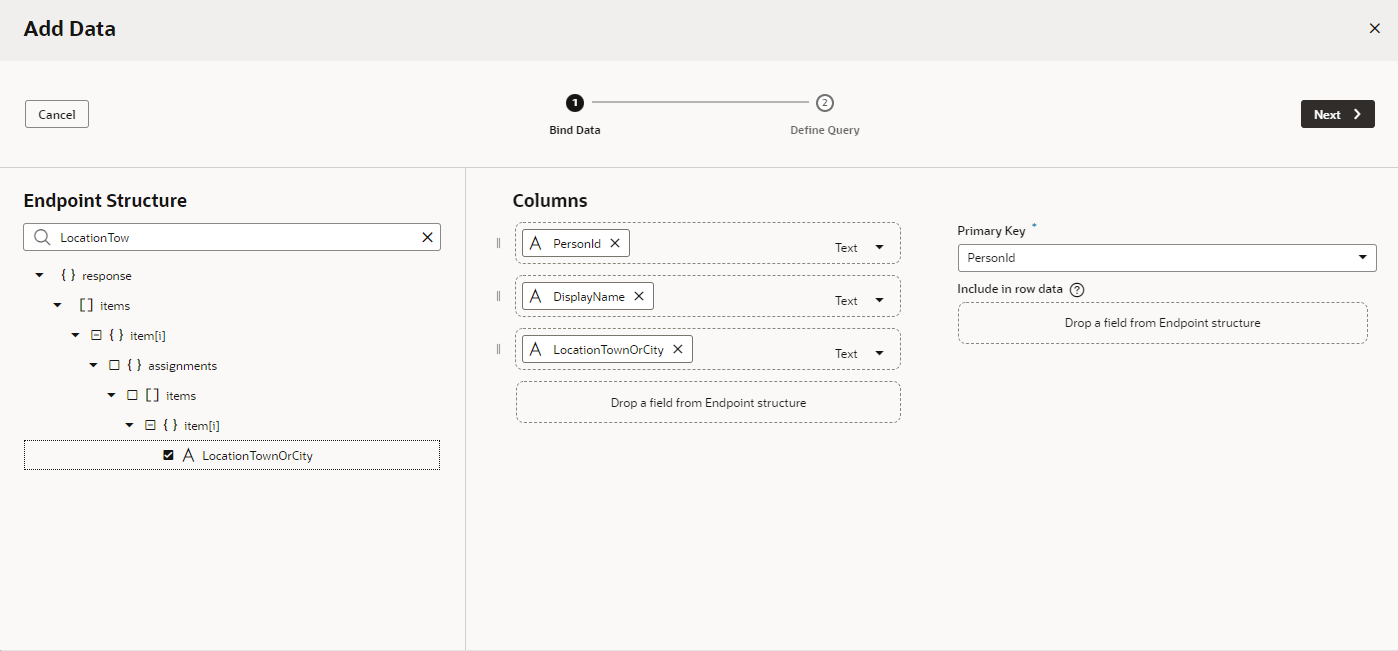
- In the Bind Data page, search for and select the endpoints that you want to add as table columns (for example PersonID, DisplayName, and LocationTownOrCity). Click Next.
- In the Define Query page, click Finish.
- From the Page Designer Data tab, expand Services and drag an object (for example, publicWorkers) to the canvas. Choose the second Table item from the Render as list.
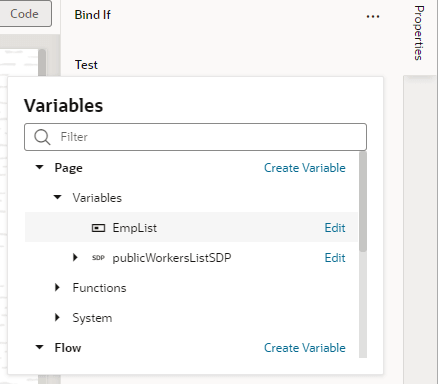
- Create a boolean variable to control the table display.
- In the Variables tab, click + Variable.
- Update the ID to (for example) EmpList and choose Boolean in the Type field.
- Select false as the Default Value.
- Use the
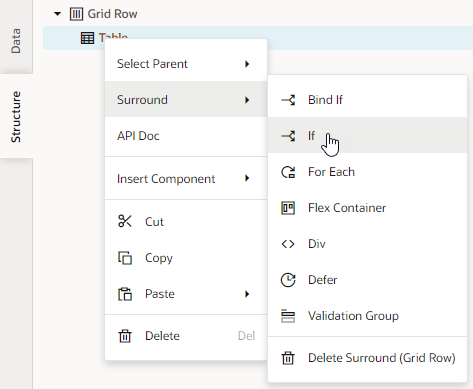
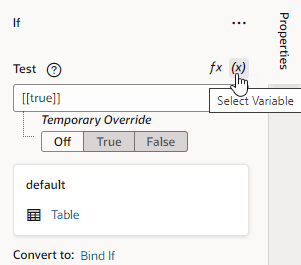
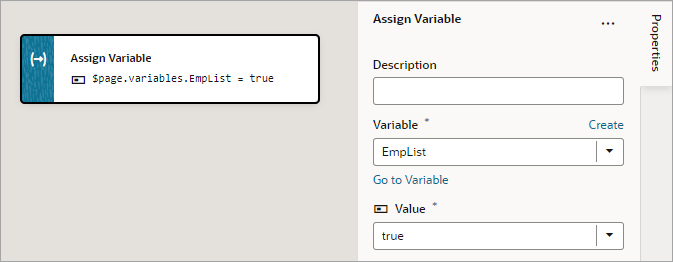
oj-ifcomponent to hide the table. - Create an
oj-actionevent for the button.