The Data Palette
The Data palette provides a data-centric approach to page design. Instead of choosing UI components and binding each component to a data source, as you would when using the Components palette, this approach starts with your data source and lets you choose from UI options that optimally display the data.
Data is the basis of any application, and when working with pages in VB Studio your data sources are always based on REST. In particular, service connections link your App UI with external REST APIs to retrieve data, which you can then surface by choosing a component suggested by VB Studio.
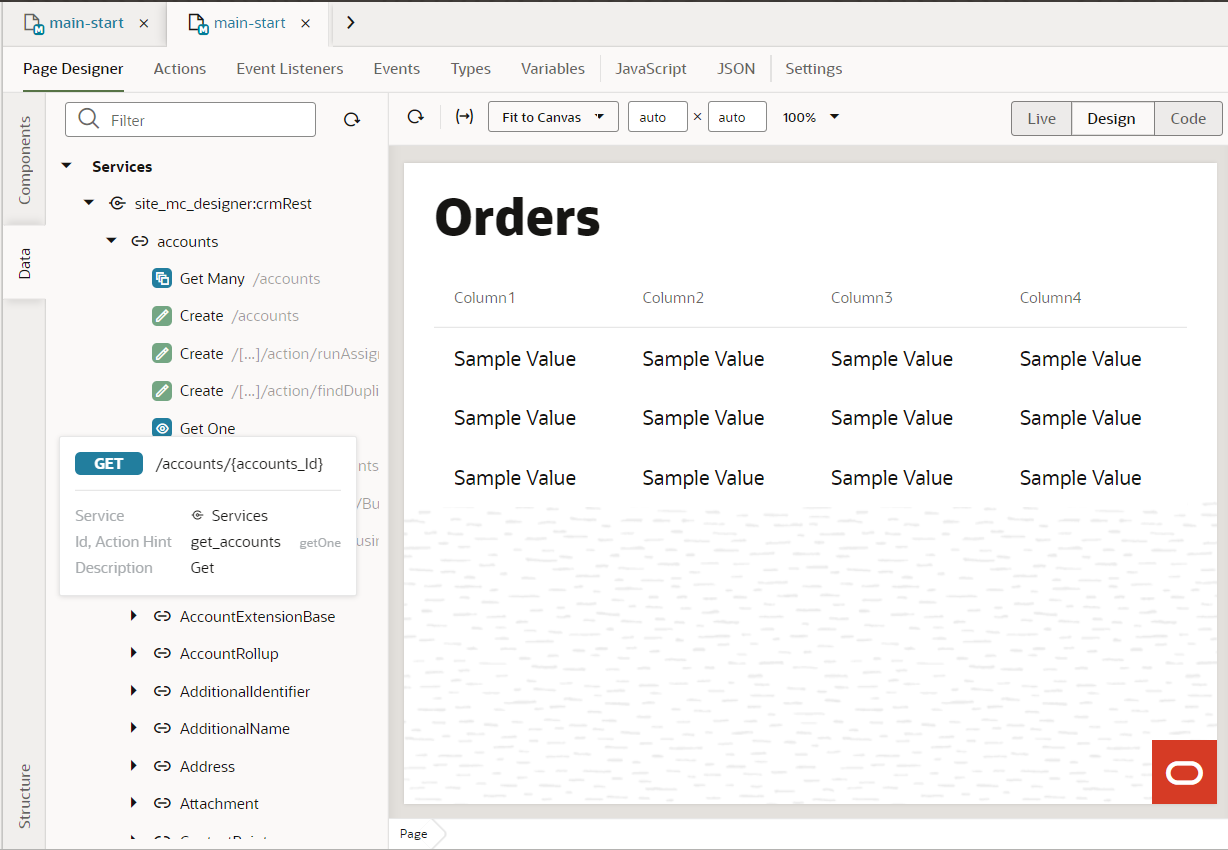
In this example, the service connection site_mc_designer has been created for this extension, based on the crmRestApi in the Oracle Cloud Application catalog. Within that connection, the endpoints for the accounts REST API are displayed:

Description of the illustration datapaletteget.png
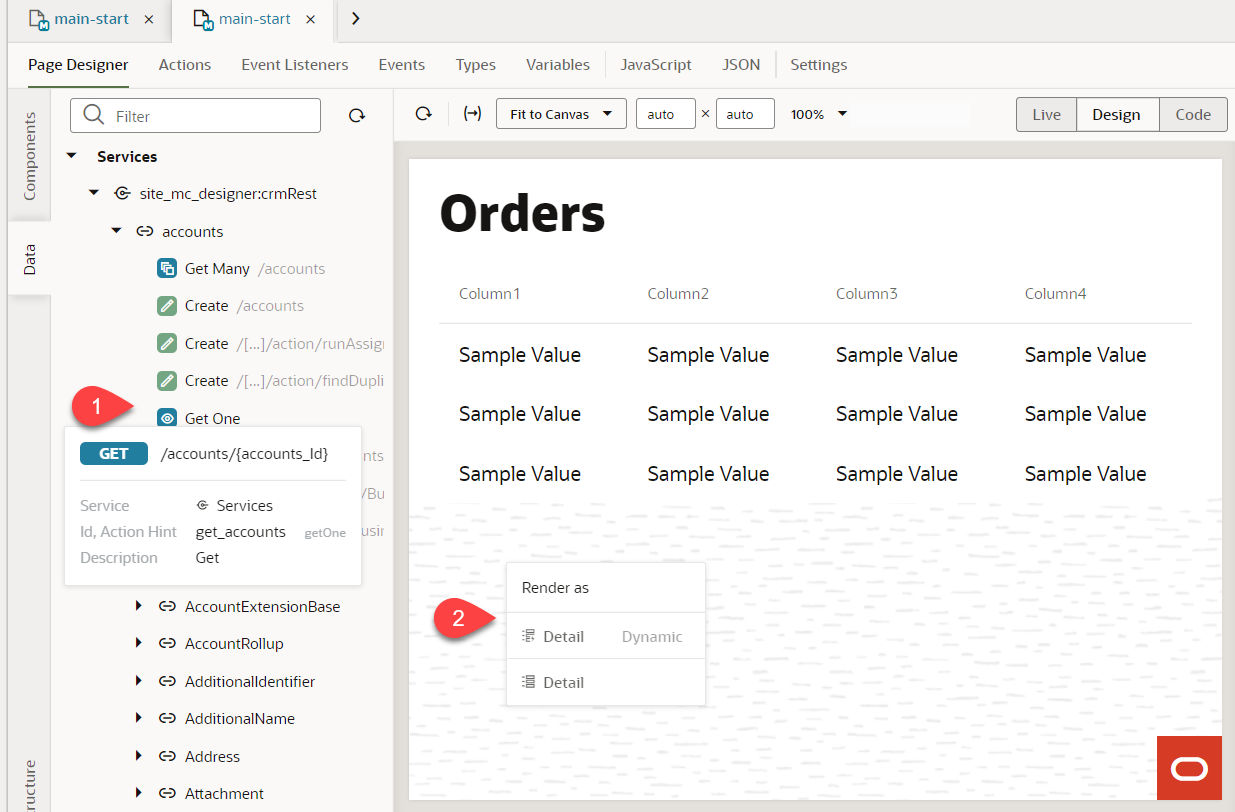
Suppose you want to show account data on a page. You would simply drag an endpoint from the Data palette and drop it on the canvas. (You can drop a data element on the page canvas, in the Structure view, or in Code view.) When the Render as pop-up appears, you can choose from the list of components that VB Studio suggests based on the REST endpoint you've chosen:

Description of the illustration datapaletterenderas.png
Notice that both dynamic and standard options are shown. Once you select an option, the corresponding quick start opens, to walk you through the required configuration tasks.
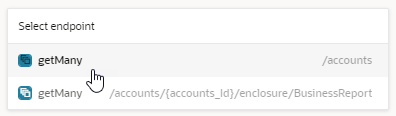
If a service contains multiple endpoints of the same type—for example, two Get Many endpoints—you'll be additionally prompted to select the correct endpoint:

Description of the illustration data-palette-select-endpoint.png
Because endpoints enable CRUD operations, your component suggestions reflect endpoint functionality. For example, data from a Get Many endpoint lends itself to a table or list view. Similarly, a Create endpoint will render a form. Here's a summary of the components suggested (standard and dynamic) for a particular type of endpoint:
| Endpoint Type | Component |
|---|---|
| Get Many | Table, Table Dynamic, List, List Dynamic |
| Create | Create Form, Create Form Dynamic |
| Get One | Detail Form, Detail Form Dynamic |
| Update | Edit Form, Edit Form Dynamic |
The Data palette is available to you when working with pages, fragments, and dynamic container templates.
When working with quick starts in the Data palette, keep in mind that both standard and dynamic component quick starts add a form or a table to the existing page and configure it. Normally, quick starts for standard components add pages to your App UI, and quick starts for dynamic components configure an existing form or table—for the Data palette, quick starts do both. Except for this key difference, the quick starts are similar to those used for standard and dynamic components.