Add Dynamic Components to Pages
Using dynamic components, such as a table, form, or container, in your App UI's pages allows you to dynamically control what's displayed in the page. Dynamic components help to show different items in a page's layout based on conditions in a rule. For example, you might configure a dynamic table so that certain columns are hidden and others are added when the user viewing the page has a manager role. Or show a particular layout only when users viewing the page are on a tablet-sized screen or larger.
Note:
Dynamic components (oj-dynamic-*) and the If component (oj-if) both use conditions to determine what's displayed on a page. While you can use oj-if with JavaScript functions to do this, dynamic components provide a more declarative approach, making it easy for you to create layouts and to maintain and modify them after they've been created.
What Are Dynamic Components?
A dynamic component, such as a form or table, does not render static content. Instead, it uses rule sets with display logic to determine what fields should be displayed on the page. Display logic is simply a set of conditions that you define. At runtime, the conditions are evaluated based on the viewer’s current circumstances (for example, the user's role) or the current data context (for example, the value of a field) to determine what is displayed.
There are two ways to specify display logic: rule sets and business rules. The main difference between them is that whereas a rule set operates on a single dynamic table or form, business rules allow you to impact a field no matter which dynamic component (or which page) it appears on. In most cases you'll use a rule set for a dynamic component first, then optionally use business rules to control the display at a field level.
You have two main objectives when creating pages using dynamic components: one, to configure the component's content the way you want it using layouts and templates, and two, to define the display logic that determines the layout and templates displayed in the component. In most cases you define the logic first, then configure the content that will be used in your logic.
There are three key types of dynamic components that can be used in your App UI's pages: tables, forms, and containers. What is displayed in a component and how you customize it depends on what type of component it is:
| Dynamic Component | Description |
|---|---|
| Dynamic table, dynamic form | In dynamic tables and forms, you customize which fields are displayed and how they are rendered. In most cases, you can hide, show, or re-order these fields, and can even create new fields based on existing ones. You can also apply field templates to control how certain fields are rendered at runtime. |
| Dynamic container | Dynamic containers are predefined areas in a page that can be used to display various types of content. Unlike a dynamic table or form, which can appear on multiple pages, a dynamic container is scoped to the page and can only ever appear on that page. |
How to Create Layouts With Dynamic Components
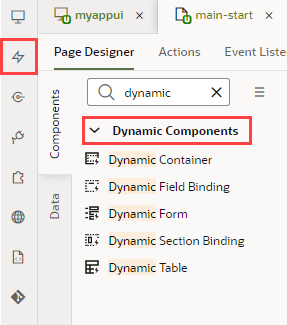
Dynamic components are listed in the Components palette under Dynamic Components. You can enter dynamic in the palette's filter field to help you locate them. 
Description of the illustration dyncomponents-palette.png
You also have the option of creating a layout from scratch on the Layouts ![]() tab in the Navigator, where you choose your data source, create a rule set with your own layouts and display logic, then associate the rule set with a dynamic form or table. It's simpler though to start by adding a dynamic form or table to a page, then using quick starts to walk you through the basics.
tab in the Navigator, where you choose your data source, create a rule set with your own layouts and display logic, then associate the rule set with a dynamic form or table. It's simpler though to start by adding a dynamic form or table to a page, then using quick starts to walk you through the basics.
Because a layout represents a set of data fields that can appear in one or more related dynamic forms or tables, you'll need to have your component's data source (a service connection that receives data from REST APIs) ready before you can work with layouts.
| To perform this action: | See this: |
|---|---|
| 1. Add a dynamic form or table to a page | |
| 2. Configure the rule set's display logic and layouts. |
For each dynamic form or table, you usually have a default rule and an accompanying default layout. This default set is created for you when you configure the component on a page using a Quick Start (or, when you create a rule set in the Layouts' Rule Sets tab). With this default set in place, you can add additional rules (with matching layouts) to cover other scenarios. The default set is displayed if none of the conditions you define are met.
Besides layouts that control what's displayed on a page, you can control how something's displayed by using templates to visually design the field's area in a dynamic form or table. You can also set fields to be read-only for specific users and updatable for others.
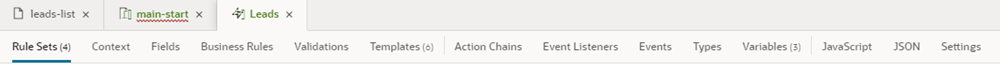
A Layout's tab contains editor tabs for editing and configuring dynamic forms and tables: