Add Custom Web Components to Pages
Oracle JET web components are reusable pieces of user interface code that you can embed as custom HTML elements. Web components can contain JET components, other web components, HTML, JavaScript, and CSS. You can create your own web component or add one from Oracle Component Exchange for use in your App UI's pages.
To use web components in your pages, you can import them as a ZIP archive, or simply install them from the Component Exchange associated with your VB Studio instance. Similarly, web components that you create can be published to a Component Exchange to share with other developers, or shared as a ZIP archive.
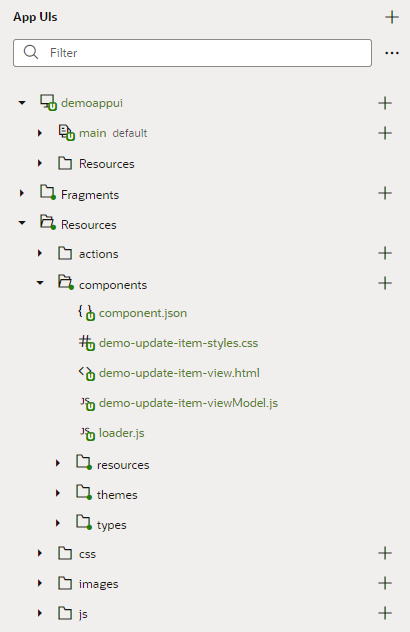
Web components that have been imported to your extension for use in your App UI show under the global Resources and components nodes in the Navigator: 
Description of the illustration component-navigator.png
A web component must contain the files listed in the following table. It can also contain additional files and folders, for example, a SCSS file (optional file containing Sass variables to generate the web component’s CSS) or resources such as translation files. For a more detailed description of web component architecture, see About Web Components in Developing Oracle JET Apps Using MVVM Architecture.
| File | Description |
|---|---|
loader.js |
A RequireJS module that defines the web component dependencies for its metadata, View, ViewModel, and CSS. For web components, this name is always loader.js.
|
component.json
|
A web component metadata file that defines its available properties and methods. For web components, this name is always component.js.
|
view.html |
Contains the View definition for the component and handles presentation of the data. |
viewModel.js |
Defines the public variables and callback methods called at various stages of the component's lifecycle. Also defines public methods in the component's DOM element and the methods defined in the component's metadata. In brief, it implements most of the View’s display logic, expose the methods for helping to maintain the View’s state, updates the model based on the actions on the View, and triggers events on the View. |
styles.css |
Contains the custom styling for this web component. |
Note:
Web components are currently not backward-compatible. This must be considered when importing and upgrading web components, and when upgrading your App UI. Your App UI and the web components it uses must be using the same JET version.