Use Conditions to Show or Hide Components
You can use an oj-if component to conditionally show or hide UI components in your application. Use oj-if to surround other components and set conditions to determine whether the components should be displayed on a page.
Note:
Theoj-if component provides functionality similar to oj-bind-if, except that where the oj-bind-if element is not removed from the DOM after bindings are applied, oj-if stays in the DOM and can therefore directly be used as the slot content of a custom element. If you want to conditionally render the content of a slot or if you want the element to stay in the DOM, oj-if is recommended over oj-bind-if.
To use oj-if in your pages, your visual application requires JET 17.x or later.
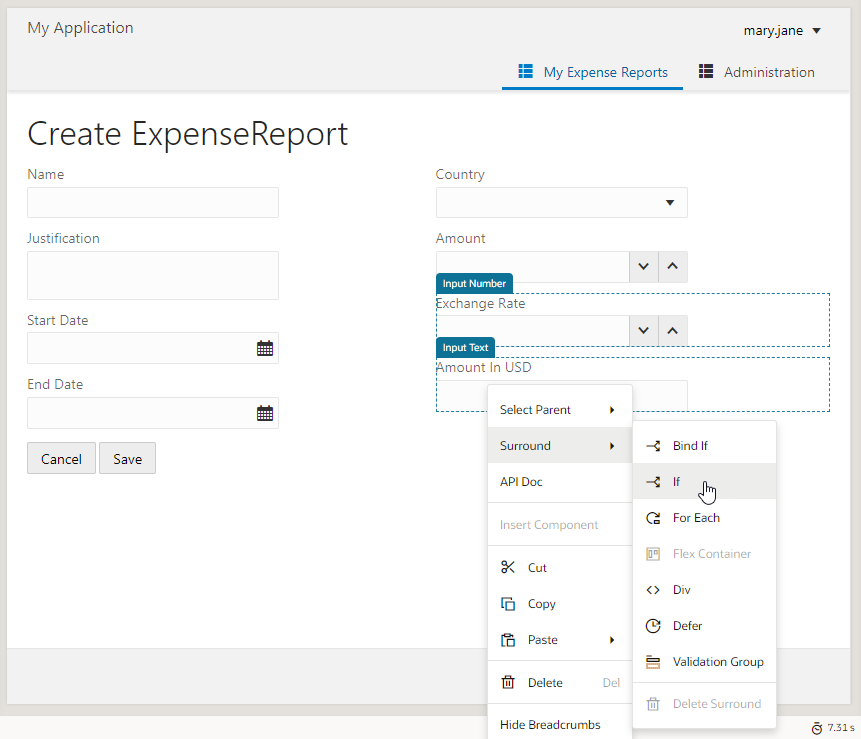
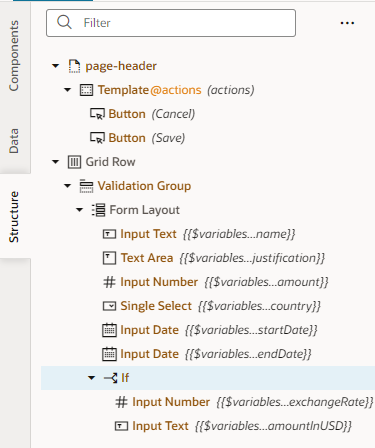
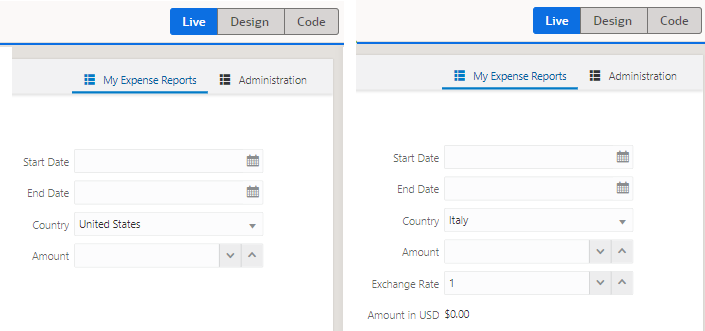
Here's how you can use oj-if to conditionally display its contents: Let's say you have a form for users to submit expense reports with fields like Country and Amount (in US Dollars). When users from countries other than the United States submit expenses, we want to show additional fields like Exchange Rate and Amount in USD. In other words, we want these fields to show only when the country selected is not United States. You can do this by surrounding these fields in an oj-if component (available as If in the Components palette).
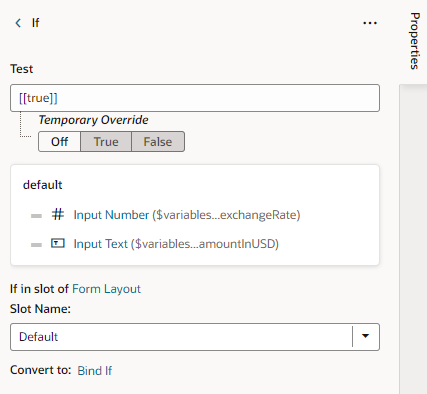
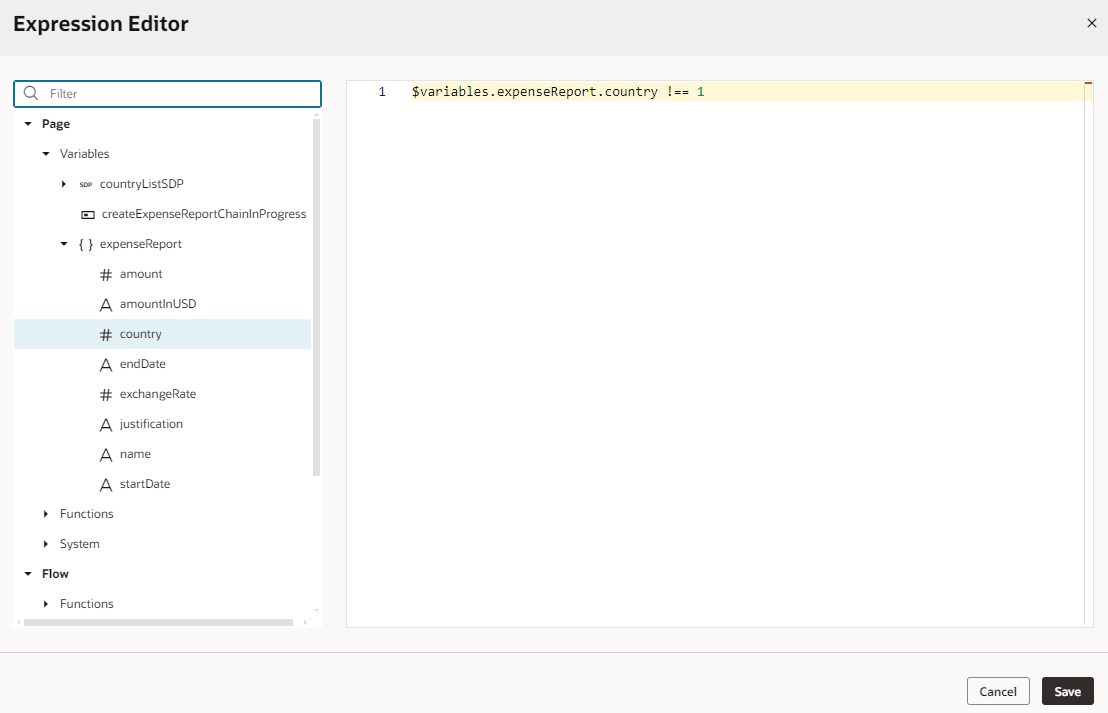
When you add an oj-if component, you also set the conditions under which the component should be displayed by adding an expression in its Test property. For example, you can use an expression that evaluates if the value of a page variable does not equal a predefined value. The surrounded content is displayed if the values are not equal (the expression is true), and hidden if the values are equal (the expression is false).
In our example, we'll build an expression to show the surrounded content when the value selected for Country is something other than United States and to hide these fields when the selected Country is United States.
You can also use oj-if to dynamically control what components a user sees based on the user's role, for example, to hide buttons or navigational elements, by using $application.user.roles.role_name in the expression. You can set restrictions on entire pages, or just on certain components in a page. The visibility of components based on roles is only enforced on the client, and the value of the role could be changed in the client. For this reason, in addition to hiding components, you should also use role-based security to secure the application and the data in a page.
To use an oj-if component to control when a component is displayed in a page: