Start an Action Chain By Firing a Custom Event
You can use the Fire Event action in an action chain to trigger a custom event, which in turn starts another action chain to display a notification, transform data, and so on. You can also trigger a custom event by using an event helper's fireCustomEvent() method in a JavaScript module function.
See Add a Fire Event Action to learn how you can use the Fire Event action to trigger a custom event.
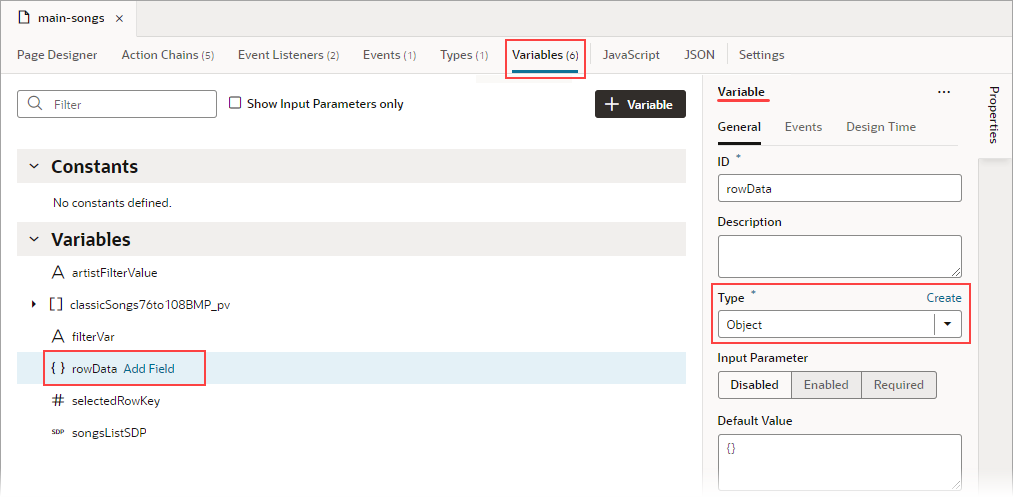
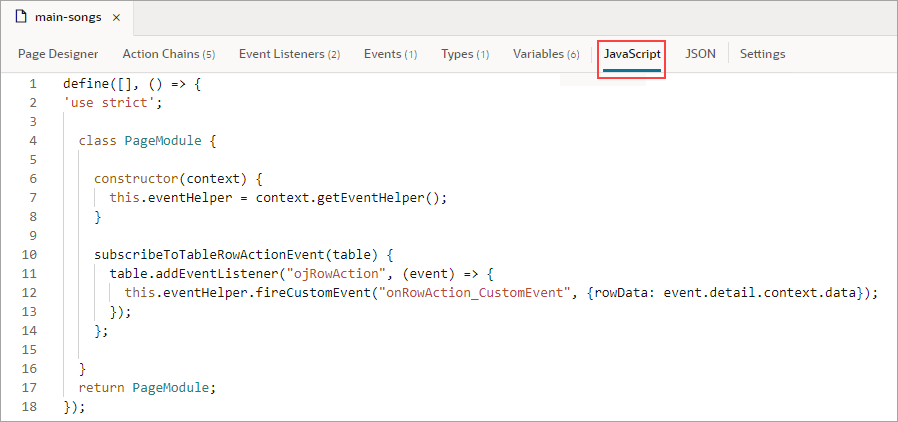
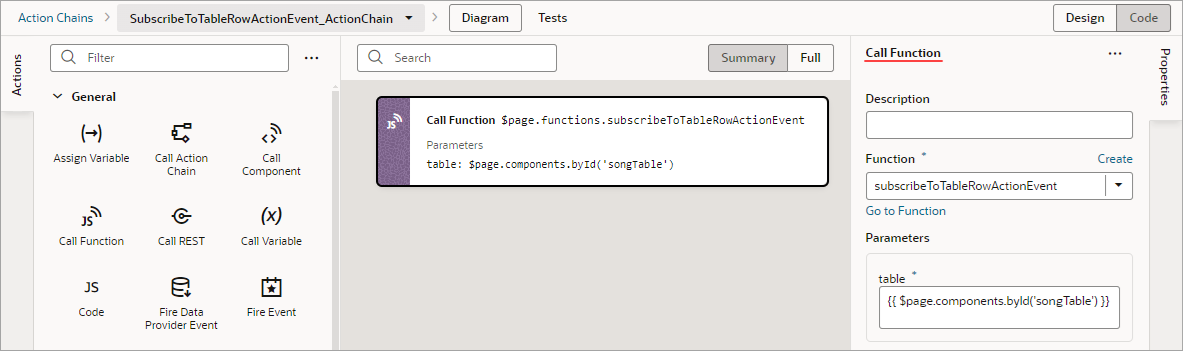
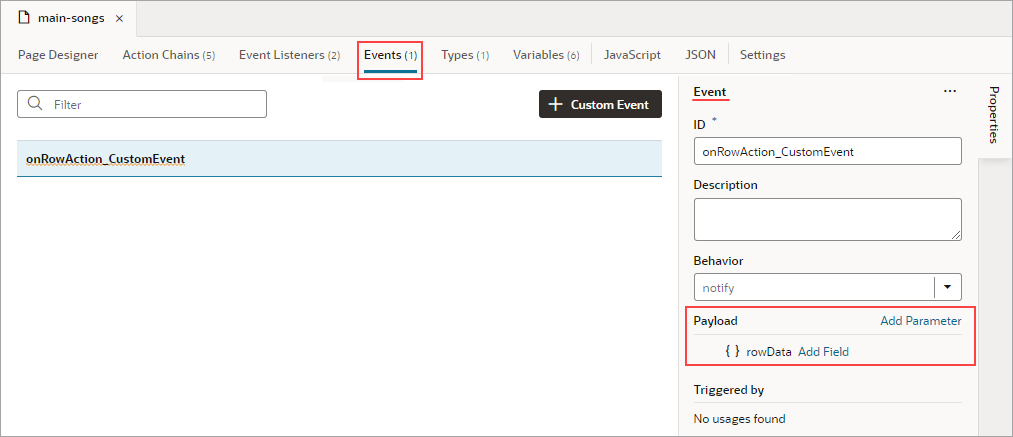
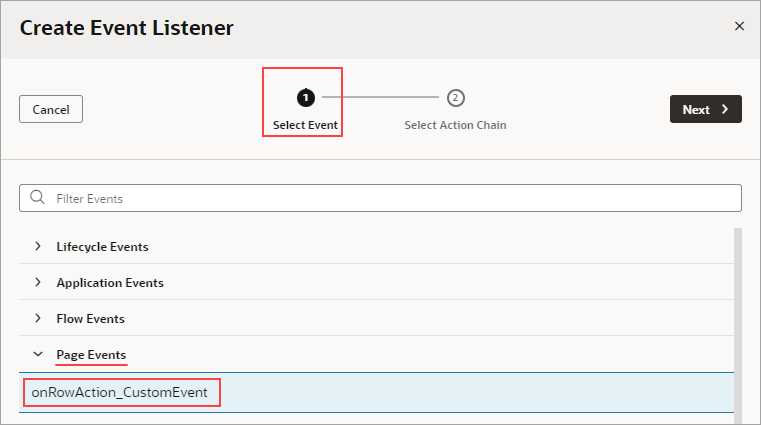
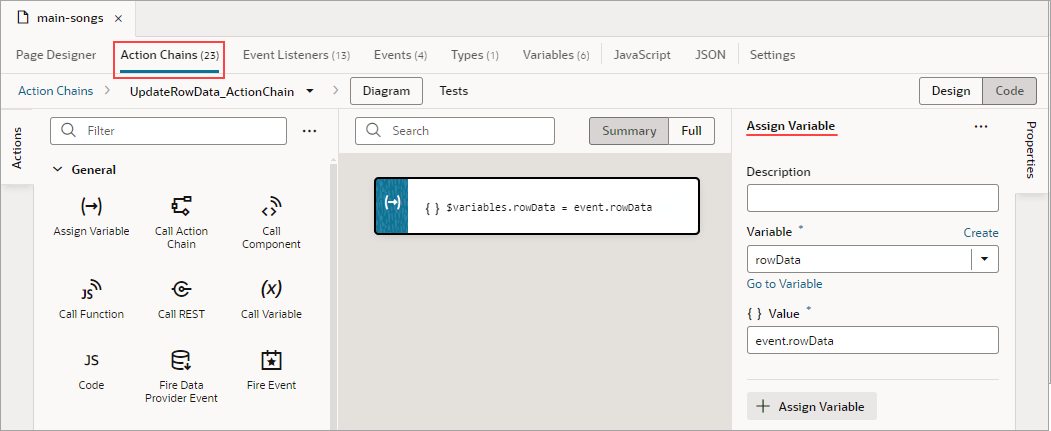
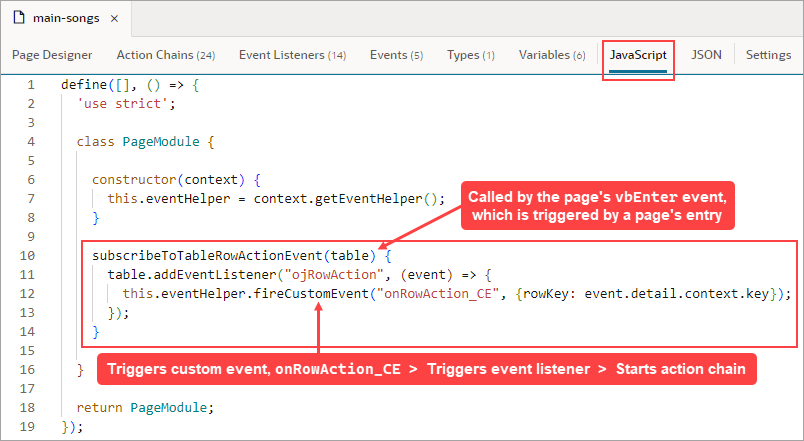
In this example, we'll use a module function to subscribe to a table's ojRowAction event to trigger a custom event that starts an action chain. The action chain then saves the selected row's data to a page variable.
Description of the illustration jsac-add-listener-component.png
(For more information about the module function event helper, see Module Function Event Helper.)