Get Components From the Component Exchange
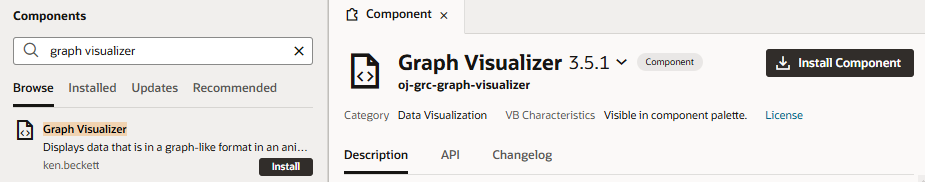
If your administrator has associated your instance with the Component Exchange, you can use the Components tab in the Navigator to add and manage those components.
To add a component from the Component Exchange:
Note:
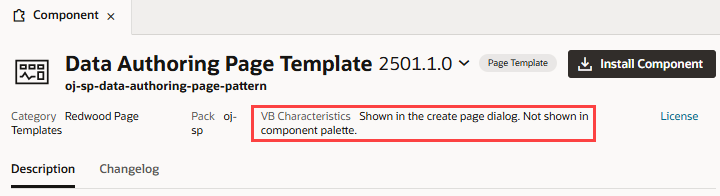
If the component you installed does not show in the Components palette, open it from the Components pane and check VB Characteristics to see why. For example:- If you installed a Redwood pattern that's meant to be a page template (for example, the Data Authoring Page Template), you'll find it in the Create Page dialog, not in the Components palette.
-
If you installed a deprecated component (indicated by the
 badge), it will likely show in the Components palette, but you'll need to select Show Deprecated in the Components Menu to be able to see it.
badge), it will likely show in the Components palette, but you'll need to select Show Deprecated in the Components Menu to be able to see it.
Some components (like
oj-dynamic-), in addition to being deprecated, may be legacy components that have been replaced by variants. While these legacy components can still be installed, they won't show in the Components palette because they cannot be readily dragged and dropped onto pages. You'll need to use the Page Designer's Code view to use these components in your pages.