Configure Progressive Web App Support
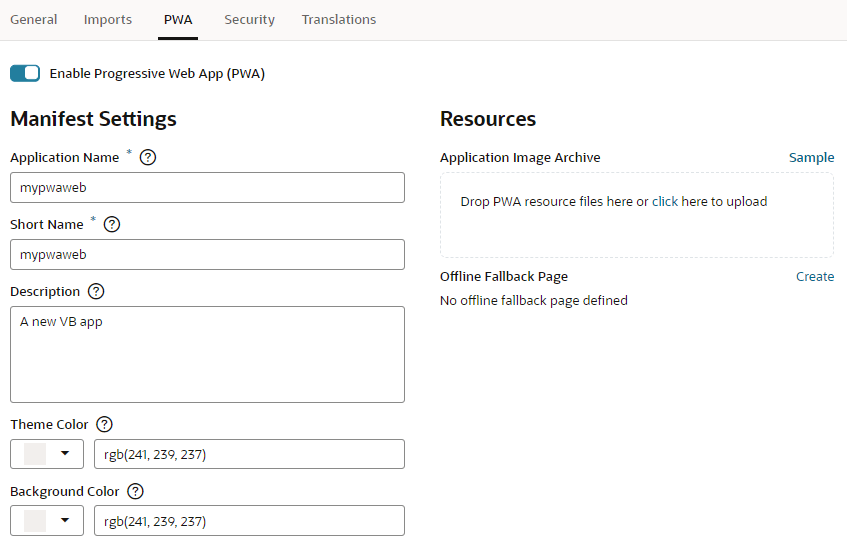
You can enable and configure Progressive Web App (PWA) support for your web applications from the app's Settings page.
Note:
Mobile apps are no longer supported, but you can convert an existing mobile app to a web app and deploy it as a PWA.When you enable an application for PWA, VB Studio adds the necessary files to your project such as a web manifest file (a JSON configuration file) as well as required icons and splash screens. The web manifest stores configuration settings required by the PWA. You can modify these settings from the Manifest Settings section of the PWA page. For more information on this file, see this page.
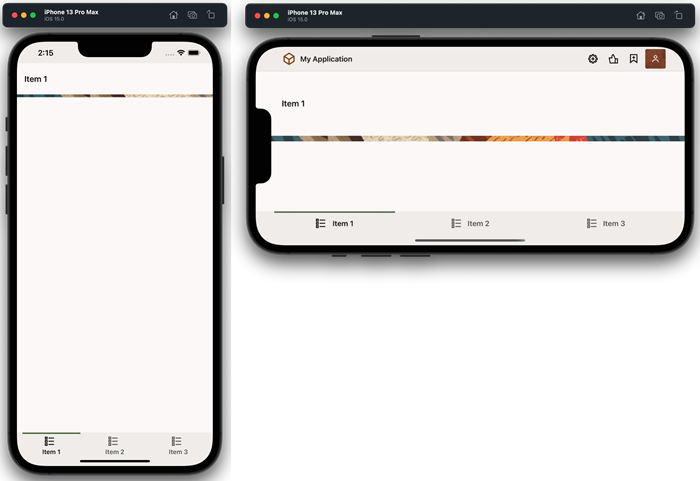
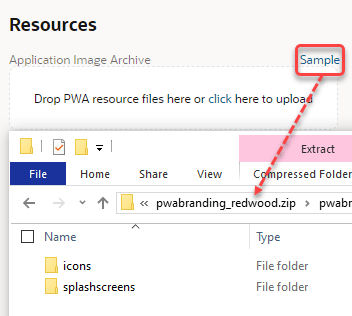
Oracle provides Redwood-themed icons and splash screens for your app. You can replace these images with your own branded versions if desired. For PWAs that run on Android 8.0 and higher devices, you can also use adaptive icons that display as a variety of shapes on different device models.
You can also add an offline fallback page to your PWA and customize it to suit your needs. This offline fallback page is displayed when the user performs an action that requires a connection but the device is offline.
After you enable PWA support, you can share and deploy your app to distribute it as you would any web app. See Preview, Share, and Deploy Visual Applications. Once you do that, you can generate a QR code that users can quickly scan to install the app on a laptop or device. See Generate a QR Code for a PWA-Enabled App.