Component-Specific Styling
You can apply specific styles to images, buttons, documents, paragraphs, titles, maps, and other components.
Image Component
The Image component has the following CSS class structure below the scs-component-content class:
scs-image-container
scs-image-link
scs-image-image
scs-image-captionThe scs-image-image class is applied to the <img> tag itself. The scs-image-caption class is used to style the caption, if the caption is present.
The scs-image-link class is present only if the image has a link attached. Neither it nor the scs-image-container class typically requires custom styling.
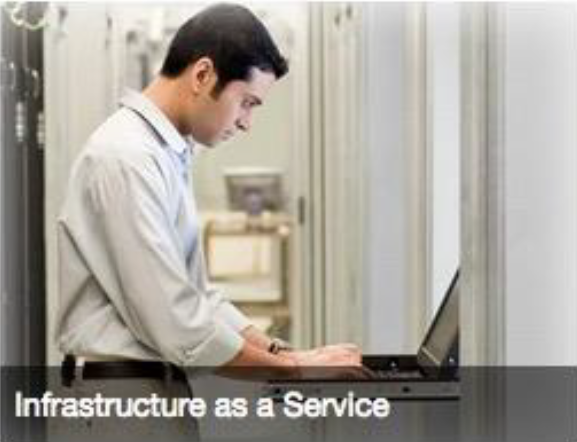
By default, the image caption is rendered as a semitransparent overlay stretched across bottom of the image.

Description of the illustration captionplacement.png
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
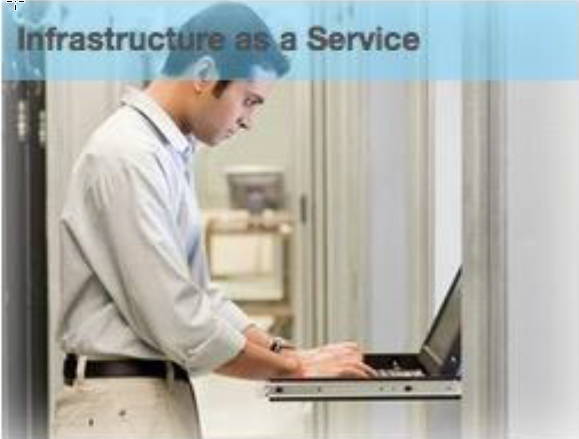
}To place the captions at the top of the image and change colors, add extra style for the Image component in the design.json file and then define CSS for it in the design.css file.

Description of the illustration captionplacement2.png
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Button Component
The Button component has the following class structure:
scs-button-button
scs-button-textThe scs-button-button class is the clickable <div>, styled to look like a button. The scs-button-text class is used to style the text inside the button.
For example, test changing the look and feel of the Button component by adding extra
style for it in the design.json file, and then define CSS for it in the
design.css file.

Description of the illustration buttoncolor.png
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}
Description of the illustration buttoncolorradial.png
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Document
The Document component has the following class structure:
scs-document-container
scs-document-cap
scs-document-title
scs-document-descThe scs-document-container class wraps the document viewer, and is not normally styled.
Gallery
The Gallery component has a single class wrapping the underlying JSSOR slider component:
scs-gallery-container The JSSOR slider uses several classes that you can style as well:
jssorb14 (navigator)
jssora02l (left arrow)
jssora02r (right arrow)
jssort07 (thumbnails)Gallery Grid
The classes used for the Gallery Grid component depend on the layout and cropping selected in the Settings panel:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)Depending on the cropping and layout settings selected for Gallery Grid, the value of layout \will be stretch, crop, fit, or flowing.
The scs-gallerygrid-cell class is present only for Column layouts.
Social Bar
The Social Bar component has the following class structure:
scs-socialbar-container
scs-socialbar-iconThe scs-socialbar-icon class is applied to each <img> tag in the social bar.
Paragraph
The Paragraph component has only a single class wrapping the actual paragraph text:
scs-paragraph-text For example, to make text that you contribute in the Paragraph component to have an
engraved-text-on-metal effect, add an extra style class in the design.json file
and then define CSS for it in the design.css file.

Description of the illustration engravedtext.png
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
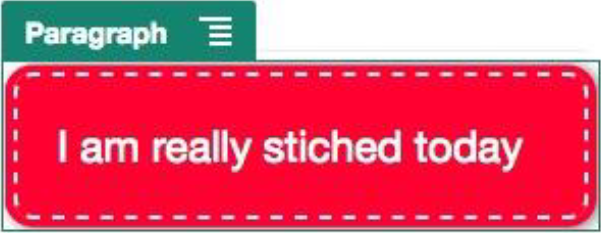
}Or if you want to get fancy, use something like the next example.

Description of the illustration stitched.png
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Title
The Title component also has only a single class wrapping the actual text:
scs-title-text Map
The Map component has a single class wrapping the map rendition:
scs-map-contentThis class is not normally styled.
Custom Local Component
The Custom Local Component has only a single class wrapping the actual component:
scs-custom-component-wrapper You have full control of the CSS styles that you need to use to render custom view for your custom local component. A local component is rendered inline; that is, you can directly apply CSS styles defined in your theme or in the design.css file.
Custom Remote Component
The Custom Remote Component has only a single class wrapping its iframe:
scs-app-iframe-wrapperIn addition to applying CSS styles defined in your custom remote component, you can leverage Sites SDK to fetch a design.css file from the host site.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});Thus, you can make your component inherit styling from the host style.
Divider
Although there are no component-specific classes for the Divider component, the <hr> tag itself can be styled.
For example, you can create a dotted divider:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Video, YouTube, Spacer
There are no component-specific classes for Video, YouTube, or Spacer components.