Understand the Structure of Translation Bundles
You will want to understand the structure of translation bundles if you want to create additional translation bundles in your application.
The following guidelines describe the structure for the application’s default translation bundle:
-
The bundle contains a root folder named
nls. -
The
nlsfolder should contain a JSON file identifying the translation locales contained in the bundle. -
All bundle files should be JSON files with
–strings.jsonappended to the bundle name. (For example, the JSON files for the MyNewPage bundle will be namedMyNewPage-strings.json.)
The path to the root JSON file in each bundle in your application must be specified in app-flow.json.

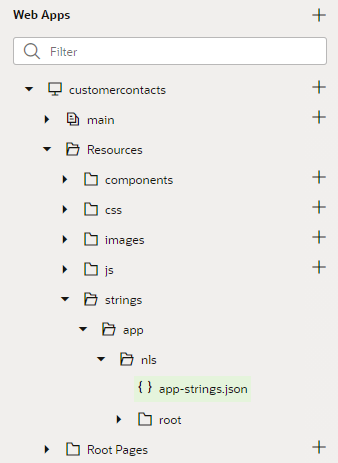
Description of the illustration translations-resources.png
Your bundle contains a JSON file at the root level of the nls folder that identifies the supported languages, and one or more folders within the nls folder containing JSON files storing the keys and values of translation strings. By default, the nls folder contains a folder named root that contains the root translation file app-strings.json.
When no additional locales are specified, the root level app-strings.json file only contains "root": true. If one additional locale is supported, for example, a French locale and translations, the root level JSON file would contain the following locale identifiers:
{
"root": true,
"fr": true
}For each locale, the nls folder should contain a corresponding folder containing a JSON translation file with the translation strings for that locale. The default name for the JSON file in the root folder is <bundle-name>-strings.json. If a French locale is added, the nls folder would also contain a folder named fr containing a JSON file <bundle-name>-strings.json. Each translation file contains key/value objects and object metadata. For each object you can include descriptive metadata, including unique id identifiers for the element details and details about the object’s context that can be useful for translators.