10 Work With JavaScript Action Chains
A JavaScript action chain is a sequence of actions started by an event. When a given event occurs in a page, the event listener listening for that event kicks off the action chain.
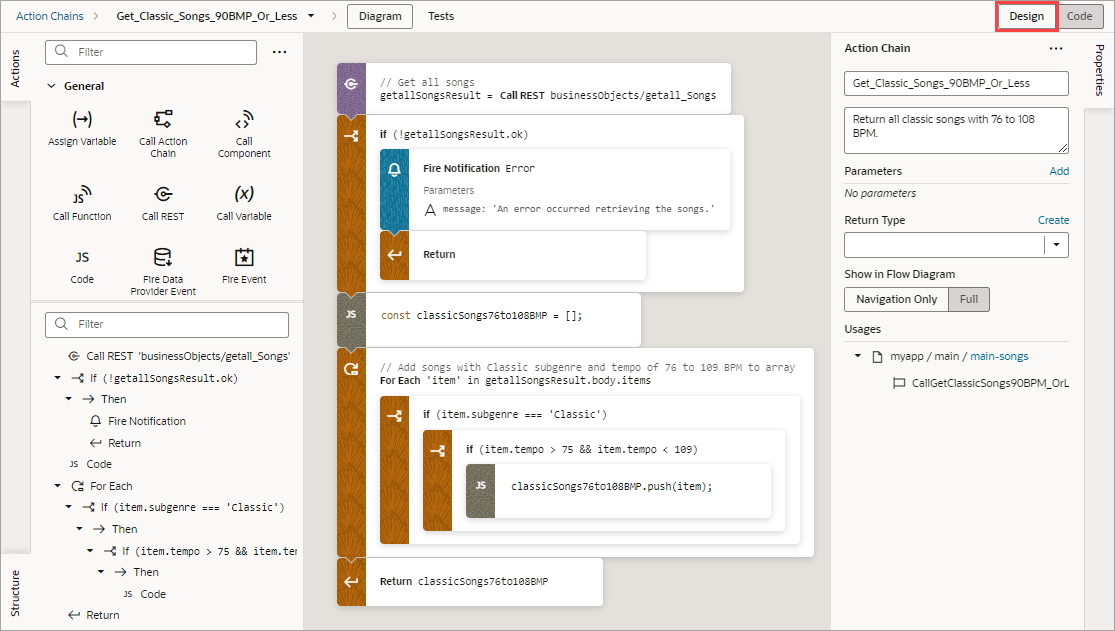
You implement action chains using either the visual Action Chain editor or through code, using JavaScript. Here's an example of an action chain built with the Action Chain editor. The action chain first calls a REST endpoint to get a full set of songs, then checks to see if any errors occurred. As long as things remain error-free, the action chain loops through the songs and adds those with a "Classic" subgenre and a tempo of 76 to 108 beats per minute to an array. The array is then returned:
Description of the illustration jsac-action-chain-example-songs.png
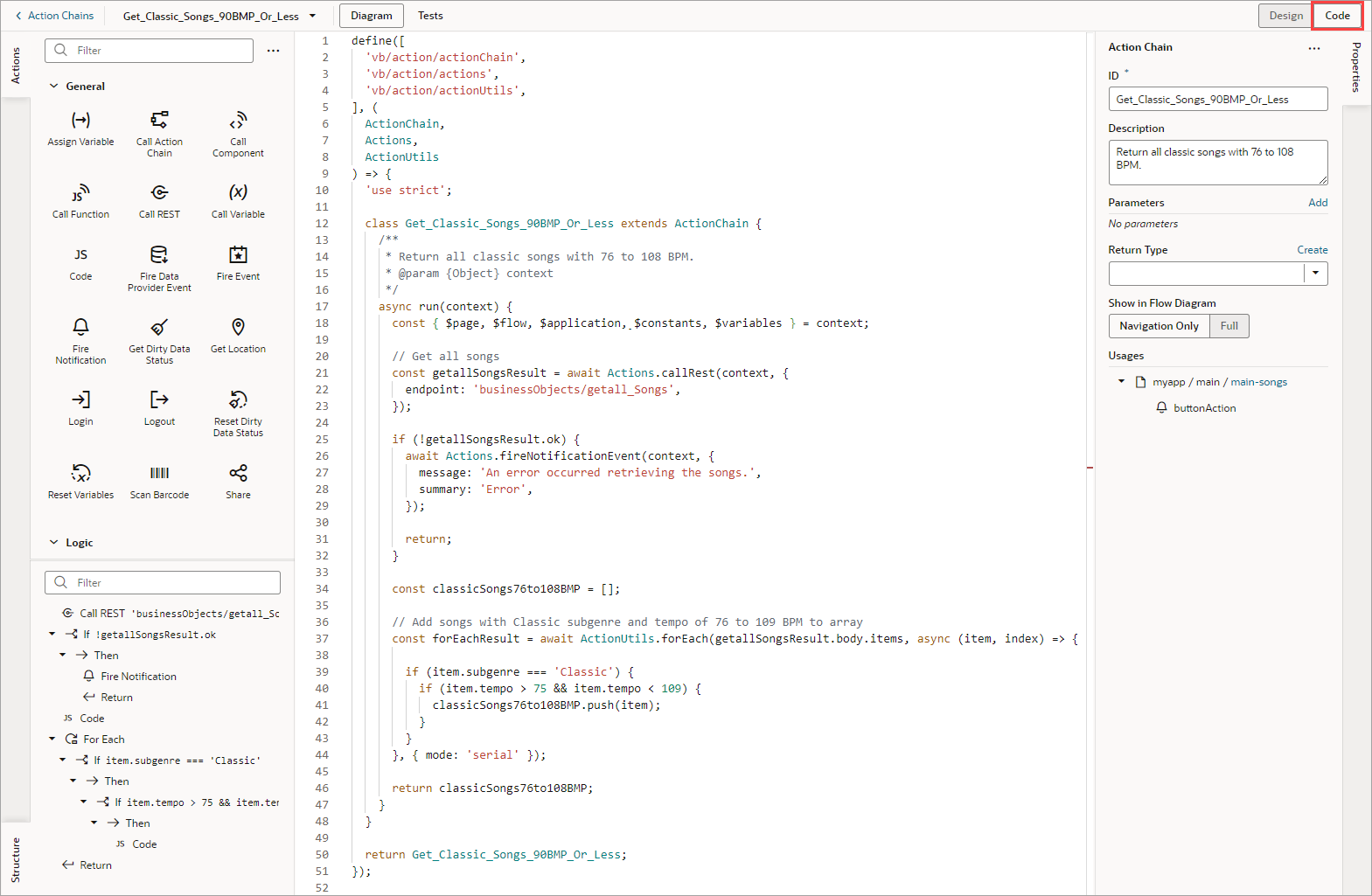
Here's the same action chain in the code editor:
Description of the illustration jsac-action-chain-example-code-songs.png
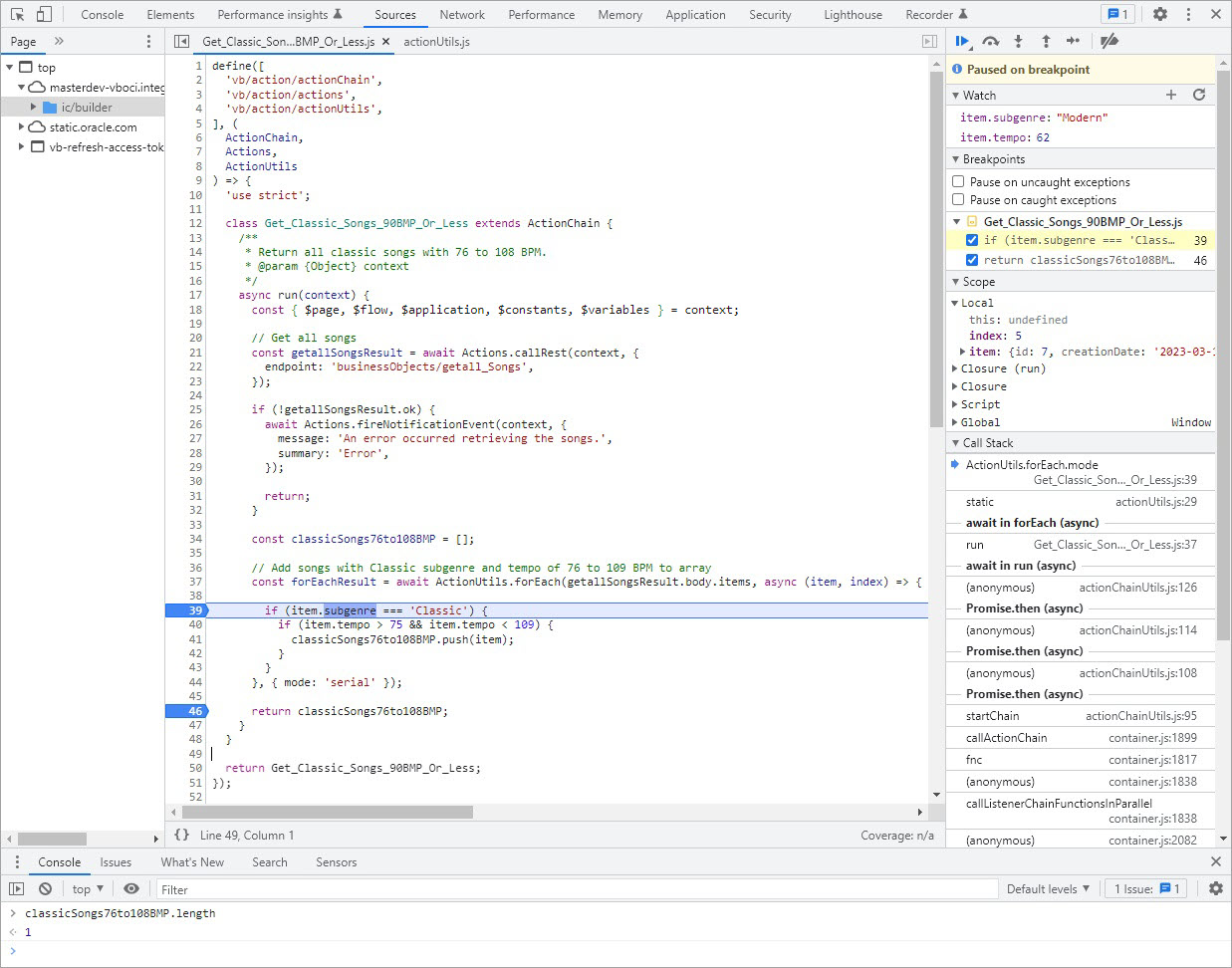
You can also debug JavaScript action chains using your browser's Developer tools:
Description of the illustration jsac-debug-action-chain.jpg