Import a Web Component Archive
If you want to use a web component that's not available in your Component Exchange, you can import the component as a ZIP archive. For example, when your team member is developing a component, they can give it to you as an archive so you can try it in your application.
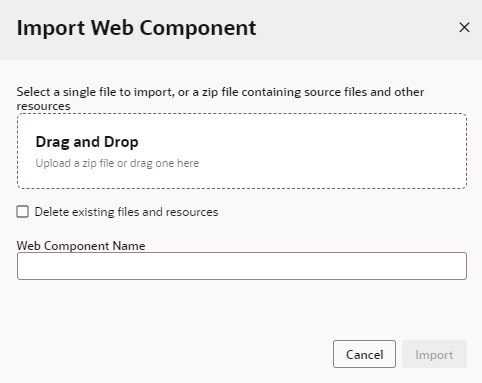
To import a custom web component archive:
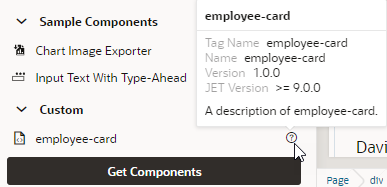
The imported web component is added to your app's resources/components folder and displayed in the Custom Components category of the Components palette or in the category specified by the component’s metadata. After importing the web component, you can position it in your page and configure its properties in the Properties pane as you would a standard component.

Description of the illustration page-designer-component-custom-imported.png
Note:
Importing web components makes them a part of your application. Because these components are not cached, you're likely to run into performance issues when they are downloaded each time you reload the Page Designer for preview, or at runtime when you publish an update to your app. As a best practice then, it helps to publish your components to a CDN (Content Delivery Network) or an external location that your browser can cache requests from. This is useful especially when you have multiple apps that use the same components. Talk to your administrator for site-specific information on how to publish these components externally.