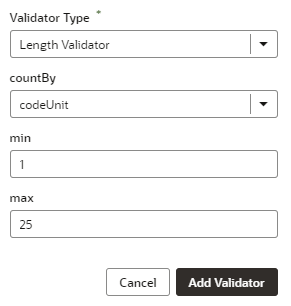
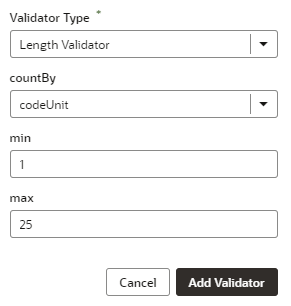
The details you'll need to enter will depend on the validator or converter you use, so you might need to consult the samples and documentation for the specific options. Use the JSON editor if you want to add options other than those shown on the UI. For the Length Validator shown here, the options specify how to count the characters and the minimum and maximum string lengths allowed:

Description of the illustration field-validator-example.png
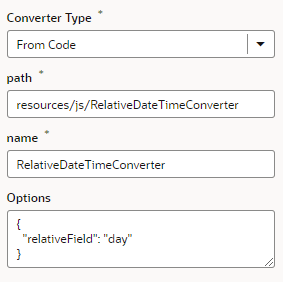
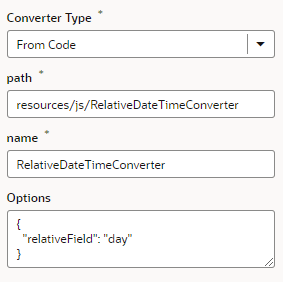
You can also create your own validator or converter by selecting the From Code option. With this type, the path field specifies the location of a JavaScript file that implements the custom validator or converter; the name field specifies the name of the constructor; and the Option field specifies the options specific to the custom validator or converter, as shown here:

Description of the illustration field-converter-custom-example.png
In this example, the RelativeDateTimeConverter JS file implements a converter with a constructor named RelativeDateTimeConverter and a relativeField option whose value can be, for example, day, week, month, and year. The implementation would convert a date value like 2014-01-02T20:00:00 to a relative date value, like Today, Tomorrow, This Week, Next Week, and so on, based on the value of the relativeField.
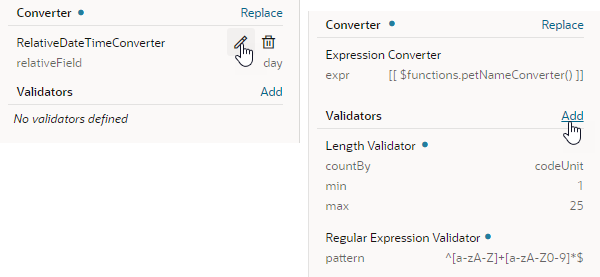
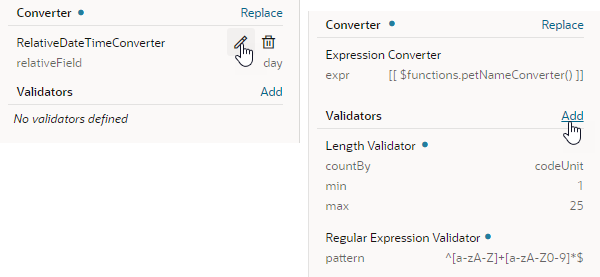
It's possible to update your validator and converter options any time after they've been added. Hover near the validator or converter name, click  , and make your updates. You can add as many validators as you want, but a converter can only be replaced because a field can have only one converter.
, and make your updates. You can add as many validators as you want, but a converter can only be replaced because a field can have only one converter.

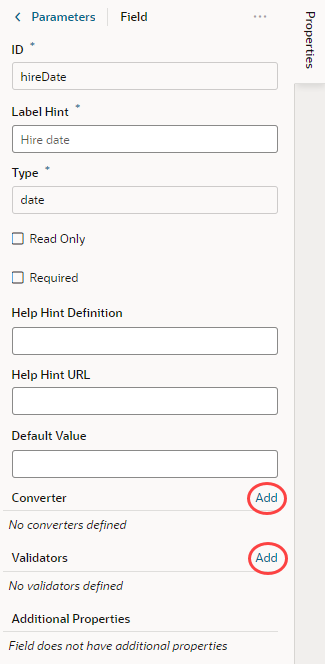
Description of the illustration field-validator-converter-properties.png