Add a Component to a Page
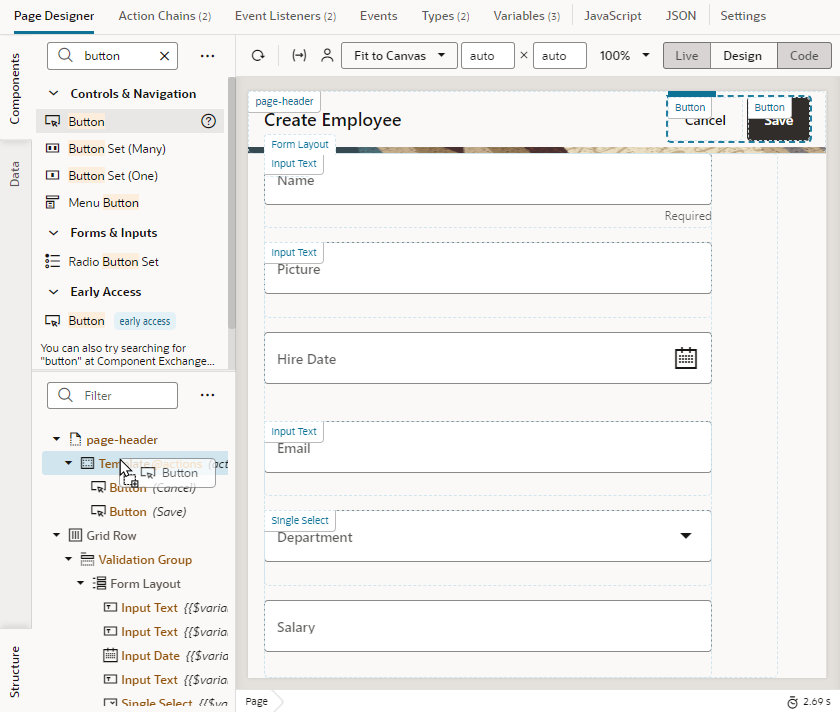
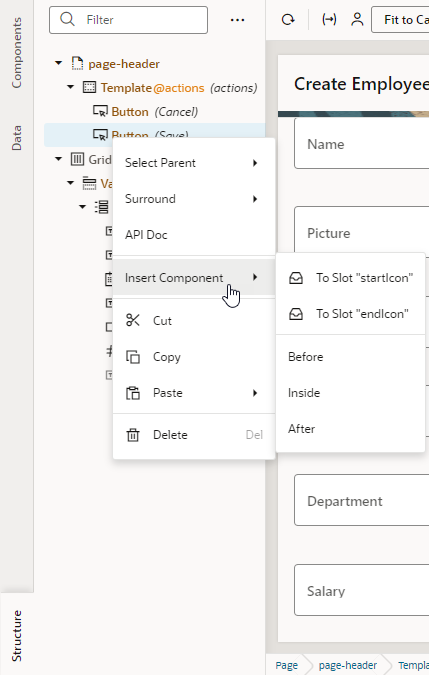
You add a component to a page usually by dragging it from the Components palette in the Page Designer and dropping it onto the canvas or in Structure view. After the component is added to the page, you can set its properties and apply styling.
The Components palette contains an extensive list of Oracle JET components that you can add to your page, including dynamic components. Because dynamic components help you develop UIs that dynamically change what's displayed to users based on your own rules, working with them also involves layouts and display logic. See Add Dynamic Components to Pages.
Visual Builder also gives you access to Redwood resources based on the Oracle standard for user experience. If you create a page using a Redwood pattern, the components of that pattern become available to you in the page's Components palette. You also have access to individual Redwood components that provide a rich user experience—from single UI elements, such as a button, to complex modules connected to backend services, such as a form—but you must install them from the Component Exchange before you can use them in your page.
Note:
If you'd like to use the next generation of JET components, known as Core Pack components, you can opt to show them in the Components palette under an Early Access category. Core Pack components provide new implementations that can improve performance, but do not support theming. If you use these components in your app's pages, you cannot theme your app. The only way to apply themes then is to roll back Core Pack component usage to Legacy components and re-implement your application. Be aware of this limitation before using Core Pack components in your app's pages.