Uyumlu Tablo Tasarımı
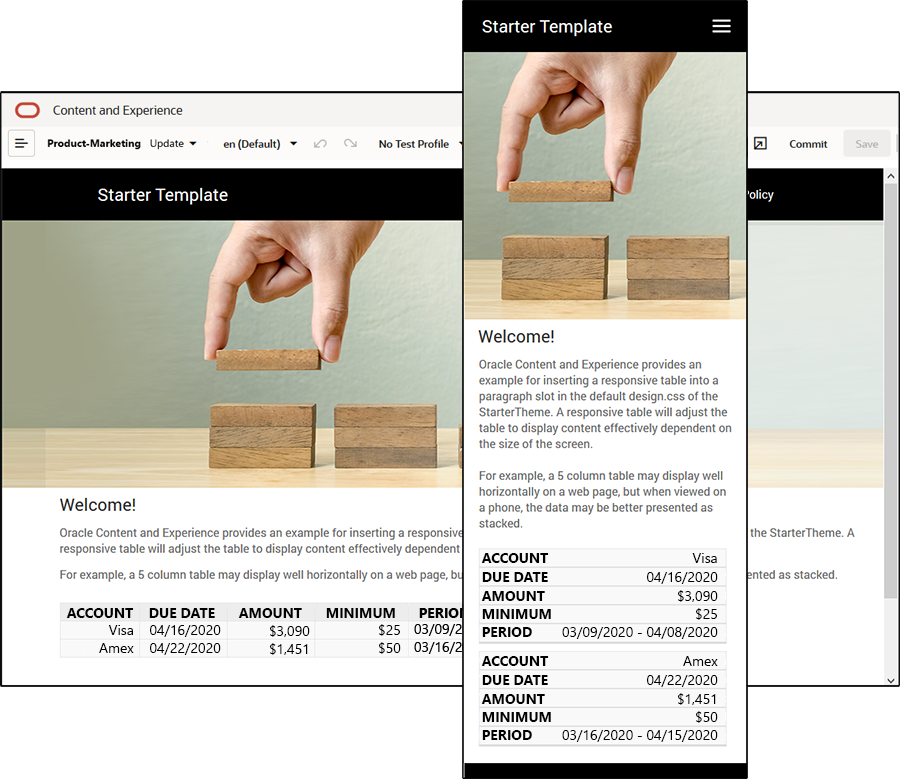
Oracle Content Management artık bir paragraf bileşeninde, mobil cihazlarda görüntülendiğinde satır verilerinin yığılı hale getirilmesine imkan veren uyumlu bir tablo için örnek basamaklı stil tablosu sunuyor.
Uyumlu tablolar, içeriği etkin bir şekilde görüntülemek için tabloyu ekran boyutuna bağlı olarak ayarlar. Örnek olarak, 5 sütunlu bir tablo web sayfasında yatay olarak düzgün görünüyor olabilir ancak telefonda görüntülendiğinde verilerin yığılı halde sunulması daha iyi olabilir. Uyumlu tabloların doğru davranışı sergilemesi için bir başlık satırına ihtiyacı olduğunu unutmayın.
Aşağıda verilen HTML'de, sütun başlığı metniyle eşleşen değerlere sahip tablo hücrelerine veri etiketi özelliğinin eklenmiş olduğuna dikkat edin.
<thead>
<tr>
<th scope="col">ACCOUNT</th>
<th scope="col">DUE DATE</th>
<th scope="col">AMOUNT</th>
<th scope="col">MINIMUM</th>
<th scope="col">PERIOD</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="ACCOUNT">Visa</td>
<td data-label="DUE DATE">04/16/2020</td>
<td data-label="AMOUNT">$3,090</td>
<td data-label="PERIOD">03/09/2020 - 04/08/2020</td>
</tr>
Bu özellik tüm hücrelere uygulandıktan sonra, aşağıdaki basamaklı stil tablosu kurallarını uyguladığınızda tablo hücreleri üst üste yığılı hale gelir.
.scs-paragraph:not(.scs-paragraph-edit) table td {
border-bottom: 1px solid #ddd;
display: block;
text-align: right;
}
.scs-paragraph:not(.scs-paragraph-edit) table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}Aşağıdaki medya kuralının ekran boyutunu sorguladığını ve yalnızca ekran boyutu 767 pikselden düşük olduğunda etki göstereceğini unutmayın.
@media screen and (max-width: 767px) {Eklenen tabloların uyumlu hale gelmesine izin vermek için basamaklı stil tablosu kullanılan kod örneği, sağlanan StarterTheme temasının design.css öndeğerinde bulunur. StarterTheme ile site oluştururken, paragraf yuvasına eklenen tablolar öndeğer olarak uyumludur. Tablo eklemek için:
- Oracle Content Management uygulamasında bir site açın ve Düzenleme moduna geçin.
- Değiştirmek üzere yeni bir güncelleme oluşturun veya mevcut bir güncellemeyi seçin.
- Sayfaya yeni bir paragraf bileşeni sürükleyin ve tablo eklemek istediğiniz yere tıklayın veya tabloyu eklemek istediğiniz mevcut paragrafa tıklayın.
- Zengin metin araç çubuğunda
 simgesine tıklayın ve tablo özelliklerini ayarlayın. İlk satırın başlık olarak seçildiğine emin olun ve kullanılması beklenen en küçük ekranda etkin bir şekilde çalışabilecek tablo genişliğini ayarlayın. Örneğin sitenin telefonlarda görüntülenmesini bekliyorsanız, genişlik öndeğeri olan 767 piksel yığılı haldeyken bile telefon ekranında tamamen görüntülenmek için muhtemelen fazla geniş kalacaktır. Tablo genişliğini 300 piksel gibi daha küçük bir boyuta veya genişliği %100'e ayarlamak isteyebilirsiniz.
simgesine tıklayın ve tablo özelliklerini ayarlayın. İlk satırın başlık olarak seçildiğine emin olun ve kullanılması beklenen en küçük ekranda etkin bir şekilde çalışabilecek tablo genişliğini ayarlayın. Örneğin sitenin telefonlarda görüntülenmesini bekliyorsanız, genişlik öndeğeri olan 767 piksel yığılı haldeyken bile telefon ekranında tamamen görüntülenmek için muhtemelen fazla geniş kalacaktır. Tablo genişliğini 300 piksel gibi daha küçük bir boyuta veya genişliği %100'e ayarlamak isteyebilirsiniz.
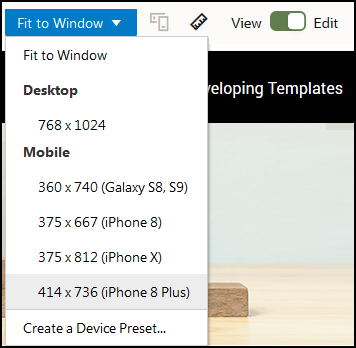
İşiniz bittiğinde Görüntüleme moduna dönün ve sonuçların önizlemesini görmek için 767 pikselden küçük herhangi bir ekran genişliği içeren bir görüntüleme seçeneğini belirleyin. Düzenleme modunda tablolar uyumlu davranmadığından görüntüleme modunda olmanız gerekir.

Farklı bir temayla site oluştururken uyumlu tablolar kullanmak istiyorsanız StarterTheme design.css dosyasındaki kodu kopyalayıp kullanacağınız temanın design.css dosyasına yapıştırmanız gerekir.
- StarterTheme design.css dosyasındaki kodu kopyalamak için Geliştirici'ye Oracle Content Management 'in yan gezinme menüsünde tıklayın.
- Tüm Temaları Görüntüle'ye tıklayın.
- StarterTheme'i seçin ve Aç'a tıklayın.
- Tasarımlara tıklayarak klasörü açın ve öndeğer'e tıklayın.
- StarterTheme'den design.css dosyasını seçin ve İndir'e tıklayın.
- Dosyayı bir metin düzenleyicisinde açın ve dosyanın Bir tabloyu uyumlu olarak görüntülemeye örnek basamaklı stil tablosu açıklamasıyla başlayan kısmını bulun.
- Sonraki açıklamaya kadar olan kodu seçin ve kopyalayın.
/** * An example CSS of how to render a table responsively. * It enables stacking of row data on mobile devices. * Only do this for view mode (not for edit mode). * * On each cell rendered, it adds a user-defined attribute * 'data-label' with value matching the column header text. */ @media screen and (max-width: 767px) { .scs-paragraph:not(.scs-paragraph-edit) table { border: 0; } .scs-paragraph:not(.scs-paragraph-edit) table caption { font-size: 1.3em; } .scs-paragraph:not(.scs-paragraph-edit) table thead { border: none; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } .scs-paragraph:not(.scs-paragraph-edit) table tr { border-bottom: 3px solid #ddd; display: block; margin-bottom: .625em; } .scs-paragraph:not(.scs-paragraph-edit) table td { border-bottom: 1px solid #ddd; display: block; text-align: right; } .scs-paragraph:not(.scs-paragraph-edit) table td::before { content: attr(data-label); float: left; font-weight: bold; } .scs-paragraph:not(.scs-paragraph-edit) table td:last-child { border-bottom: 0; } } - Değiştirmek istediğiniz şablonun design.css dosyasını indirmek için adımları tekrarlayın, şablonu açın ve kopyaladığınız kodu dosyaya yapıştırın.
- Değişiklikleri kaydedin ve değiştirilmiş design.css dosyasını değiştirmekte olduğunuz temaya yeni bir revizyon olarak yükleyin.