Oracle Content Management ile İçerik Yerleşimleri Oluşturma
Site sayfasında görüntülenirken bir içerik öğesindeki alanları düzenlemek için bir içerik yerleşimi oluşturun. Bir içeriköğesi bir sayfaya eklendiğinde, seçili içerik yerleşimini kullanır.
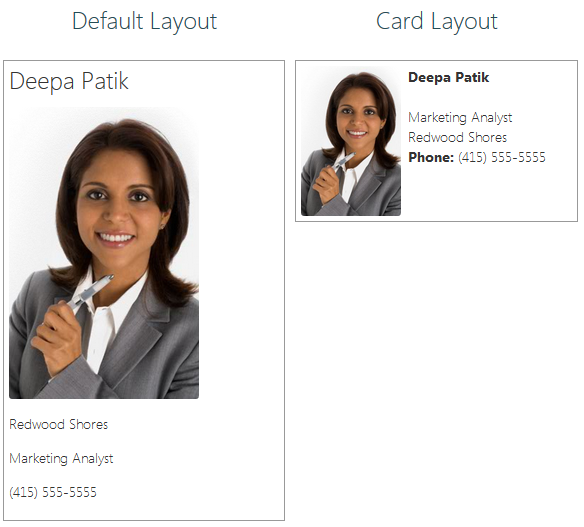
Kurumsal kullanıcılar, geliştirici olarak sağladığınız içerik tiplerine ve yerleşimlerine göre içerik öğelerini oluşturabilir ve kullanabilir. Yeni içerik yerleşimlerini yerleşim öndeğerinden oluşturabilirsiniz. İçerik tipiyle ilişkili birden fazla içerik yerleşimi, site tasarımcısının içerik öğelerini farklı bağlamlarda içeriği değiştirmeden görüntülemesini mümkün kılar.
İçerik listesi bileşeninde bir içerik yerleşimi kullanırsanız içerik yerleşimi içerik öğesi başına bir kez tekrarlanır. İçerik yerleşimleri daha sonra bölüm yerleşimi tarafından düzenlenir.
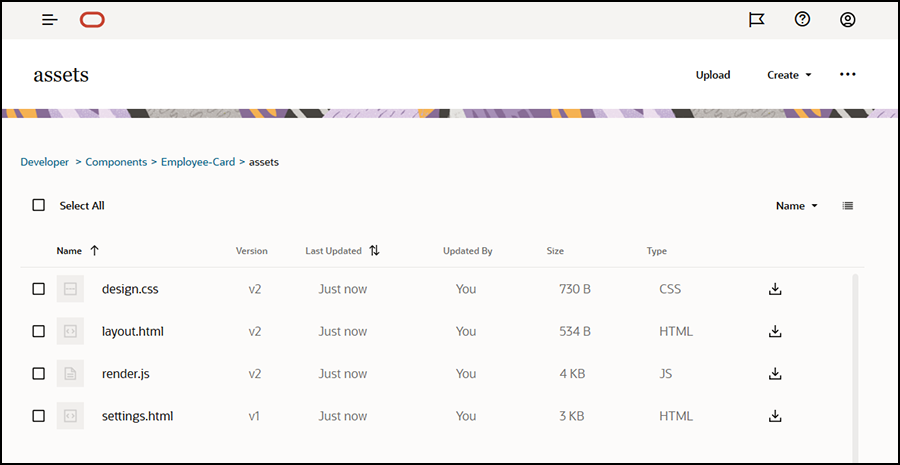
Bir içerik yerleşimini çevrimdışı değiştirmek için dışa aktarabilir ve ardından mevcut içerik yerleşimiyle değiştirmek için içe aktarabilirsiniz.
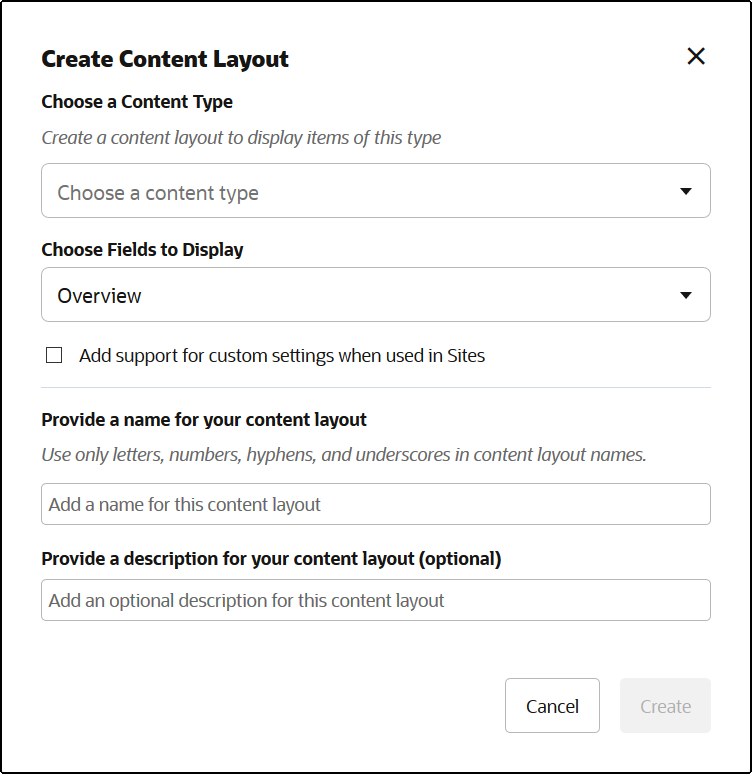
İçerik yerleşimi oluşturmak için:
Ayrıca bir içerik yerleşimini kopyalamak için dışa aktarabilirsiniz veya başka bir Oracle Content Management taşıyarak orada içe aktarabilirsiniz.