Kullanıcı Tarafından Sağlanan Verileri HTML Bileşenine Ekleme
HTML bileşeninizde tanımladığınız tüm veri öğeleri için alanlar sağlayan bir Özel Ayarlar paneli ekleyebilirsiniz. Daha sonra bir kullanıcı Özel Ayarlar panelindeki sayfada bileşen anının değerlerini doldurabilir.
- İstediğiniz veri öğelerini dahil etmek için
render.htmldosyanızda HTML şablonunu güncelleyin. Aşağıdaki örnek Mustache JS şablon oluşturma dilini kullanır, yani veri öğeleri şu şekilde {{ ve }} sözdizimi kullanılarak eklenmelidir:<ul class="wrapper"> <li class="box"> <h1 class="title">{{title1}}</h1> <p class="text">{{text1}}</p> </li> <li class="box"> <h1 class="title">{{title2}}</h1> <p class="text">{{text2}}</p> </li> <li class="box"> <h1 class="title">{{title3}}</h1> <p class="text">{{text3}}</p> </li> <li class="box"> <h1 class="title">{{title4}}</h1> <p class="text">{{text4}}</p> </li> </ul> - HTML Bileşeninizdeki
appinfo.jsondosyasının içeriğini değiştirerek aşağıdaki veri alanları için öndeğerleri sağlayın:{ "id": "html-component-id", "settingsData": { "settingsHeight":600, "settingsWidth": 300, "settingsRenderOption": "dialog", "componentLayouts": [], "triggers": [], "actions": [] }, "initialData": { "styleClassName": "html-component", "customSettingsData": { "title1":"One", "title2":"Two", "title3":"Three", "title4":"Four", "text1":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "text2":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "text3":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", "text4":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua." }, "nestedComponents": [] } } - Bir kullanıcının bir düzenleyicide değiştirmesi için ayarları oluşturmak üzere HTML şablonu
render.htmldosyanızdaki değerleri arayan bir Özel Ayarlar paneli ekleyin.settings.htmldosyasının içeriğini şu satırlarla değiştirin:<!DOCTYPE html> <html lang="en"> <head> <!-- only allow embedding of this iFrame in SCS --> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>H1 Mustache Component</title> <!-- include sample apps styling --> <link href="/_sitescloud/renderer/app/sdk/css/app-styles.css" rel="stylesheet"> <!-- include supporting files --> <script type="text/javascript" src="/_sitescloud/renderer/app/apps/js/knockout.min.js"></script> <script type="text/javascript" src="/_sitescloud/renderer/app/apps/js/jquery.min.js"></script> <!-- include the Sites SDK --> <script type="text/javascript" src="/_sitescloud/renderer/app/sdk/js/sites.min.js"></script> </head> <body data-bind="visible: true" style="display:none; margin:0px; padding:0px;background:transparent;background- image:none;"> <!-- ko if: initialized() --> <div class="scs-component-settings"> <div> <!-- Width --> <label id="headingTextLabel" for="headingText" class="settings-heading" data-bind="text: 'Heading Text'"></label> <input id="headingText" data-bind="value: headingText" placeholder="Heading" class="settings- text-box"> </div> </div> <div data-bind="setSettingsHeight: true"></div> <!-- /ko --> <!-- ko ifnot: initialized() --> <div data-bind="text: 'waiting for initialization to complete'"></div> <!-- /ko --> <script type="text/javascript"> // set the iFrame height when we've fully rendered ko.bindingHandlers.scsCompComponentImpl = { init: function (element, valueAccessor, allBindings, viewModel, bindingContext) { var body = document.body, html = document.documentElement; SitesSDK.setHeight(Math.max( body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight)); } }; // define the viewModel object var SettingsViewModel = function () { var self = this; // create the observables for passing data self.headingText = ko.observable('Heading 1'); // create rest of viewModel self.initialized = ko.observable(false); self.saveData = false; // Get custom settings SitesSDK.getProperty('customSettingsData', function (data) { //update observable self.headingText(data.headingText); // note that viewModel is initialized and can start saving data self.initialized(true); self.saveData = true; }); // save whenever any updates occur self.save = ko.computed(function () { var saveconfig = { 'headingText': self.headingText() }; // save data in page if (self.saveData) { SitesSDK.setProperty('customSettingsData', saveconfig); } }, self); }; // apply the bindings ko.applyBindings(new SettingsViewModel()); </script> </body>Not:
appinfo.jsondosyasını değiştirdiğinizden, değişiklikleri almak için tarayıcıyı yenilemeli ve bileşeninizi bir sayfaya yeniden eklemelisiniz.
Bileşeninizin appinfo.json dosyasından veri öndeğerini alacağını ve Özel Ayarlar panelindeki değerleri değiştirebildiğinizi doğrulamak için (Denetim Noktası 2):
-
appinfo.jsondosyasını değiştirdikten sonra, değişiklikleri almak için tarayıcıyı yenilemeyi ve bileşeninizi bir sayfaya yeniden eklemeyi unutmayın. -
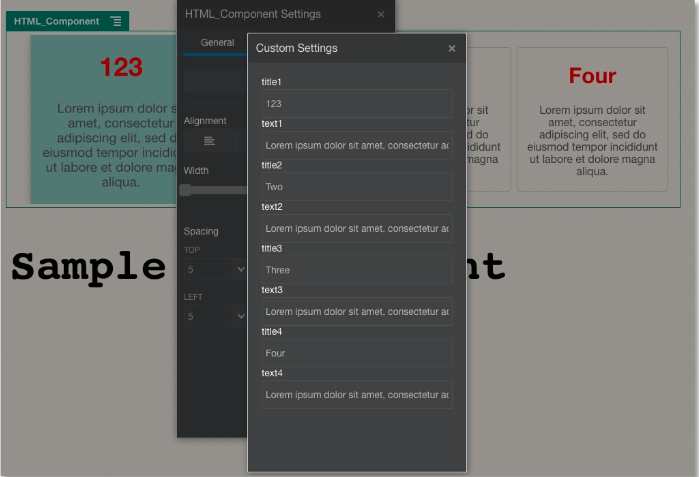
HTML Bileşeninde Özel Ayarlar panelini açın ve veri girin.

''GUID-1E8B54B1-CA2D-463D-A424-E6F3E08A4934-default.png'' çiziminin açıklaması -
Oracle Content Management bileşeninizin, içeriğini Özel Ayarlar paneline girdiğiniz verilere göre görüntülemek için Mustache JS ile HTML ve CSS kullandığını doğrulayın.