Bileşene Özel Stil Oluşturma
Belirli stilleri resimlere, düğmelere, dokümanlara, paragraflara, başlıklara, eşlemelere ve diğer bileşenlere uygulayabilirsiniz.
Resim Bileşeni
Resim bileşeni scs-component-content sınıfının altında şu Basamaklı Stil Tablosu sınıf yapısına sahiptir:
scs-image-container scs-image-link scs-image-image scs-image-caption
scs-image-image sınıfı <img> etiketinin kendisine uygulanır. scs-image-caption sınıfı, başlık varsa başlığa yönelik stil oluşturmak için kullanılır.
scs-image-link sınıfı sadece resme eklenmiş bir bağlantı varsa mevcuttur. O veya scs-image-container sınıfı genel olarak özel stil oluşturmayı gerektirmez.
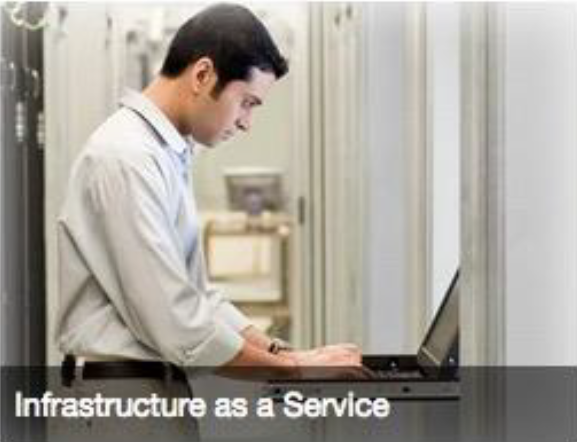
Ön değer olarak resim başlığı resmin en altında uzatılmış yarı saydam bir yerpaylaşma olarak görüntülenir.

''GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png'' çiziminin açıklaması
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
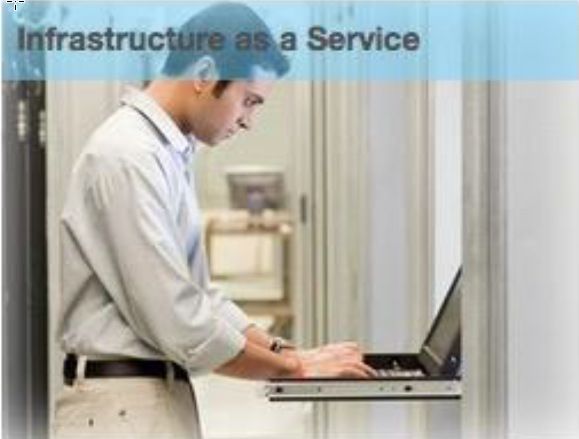
Başlıkları resmin en üstüne yerleştirerek renkleri değiştirmek için design.json dosyasındaki Resim bileşenine ek stil ekleyin ve ardından design.css dosyasında onun için Basamaklı Stil Tablosu tanımlayın.

''GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png'' çiziminin açıklaması
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Düğme Bileşeni
Düğme bileşeni şu sınıf yapısına sahiptir:
scs-button-button
scs-button-text
scs-button-button sınıfı bir düğme gibi görünmesi için stil verilmiş tıklanabilir <div>. scs-button-text sınıfı düğme içindeki metne stil vermek için kullanılır.
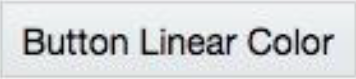
Örnek olarak, Düğme bileşenine design.json dosyasında ek stil ekleyerek bileşenin görünüm ve kullanım özelliklerini değiştirmeyi test edin ve ardından design.css dosyasında onun için Basamaklı Stil Tablosu tanımlayın.

''GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png'' çiziminin açıklaması
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

''GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png'' çiziminin açıklaması
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Doküman
Doküman bileşeni şu sınıf yapısına sahiptir:
scs-document-container scs-document-cap scs-document-title scs-document-desc
scs-document-container sınıfı doküman görüntüleyicisini sarar ve stili normal olarak oluşturulmamıştır.
Galeri
Galeri bileşeni altta yatan JSSOR kaydırıcı bileşenini saran tek bir sınıf içerir:
scs-gallery-container
JSSOR kaydırıcısı sizin de stil verebileceğiniz birkaç sınıf kullanır:
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
Galeri Kılavuzu
Galeri Grid'i bileşeni için kullanılan sınıflar Ayarlar panelinde seçilen yerleşim ve kırpmaya bağlıdır:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
Galeri Grid'i için seçilen kırpma ve yerleşim ayarlarına bağlı olarak layout değeri uzat, kırp, uygun veya kayan olur.
scs-gallerygrid-cell sınıfı sadece Sütun yerleşimleri için mevcuttur.
Sosyal Ağ Çubuğu
Sosyal Çubuk bileşeni şu sınıf yapısına sahiptir:
scs-socialbar-container scs-socialbar-icon
scs-socialbar-icon sınıf sosyal çubuktaki her bir <img> etiketine uygulanır.
Paragraf
Paragraf bileşeni, gerçek paragraf metnini saran tek bir sınıf içerir:
scs-paragraph-text
Örnek olarak, Paragraf bileşenine eklediğiniz metnin metale kazınmış metin etkisi oluşturması için design.json dosyasına ek bir stil sınıfı ekleyin ve ardından onun için design.css dosyasına Basamaklı Stil Tablosu tanımlayın.

''GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png'' çiziminin açıklaması
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
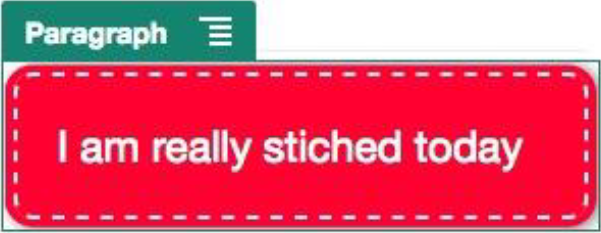
Veya daha havalı görünmek isterseniz sıradaki örnekteki gibi bir şey kullanın.

''GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png'' çiziminin açıklaması
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Başlık
Başlık bileşeni de gerçek metni saran tek bir sınıf içerir.
scs-title-text
Eşleme
Eşleme bileşeni, eşleme gösterimini saran tek bir sınıf içerir.
scs-map-content
Bu sınıf için normal biçimde stil oluşturulmamıştır.
Özel Yerel Bileşen
Özel Yerel Bileşen gerçek bileşeni saran tek bir sınıf içerir.
scs-custom-component-wrapper
Özel yerel bileşeniniz için özel görünüm görüntülemek üzere kullanmanız gereken Basamaklı Stil Tablosu stillerinde tam kontrolünüz vardır. Yerel bir bileşen satır içi olarak görüntülenir, bu da temanızda veya design.css dosyasında tanımlı Basamaklı Stil Tablosu stillerini doğrudan uygulayabileceğiniz anlamına gelir.
Özel Uzak Bileşen
Özel Uzak Bileşen iframe öğesini saran tek bir sınıf içerir:
scs-app-iframe-wrapper
Özel uzak bileşeninizde tanımlı Basamaklı Stil Tablosu stillerini uygulamaya ek olarak ana bilgisayar sitesinden bir design.css dosyasını almak için Siteler Yazılım Geliştirme Kitini güçlendirebilirsiniz.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
Böylece, bileşeninizin ana bilgisayar stilinden stil oluşturma devralmasını sağlayabilirsiniz.
Bölücü
Bölücü bileşeni için bileşene özgü sınıf olmadığı halde, <hr> etiketinin kendisine stil verilebilir.
Örnek olarak, bir noktalı bölücü oluşturabilirsiniz:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Video, YouTube, Spacer
Video, YouTube veya Spacer bileşenleri için bileşene özgü sınıflar bulunmaz.