Editaţi site-ul web
Deschideţi site-ul web nou-creat în Generatorul de site-uri, prin selectarea acestuia şi alegerea opţiunii Deschidere din bara de meniu sau din meniul disponibil la clic dreapta. În Generatorul de site-uri, setaţi comutatorul ![]() în modul Editare. Introduceţi un nume pentru actualizare şi faceţi clic pe OK.
în modul Editare. Introduceţi un nume pentru actualizare şi faceţi clic pe OK.
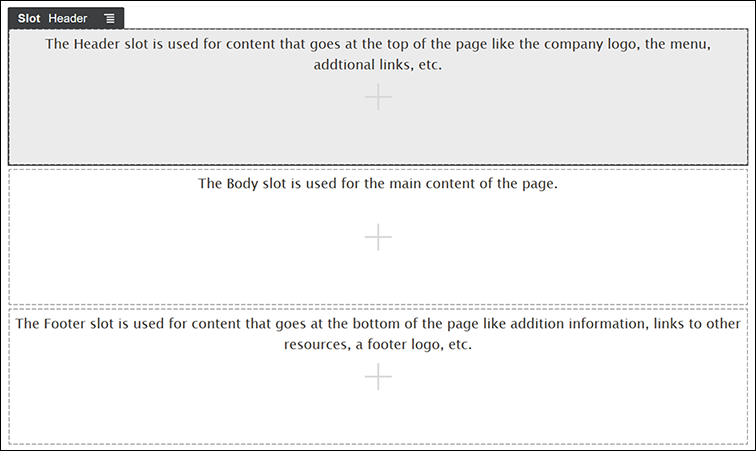
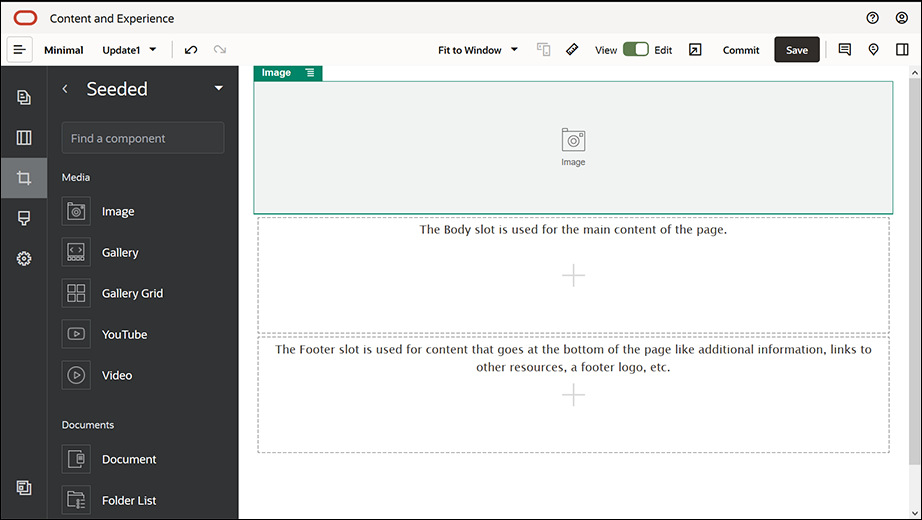
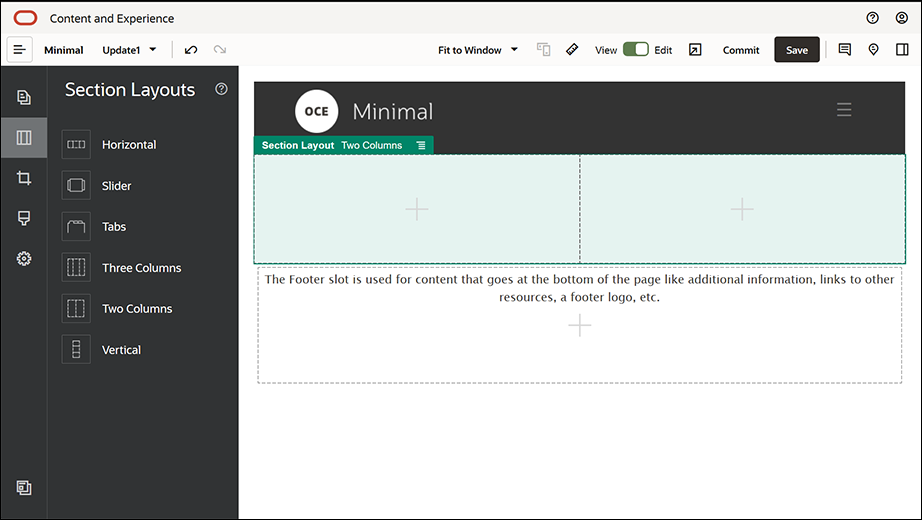
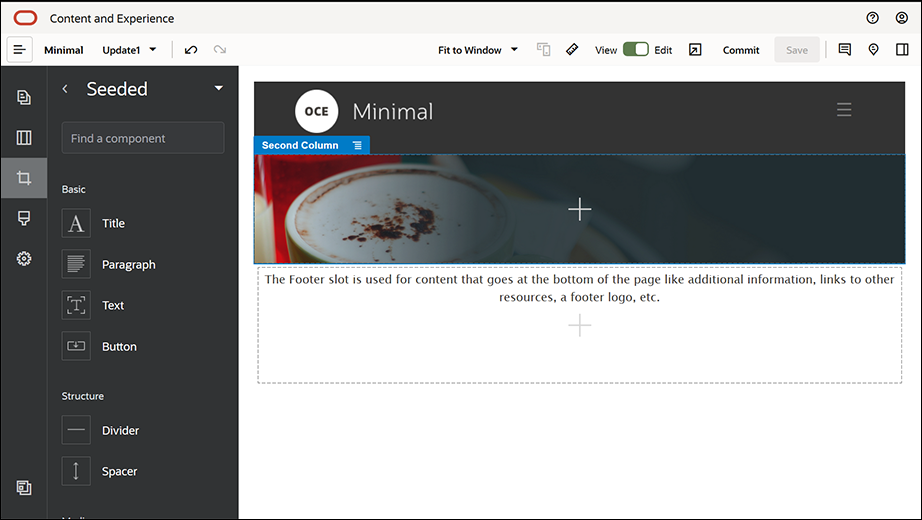
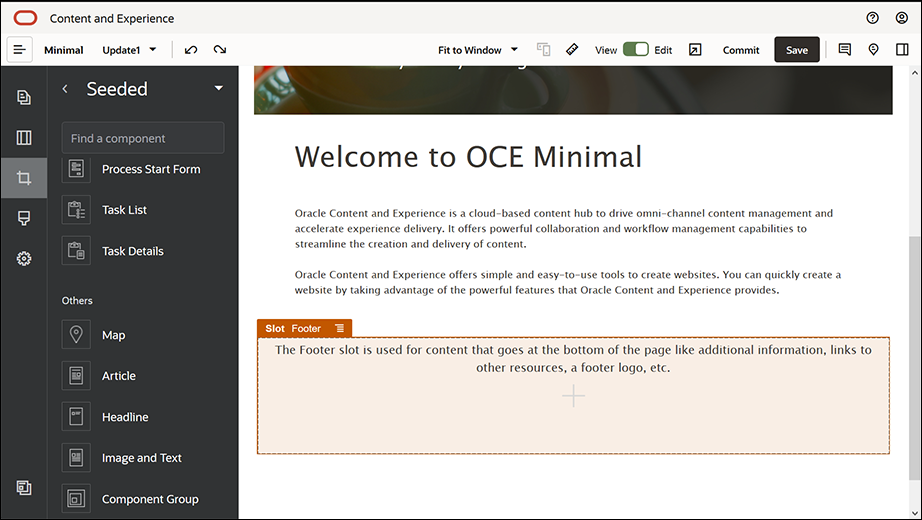
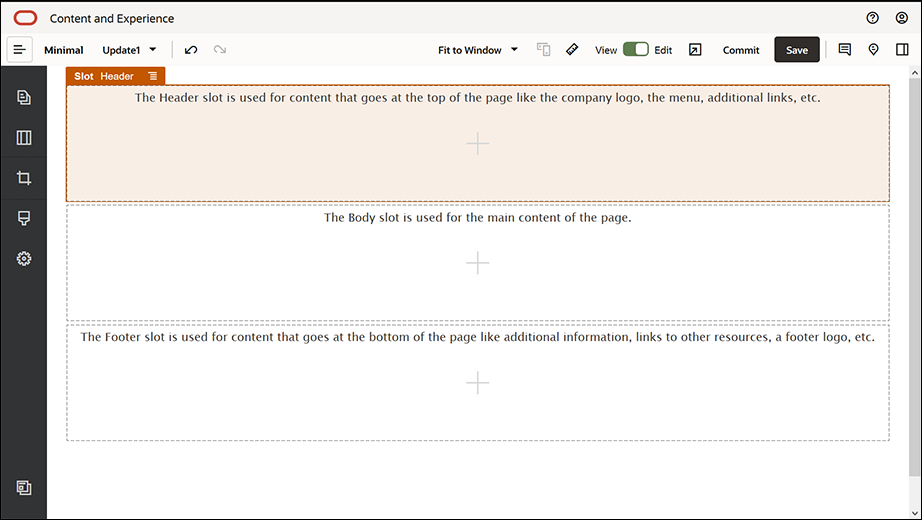
În modul editare, veţi vedea că site-ul web are trei sloturi, care sunt zone disponibile pe pagină (în funcţie de configuraţia paginii). Treceţi peste fiecare + de pe pagină pentru a vedea sloturile, de exemplu, Antet, Corp şi Subsol.

Descrierea ilustraţiei GUID-00E6B9AF-7A95-42C0-9EDC-D84C9373F16E-default.png
În general, utilizăm slotul Antet pentru a afişa sigla companiei, meniul de navigare, şamd. Utilizăm slotul Corp pentru conţinutul principal al paginii şi slotul Subsol pentru informaţii de copyright, linkuri către social media şi orice informaţii suplimentare.
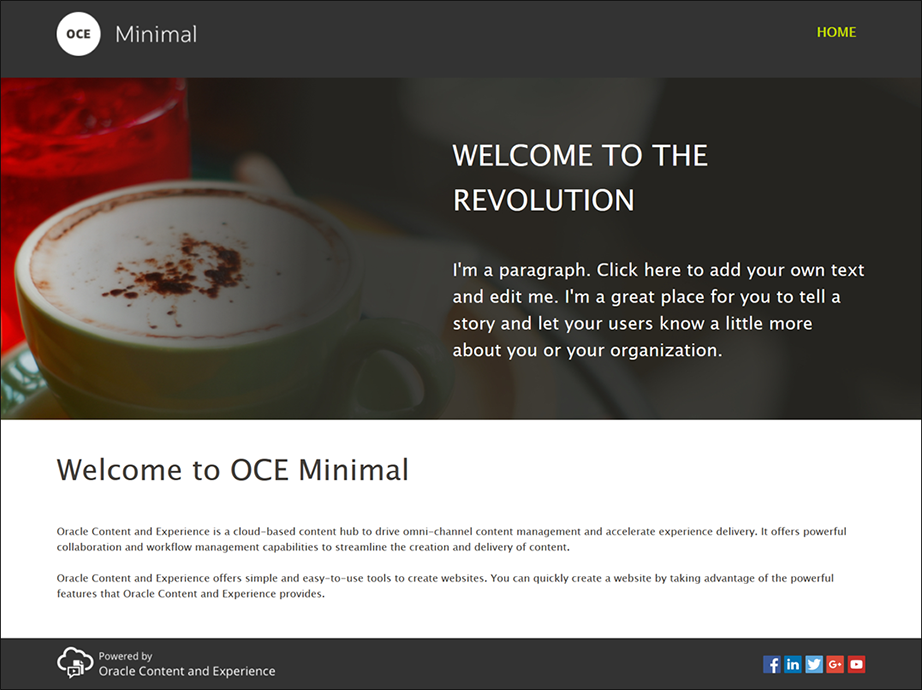
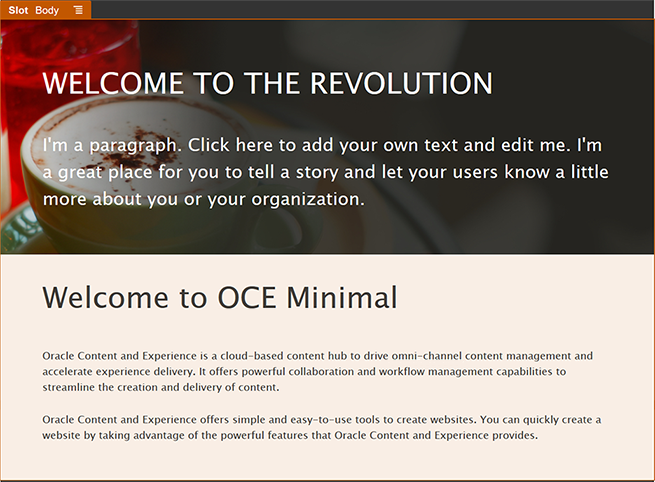
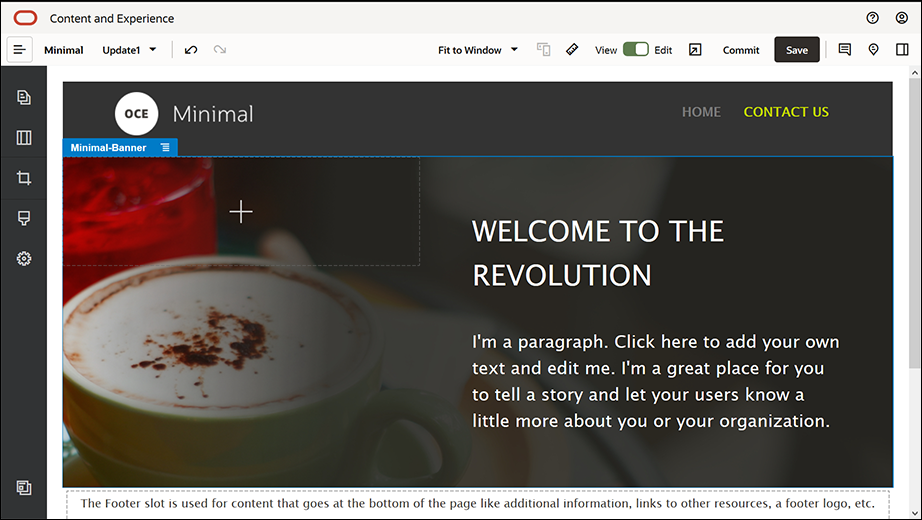
În primul rând, haideţi să construim pagina Home. Iată cum va arăta pagina Home după finalizare:

Descrierea ilustraţiei GUID-82FEC35A-DC1B-4E53-8821-9008CCC60C56-default.png
- În bara laterală din partea stângă, faceţi clic pe
 şi apoi faceţi clic pe Predefinit pentru a afişa lista de componente predefinite disponibile cu Oracle Content Management.
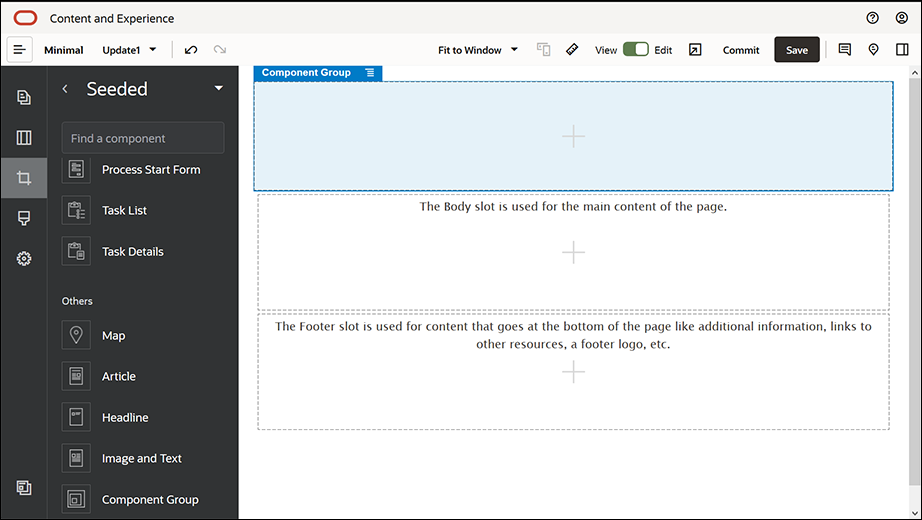
şi apoi faceţi clic pe Predefinit pentru a afişa lista de componente predefinite disponibile cu Oracle Content Management. - În bara laterală din partea stângă, căutaţi o componentă predefinită numită Grup de componente. Trageţi-o şi plasaţi-o în slotul Antet.

Descrierea ilustraţiei GUID-67CAE599-0B88-416C-AEF3-EAD8FC7E420C-default.png - Faceţi clic pe pictograma de meniu a grupului de componente
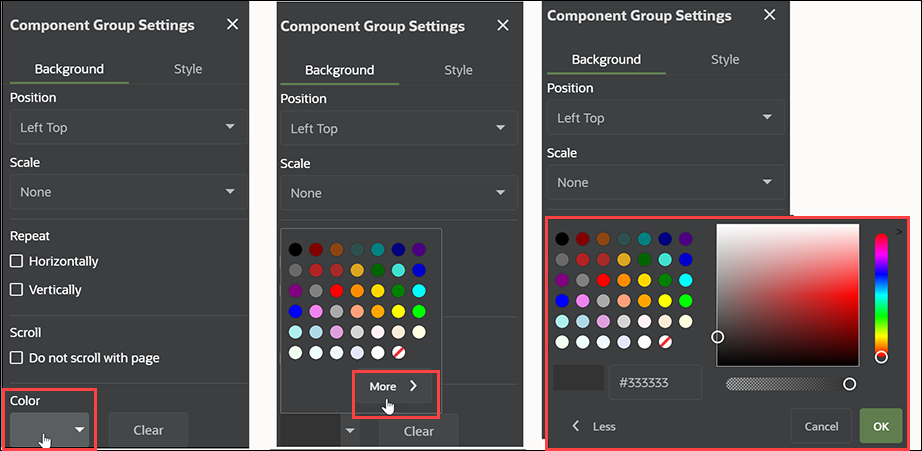
 şi apoi faceţi clic pe Setări. În setări, faceţi clic pe lista derulantă Culoare (disponibilă în partea de jos a listei setărilor) şi apoi faceţi clic pe Mai multe. Introduceţi #333333 şi faceţi clic pe OK.
şi apoi faceţi clic pe Setări. În setări, faceţi clic pe lista derulantă Culoare (disponibilă în partea de jos a listei setărilor) şi apoi faceţi clic pe Mai multe. Introduceţi #333333 şi faceţi clic pe OK.

Descrierea ilustraţiei GUID-6740BAC7-E7E5-40EE-ACBB-F055FD69B3C1-default.png - Trageţi şi plasaţi o componentă Imagine în grupul de componente.

Descrierea ilustraţiei GUID-3DEB520E-A067-4E49-88B3-59F0425AB035-default.png - Faceţi clic pe pictograma de meniu a componentei Imagine
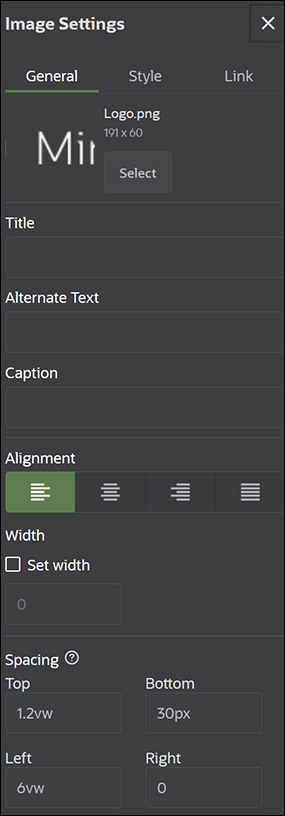
 şi apoi faceţi clic pe Setări. Finalizaţi setările în fila General.
şi apoi faceţi clic pe Setări. Finalizaţi setările în fila General.
Proprietate Valoare Selectare Logo.png din folderul Minimal-Images Aliniere La stânga Lăţime Deselectaţi Setare lăţime Sus 1.2vw Jos 30px La stânga 6vw La dreapta 0

Descrierea ilustraţiei GUID-8030FFAF-3DC0-4217-8733-01C3A53CEF8E-default.png

Descrierea ilustraţiei GUID-F9B34895-7DCD-40AA-B4CF-3404820C20DD-default.png - Haideţi să legăm această imagine de siglă la pagina Home. Finalizaţi setările componentei Imagine în fila Link.
Proprietate Valoare Selectare tip link Pagină site Pagină HOME Destinaţie Deschidere în aceeaşi fereastră - În bara laterală din partea stângă, faceţi clic pe
 şi faceţi clic pe Personalizat pentru a afişa lista de componente personalizate.
şi faceţi clic pe Personalizat pentru a afişa lista de componente personalizate. - Acum, haideţi să adăugăm un meniu de navigare la pagina Home, cu ajutorul componentei personalizate Minimal-NavMenu. Trageţi şi plasaţi o componentă Minimal-NavMenu în grupul de componente, în partea dreaptă a componentei Imagine. Faceţi clic pe titlul componentei Minimal-NavMenu pentru a vă asigura că părintele său este grupul de componente adăugat mai devreme. Acesta este un mod util de a vedea unde se găseşte orice componentă în cadrul structurii paginii web.

Descrierea ilustraţiei GUID-3C07D4E7-5154-4ED8-9A9E-F06A44A14D63-default.pngFinalizaţi-i setările în fila General.
Proprietate Valoare Aliniere La dreapta Sus 1.2vw Jos 0 La stânga 0 La dreapta 6vw - Antetul este acum gata. Haideţi să salvăm acest grup de componente ca grup de componente personalizat, pentru a-l putea utiliza mai târziu la celelalte pagini ale site-ului web. Faceţi clic pe titlul grupului de componente, apoi faceţi clic pe pictograma sa de meniu
 şi apoi faceţi clic pe Salvare. În dialogul Salvare grup de componente, în câmpul Nume, introduceţi "Minimal-Header" şi apoi faceţi clic pe Salvare.
şi apoi faceţi clic pe Salvare. În dialogul Salvare grup de componente, în câmpul Nume, introduceţi "Minimal-Header" şi apoi faceţi clic pe Salvare.

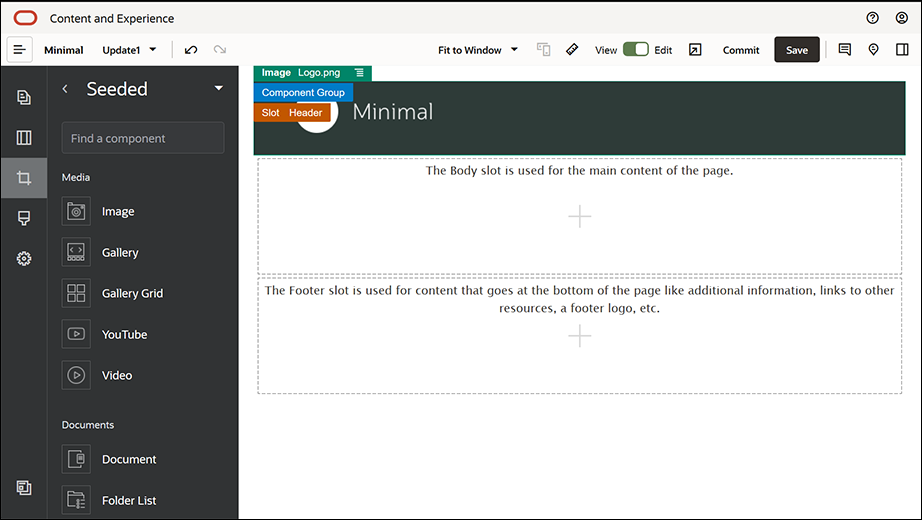
Descrierea ilustraţiei GUID-1068ED91-959E-4053-8188-4D85DE630E1B-default.pngUrmătoarea imagine prezintă structura-părinte pentru componenta Imagine din slotul Antet:Sugestie:
Facă faceţi clic pe grupul de componente şi vedeţi titlul de componentă Imagine sau Minimal-NavMenu în loc de titlul grupului de componente, faceţi clic din nou pe titlul de componentă Imagine sau Minimal-NavMenu şi apoi veţi vedea titlul grupului de componente. Acum puteţi face clic pe titlul grupului de componente şi puteţi face pasul de mai sus.

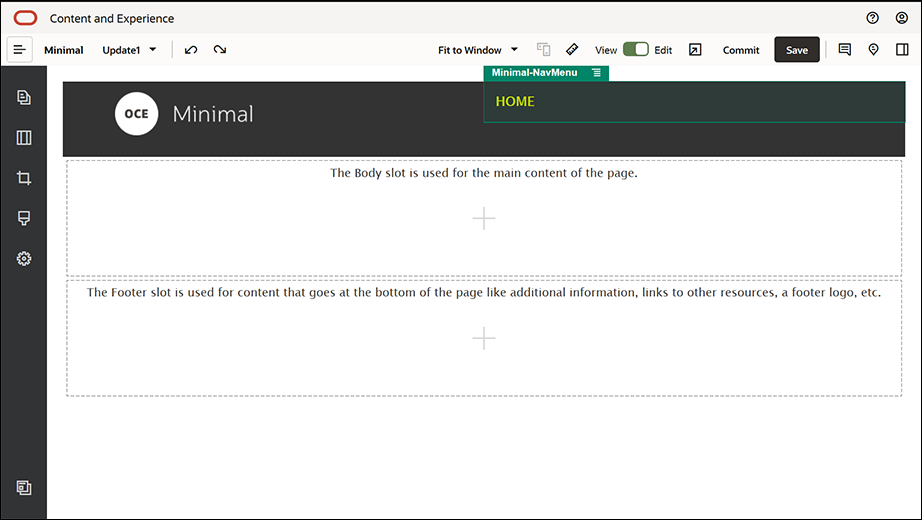
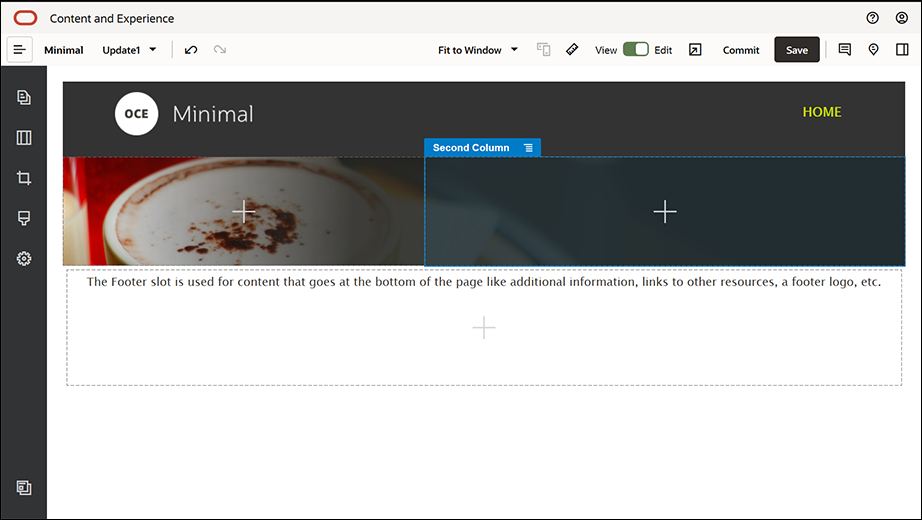
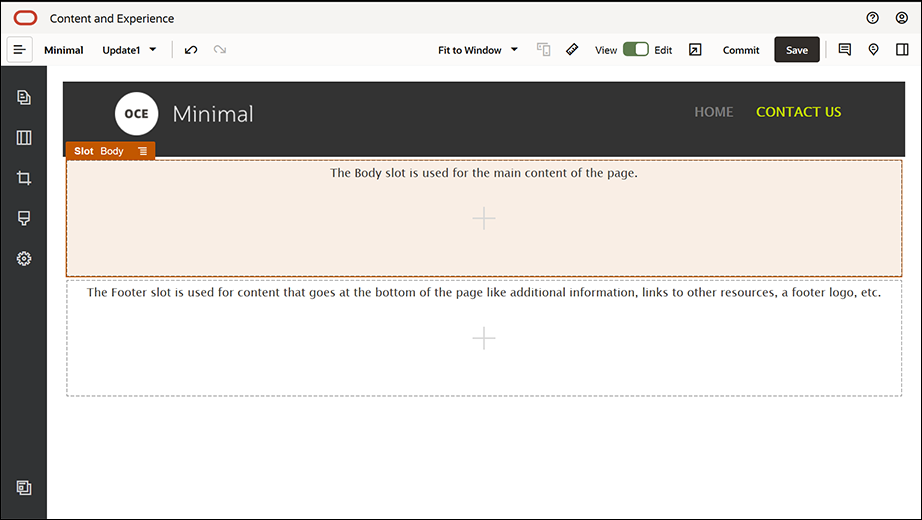
Descrierea ilustraţiei GUID-C6CF24C6-F51E-4139-B5F9-5CC1955C7519-default.png - Faceţi clic pe Salvare în partea dreaptă sus a Generatorului de site-uri pentru a vă salva modificările. Slotul Antet ar trebui să arate acum ca în imaginea următoare:

Descrierea ilustraţiei GUID-717EF556-34E8-47BC-B9AA-4152D2A0FD77-default.png
- În bara laterală din partea stângă, faceţi clic pe
 şi apoi faceţi clic pe Predefinit.
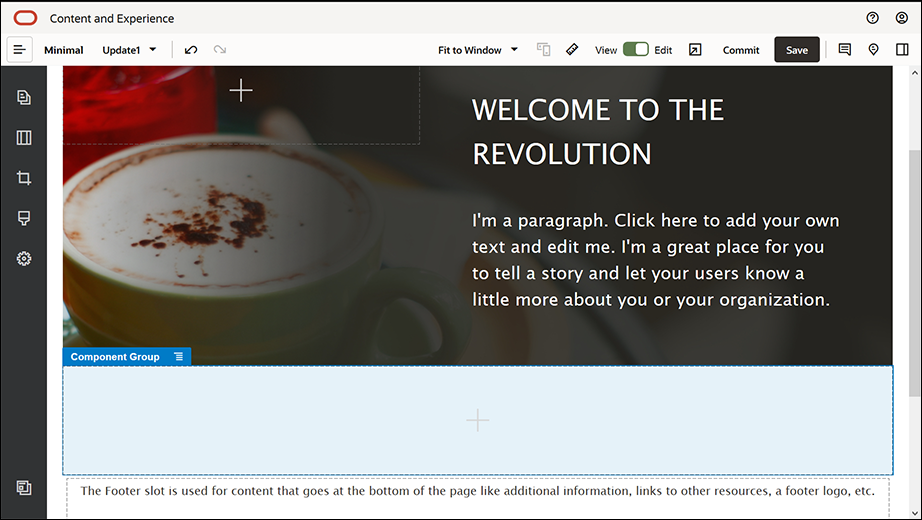
şi apoi faceţi clic pe Predefinit. - Din bara laterală din partea stângă, trageţi şi plasaţi un Grup de componente în slotul Corp. Vom crea un banner cu ajutorul acestui grup de componente şi al componentelor (pe care le vom adăuga aici).
- În bara laterală din partea stângă, faceţi clic pe
 .
. - Trageţi şi plasaţi în grupul de componente o machetă de secţiuni Două coloane.

Descrierea ilustraţiei GUID-60AED236-5F6A-46BF-A414-1438641F4ECA-default.png - Finalizaţi setările machetei de secţiuni în fila General. Faceţi clic pe Setări personalizate pentru a specifica următoarele setări.
Proprietate Valoare Lăţime prima coloană (%) 43 Lăţime a doua coloană (%) 57 Punct de întrerupere sensibil (Pixeli) 1.023 Comportament sensibil Ascundeţi prima coloană Finalizaţi setările în fila Fundal:
Proprietate Valoare Imagine Banner1.jpg din folderul Minimal-Images Poziţie Centru Centru Scală Extindere - În bara laterală din partea stângă, faceţi clic pe
 pentru a vedea lista componentelor predefinite.
pentru a vedea lista componentelor predefinite. - Din lista componentelor predefinite, trageţi şi plasaţi o componentă Titlu în a doua coloană a machetei Două coloane.

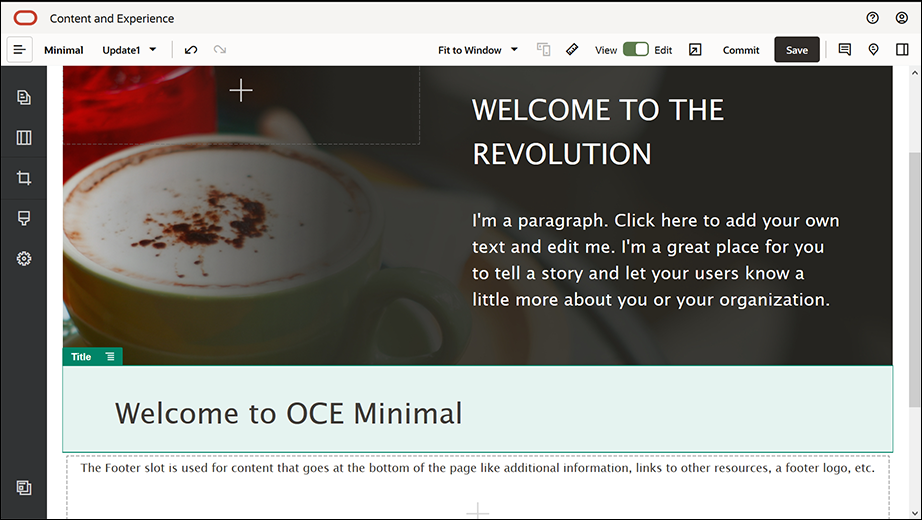
Descrierea ilustraţiei GUID-CF55C579-3FF3-460B-B608-5A485C7EF02D-default.png

Descrierea ilustraţiei GUID-A6E0ECFE-1FCE-4F8C-96E4-9788E395CA34-default.png - Faceţi clic în componenta Titlu şi scrieţi "BUN VENIT LA REVOLUŢIE". Selectaţi textul şi setaţi culoarea fontului la Alb în editorul de text. Finalizați setările componentei Titlu în fila General.
Proprietate Valoare Sus 6vw Jos 1.8vw La stânga 6vw La dreapta 6vw - Din lista componentelor predefinite din meniul lateral din partea stângă, trageţi şi plasaţi o componentă Paragraf sub componenta Titlu, în a doua coloană a machetei Două coloane. Finalizaţi-i setările în fila General.
Proprietate Valoare Sus 1.8vw Jos 6vw La stânga 6vw La dreapta 6vw - Faceţi clic în componenta Paragraf şi introduceţi următorul text:
"Sunt un paragraf. Faceţi clic aici pentru a vă adăuga propriul text şi pentru a mă edita. Sunt un loc excelent în care puteţi spune o poveste şi în care să le spuneţi utilizatorilor un pic mai multe despre dumneavoastră sau despre organizaţia dumneavoastră."
Selectaţi textul şi setaţi-i mărimea la 24 în editorul de text. De asemenea, setaţi culoarea fontului la Alb în editorul de text.

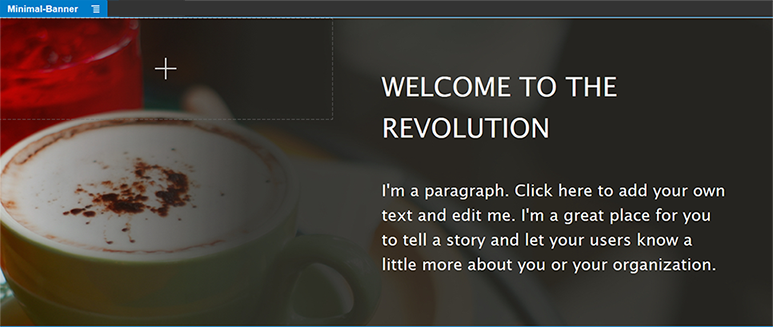
Descrierea ilustraţiei GUID-399EE9A6-F882-40F9-8028-BB930A5FDC49-default.png - Bannerul este acum gata. Haideţi să salvăm acest grup de componente ca grup de componente personalizat, pentru a-l putea utiliza mai târziu la celelalte pagini ale site-ului web. Faceţi clic pe pictograma de meniu a grupului de componente
 şi apoi faceţi clic pe Salvare. În dialogul Salvare grup de componente, în câmpul Nume, introduceţi "Minimal-Banner" şi apoi faceţi clic pe Salvare. Veţi observa că pentru grupul de componente apare acum numele (Minimal-Banner).
şi apoi faceţi clic pe Salvare. În dialogul Salvare grup de componente, în câmpul Nume, introduceţi "Minimal-Banner" şi apoi faceţi clic pe Salvare. Veţi observa că pentru grupul de componente apare acum numele (Minimal-Banner).

Descrierea ilustraţiei GUID-E27E6BA0-E663-415F-A93D-C6C0C44D78A7-default.png - Din bara laterală din partea stângă, trageţi şi plasaţi un alt Grup de componente în slotul Corp, sub grupul de componente Minimal-Banner pe care l-aţi adăugat deja.

Descrierea ilustraţiei GUID-E7AAB67A-2CC8-49C8-B655-F60B6E64C46A-default.png - Trageţi şi plasaţi o componentă Titlu în grupul de componente.
- Faceţi clic în componenta Titlu şi scrieţi "Bun venit la OCE Minimal".
- Finalizați setările componentei Titlu în fila General.
Proprietate Valoare Sus 3vw Jos 1.8vw La stânga 6vw La dreapta 6vw

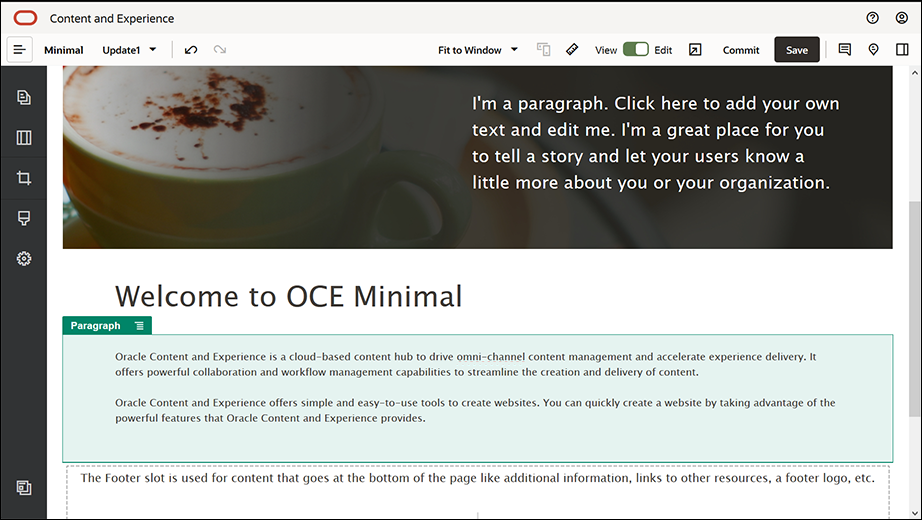
Descrierea ilustraţiei GUID-515D7B63-7AB4-4FF6-94AD-0C30A331A7BC-default.png - Din bara laterală din partea stângă, trageţi şi plasaţi o componentă Paragraf sub componenta titlu, în grupul de componente. Faceţi clic în componenta Paragraf şi introduceţi următorul text:
"Oracle Content Management este un hub de conţinut bazat pe cloud, pentru stimularea administrării conţinutului omni-canal şi accelerarea livrării experienţei. Acesta oferă capabilități puternice de colaborare şi administrare a fluxului de lucru pentru a simplifica crearea şi livrarea conţinutului."
"Oracle Content Management oferă instrumente simple şi uşor de folosit pentru crearea de site-uri web. Puteţi crea rapid un site web, profitând de caracteristicile puternice oferite de Oracle Content Management."
- Finalizaţi setările componentei Paragraf în fila General.
Proprietate Valoare Sus 20px Jos 50px La stânga 6vw La dreapta 6vw

Descrierea ilustraţiei GUID-D8B86A72-DC68-4FD3-B664-2603244316FD-default.png - Am terminat slotul Corp. Haideţi să salvăm grupul de componente ca grup de componente personalizat, pentru a-l putea utiliza mai târziu pentru celelalte pagini ale site-ului web. Faceţi clic pe pictograma de meniu a grupului de componente
 şi apoi faceţi clic pe Salvare. În dialogul Salvare grup de componente, în câmpul Nume, introduceţi "Minimal-Body" şi apoi faceţi clic pe Salvare.
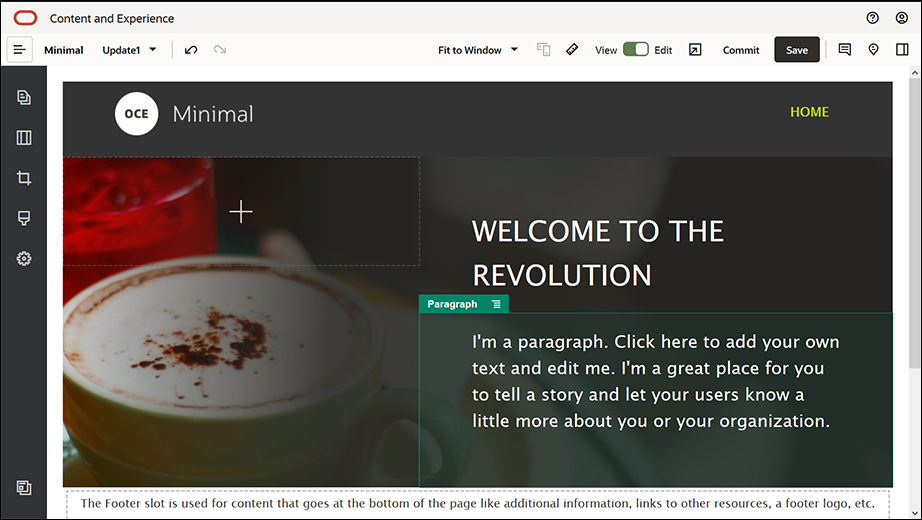
şi apoi faceţi clic pe Salvare. În dialogul Salvare grup de componente, în câmpul Nume, introduceţi "Minimal-Body" şi apoi faceţi clic pe Salvare. - Faceţi clic pe Salvare în partea dreaptă sus a Generatorului de site-uri pentru a vă salva modificările. Slotul Corp ar trebui să arate acum ca în imaginea următoare:

Descrierea ilustraţiei GUID-1A515BF0-6607-44F7-978B-1B9472E72901-default.png
- Din bara laterală din partea stângă, trageţi şi plasaţi un Grup de componente în slotul Subsol. În setările grupului de componente, setaţi câmpul Culoare la #333333.

Descrierea ilustraţiei GUID-8852AFA2-9F6E-4F36-9071-E8CB4256116C-default.png - Trageţi şi plasaţi o componentă Imagine în grupul de componente şi finalizaţi-i setările în fila General.
Proprietate Valoare Selectare Powered_by_OCE.png din folderul Minimal-Images Aliniere La stânga Lăţime Deselectaţi Setare lăţime Sus 0.9vw Jos 0.9vw La stânga 6vw La dreapta 0 - Din bara laterală din partea stângă, trageţi şi plasaţi o componentă Bară socială în grupul de componente, în partea dreaptă a componentei Imagine.

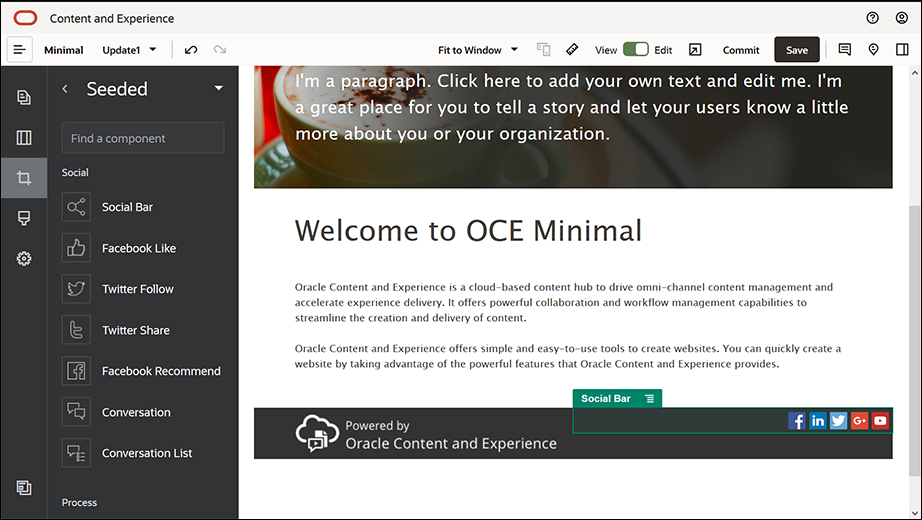
Descrierea ilustraţiei GUID-46FE020A-AF6D-4BE3-BFBB-EECBFC576CC3-default.pngFinalizaţi setările pentru componenta Bară socială în fila General.
Proprietate Valoare Sus 1.8vw Jos 1.8vw La stânga 0.3vw La dreapta 6vw În fila General, faceţi clic pe Pictograme şi apoi faceţi clic pe un nume de pictogramă pentru a finaliza setările.
Proprietate Valoare URL - https://www.facebook.com/Oracle/ (pentru Facebook)
- https://www.linkedin.com/company/oracle/ (pentru LinkedIn)
- https://twitter.com/Oracle (pentru Twitter)
- https://www.youtube.com/oracle/ (pentru YouTube)
Destinaţie Deschidere în fereastră nouă - Subsolul este acum gata. Haideţi să salvăm acest grup de componente ca grup de componente personalizat, pentru a-l putea utiliza mai târziu la celelalte pagini ale site-ului web. Faceţi clic pe pictograma de meniu a grupului de componente
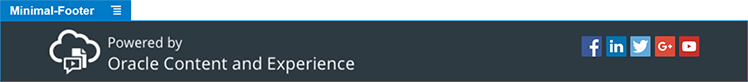
 şi apoi faceţi clic pe Salvare. În dialogul Salvare grup de componente, în câmpul Nume, introduceţi "Minimal-Footer" şi apoi faceţi clic pe Salvare. Grupul de componente ar trebui să arate aşa:
şi apoi faceţi clic pe Salvare. În dialogul Salvare grup de componente, în câmpul Nume, introduceţi "Minimal-Footer" şi apoi faceţi clic pe Salvare. Grupul de componente ar trebui să arate aşa:

Descrierea ilustraţiei GUID-11801720-9060-4A9D-9D7E-52A4C7295FB7-default.png - Faceţi clic pe Salvare în partea dreaptă sus a Generatorului de site-uri pentru a vă salva modificările.
Previzualizaţi prima pagină a site-ului web dacă faceţi clic pe ![]() , în partea dreaptă sus a Generatorului de site-uri. Momentan, site-ul web nu este încă publicat şi nu poate fi văzut de alte persoane.
, în partea dreaptă sus a Generatorului de site-uri. Momentan, site-ul web nu este încă publicat şi nu poate fi văzut de alte persoane.
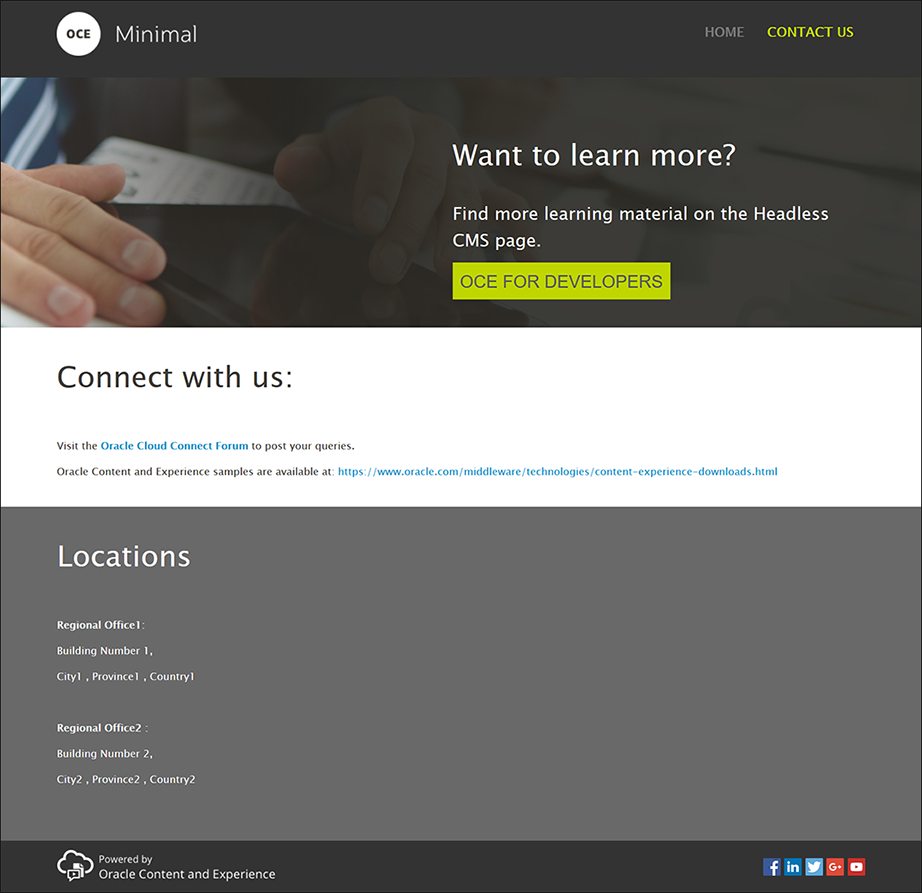
Aţi finalizat crearea paginii HOME. Haideţi să construim pagina CONTACTAŢI-NE. Iată cum va arăta pagina de contact după finalizare:

Descrierea ilustraţiei GUID-DF490F84-D4EC-4124-B597-E30C5EB5609F-default.png
- În bara laterală din partea stângă, faceţi clic pe
 şi apoi faceţi clic pe Adăugare Pagină.
şi apoi faceţi clic pe Adăugare Pagină. - Introduceţi "CONTACTAŢI-NE" în câmpul Nume pagină şi faceţi clic pe Închidere. Aţi adăugat o pagină nouă la site.
- În bara laterală din partea stângă, faceţi clic pe
 şi apoi faceţi clic pe Personalizat.
şi apoi faceţi clic pe Personalizat. - Trageţi şi plasaţi o componentă Minimal-Header (pe care aţi creat-o şi aţi salvat-o mai devreme) în slotul Antet.

Descrierea ilustraţiei GUID-EEE0AFB4-A9A5-4362-9100-80BB1494E464-default.png

Descrierea ilustraţiei GUID-0D2B488D-7A09-4920-81CE-44F8F508F8E8-default.pngObservaţi că această componentă Minimal-NavMenu a ales automat noua pagină CONTACTAŢI-NE pe care tocmai aţi creat-o.

Descrierea ilustraţiei GUID-A9F9AD69-F6E2-4715-8885-26FDF5DFDF1D-default.png - Din bara laterală din partea stângă, trageţi şi plasaţi o componentă Minimal-Banner în slotul Corp.

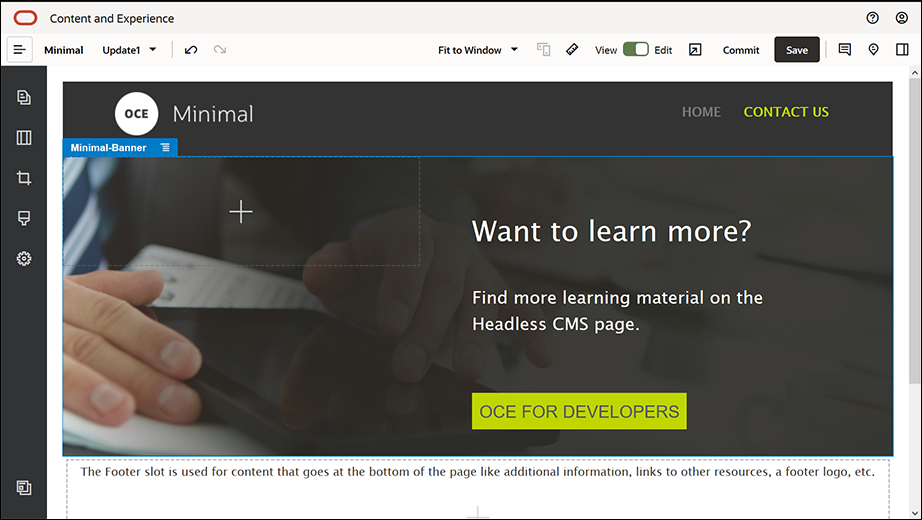
Descrierea ilustraţiei GUID-CD535225-E948-40F2-AA4A-C092022981BD-default.png - Haideţi să modificăm bannerul pentru a arăta diferit de bannerul din pagina HOME şi pentru a se potrivi paginii CONTACTAŢI-NE. În grupul de componente, modificaţi setările pentru macheta de secţiuni Două coloane:
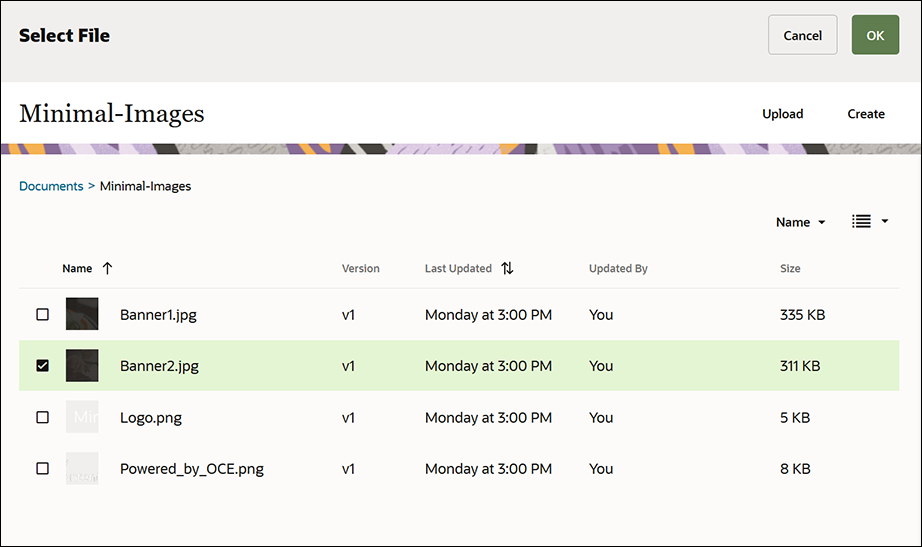
În fila Fundal, în câmpul Imagine, faceţi clic pe Selectare Imagine şi apoi selectaţi Banner2.jpg din folderul Minimal-Images pe care l-aţi creat mai devreme în Documente.

Descrierea ilustraţiei GUID-B89812E5-369F-4E2C-8EFD-40DA5B9DB487-default.png - În macheta de secţiuni Două coloane, modificaţi textul din componentele Titlu şi Paragraf.
- Introduceţi "Doriţi să aflaţi mai multe?" în componenta Titlu.
- Introduceţi "Găsiţi mai multe materiale pe pagina CMS headless." în componenta Paragraf.
- În bara laterală din partea stângă, faceţi clic pe
 şi apoi faceţi clic pe Predefinit.
şi apoi faceţi clic pe Predefinit. - Imaginea pentru pagina CONTACTAŢI-NE are un buton denumit OCE PT. DEZVOLTATORI ca parte din banner, aşadar haideţi să adăugăm acest buton la banner. În cadrul grupului de componente Minimal-Banner, glisaţi şi plasaţi o componentă de Buton în a doua coloană a machetei secţiunii Două coloane (sub componenta de Paragraf recent adăugată). Finalizaţi setările componentei Buton în fila General.
Proprietate Valoare Etichetă OCE PT. DEZVOLTATORI Sus 0.3vw Jos 3vw La stânga 6vw La dreapta 0.3vw În fila Stil, selectaţi Personalizare şi finalizaţi setările.
Proprietate Valoare Culoare de fundal #c0d600 Font - Introduceţi 24 ca dimensiunea respectivă.
- Introduceţi culoarea #58595b.
Chenar Niciunul Culoare la trecere cu mouse-ul - Setaţi FUNDAL la #e1fa00.
- Setaţi FONT la #58595b.
- Setaţi CHENAR la #2222dd.
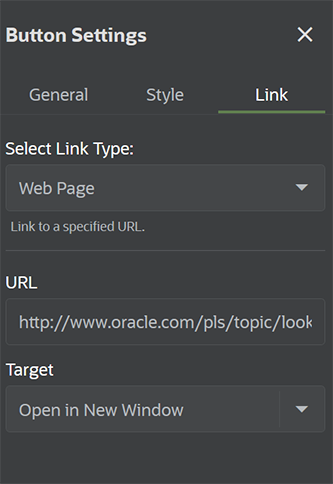
Colţuri 0 Finalizaţi setările în fila Link.
Proprietate Valoare Selectare tip link Pagină Web URL http://www.oracle.com/pls/topic/lookup?ctx=cloud&id=content-cloud-headless Destinaţie Deschidere în fereastră nouă

Descrierea ilustraţiei GUID-2D527893-A2D4-4F11-8375-792FA3ABE725-default.png

Descrierea ilustraţiei GUID-CFA88AD0-4A14-4FB0-A4C0-6710D4B53F7B-default.png - În bara laterală din partea stângă, faceţi clic pe
 şi apoi faceţi clic pe Personalizat.
şi apoi faceţi clic pe Personalizat. - Trageţi şi plasaţi o componentă Minimal-Body sub componenta Minimal-Banner, în slotul Corp.
- În componenta Minimal-Body, modificaţi textul din componentele Titlu şi Paragraf.
- Introduceţi "Luaţi legătura cu noi:" în componenta Titlu.
- În componenta Paragraf, introduceţi detalii precum adresă de e-mail şi alte linkuri legate de asistenţă:
"Vizitaţi Forum de conectare Oracle Cloud pentru relaţii."
"Eşantioanele Oracle Content Management sunt disponibile la: https://www.oracle.com/middleware/technologies/content-experience-downloads.html"
- Din meniul lateral din partea stângă, trageţi şi plasaţi altă componentă Minimal-Body în slotul Corp, sub componenta Minimal-Body adăugată mai devreme.
- În setările grupului de componente, în fila Fundal, setaţi câmpul Culoare la #696969.
- În componenta Minimal-Body, modificaţi componentele Titlu şi Paragraf.
- Introduceţi "Locaţii" în componenta Titlu. Selectaţi textul şi setaţi culoarea fontului la Alb în editorul de text.
- Introduceţi textul următor în componenta Paragraf.
"Birou Regional1:
Nr. clădire 1,
Localitate1, Provincie1, Ţară1
Birou Regional2:
Nr. clădire 2
Localitate2, Provincie2, Ţară2"
- Acum haideţi să adăugăm subsolul pentru pagina CONTACTAŢI-NE. Trageţi şi plasaţi o componentă Minimal-Footer în slotul de subsol.
- Faceţi clic pe Salvare în partea dreaptă sus a Generatorului de site-uri pentru a vă salva modificările.
Previzualizaţi site-ul web dacă faceţi clic pe ![]() îl colţul din dreapta sus al Configuratorului de site-uri, pentru a vă asigura că totul arată bine. Asiguraţi-vă că imaginea cu sigla din pagina CONTACTAŢI-NE vă duce înapoi la pagina Home atunci când faceţi clic pe ea. Testaţi meniul, pentru a vă asigura că navigaţia dintre paginile site-ului web funcţionează corect.
îl colţul din dreapta sus al Configuratorului de site-uri, pentru a vă asigura că totul arată bine. Asiguraţi-vă că imaginea cu sigla din pagina CONTACTAŢI-NE vă duce înapoi la pagina Home atunci când faceţi clic pe ea. Testaţi meniul, pentru a vă asigura că navigaţia dintre paginile site-ului web funcţionează corect.
Site-ul dvs. web este gata de publicare.