Adăugaţi date furnizate de utilizator la componenta HTML
Puteţi adăuga un panou Setări personalizate, care oferă câmpuri pentru toate elementele de date pe care le definiţi în componenta HTML. Ulterior, un utilizator va putea completa în panoul Setări personalizate valorile pentru instanţa componentei din pagină.
Pentru a vă asigura că respectiva componentă va prelua acum datele prestabilite din fişierul appinfo.json şi că puteţi modifica valorile din panoul Setări personalizate (punctul de verificare 2):
-
După ce modificaţi fişierul
appinfo.json, nu uitaţi să reîncărcaţi browserul şi să readăugaţi componenta într-o pagină pentru a reflecta modificările. -
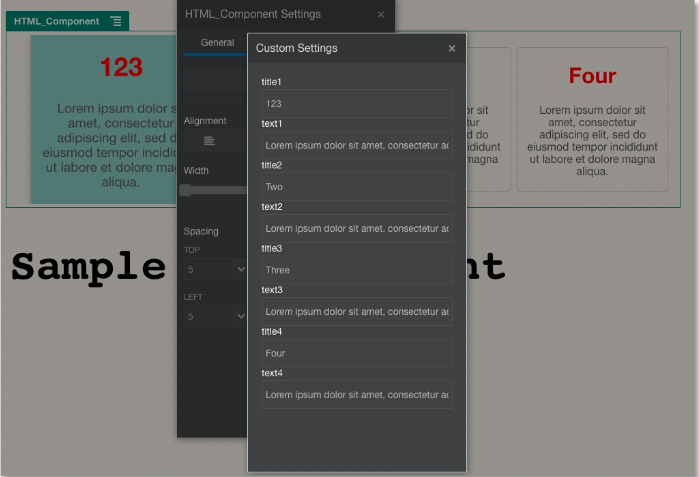
Deschideţi panoul Setări personalizate din componenta HTML şi introduceţi datele.

Descrierea ilustraţiei GUID-1E8B54B1-CA2D-463D-A424-E6F3E08A4934-default.png -
Componenta din Oracle Content Management trebuie să utilizeze HTML şi CSS, precum şi şabloane Mustache JS, astfel încât conţinutul acesteia să fie randat pe baza datelor pe care le-aţi introdus în panoul Setări personalizate.