Aplicarea unui stil specific componentelor
Puteţi aplica un stil specific la imagini, butoane, documente, paragrafe, titluri, hărţi şi alte componente.
Componenta Imagine
Componenta Imagine are următoarea structură de clase CSS sub clasa scs-component-content:
scs-image-container scs-image-link scs-image-image scs-image-caption
Clasa scs-image-image se aplică asupra etichetei <img>. Clasa scs-image-caption se utilizează pentru aplicarea unui stil pentru titlu, dacă există un titlu.
Clasa scs-image-link există doar dacă imaginea are ataşat un link. În mod normal, nici aceasta şi nici clasa scs-image-container nu necesită aplicarea unui stil personalizat.
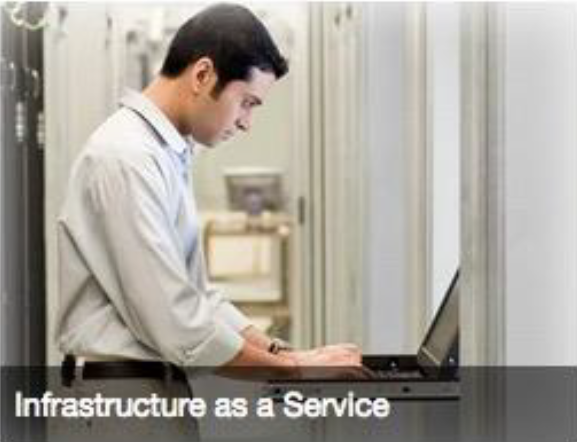
În mod prestabilit, titlul imaginii este randat ca o suprapunere semitransparentă extinsă pe toată lungimea imaginii, în partea de jos a acesteia.

Descrierea ilustraţiei GUID-A5AF21EC-A1D4-465F-9CB4-5ABDB26E11B5-default.png
.scs-image .scs-image-caption {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
background-color: rgba(0, 0, 0, 0.54);
padding: 0.5em;
color: #FFFFFF;
}
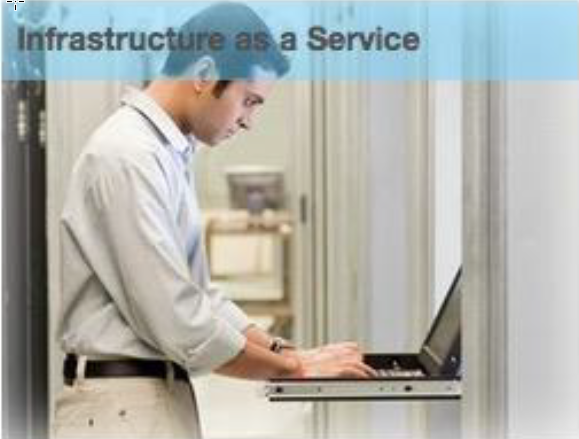
Pentru a plasa titlurile în partea de sus a imaginii şi a schimba culorile, adăugaţi stiluri suplimentare pentru componenta Imagine, în fişierul design.json, apoi definiţi obiectele CSS pentru aceasta, în fişierul design.css.

Descrierea ilustraţiei GUID-01EAA307-195F-4A64-8102-BABF6A711D2A-default.png
.scs-image-style-17 .scs-image-caption {
position: absolute;
top: 0px;
height: 35px;
font-weight: bold;
background-color: rgba(122, 213, 256, 0.54);
color: #515151;
}Componenta Buton
Componenta buton are următoarea structură de clase:
scs-button-button
scs-button-text
Clasa scs-button-button reprezintă separatorul <div> pe care se poate face clic, stilizat pentru a arăta ca un buton. Clasa scs-button-text se utilizează pentru aplicarea stilului pentru textul din interiorul butonului.
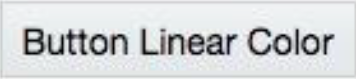
De exemplu, testaţi modificarea aspectului şi funcţionalităţii componentei Buton adăugând elemente de stil suplimentare în fişierul design.json, apoi definiţi obiectele CSS pentru aceasta, în fişierul design.css.

Descrierea ilustraţiei GUID-CF7F0C2C-A70B-4E22-B498-C2E3226F32D7-default.png
.design-style .scs-button-button {
background-image: linear-gradient(
to top, #E3E7E9 0%, #E7EBED 50%, #F1F3F3 100%);
border: 1px solid #c4ced7;
color: #000000;
}
.design-style .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.design-style .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}

Descrierea ilustraţiei GUID-8C4E8885-988C-40EC-A5F9-C8F36638DB20-default.png
.scs-button-style-4 .scs-button-button {
background-image: radial-gradient(
red, yellow, green
);
border: 1px solid #c4ced7;
color: #000000;
}
.scs-button-style-4 .scs-button-button:hover {
background: #f7f8f9;
border: 1px solid #c4ced7;
color: #0572ce;
}
.scs-button-style-4 .scs-button-button:active {
background: #0572ce;
border: 1px solid #0572ce;
color: #ffffff;
}Document
Componenta Document are următoarea structură de clase:
scs-document-container scs-document-cap scs-document-title scs-document-desc
Clasa scs-document-container încadrează vizualizatorul documentului, iar în mod normal nu are aplicat niciun stil.
Galerie
Componenta Galerie are o singură clasă, care încadrează componenta de bază Glisor JSSOR:
scs-gallery-container
Glisorul JSSOR utilizează mai multe clase, asupra cărora puteţi aplica stiluri:
jssorb14 (navigator) jssora02l (left arrow) jssora02r (right arrow) jssort07 (thumbnails)
Galerie de tip grilă
Clasele utilizate pentru componenta Galerie de tip grilă depind de macheta şi modul de decupare selectate în panoul Setări:
scs-gallerygrid-container scs-gallerygrid-layout
scs-gallerygrid-cell
scs-image (multiple)
În funcţie de modul de decupare şi macheta selectate pentru galeria de tip grilă, valoarea pentru layout va fi Extindere, Decupare, Potrivire sau În flux.
Clasa scs-gallerygrid-cell există doar pentru machetele cu Coloane.
Bara Social media
Componenta Bară socială are următoarea structură de clase:
scs-socialbar-container scs-socialbar-icon
Clasa scs-socialbar-icon se aplică pentru fiecare etichetă <img> din bara socială.
Paragraf
Componenta Paragraf are o singură clasă, care încadrează textul paragrafului:
scs-paragraph-text
De exemplu, pentru a configura textul cu care contribuiţi la componenta Paragraf să aibă un efect de text gravat în metal, adăugaţi o clasă de stil suplimentară, în fişierul design.json, apoi definiţi obiectele CSS pentru aceasta, în fişierul design.css.

Descrierea ilustraţiei GUID-5C0FB8CA-1C3D-4091-B16D-017C5432406B-default.png
.scs-paragraph-style-7 {
font-size: 24px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
padding: .3em;
color: #000000;
background: #666666;
text-shadow: 0px 1px 1px #ffffff;
}
Sau, dacă doriţi să aplicaţi un stil elegant, utilizaţi ceva asemănător următorului exemplu.

Descrierea ilustraţiei GUID-8A9AAABF-5B44-416E-A641-76BEA4354B52-default.png
.scs-paragraph-style-8 {
padding: 20px;
margin: 10px;
background: #ff0030;
color: #fff;
font-size: 21px;
font-weight: bold;
line-height: 1.3em;
border: 2px dashed #fff;
border-radius: 10px;
box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5);
text-shadow: -1px -1px #aa3030;
font-weight: normal;
}Titlu
Componenta Titlu are, de asemenea, o singură clasă, care încadrează textul:
scs-title-text
Hartă
Componenta Hartă are o singură clasă, care încadrează randarea hărţii:
scs-map-content
În mod normal, această clasă nu are aplicat niciun stil.
Componentă locală personalizată
Componenta locală personalizată are o singură clasă, care încadrează componenta în sine:
scs-custom-component-wrapper
Aveţi control deplin asupra stilurilor CSS pe care trebuie să le utilizaţi pentru randarea unei vizualizări personalizate a componentei locale personalizate. O componentă locală este randată inline; aceasta înseamnă că puteţi aplica direct stilurile CSS definite în tema dvs. sau în fişierul design.css.
Componentă la distanţă personalizată
Componenta la distanţă personalizată are o singură clasă, care încadrează elementul iframe:
scs-app-iframe-wrapper
Puteţi aplica stilurile CSS definite în componenta la distanţă personalizată, dar puteţi şi utiliza SDK-ul Sites pentru a prelua un fişier design.css de pe site-ul gazdă.
// fetch current theme design from host site and then add it to the page
SitesSDK.getSiteProperty('theme',function(data){
// check if we got a url back
if ( data.url && typeof data.url === 'string' ) {
if ( data.url !== '') {
// theme is loaded, so dynamically inject theme
SitesSDK.Utils.addSiteThemeDesign(data.url);
}
}
});
În acest mod, componenta va moşteni elementele de stil ale gazdei.
Separator
Deşi nu există nicio clasă specifică pentru componenta Separator, puteţi aplica un stil pentru eticheta <hr>.
De exemplu, puteţi crea un separator punctat:
.design-style .scs-divider hr {
border-top: 1px dotted #333333;
}Video, YouTube, Spaţiator
Nu există clase specifice pentru componentele Video, YouTube sau Spaţiator.