Adicionar Propriedades Personalizadas de Sites
Você pode adicionar propriedades personalizadas aos sites no formato de pares de nome/valor. Essas propriedades são armazenadas com o site e disponibilizadas a scripts e componentes nas páginas do site. Elas podem ajudar a parametrizar ou personalizar o site sem ter de alterar os scripts subjacentes e o código de componente.
Por exemplo, é possível usar propriedades personalizadas para alterar a cor do plano de fundo da página, refinar os resultados da pesquisa, preencher listas e no controle geral das variáveis dependentes do site.
As propriedades personalizadas do site são adicionadas usando o painel de definições ao editar um site.
-
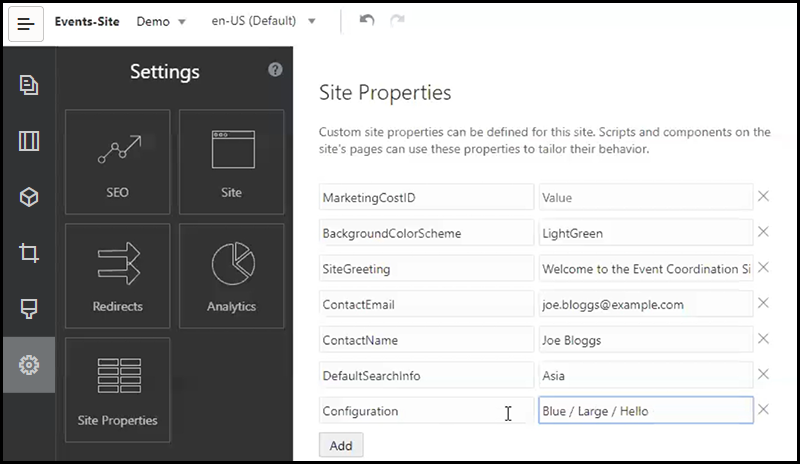
Abra um site para edição.
-
Clique em
 na barra lateral e depois clique em
na barra lateral e depois clique em  Propriedades do Site.
Propriedades do Site. - Clique em Adicionar.
- Digite um nome e valor para a propriedade personalizada do site. Você pode adicionar até 50 propriedades personalizadas do site. Há um limite de 200 caracteres no campo de nome e de 2.000 caracteres no campo de valor.

- Clique no X ao lado de um par de nome/valor para excluí-lo.
- Quando tiver terminado de adicionar ou remover as propriedades personalizadas do site, clique em Confirmar.
Nota:
As alterações não são mescladas com as propriedades personalizadas existentes do site. A confirmação das alterações nas propriedades substitui as existentes no site base.Uma vez definidas, as propriedades personalizadas do site podem ser usadas em scripts em todo o site e em seus componentes, por exemplo, no rodapé ou no campo String de Consulta Adicional em componentes que suportam a expansão SCSMacro, como lista de conteúdo, ou por meio de tokens nos componentes de título e parágrafo.
Esse script funciona com a SCSRenderAPI durante o runtime e a criação do design. Além disso, os valores de propriedades personalizadas do site estão disponíveis para layout e código de componente no compilador de modelo por meio da SCSCompileAPI. Essa API tem uma nova função parecida com a SCSRenderAPI, getCustomSiteProperty, que permite ao layout e código de componente ler o valor de uma propriedade personalizada do site.
Por exemplo, vamos supor que você queira definir um layout de seção personalizado que utilize a SCSRenderAPI para chamar e recuperar propriedades personalizadas do site para cabeçalho, bem como nome e e-mail de contato. O script a seguir cria uma string HTML usando propriedades personalizadas do site que é anexada ao DOM.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
As propriedades personalizadas são preservadas ao criar um modelo de um site com propriedades adicionadas e ao criar um site usando um modelo que tem propriedades personalizadas.